ホームページの表示速度の改善に「PageSpeed Insights」を活用しよう。
Publish2018/12/04(火)

今回はホームページの表示速度について書こうと思います。
まず、そう思ったきっかけですが、先日Googleから行われた発表を見たことがきっかけです。
Googleからの発表について
先日、Googleから発表されたのは以下の内容です。
PageSpeed Insights、Lighthouse の使用を開始しました
内容としては、Googleで提供しているサービスのPageSpeed Insightsで、以前から速度診断に使用しているLighthouseという仕組みを利用できるようになったというアナウンスです。
この事自体は少し専門的な内容になるので、制作者側で理解しておけばいいことではありますが、一般利用者にとってもメリットが大きい改訂なので、取り上げることにしました。
詳しくはGoogleからの発表を見ていただくのが一番いいのですが、少し専門的なのでもう少しだけわかりやすいように説明してみます。
ホームページの表示速度を改善する意味
まずその前に、なぜホームページの表示速度を改善する必要があるかですが、大きく分けて2つの意味があります。
一つは、利用してもらうユーザーにより快適にホームページを閲覧してもらうため、もう一つは検索エンジンでの表示順位を上げてよりお多くの人にホームページを見てもらうためです。
ホームページの表示速度が上がると、ユーザーは閲覧開始までにかかる時間が減り、ストレスなくホームページを見ることができるようになるというのは、とてもわかりやすい効果だと思います。
同時に、転送にかかるデータの通信量が減ることにもつながるので、ユーザー側の負担を減らすことにも繋がります。
屋外などでスマホで見てもらう場合などにその効果はより高い形で現れるので、ホームページの種類によっては最優先事項が表示速度の改善という場合もあるかと思います。
また、ホームページの表示速度は、検索結果の順位を決めるランキングシグナルとして使われているという発表もありますので、改善しない理由はありません。
注意点として、検索結果の場合は表示速度のみを評価しているのではなく、複合的な要素で順位が決められているので、あくまで表示速度は多くある指標の一つとして意識する程度にとどめておくことが大切です。
ただ、ホームページの表示速度が上がることによって閲覧時のユーザーの満足度は向上しているはずなので、相対的に評価が上る可能性は高く、結果が出やすい対策だと僕は考えています。
PageSpeed Insightsでの指標について
前提をふまえたところで、ここからが本編です。
先日発表された変更により以下の項目の結果を見ることができるようになりました。
結果は、パソコン版とモバイル版で確認することができます。
フィールドデータ
最小に表示されるフィールドデータは、Googleが認識している表示速度に関するデータです。
ページが多く閲覧されていないとそもそも結果が出ないということもありますが、概要的なものとしてみるといいかと思います。
ラボデータ
ラボデータは、今回発表にあるLighthouseでの表示結果です。
Lighthouseでは3G回線を使用して表示速度をエミュレートする機能があり、その際にどのように表示が行われているか、どの点に問題があり、実際に処理にどの程度の時間がかかっているのかといったことを見ることができます。
この数値はかなり具体的なので、問題点を見つけやすくなっています。
ただし、その指標自体が専門的な内容を含むので、その結果をどう捉えるのかという点については専門的な知識がある上で考えるほうがいいかと思います。
難しい場合は分かる人にアドバイスを貰うほうが賢明です。
改善できる項目
上記の結果をふまえた上で、実際に何をすると改善できるのかが記載されているのがこの項目です。
例えば、画像のサイズが大きすぎたり、ファイルサイズに問題があるなど具体的な改善ポイントを表示してくれます。
ものすごくざっくりいうと、ここで表示されている内容を改善するとホームページ上での表示速度に関する問題はほぼ全てクリアできていると言ってもいいかと思います。
厳密に言うとサーバー側での処理の問題とかもあるのですが、逆にそれはコンテンツ配信側でできることでもないので、問題があったとしても対応できないケースだったりします。
ちなみに、画像のファイルサイズを小さくする方法については、過去に書いた記事を参考にしてください。
Web用画像のファイルサイズを抑えるメリットと使えるツール【検証データ付き】
診断
改善できる項目と似ていますが、こちらは表示の問題点を羅列したものになります。
上記のラボデータとは診断の基準が異なるので、同じようなことが書いてある場合とそうでない場合がありますが、こちらの内容も頭に入れておいたほうがよい内容ではあります。
ただ、こちらの項目も上記の「改善できる項目」に対応することである程度解決する場合が多いです。
合格した監査
こちらの項目は、問題なくうまくできている点が記載してあります。
問題点ではないので、特に気にする必要はありませんが、どの点がよく評価されているのかを見るという意味で確認するのはいいと思います。
実際にやってみた
改定後、実際に僕の方でも「ふにすWeb相談所」のページで表示速度の診断と改善を行ってみました。
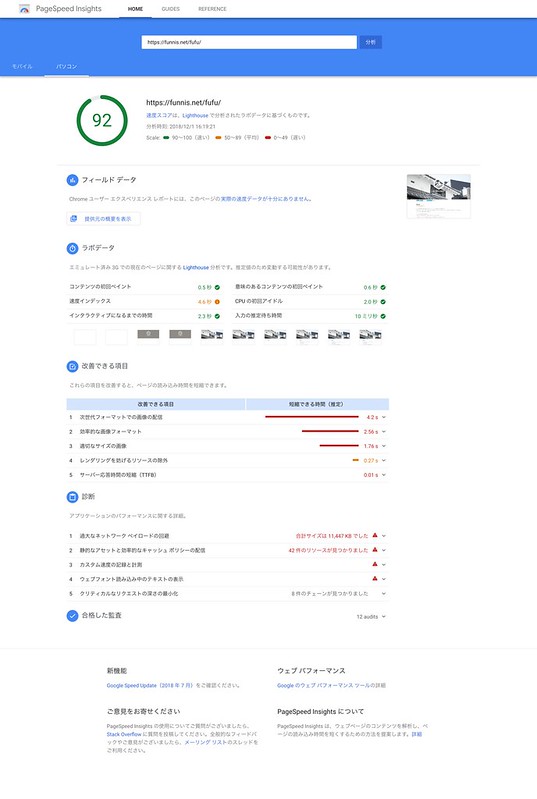
まずパソコン版がこちら。

