Sketch触って色々やってみようの巻レポ(マニュアル付き)
Publish2013/05/15(水)
Update2021/01/28(木)
昨日うちの事務所で「Sketch触って色々やってみようの巻」と題してSketch.appの勉強会をしてみました。
15時くらいからまったりしつつ実際にアプリをさわって、「こんな事ができた」「こういうときどうしたらいいですかね?」というような感じでやったのですが、やはり色々な意見や発見などがあり非常に有意義でした。
せっかくなので簡易マニュアルくらいにまとめてみようとおもいます。
Sketch.appについては他のブログなんかで概要説明されてるので割愛します。
ではお題目を。
- グリッド
- アートボード
- テンプレート
- ツールバー
- 書き出し
- ルーラー
- リンク
- プリセット関連
- マスク
- ガイド
- カーニング
- キャンバスサイズ
- Rotate copies
- 強制終了しても元に戻る。
- CSSの書き出し
- 整列
- まとめ
グリッド
Sketchではガイドを引いたりルーラーを引いたりするのと同じようにグリッドでベースを作ることができます。
一つ一つのブロックサイズから決めていけるのでグリッドデザインが作りやすくなっています。

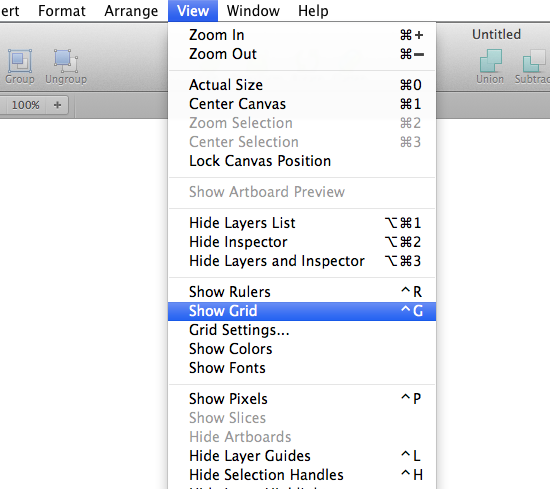
View → Show Gridで表示できます。


初期設定でSquareになっているのでLayoutに変更します。
設定は簡単で、View → Gridsettingsでlayoutに変更しましょう。
アートボード
メニューからアイコンをクリックするとアートボードモードになります。
Sketchではアートボードとエクスポートは普段の作業領域と違ったそれぞれのモードになります。
最初ちょっとこの感覚分かりにくいですがなれたら今がどのモードかは見たらすぐ分かるようになります。

これでアートボードモードになってます。アイコンの様子でわかりますね。
で、ここから自分の指定したサイズでアートボードを作ります。
Fwでいうところのキャンバスみたいな感じに近いかと思います。

アートボードを作成して名前をつける

+をクリックするとアートボードが保存される

保存したアートボードはクリックするとどんどん複製できる
アートボードは自分でよく使うサイズを登録したり複製したりがとっても簡単です。
クリックだけでどんどんアートボードが増えていくのはやってみると結構気持ちがいいです。
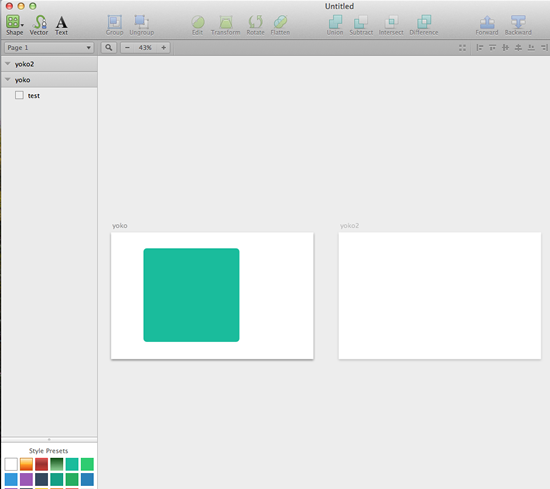
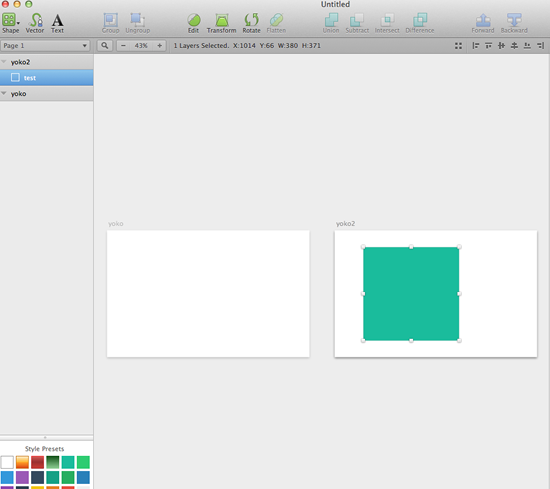
あと、細かいところですがオブジェクトをアートボード間で移動させた場合には、レイヤーはアートボードに格納されます。
アートボード毎でのオブジェクト管理が自動的に行われるのはすごく便利です。

