Sketch3がリリースされたので買って使ってみた。
Publish2014/04/18(金)
Sketchはサブで使ってメインは未だにFwのでぐちです。
さて、先日SketchがメジャーバージョンアップしてSketch3になりました。
Sketch3
Sketchについては色々なサイトで紹介されているのでざっくり説明にはなりますが、ベクターイメージとかを作成できるドローイングソフトです。以前ふにすの事務所でSketchの勉強会してたので、Sketchでできる事についてはそちらのレポを参照ください。
Sketch触って色々やってみようの巻レポ(マニュアル付き)
さて、そんなSketchのメジャーバージョンアップが楽しくないわけはないので、早速購入して試してみました。
Sketch3のここが便利
以下Sketch3の便利な点を並べ立て奉りたいと思います。
起動が速い
Sketchの個人的に一番気に入ってるのは実は起動速度。
グラフィック系のソフトの場合は、総じて起動に時間がかかるんですが、Sketchはちょうはやい。
起動が早いのは何よりもうれしいですね。ストレスフリーです。
2の時も早かったけど、3になってもその早さは健在です。
機能が増えてもパフォーマンスは落とさないというのが素晴らしいです。

Sketch3の起動後の画面。シンプルでいい感じ。
背景色を設定できる
個人的に今回の目玉は実はこれ。
アートボードごとに背景色を設定できます。
これまではこの機能がなかったので、一番下に背景色レイヤーをしいてという涙ぐましい努力をしていたわけですが、そんな生活ともおさらばです。Goodby背景色レイヤー。
以下キャプチャ付きで説明を。

Sketch3からアートボードの作成が画面左上からに変更されました。
アートボードを作成します。

Background colorの項目で設定できます。
書き出し時に含めるかどうかも設定できます。
シンボルが作れるようになった
次のポイントはシンボルの作成機能の追加。
同じものを一気に変更させる場合は、2までだとリンクの機能を使って対応していましたが、今後はその必要もありません。
ただ、問題なのは属性だけシンボルにすればいいのに、なぜかサイズ変更したら一気に全部の大きさまで変わるという余計なお世話加減が…。

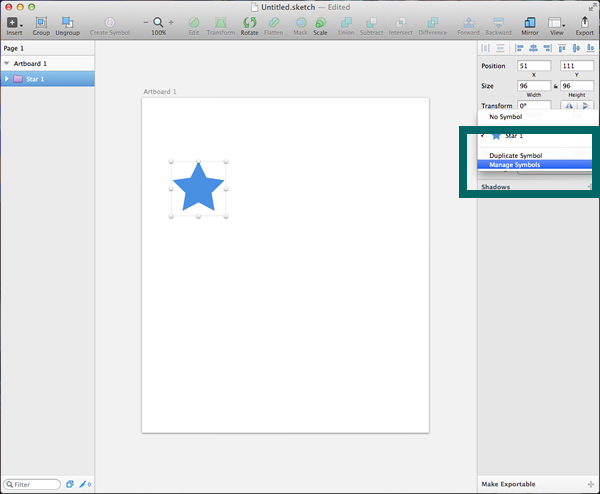
まずは、作成したオブジェクトをシンボル化します。
オブジェクトを選択し、画面上部の「Create Symbol」をクリックするとシンボル化できます。
ただ、このままでは識別が難しいので名前を付けたりして管理しましょう。

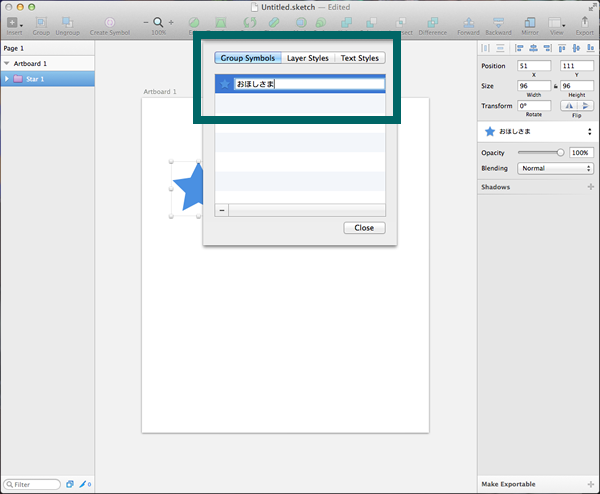
画面右側の「Manage Symbol」からコントロールパネルを表示させます。

後は名前を付けて管理するだけ。簡単です。
テキストのリスト化が便利
今回の追加で地味だけどうれしかった機能として「テキストのリスト機能がついた」点が上げられます。
これってコーディングする時はぱぱってするんですが、デザイン時に作らないといけない場合はけっこうめんどくさい感じでした。
その作業がだいぶ簡略化されるので、かなりいけてる機能だと思います。地味だけど。

