WordPress利用マニュアル -総合版-
Publish2015/01/22(木)
これまで、WordPressを使っているお客さんには個別にマニュアルを作ってお渡ししていましたが、共通の作業になる部分の投稿の仕方とか固定ページの作成や編集方法なんかはサイトで公開した方がいいんじゃないかという事を思ったので、「これから初めてWordPressを使う」人向けの基礎的な部分の紹介をしていこうと思います。
もうそんな事は知っているよという人向きではありませんので、今からはじめるけどよくわかっていないという人が読んで理解していただく手助けになれば幸いです。
なお、今回は僕が作っているテスト用のサイトを使っての紹介になります。
※この記事で紹介している管理画面は記事投稿時点(2015/1/21)のものです。WordPressのアップデートによって表示内容が変更になる事があります。
目次
- 管理画面へのアクセスとログイン。ダッシュボードについて
- 概念の理解:投稿と固定ページの違い
- 新しく記事を投稿する
- 書いた記事・固定ページを修正する
- メディアから画像をアップロードする
- アップロードした画像を記事に埋め込む
- アイキャッチ画像を設定する
- 画像の編集等のお役立ちリンク
- メディアからファイルをアップロードする
- アップロードしたファイルを記事に埋め込む
- ファイルは場合によってはzipで圧縮してリンクさせる
- 番外編:ファイルは自分のサーバー以外に置くという方法もあり
- エディタの使い方と基本的なHTML
管理画面へのアクセスとログイン。ダッシュボードについて
まずはWordPressにログインするところからはじめましょう。
管理画面のURLは僕がチャットワークかメールで送ると思いますので、そのURLにアクセスします。
するとこんな感じの画面が表示されます。

ここでやる事は「ユーザー名」と「パスワード」を入力して、「ログイン」ボタンをクリックするだけです。
この情報は、これまた僕がチャットワークもしくはメール、場合によっては他の手段で連絡します。
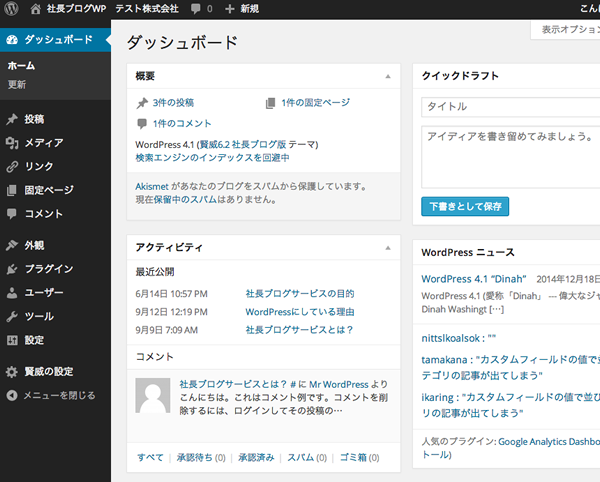
ログインが完了すると、以下のページに移動します。

ここがいわゆる「ダッシュボード」と呼ばれるページになり、WordPressの編集を行う画面のトップページという位置づけになります。
ダッシュボードでは色々な事をする事が出来るのですが、最初にやる事は「投稿」「固定ページ」「メディア」の3つくらいで十分です。
今回の説明では「投稿」「固定ページ」の2つを紹介します。「メディア」の説明は後日公開します。
なお、今回のサイドメニューは管理者用の一番たくさん表示されている場合になります。
後日お渡しするアカウント(ログインするための情報)では、そのアカウントに応じて表示されているメニューが異なります。
これは、より安全にお使いいただくために使わないメニューを非表示にしているとお考えください。
概念の理解:投稿と固定ページの違い
実際の手順を説明する前に、少し「投稿」と「固定ページ」の概念的な部分を説明します。
これが分かっていないと、「こういうときはどっちだろう?」と悩む事になりますが、それぞれのルールを把握しておけば「この場合はこっち」という判断が出来るようになります。
WordPressでは投稿と固定ページが見た感じ同じように見える事もあり、色々な人から同じような質問を受けてきましたので、まずはこの部分の考え方をしっかりと持ちましょう。
まず、「投稿」について。
投稿は、その名前通り「記事を書く」項目になります。
WordPressはCMSという風に紹介される方もいますが、基本的には「ブログを書くためのツール、仕組み」です。
元々そういう風に開発されてきましたし、今でもブログを書くためのツールと考えた方がいい部分も多いです。
ただ、その使われていく過程で「普通のホームページも編集できるようになったらいいな」というような希望が増えてきたので、色々出来るようになったと考えるとよいかと思っています。(詳しく考えたらちょっと違うと思いますが、一般的なイメージとしてはそういうくらいでとどめておけばいいと思います。)
投稿は、その最も基本的なメニューになるわけです。
基本的にブログというのは、「記事を追加していく」形で更新が行われていきますので、記事は時系列に並びます。
この辺は一般的なブログの更新状況を見ていると理解できるかと思います。
対して「固定ページ」は、時系列に左右されない情報をサイト上に表示させる時に使うものだと考えると分かりやすいです。
例えば、会社のサイトの場合であれば「会社概要」や「アクセス」のようなページとして考えると分かりやすいかと思います。
これらのページは、サイトにとって必要な情報になりますが、時間の流れで価値が変動しないページになります。
また、どんどん追加していくタイプのものでもない事もイメージできるかと思います。
ということで、かなりざっくりとした説明ですが「投稿」は時系列で考える事が出来るもの(イベントの告知や開催報告など)、「固定ページ」は時系列で考える事が出来ないものと考えていただくと分かりやすいかと思います。
サイトの構成によっては、若干異なる場合もありますが、基本的にはそのようにお考えください。
新しく記事を投稿する
では実際の操作方法の説明に入ります。
WordPressはブログを書くためのツールなので、まずは「新しく記事を投稿する」場合を説明します。
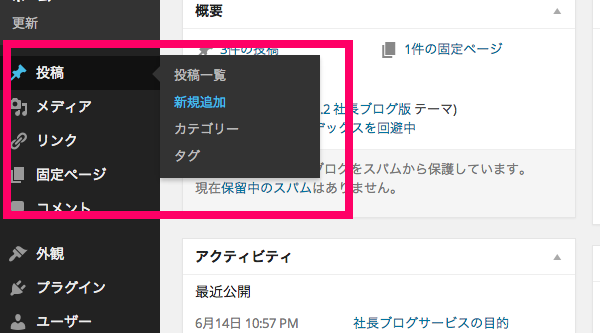
まずは、ダッシュボードのサイドにある「投稿」から「新規追加」を選択します。