yokoにあったオブジェクトが…

yoko2に移動しています!
テンプレート
Sketchのテンプレート機能はかなり強力です。
自分で作ったテンプレートから開いたり、元からあるiOS用なんかのテンプレを使ったりできます。

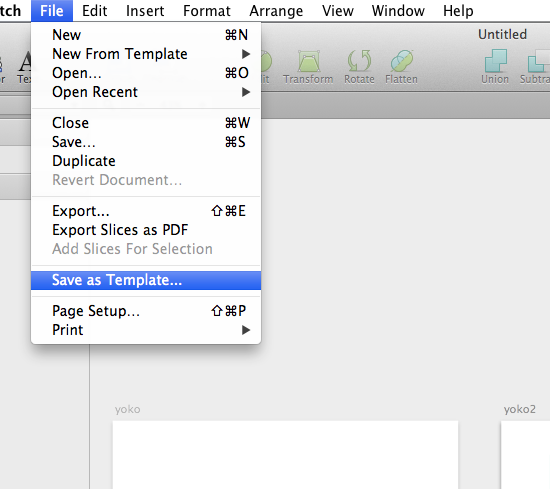
既存のテンプレから開く場合は、File → New From Templateで開きます。

自作テンプレートの保存は、File → Save as Templateで保存します。
ここで注意が必要なのは保存したテンプレートは当然ですがインストールしたマシンのみで適用されます。
違う環境で作業を行うときなどに「テンプレートがない!」っててんぱらないようにDropboxなんかにテンプレート用の元ファイルを保存しておけば使い回しが非常に便利になります。
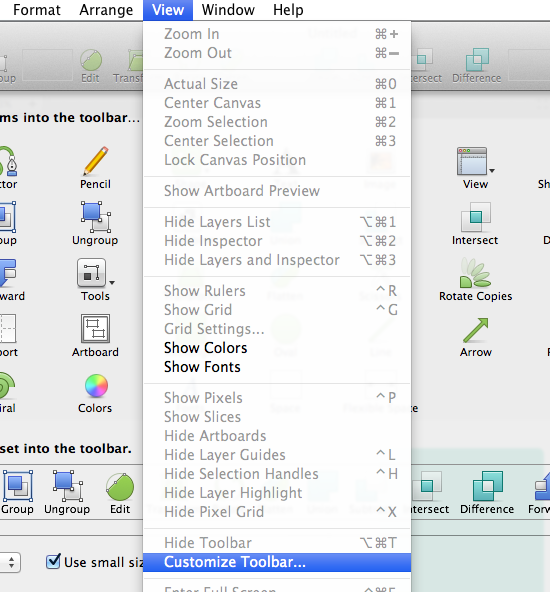
ツールバー
Skwtchのデフォルトのツールバーは実は隠れているアイテムがあったりして全部が見えているわけではありません。
表示をカスタムする事で自分好みの環境を設定することができるので、よく使うものとかを分かりやすい配置で対応するといいかと思います。
ちなみに勉強会の時はみんながMacbookだったのですが、トラックパッドだと横に矢印がついてる系は深いクリックしないと反応しません。
ここには注意が必要かと。