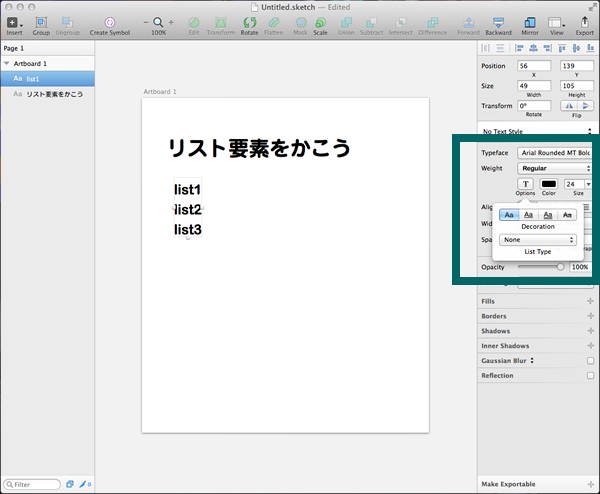
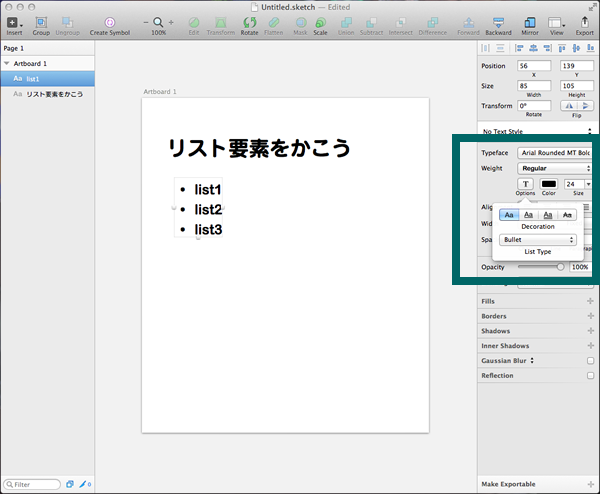
通常はリストではありませんが、テキストオプションを選択して変更できます。

黒丸が先頭にあるリストになりました。

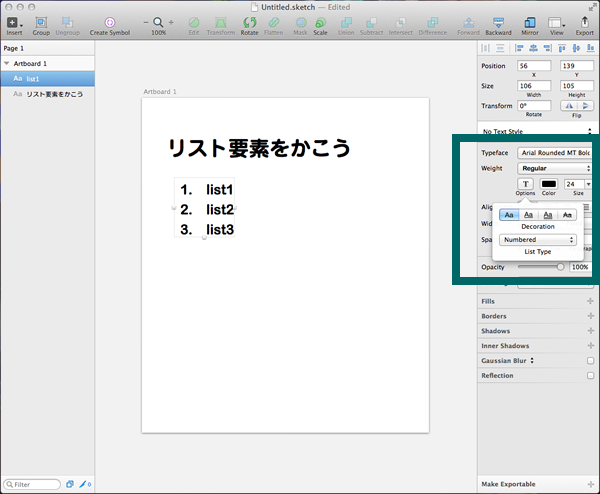
数字のリストにも変更可能です。
ulとolをマークアップとして意識できるので、かなりいい感じですね。
書き出し設定も複数設定できて便利すぎる
さらにSketsh3になってからは、書き出し機能もパワーアップして複数の設定を保存したまま一括で書き出しが行えるようになっています。
毎回少しづつ変えるっていう事も必要ないので、Fwのスライスのような感じで書き出しが行えるのが便利です。
さらにいうなら、Sketchの場合はsvgにも書き出しできるという点が大きいです。

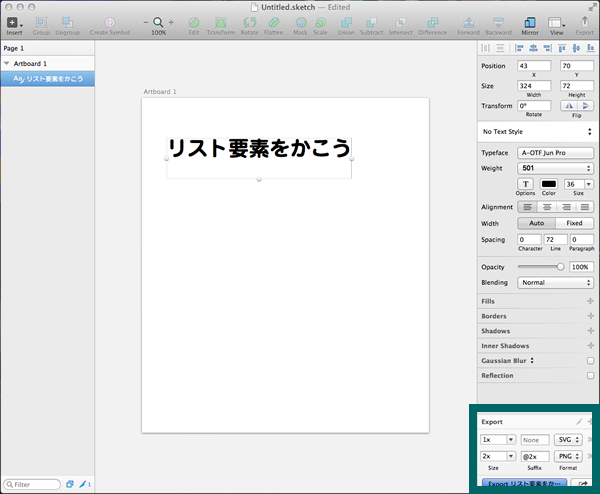
書き出し設定はオブジェクト選択後の画面右下にて行います。
複数の書き出し設定を個別に登録できるので、作業が捗ります。
この他にも、詳しくはSketchの偉い人がブログを書いて紹介してくれています。ご確認を。
Sketch.appがメジャーアップデートで3になりましたよ。
軽いし便利なので、おすすめです。まずはFreetrialもあるので、気になった人はお試しで使ってみてもいいかと思いますよ。
Sketch3
ちなみに、Sketch2で作ったファイルもそのまま使用できますので、以前作ったこちらも利用できますよ。
Sketch用FlatUIColorの色見本