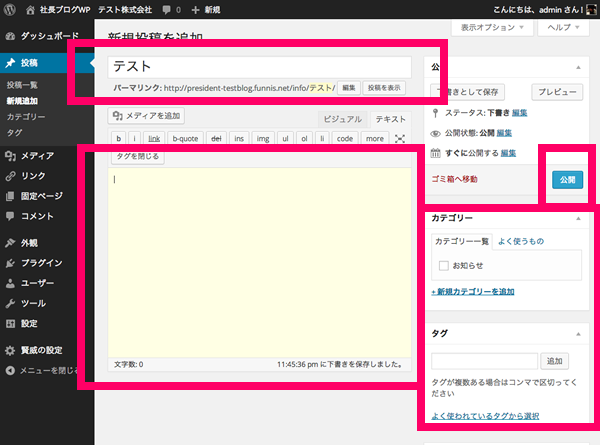
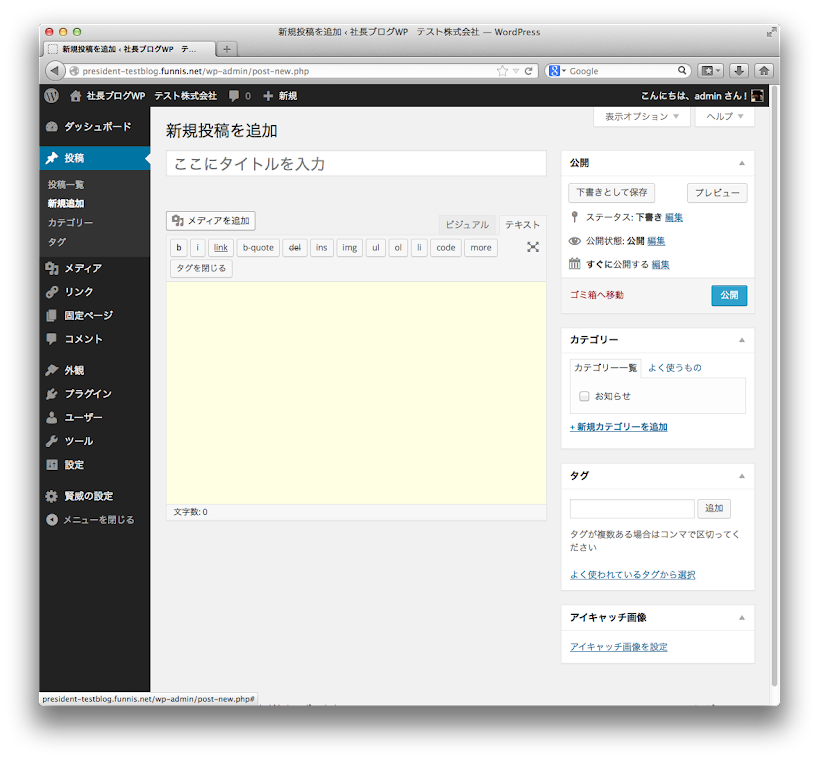
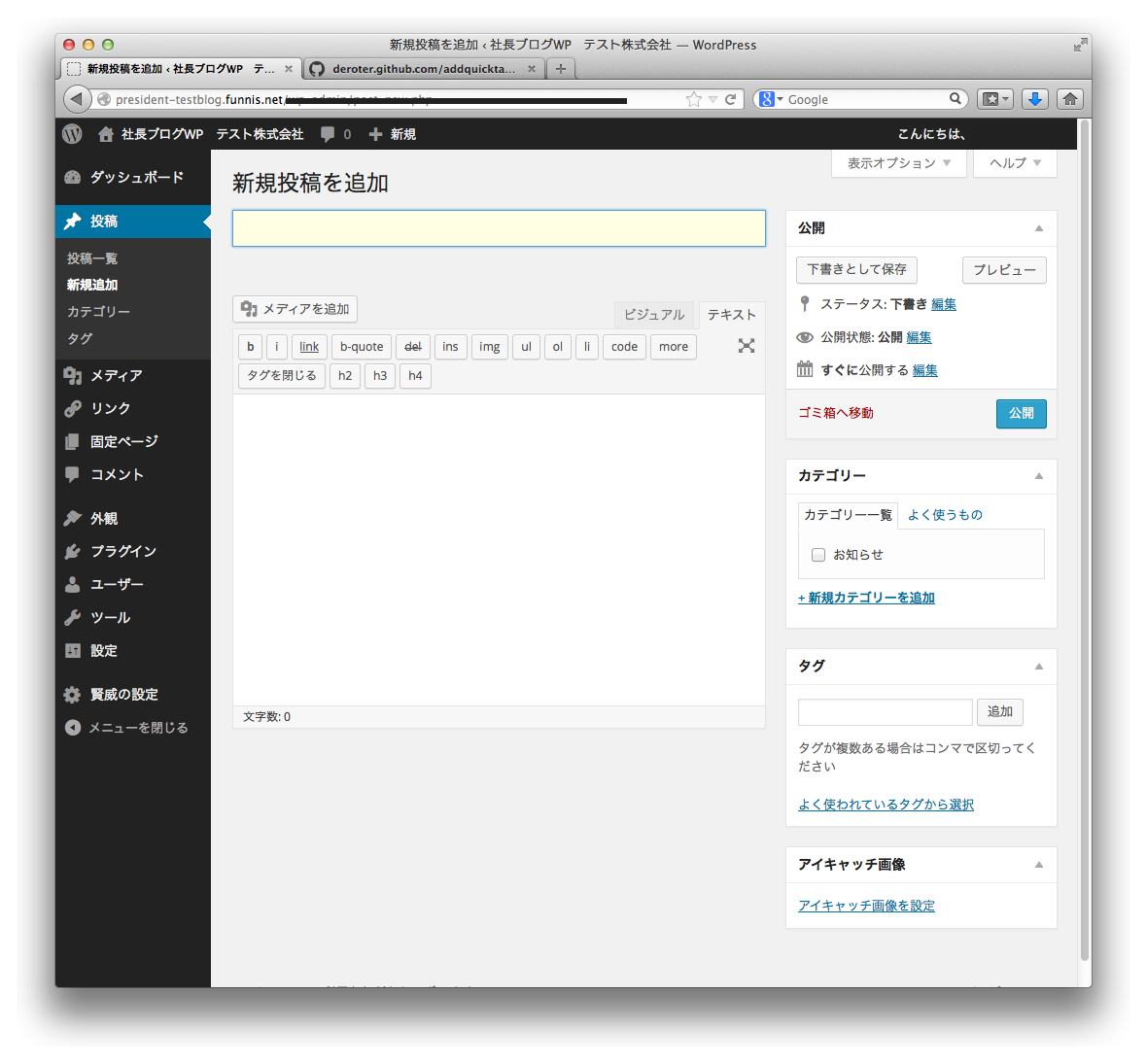
すると、以下のような記事の編集画面に移動します。

