Web用画像のファイルサイズを抑えるメリットと使えるツール【検証データ付き】
Publish2012/09/15(土)
Update2020/11/25(水)

今回はWebで使う画像のファイルサイズについて説明します。
ホームページを作る時に欠かせないのが画像ファイルです。
今はCSS等で画像の代替手段ができたりしてきてはいますが、写真等はやはり画像ファイルでないと厳しいですし、ホームページに彩りを添えたり高級感を演出したりするのにはやはり画像という選択肢が必要になるかと思います。
ただし、画像を使用する際にも注意は必要で、何も考えずに使用してしまうとサイトの表示速度に影響を与えるなどの悪い影響が出てくることも知っておく必要があります。
画像に関しては、出来る限りファイルサイズを縮小し、適切なサイズで運用したほうが好ましいです。
そのため、今回の記事では画像のファイルサイズを押さえるメリットとその為にお手軽に使用できるツールを実際のデータと共に紹介します。
ファイルサイズを抑えるメリット
画像を使う上で注意しないといけない事、その最たるものが画像のファイルサイズです。
なぜファイルサイズを注意しないといけないかというと、画像のファイルサイズは通常のHTML等のテキストベースのデータに比べて大きくなりがちです。
その為、大きなファイルサイズの画像を表示しようとすると、通信環境の悪い場所などではコンテンツが表示できないという場合もあります。
最近はサイトの閲覧環境も、以前のようにPCがメインというわけではなくてスマートフォンがよく使われるようになってきました。
また、WiFiやテザリングを使って外出先でノートパソコンで閲覧する等、通信環境が必ずしも安定していない場合も考えられます。
そういう事を考えると、閲覧するお客さんに少しでも快適にコンテンツを見てもらう為には、「ファイルサイズを小さくしてスムーズに閲覧できるように配慮する」という事も必要だと思います。
また、Googleでの検索結果を決める際に、サイトの表示速度を高速化することが検索順位を決定する上で有利になるポイントの一つであるという事もいわれております。
それらの画像を取り巻く環境を考えると、ファイルサイズを抑える事のメリットが向上しているといってもよいでしょう。
ファイルサイズを縮小する事はメリットはあってもデメリットはないと言ってもいいくらいです。
ファイルサイズの縮小時には画質の劣化が起こりますが、これから紹介するツールでは圧縮前と遜色ない形で処理してくれるので、画質が下がっている事を認識する事が難しいくらいのレベルで圧縮を行ってくれるため、安心して使用する事ができます。
ファイルサイズの圧縮に役立つツール
基本的な知識になりますが、Web上で使用する画像は現在GIF,JPG,PNGの3種類が主に使用されています。
次世代画像フォーマットのWebPなど、新しい規格もできてきてはいますが、ブラウザの実装状況を考えると上記3つが現時点で使用できる主なものという認識で問題ないかと思います。(2018/11現在)
GIFは元々ファイルサイズを小さくする事を目的にして作られた仕様になりますので、たいていのソフトですでに調整がされており、ファイルサイズを縮小するする事は出来ますが手間の割にあまり変わらないという事の方が多いので、あまり気にする必要はありません。
気にした方がいいのはJPG,PNGの2種類で、こちらのファイル形式は画像データが比較的大きくなる傾向が高いファイル形式です。
この2つのファイル形式を、効果的にファイルサイズを抑える事によってサイトの表示パフォーマンスの向上に大きく役立つと思いますので、今回は写真などでよく使用されるJPGを例にして画像のファイルサイズについて検証します。
今回使用するツールは下記の4種類になります。
それぞれのメリットがありますので、使用される際はファイルサイズのみではなく、使用するシーンに応じて使い分けて使用するのがいいのではないかと思います。
Squoosh

オンライン版のツール「https://squoosh.app/」
SquooshはGoogleが開発した画像圧縮用のオンラインツールで、無料で利用する事ができます。
特徴としては、2018年に公開されたものなので、どのツールよりも新しいツールであるため、次世代画像フォーマットとして期待されているWebPへの変換もできるなど、今後の期待面も含めて色々と面白いツールです。
また、画像圧縮の処理がサーバー側で行われるのではなく、使用している端末側で処理するため、サーバー上に画像を残さないようにするといった処理を行っているという点もユニークです。
compressor.io

オンライン版のツール「https://compressor.io/」
compressor.ioはオーストラリアのstephane.lyが提供するオンライン画像圧縮サービスです。
特徴としては、高い圧縮率と低い画質劣化という機能面での特徴が挙げられます。
実際に僕もこのサービスはよく利用しており、その品質の高さはすごくいいのでよく利用しています。
Tinypng