View → Custmize Toolbar から要素をドラッグして設定
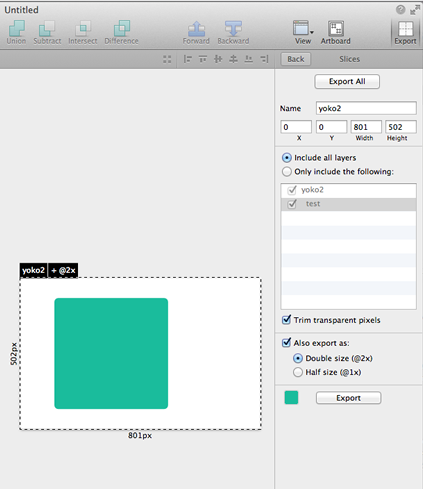
書き出し
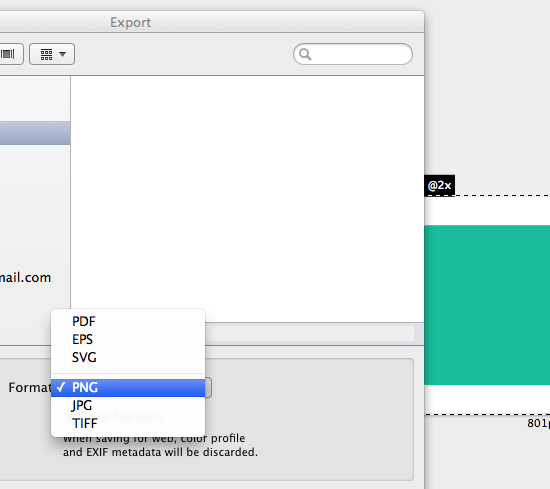
Sketchの強力な機能にファイルの書き出しがあります。試用版の時はPDFのみにしか書き出せませんが、購入後はExportから6種類に書き出せます。
svgでの書き出しがイラレと互換性があり、ベクターファイルへの互換性があります。
また、よく知られているように@2xでの書き出しも付いているので、Retina対応の時とかには重宝すると思います。
Fwを使っていた人の場合はスライスの設定がめちゃ重要って思うと思いますが、Sketchでもエクスポートモード時にスライスを設定できます。
名前の管理ももちろんできますし、Fwにはない設定範囲の選択項目などより柔軟に書き出しが行えます。

エクスポートモードに変更すると書き出し用のレイヤーが表示される。
Trim tranceparent pixelsにチェックを入れると書き出しレイヤーの中のオブジェクトサイズを自動で検出してくれて便利。

書き出しはこの6種類。
追記:画像の書き出し時にFwのように一気に全てのレイヤーを書き出すこともできます。
それぞれのレイヤーに対して設定ができるのでFwのスライス管理とかなり似た感じになっています。
書き出したときのファイルサイズは同条件のpngで比べて見たところ1.2倍ほどSketchの方が重たかったです。
jpgとか他のサイズについては未検証です。
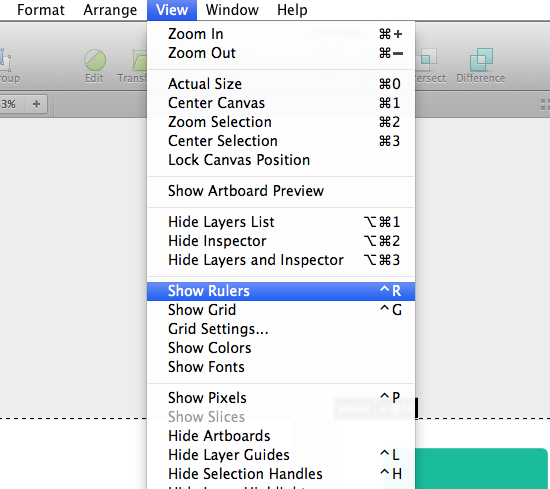
ルーラー
作業時にルーラーを表示して作業効率アップしたいっていう人も多いと思いますが、もちろんできます。
ただ、ワンクリックで戻せない。0に戻せない。
これは次回のバージョンで改善されるって英語サイトに書いてあるよって参加者の一人が見つけてくれたので、バージョンアップに期待しましょう。

View → Show Rulerでルーラーを表示する。
リンク
オブジェクト要素のスタイルはリンク機能でまとめて管理することができます。
例えば配置してある複数個のボタンを一回の作業で全てを一気に変更するなんていう事ができます。
ただ、プリセットでリンクの設定自体を変更なんかができなかったりするので、挙動は実際にさわって確認してもらうのがいいかと思います。
口で説明するのは難しいですが、実際にやってみると腑に落ちると思います。