ここで行っていただくのは、基本的には以下の4つです。
- 記事の「タイトル」をつける
- 記事の「本文」を書く
- 記事の「カテゴリ」「タグ」を選択する
- パーマリンクを確認、変更する
- 内容を確認して「公開」する
この画面には映ってませんが、実際には右下に「アイキャッチ画像」の項目があります。
この部分はサイトによって変えている事もあるので、その都度僕の方から説明します。
まずは基本的な4つの事を理解するところからはじめましょう。
記事の「タイトル」をつける
当然ですが、記事にはタイトルが必要です。
ここでつけるタイトルはページ名にもなり、Googleで検索された際に表示される文字列にもなるかなり重要な要素です。
分かりやすいタイトルや検索エンジンからの集客を意識したタイトルを考えてつけましょう。
(今回はWordPressの話なので検索エンジンからの集客のポイントは省きますが、検索エンジンからの集客だけを意識したようなキーワードの羅列や無数のキーワードの埋め込みのようなスパムっぽい事は絶対にやめてください。あくまでも自然な言語で人が見ても違和感を感じないようにする事が大切です。)
記事の「本文」を書く
タイトルの次は本文を書きましょう。
Wordpressでは「ビジュアル」と「テキスト」のモードがありますが、個人的には「テキスト」での入力をおすすめします。
というのも、最初はビジュアルの方が取っ付きやすいと思うんですが、テキストにしておく事で文章を書く事に集中できる事が多いように思います。
また、WordPressの管理画面はHTMLタグが使用できますが、ビジュアルの時には使えないので、長く運用を考えているのであればテキストでいきましょう。
(余談ですが、HTMLは複雑だとか難しいと思われがちですが、必要最小限の4つくらいだけ覚えておけばブログを書くだけであれば大丈夫です。また別の機会に紹介します。)
この編集画面では、画像や動画を埋め込んだりも出来ますが、それについては後日の「メディア編」で説明しますので、今回は割愛します。
記事の「カテゴリ」「タグ」を選択する
タイトルと本文が書けると、後は記事のカテゴリとタグを設定します。
カテゴリは、その名前通り記事を分類するとしたらどういう分類になるのかという部分です。
カテゴリは作っていただくという事も出来ますが、基本的にはあらかじめこちらで打ち合わせの際にお話しした内容などを考慮してこちらで作成しておく事が多いです。
タグについては、記事のキーワードやポイントなどを任意で入力していただくものになります。
ただし、サイトによってはタグを表示させない場合もありますので、タグの入力が必要かどうかは管理画面の情報をお渡しする際にこちらから個別に説明します。
パーマリンクを確認、変更する
記事を公開すると、記事には固有のURLが出来るのですが、このURLの事を「パーマリンク」と呼びます。
パーマリンクは、サイトにアクセスする際に大切なもので、よく「インターネット上の住所」として例えられます。
このパーマリンクは、設定によりますが任意の形に変更できます。
ここが変更できるようになっている場合は、タイトルをイメージできるような文字列のパーマリンクに変更していただくとよいかと思います。
変更されなくても、基本的にはそれはそれで問題はありません。
なお、URLというのは元々半角英数で作成されているものになりますので、変更される場合は半角英数で設定していただくようにしてください。
内容を確認して「公開」する
タイトル、本文、カテゴリ・タグ、パーマリンクの設定が出来ましたら、公開前の確認をして、問題なければ公開します。
公開後の運用手順については、別途マニュアルをご用意します。(ここの部分はサイトによってけっこう異なるので、オリジナルの提案部分になります。)
公開後は、管理画面の「投稿の表示」をクリックすると、公開後の記事を表示する事が出来ます。
公開後にも文字の打ち間違いがないかなどのチェックはしておく方がよいので、公開後にもきちんと確認はしておきましょう。

書いた記事・固定ページを修正する
記事が間違っていたので直したい、固定ページの情報を変更したいという場合の手順を紹介します。
なお、固定ページは基本的には最初の段階でこちらが作成している場合が多いので、固定ページの作成方法の紹介は省きます。
ただ、固定ページの作成方法も記事の作成方法と大差ありませんので、同じ感覚で作業していただけます。
変種を行う場合は、ダッシュボードの「投稿」にある「投稿一覧」、もしくは「固定ページ」にある「固定ページ一覧」から該当の記事・固定ページを選択します。
編集する記事とページを選択すると、先ほど見ていた記事投稿の画面と同じような画面が表示されます。

投稿一覧

固定ページ一覧
あとは、内容を変更して「更新」ボタンをクリックすれば、サイトの情報が書き変わります。

ちょっと分かりづらいですが、変更した部分が変更されます。
このように、一度作成したページや記事は管理画面にアクセスして内容を変更してボタンをクリックするだけで変更する事が出来ます。
最初だけ少し難しいように思われるかもしれませんが、やる事は決まっているので慣れてしまえばすごく簡単になります。
更新などを委託されていると、対応スピードなどの問題で急ぎの情報が変更できない場合にストレスを感じる事があるかもしれませんが、このように気軽に変更できる仕組みをホームページに取り入れる事で運用をしていく難易度がぐっと下がってきます。
余談:テスト環境を用意しています。
とはいえ、いきなりサイトの情報を変更するのが怖いと感じる事もあるかと思います。
そういう事もありますので、ふにすでは本番環境と全く同じ形で変更や内容を修正できるテスト環境を用意しております。
まずはテスト環境で、本番と同じ作業内容を練習する事が出来ますので、ぶっつけ本番ではなく、予習をしてから本番に臨む事が出来ます。
また、記事を書いている時に分からない事があれば、チャットワークでご質問いただければかなり早くお返事する事が出来ます。
ブログを気持ちよく快適に運用するサポートを心がけておりますので、お気軽にご相談ください。
メディアから画像をアップロードする
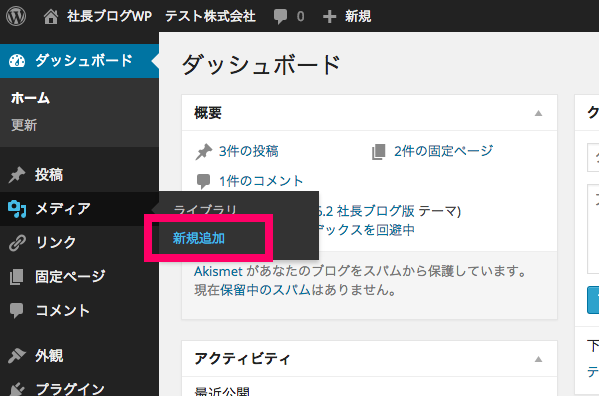
まずはダッシュボードに移動し、画面左側のナビゲーションから「メディア」→「新規追加」を選択します。

メディアから「新規追加」を選択すると、以下のような画面に切り替わります。

メディアのアップロードの画面に遷移します。
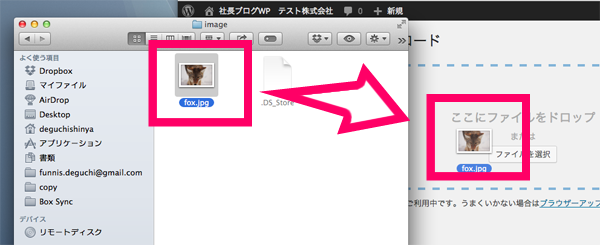
この画面で、アップロードしたい画像を画面内の破線内部にドラッグする事で画像をアップロードする事が出来ます。