オンライン版のツール「Tinypng」
Tinypngはオランダのvoormediaが提供するツールで、けっこう古参のツールです。
比較的初期にリリースされたツールなので、運用実績として安心感が持てます。
ファイルサイズの圧縮の品質ももちろん高く、いろいろな企業でも導入されている点などは他のツールとの差別点です。
ImageOptim

デスクトップ版のツール「ImageOptim」
ImageOptimはイギリスのKornel.Lesińskiが提供するデスクトップ向けの画像圧縮ツールです。
こちらのソフトはMacで動作するものになるので、オンライン版のサービスと異なり、複数ファイルを一括で処理する事ができるのが特徴です。
対象ファイルをどかっとドラッグするだけで自動的にファイルサイズを縮小してくれるのはとても便利ですし、画像の圧縮率も高い点もうれしいポイントです。
作業効率を重視する場合は、ImageOptimのようなデスクトップ版ツールで対応するのがいいかと思います。
JPEGminiについて

以前この記事でjpgを圧縮するツールのおすすめとしてJPEGminiを紹介しました。
記事紹介時には、無料でも使用できるツールとしてオンライン版がありましたが、2018/11現在でオンライン版は利用ができなくなっていました。
利用する場合は、専用アプリをダウンロードして利用する形になります。
ただし、使用する場合は有料になるので注意が必要です。
お試し版も使用できるので、有料ソフトでも構わないという人は検討してもいいかも知れません。
今回の記事では「誰でもある程度気軽に使えるほうがいいな」と思って書いているので、プロ仕様であったり有料のものは紹介しないようにしているので、詳しくは書きません。
下記で記載しているような検証を行って検討していただくとよいかと思います。
アプリをインストール後に、トライアルで試すことができます。

価格は安くもなく高くもない感じです。(個人的所感)

ファイルサイズ圧縮の検証
実際にファイルサイズを変更して検証してみましたので、以下よりご確認ください。
今回の検証用に用意した画像がこちらです。
Pixabayの無料画像 – 驚いた, 甘い, 動物, リス, カリフォルニア州, 自然, 齧歯動物
こちらの「640×480」の画像を使用して検証してみました。
ダウンロードした状態で93,842 Bになっているので、この画像をそれぞれのツールで特に設定を変えずに圧縮してどの程度の変化があるのかを検証します。

この画像の場合、初期値は「93,842 B」です。
まずはSquooshから試します。

設定はこんな感じで、特に数値を変更せずに行います。
ここでの設定を変更すればさらに調整はできます。
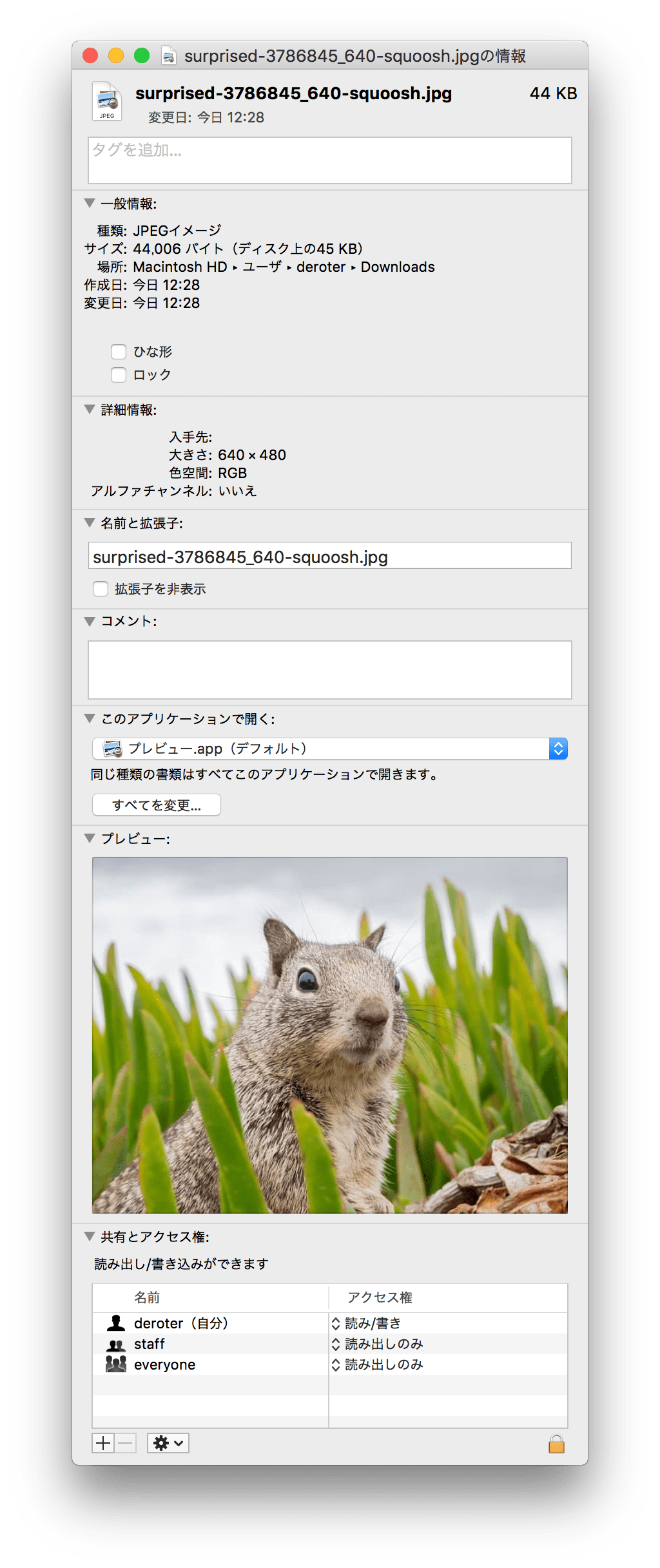
実際はこうでした。