点数としては92点で、改善前としては特に問題ない感じです。
ただ、点数では評価できてない問題も多々見受けられますので、改善してみようと思います。
次にモバイル版がこちら。

点数としては43点で、改善が必要です。
作った当初にその当時のPageSpeed Insightsの評価としては70点くらいあったはずだったので、結果を見てだいぶ焦ります。
ここまで偉そうに書いておいて医者の不養生というのは恥ずかしい…。
そこで、改善できる項目の内容を中心に、ページの構成を再度見直して対策を行いました。
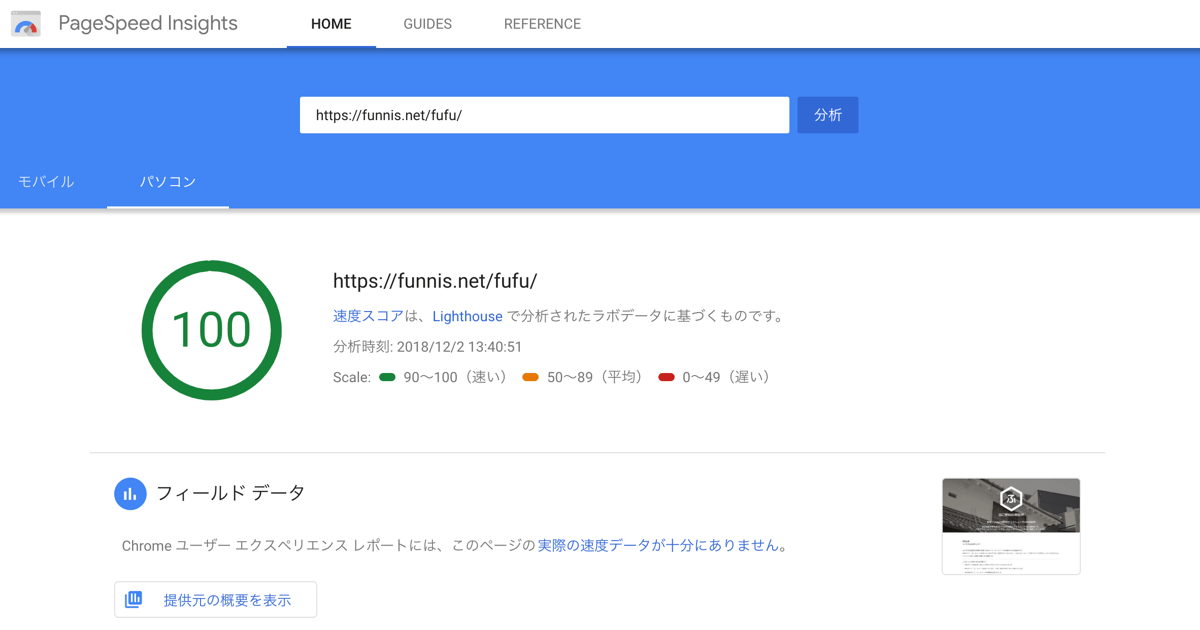
まずはパソコン版。

結果、100点になりました。
「改善できる項目」がなくなれば、点数は100点になるということかと思います。
「診断」の項目で問題点はまだありますが、これは現時点で対応するのが難しい部分なので、今の時点ではこれで十分かなと思います。
次にモバイル版。改善前がひどい結果でしたが、こうなりました。

点数は96点。100点には残念ながらできませんでしたが、十分に満足の行く結果になったかと思います。
このように、「改善できる項目」で指摘された点をきちんと対応することで、問題が解決するということがわかるかと思います。
まとめ
今回の場合は、単一のページに対しての改善だったので、比較的簡単に対応できましたが、実際はホームページは複雑な構成になっている場合も多いですし、日々の運用面を考えると対応することが難しいこともあります。
なので、今回の改善は「できる限りやれることはする」という気持ちが大切で、対応が難しいものは対応しないという選択をすることも大切です。
実際、今回Googleのwebフォントがどうやっても問題になるので削除したらものすごく結果がよくなったりといったこともありましたが、デザイン面を重視する場合にWebフォントを使用しないというのは難しい決断になります。
また、CSSをインラインにして対応したりもしましたが、ページ数が多いホームページでCSSのインライン化を全ページで行うというのも現実的に難しい場合もあります。
その結果、運用面で弊害がでて運用が滞る原因になるのであれば、速度を引き換えに新たな問題が生まれることになるので本末転倒だったりもするかと思います。
場合によってはその点を含めた対応が行えるなら対応する方がいいですが、そうでないならしないほうがいいと思います。
今回紹介した「PageSpeed Insights」は、あくまで表示速度の最低ラインの基準を上回る結果が出せるようにするために役立つツールという位置付けで使うといいと思います。