手元の端末から画面にドラッグすると画像がアップロードされます。

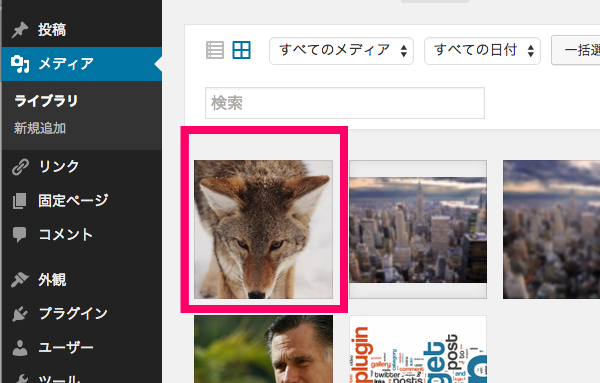
アップロードされた画像は、メディアの中に一覧として保存されます。
一覧に表示されるので、確認してみましょう。
画像をサーバーにアップロードすると、画像にはその画像特有のURLが作成されます。
まずは「特有のURL」があるという事を覚えておいてください。

画像自体のURLを確認できます。
アップロードした画像を記事に埋め込む
画像のアップロード後は、アップロードした画像を記事に埋め込む手順を紹介します。
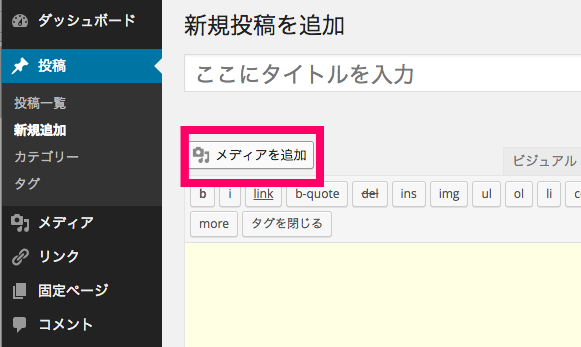
投稿画面内の本文上部にある「メディアを追加」から埋め込む画像を選択します。

メディアを追加をクリックするとポップアップウィンドウが表示されますので、埋め込みたい画像を選択して「投稿に挿入」ボタンをクリックします。

「投稿に挿入」ボタンをクリックすると、記事本文内に画像を読み込むためのHTMLタグが記載されます。

この記載された状態で公開する事で、サイトに画像を表示させる事が出来るようになります。
アイキャッチ画像を設定する
記事本文の画像と同じように、「アイキャッチ画像」も設定する事が出来ます。
アイキャッチ画像は、記事一覧のページで表示させるサムネイルなど、サイト内でき時へのリンクを行うときなどに使用する事が多いです。
場合によっては異なる事もありますが、決まったルールで埋め込む画像にはなりますので、やり方は覚えておきましょう。
まずは投稿画面内の右下などに表示されている「アイキャッチ画像」の部分で「アイキャッチ画像を設定」のテキストリンクをクリックします。
「アイキャッチ画像」が表示されていない場合は、画面上部の「表示オプション」から「アイキャッチ画像」にチェックを入れる事で画面内に表示させる事が出来ます。

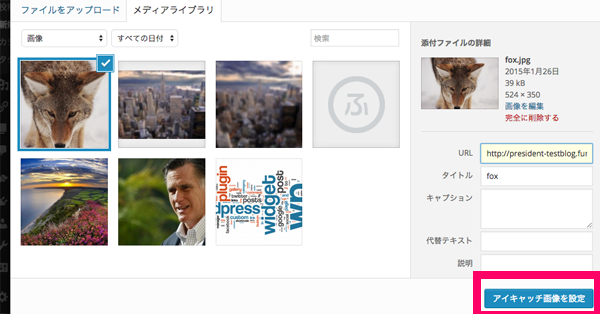
アイキャッチ画像を設定のリンクテキストをクリックすると、画像の一覧が表示されます。
アイキャッチ画像をアップロードしている場合はそのまま設定したい画像を選択して「アイキャッチ画像を設定」のボタンをクリックします。
まだアップロードしていない場合は、この画面から「ファイルをアップロード」のリンクをクリックしてアップロードする事も可能です。

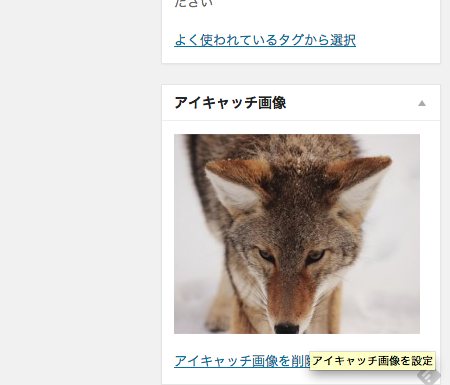
アイキャッチ画像を設定のボタンをクリックすると、アイキャッチ画像が設定されます。

アイキャッチ画像が設定されると、編集画面でもどのアイキャッチ画像を設定したのかを確認する事が出来るようになります。
画像のアップロードと埋め込み方法の説明は以上になります。
次回は、PDFなどファイルを埋め込む方法を紹介します。
画像の編集等のお役立ちリンク
と、その前に以前紹介した画像関連の記事を書き直しました。
画像自体の編集方法やFTPを使用したアップロードの方法、編集ソフトやファイルサイズについてなど、画像関連で知っておいた方がいいものをまとめております。
基礎的な知識を習得し、より簡単に更新が行える運用体制を構築しましょう。
メディアからファイルをアップロードする
まずは埋め込みたいファイルを用意します。
埋め込みたいファイルが用意できたら、そのファイルをサーバー上にアップロードします。
WordPressでは、サーバーにファイルをアップロードする場合でも管理画面上から行う事が出来ます。

「メディア」から「新規追加」を選択する。

アップロードする画面になるので、画面の破線部分に対象ファイルをドラッグするか、「ファイルを選択」でパソコン内のファイルを選択します。

アップロードが完了すると、分かりにくいですがアップロードしたファイルが表示されています。
分かりにくいですが、これでサーバー上にデータをアップロードする手順は完了です。
アップロードしたファイルを記事に埋め込む
ファイルをサーバー上にアップロードしたら、次はアップロードしたファイルを記事や固定ページに埋め込みます。
今回は新しい記事に埋め込む場合で説明します。

「投稿」から「新規追加」でき時を作成します。

画面上部にある「メディアを追加」を選択します。

ファイル選択画面になるので、対象ファイルを選択して「投稿に挿入」をクリックします。
選択画面には過去にアップロードしたファイルや画像が並んでいますので、一度アップロードしたファイルを再度リンクさせる場合も都度ファイルをアップロードする必要はありません。