Squooshの場合の実際の数値は「44,006 B」でした。
続いてcompressor.ioを試します。
compressor.ioでは設定を細かく調整する必要なく、サービス側で最適と思われる設定で書き出してくれます。
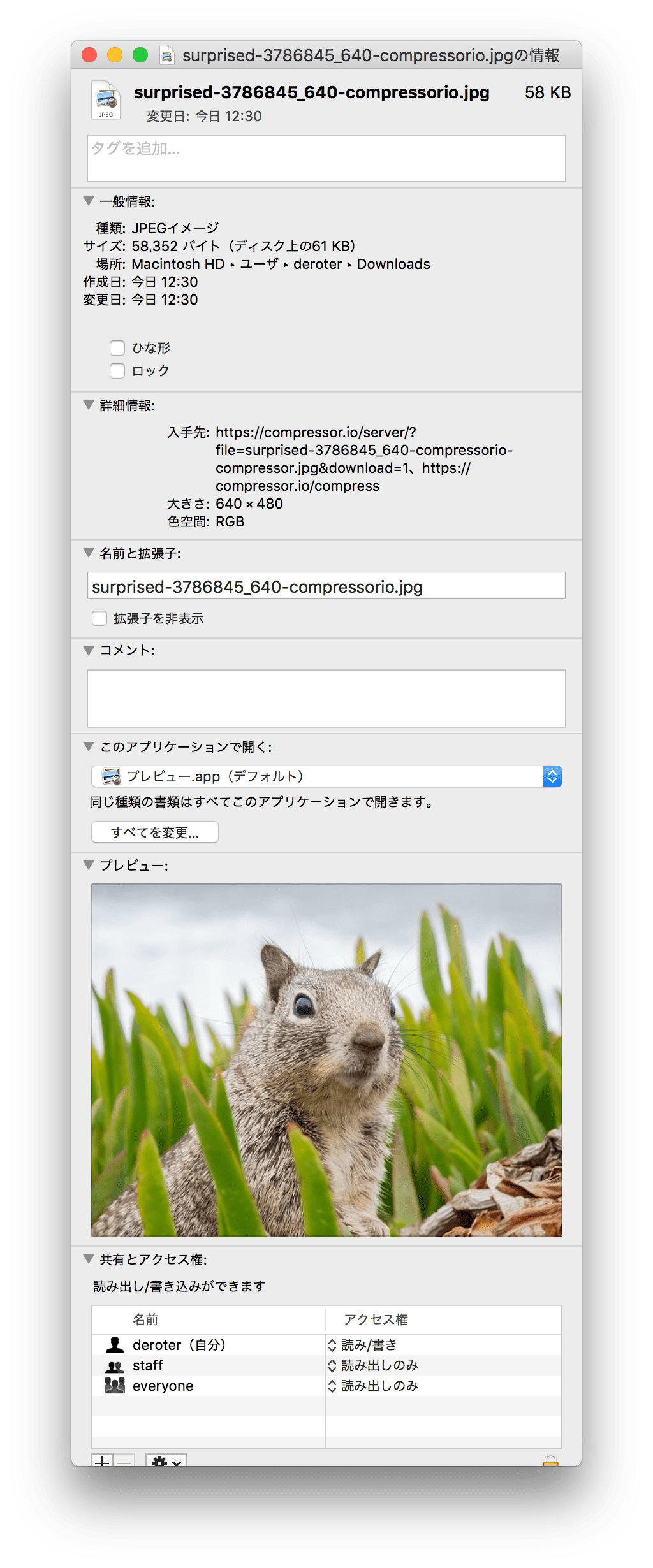
その結果がこちら。