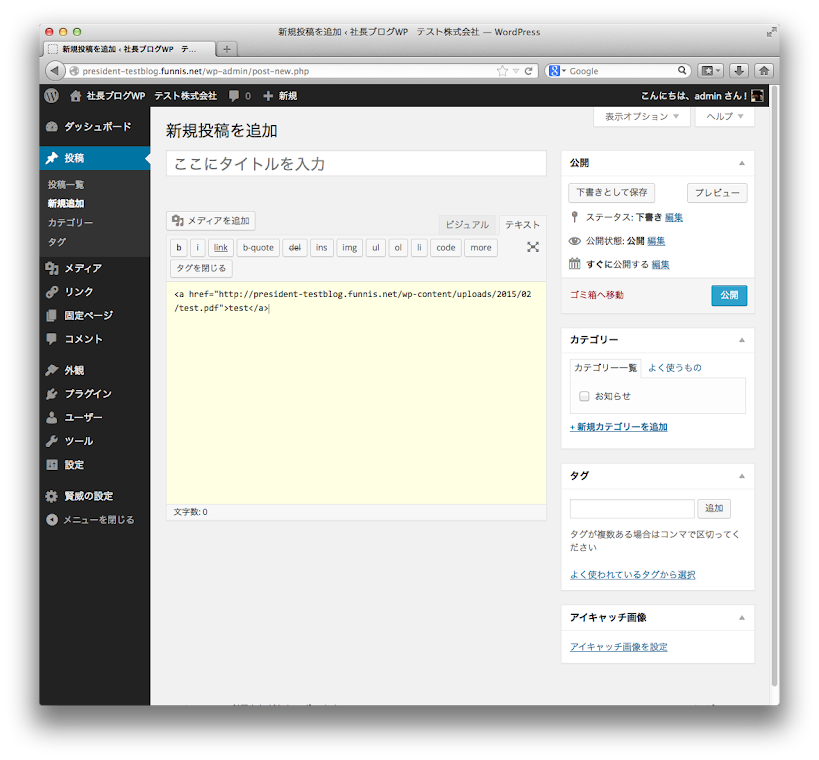
挿入が完了すると、記事の投稿画面にリンクさせるためのタグが表示されます。

通常はこのままで大丈夫ですが、対象ファイルを新しいウィンドウで開かせたい場合は「target=”_blank”」のパラメーターを追加します。
これを付けるか付けないかはその状況によって判断は異なりますが、付けておいた方がいい場合の方が多いようには思います。
(余談ですが一時期このパラメーターが非推奨になる動きがあって、一部ではこれをするなという人がいますが、現在では非推奨ではないので使っても問題ありません。2015/2現在)
基本的にはこれで終わりです。
ただし、ちょっとした注意点などがあるので以下補足説明です。
ファイルは場合によってはzipで圧縮してリンクさせる
アップロードするファイルが「.pdf」であれば多くの場合問題ありませんが、「.xls」「.doc」などの特定のアプリケーションでのみ開けるファイルの場合、ブラウザによっては表示をさせなかったりダウンロードが出来なかったりする事があります。
そういう場合は、ファイルを「.zip」に圧縮してサーバー上にアップロードする事も出来ます。
その場合は、ブラウザ側では圧縮されたファイルとして認識されるためダウンロードする事が出来るようになります。
また、圧縮する事によってファイルサイズも縮小されるので早くダウンロードしてもらう事も出来て便利です。
圧縮する場合は、Macの場合だと右クリックから「’ファイル名’を圧縮」というメニューがでていますので、それをクリックするだけです。
Windowsの場合もたぶん出てます。
最近のWindowsは分かりませんが7までは出てました。

圧縮も簡単
番外編:ファイルは自分のサーバー以外に置くという方法もあり
最後は番外編です。
今までさんざんWordpressを使ってファイルを挿入する方法を書いてますが、べつにWordPressでやる必要はありません。
途中で出てきたコードを見たら分かるようにリンクさせるためには
リンクさせる文字列
ってHTMLで書いてリンク先を指定すればいいだけです。
それはつまり、どこにあるファイルでもリンクをする事が出来るという事です。
例えば、Dropboxにあるファイルをリンクさせてもいいですし、他のクラウドストレージで公開URLが出せるものでもいいわけです。
自分のところに置くのがルールということはないので、用途に合わせて使い分けるという事も出来るんです。
Webの制作者の中では、Githubというサービスでファイルのバージョンを管理したりといった事も行われており、「ファイル」の取り扱いの形もこれから変わっていく可能性があります。
Githubが一般の人に使われるようになるかといえば、たぶんそんな事はないでしょうがそういうものがあるとい事を知っておく事は重要です。
エディタの「ビジュアル」と「テキスト」について
まず、エディタの使い方の前にエディタには2種類ある事を理解しておく必要があります。
WordPressのエディタは「ビジュアル」と「テキスト」があります。
個人の好き嫌いはありますが、Wordのような感覚で使えるのが「ビジュアル」で素人の人からすると取っ付きづらい感じのあるのが「テキスト」です。
「ビジュアル」はいわゆるWYSIWYGエディタとよばれるもので、直感的に色や画像を付けたりといった事が出来るようなものだと考えてください。
対して「テキスト」は、その名前通り文字のみで構成されるエディタです。
これからWordPressを使うという方の場合、多くの方が「ビジュアル」で対応されようとしますが、僕としては「テキスト」の方を推奨しています。
理由としては簡単なんですが、テキストだとHTMLの構造を理解しやすいためです。
サイトは文書なので、文書構造を考えるという事が大切です。
その観点から考えるとビジュアルよりもテキストが適しています。
ということで、今からの説明は全て「テキスト」での場合になります。
よく使うボタンとHTMLの意味
「テキスト」の場合でも画面をよく見ると編集画面上部にボタンのようなものがついています。
このボタンをクリックすることでHTMLのタグを簡単に引き出して使う事が出来ます。
そのため、HTMLを書く事が難しい/書くのがめんどくさいという時に効果が発揮されます。
実際の画面がこちら。

以下でこのボタンを一つづつ説明します。
ボタンを使うときは、適用させたい範囲の文字列を選択した状態でボタンをクリックすることで、文字列がHTMLタグで囲まれる形になります。
よく使用するタグ
b
bボタンで出力されるのは「strong」タグになります。
strongタグは強調の意味を持つタグになりますので、文書内で強調させたい文字列を囲んでご使用ください。
表示上は太字になりますが、太字にしたいからstrongを使うという事ではなく、意味として強調させるものに対して使うようにしましょう。
link
linkボタンはその名前の通りリンクさせるための「a」タグが出力されるボタンになります。
URLを入力するダイアログが表示されますので、そちらにURLを貼付ければリンクを設定する事が出来ます。
ul、ol、li
ul,ol,liの各ボタンはリスト用のタグを出力するボタンです。
これらのボタンは他と違って組み合わせて使用します。
具体的には、順番は関係ない場合のリストではulの中にliで各要素を囲んで使用し、番号付きのリストの場合はolの中にliで各要素を囲んで使用します。
実際の形だとこうなります。
<ul>
<li>ああああ</li>
<li>ああああ</li>
<li>ああああ</li>
</ul>
<ol>
<li>ああああ</li>
<li>ああああ</li>
<li>ああああ</li>
</ol>
h2、h3、h4
この3つのボタンは初期状態では存在しません。
後ほど紹介する手順で追加させる事が出来るのですが、意味としてはかなり重要です。
というのも、これらのボタンをクリックして表示されるhタグは見出しタグといいh1からはじまりh2,h3,h4になるに従って重要度が下がっていく見出しのレベルを表示しているタグです。
h1が大見出し、h2が中見出し、h3が小見出しといった感じです。
今回の説明をテキストで紹介しているのも、このhタグを正しく使用しやすいようにという部分が強いです。
h1は記事やサイトのタイトルに自動的に挿入される事が多いので割愛しますが、記事を書く際にhの順番を理解しながら書くようにしましょう。
場合に応じて使用するタグ
i
iボタンでは「i」タグが出力されます。
iタグは斜体の文字を表示させたい時に使用します。
こちらに関しては特に意味を持たせず表示的な意味合いで使ってもらっても特に問題ありません。
本来の意味では
iタグは、声や心の中で思ったことなど、他と区別したいテキストを表す際に使用します。
分類学上の名称、専門用語、他言語の慣用句、思考の内容、船の名前、 その他一般的に印刷される際にイタリック体となるようなテキストです。 その箇所が重要であるという意味や強調する役割はありません。
という意味で使用されます。
b-qoute
b-qouteボタンは「blockquote」タグを出力するボタンです。
blockquoteタグは引用させるためのタグで、他サイトで使用している文字列を使用したりする場合に使用するタグです。
文章のコピペをしないようにするという意味もありますし、この文字が引用されているものであるという事を明示する意味でもきちんと使うようにしましょう。
また、引用の際は出来れば引用元の情報も記載しておく方が好ましいでしょう。
img
imgボタンは画像の挿入ボタンです。
オンラインマニュアル2段で説明したメディアを使用した方法ではなく、画像のURLがすでに分かっている場合に画像の読み出したグを表示させる形で使用します。
覚えておく必要も使い頻度も少ないボタン
code
codeボタンはHTMLのタグなどいわゆるコードを表示させる時に使用するタグになります。
技術的な内容を書くブログ等で使用する事はありますが、通常では使う事はほぼないかと思いますので特に覚えておく必要もないかと思います。
more
moreボタンは続きを読むの部分を調整するタグになりますが、こちらは使用するテンプレートによって使えたり使えなかったりする場合があります。
使用する場合はマニュアル等に記載があったりするはずですので、特に説明がない場合は気にしないでよいかと思います。
delとins
この2つに関しては特に使用するタイミングもないかと思います。
僕自身もこれまでこのボタンを使用するタイミングはありませんでした。
内容を説明する意味もないくらいのものだと思っているので、使わないとだけ覚えておいて問題ないです。
プラグイン「AddQuicktag」を使用してもっと便利に更新する
hタグの箇所でボタンが追加されたものである事は説明しましたが、具体的にどうやって追加するのかを説明します。
追加にはプラグインの「AddQuicktag」を使用します。
以下の手順でご対応ください。
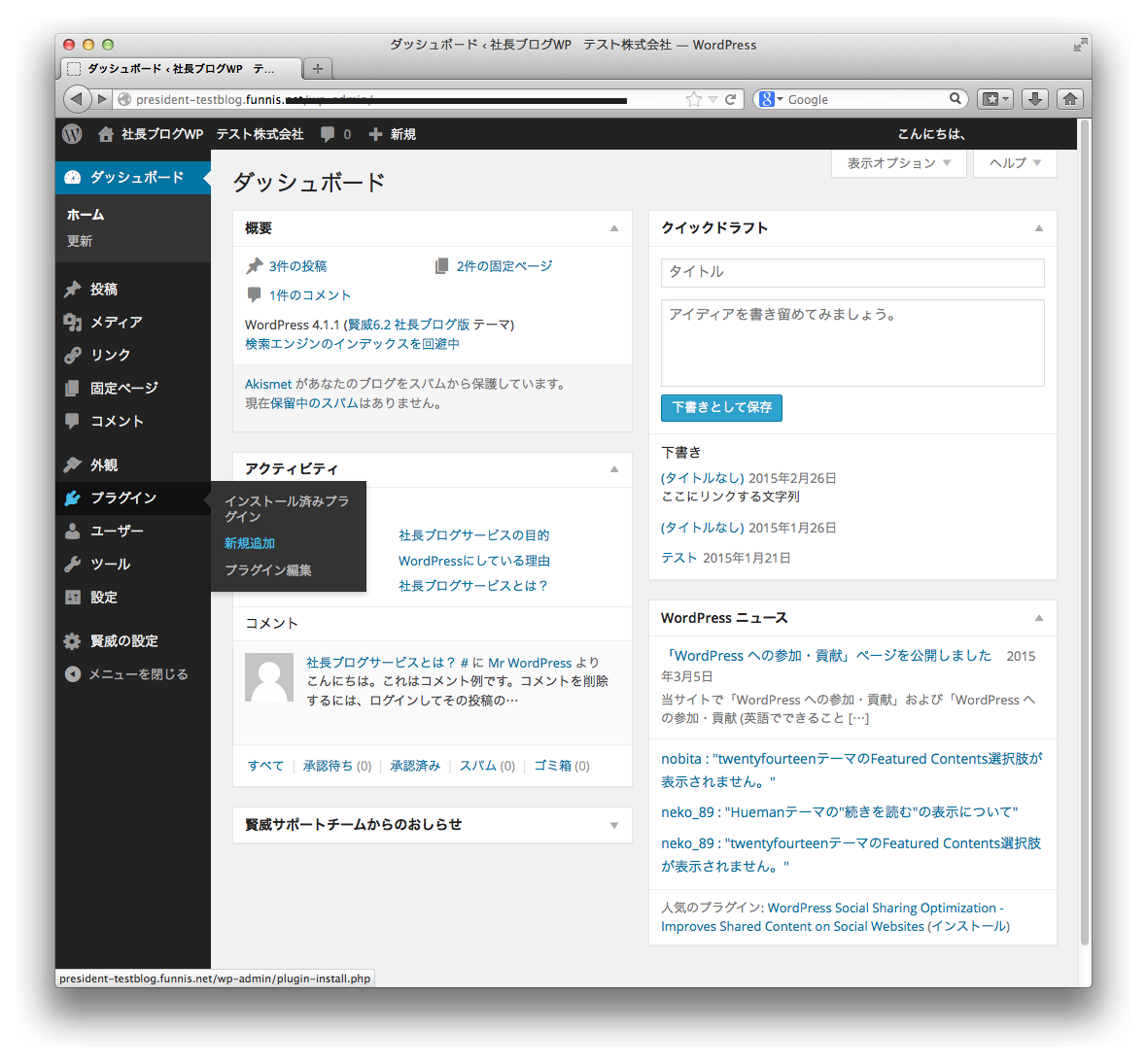
まず、管理画面から「プラグイン」の「新規追加」を選択します。