compressor.ioの場合の実際の数値は「58,352 B」でした。
Squooshと比較すると圧縮率は高くないように見えますが、数値としては悪くないです。
次はTinypng。
Tinypngも特に設定は不要ですので、そのままファイルをドラッグします。
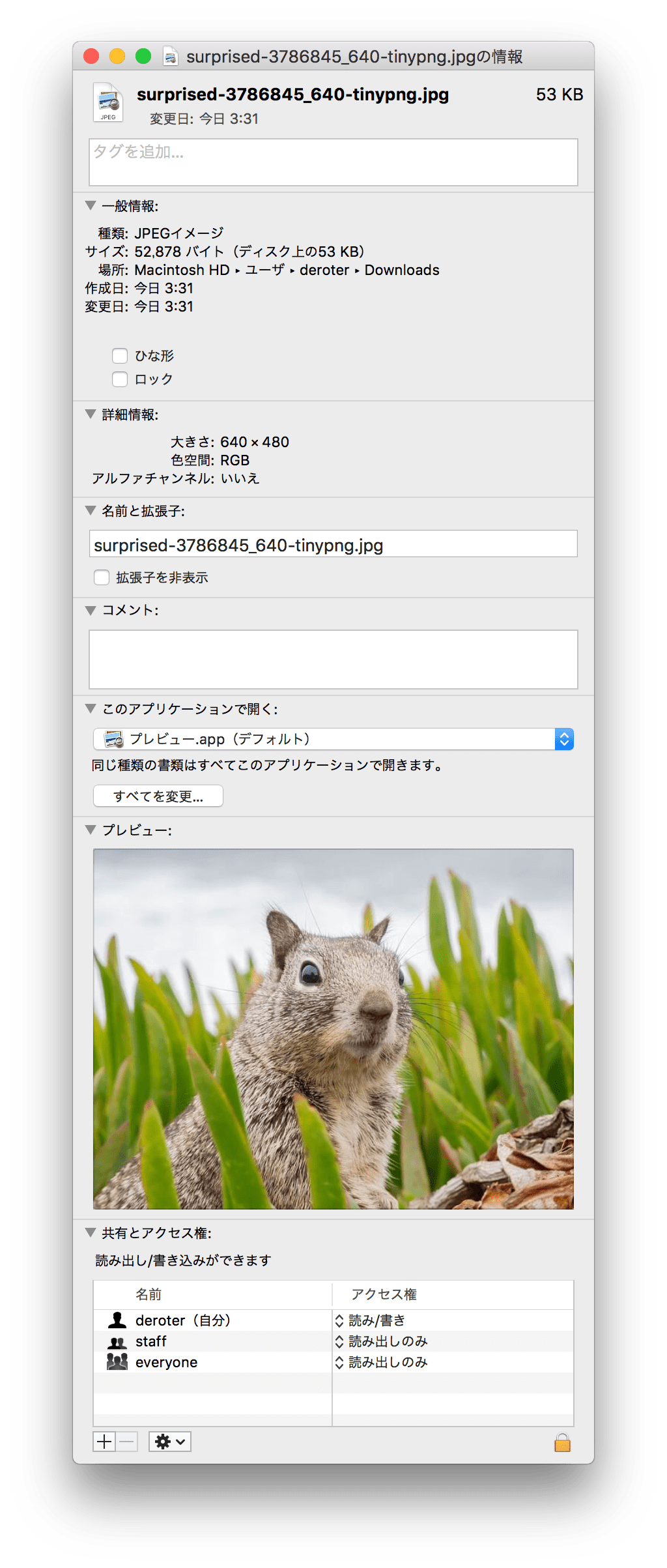
その結果がこちら。

Tinypngの場合の実際の数値は「52,878 B」でした。
compressor.ioよりもいい結果が出ています。
最後にImageOptimを試します。
その結果がこちら。

ImageOptimの場合の実際の数値は「51,252 B」でした。
Squooshに続く高い圧縮率で画像のファイルサイズを軽減することができました。
まとめ
この結果からも分かるように、これらのツールを使えばサイトに使用する画像のファイルサイズをかなり抑える事ができます。
最も今回結果が出なかったcompressor.ioでも62.18%までファイルサイズが軽減しています。
最も効果があったSquooshにいたっては46.89%という結果でした。
画像の圧縮は使用されている色数や画像自体の設定、画像自体のメタ情報などにもよって結構変わるので、たまたま今回はcompressor.ioが一番よくないというような結果になりましたが、他でも試してみると違う結果になるかと思います。
なので、今回の結果はあくまで一つのサンプルとしてお考えいただくとよいかと思います。
いずれにせよ、これらのツールは使用することで画像のファイルサイズを大きく減少させることができますので、間違いなくサイトの高速化に役立つサービスと言えます。
なので、まずは試しに使ってみる事をオススメします。