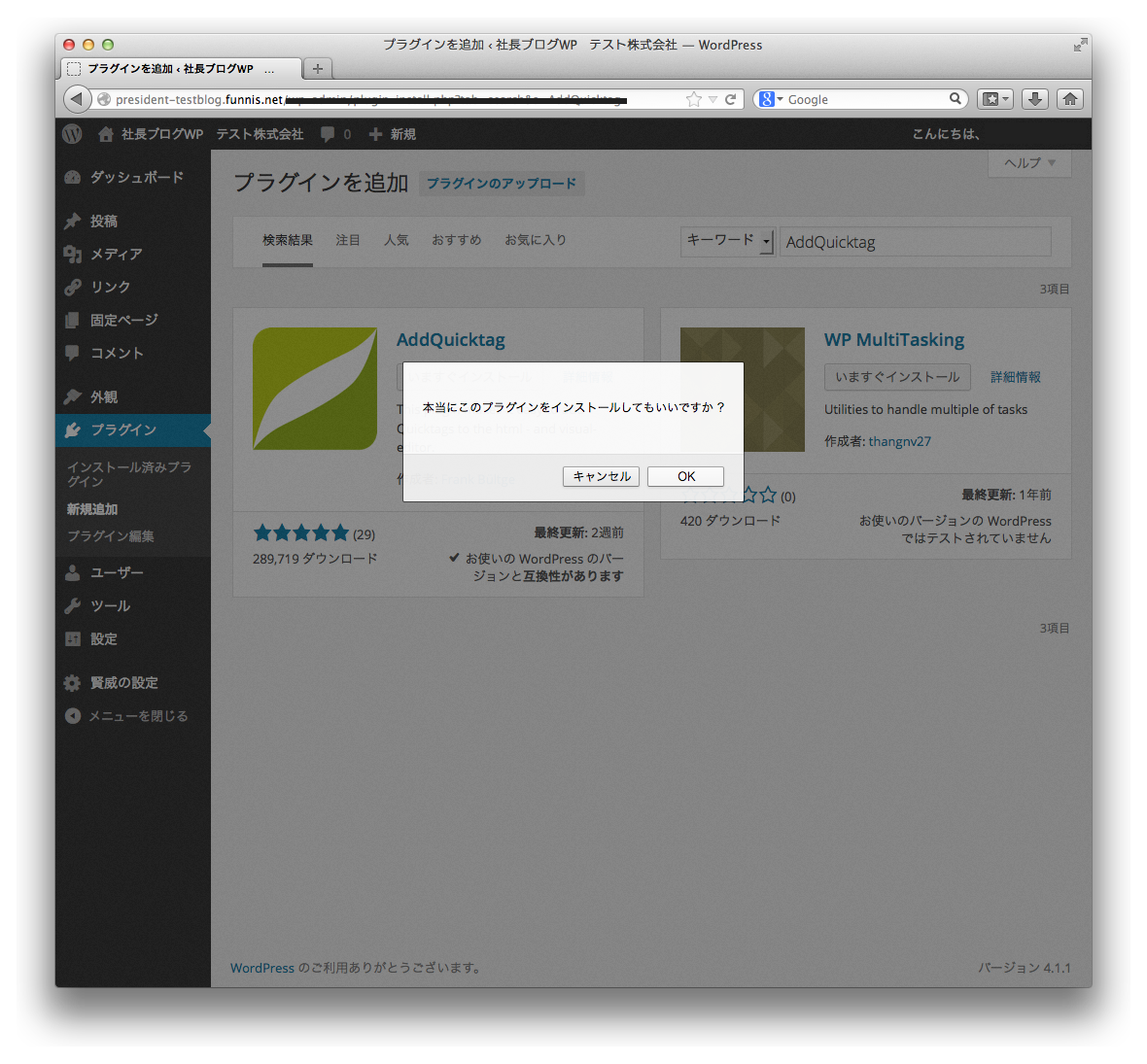
次に、検索窓に「AddQuicktag」と入力して検索を行います。

検索を行うと該当プラグインが表示されますので、「今すぐインストール」をクリックしてインストールを行います。

ダイアログが表示されますので、OKをクリックしてインストールを行います。

インストールの完了後はプラグインを有効化します。

次に、設定するファイルを用意しましたので、まずはこちらからファイルをダウンロードしてください。
https://github.com/deroter/deroter.github.com/blob/master/addquicktag.json.zip

「View Raw」というテキストリンクをクリックするとzipファイルがダウンロードされますので、そのファイルを解凍します。
すると「addquicktag.json」というファイルが表示されます。
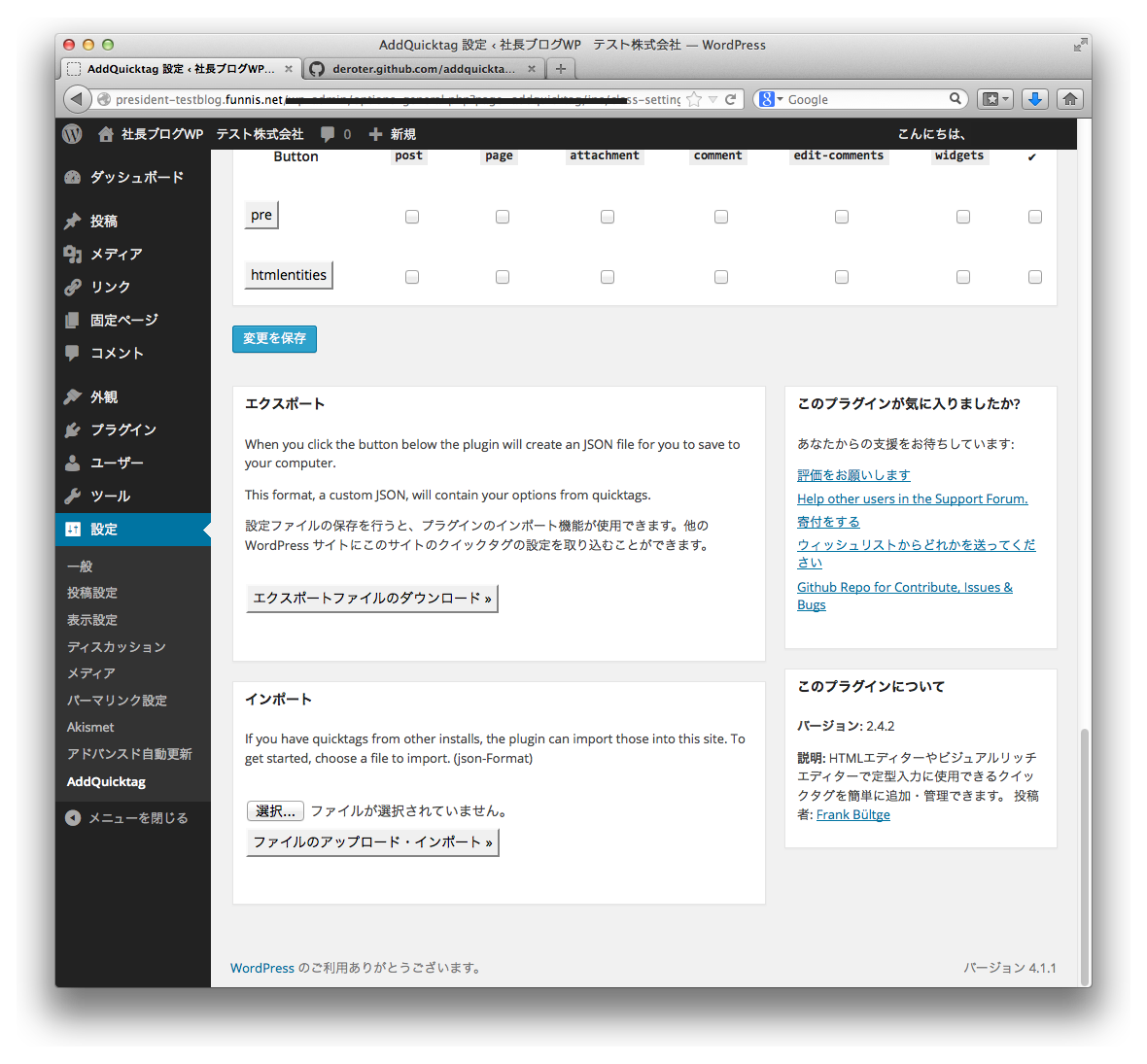
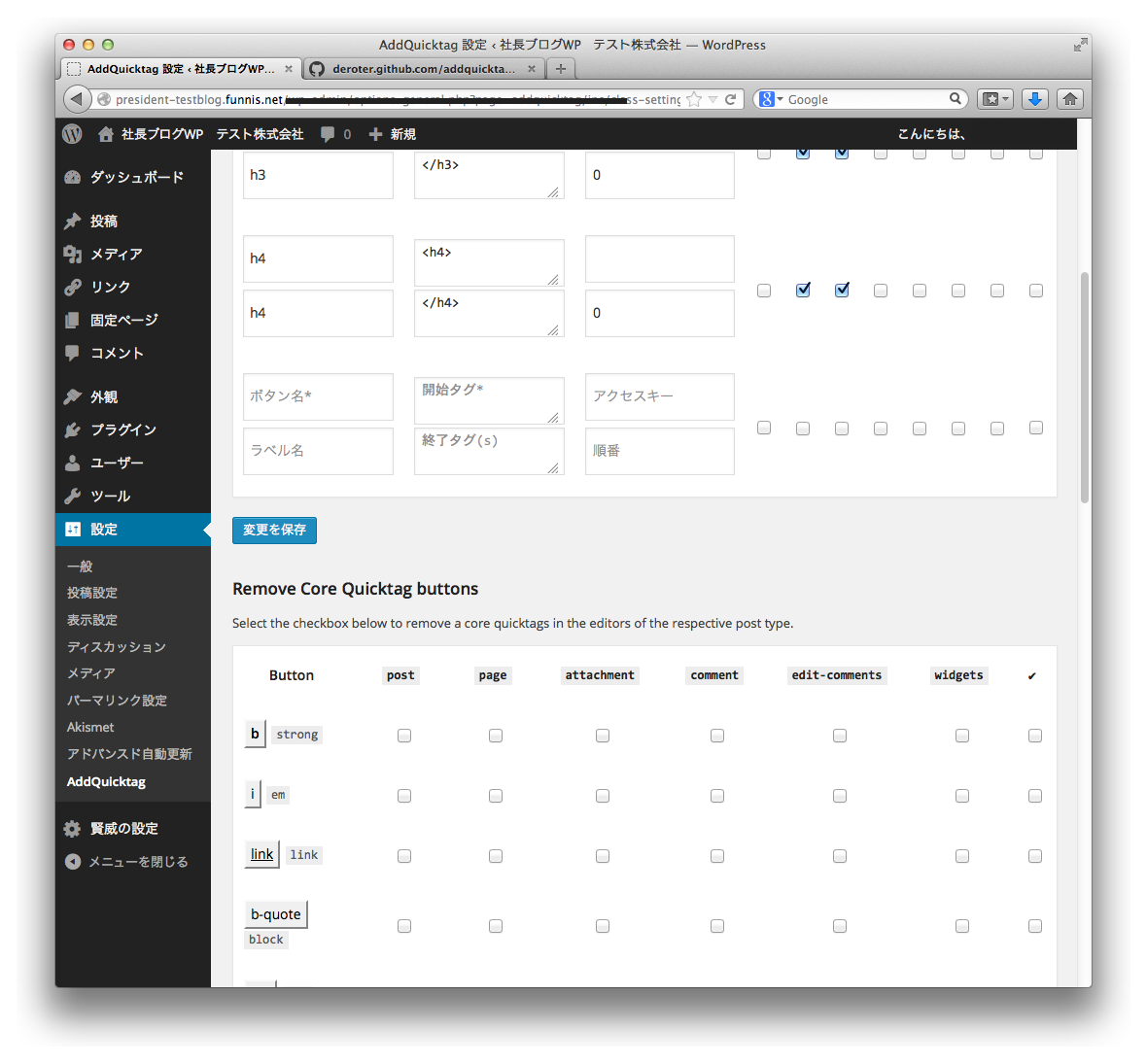
次に管理画面の「設定」から「AddQuicktag」を選択します。プラグインの有効化後には「設定」項目に「AddQuicktag」が増えています。

設定画面の下部に移動すると、「インポート」という項目がありますので、ダウンロードして入手した「addquicktag.json」を選択してアップロードします。

インポート完了後には「設定を保存」します。

この手順で投稿画面にボタンが追加されています。
ここで勘のいい人なら気付いたかと思いますが、この「AddQuicktag」は自分で指定したタグを編集画面にボタンとして表示させるためのプラグインです。
今回はあらかじめ用意したh2h3h4のタグを追加した形になりますが、慣れてきたらよく使うタグをこちらに設定して対応いただく事も出来るようになります。
インポートした設定の内容を参考に追加してみると、さらに効率化を行う事は可能です。
まとめ
編集画面のボタンの機能を知っておく事とボタンを自分で追加できるという事を知っておくと、文章を書くのがすごく楽になってきます。
更新作業を効率化すると、その分記事の内容に向き合う時間を作る事が出来るようになりますので、出来る限り覚えてやってみましょう。