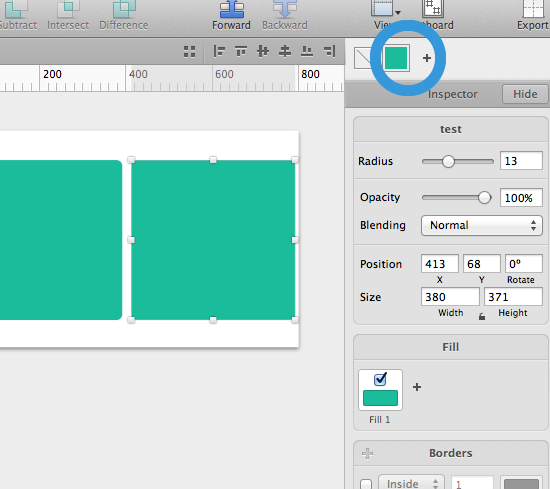
オブジェクトを選択し、+をクリックするとリンクに追加される。他のオブジェクトをリンクさせる場合は、オブジェクトを選択して登録したリンクの部分をクリックすると外側に枠が付いてリンクしたことが分かります。

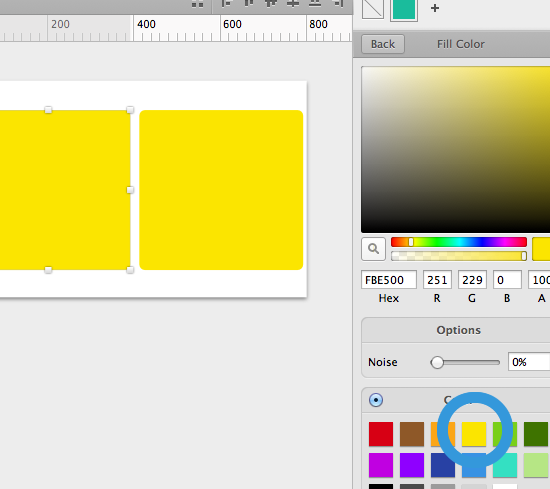
リンクされている要素の色を変更するとリンクしたオブジェクトの色が一気に変更になる。
プリセット関連
自分で作ったスタイルをプリセットとして保存、登録しておくことができます。
よく使うデザインのスタイルをワンクリックでオブジェクトに適用させることができるので、かなり便利ですね。
文字色だけとかであればプリセットよりもカラー設定の方がいいかもしれません。
その辺は個人の好みに分かれる部分だと思います。

スタイルまとめての場合は、StlyePresetsに保存する。画面の左下にある方の+を押すと登録される。

色のみの登録の場合はカラーパレットに登録する。カラーパレットは画面右側でオブジェクト選択時に出てくるのでその時に+を押すと登録される。
マスク
埋め込んだ画像にマスクをかけるっていうのも、もちろんできますよ。
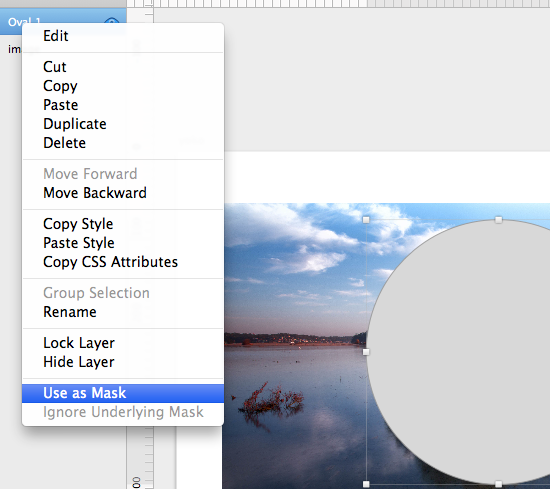
サイドのレイヤーを右クリックで「Use as Mask」からマスクをかけることができます。
ここで注意が必要なのはマスクがかかる順番です。
マスク設定のあるレイヤーの上にあるレイヤーにマスクが適用されます。
それはいいんですが、一つ上だけじゃなくて全部にかかってきます。
なので、マスクかけてるレイヤーとマスクかけたいレイヤーのみを選択して「Ctl+G」でグループ化すればその上のレイヤーはマスク対象外になります。

マスクをかける要素と画像を用意します。

レイヤーを右クリックで「Use as Mask」

きれいにマスクがかかりました。
かかったマスク内の画像はマスクを解除しない状態で拡大縮小が行えるので非常に便利です。
ちなみにレイヤーのフォルダ管理はグループで管理する感じになります。
グループ化したらフォルダアイコンっぽいのでまとまるのでそこをリネームして分かりやすいように管理します。
イメージでいうとiPhoneのアプリをドラッグしてアプリに乗っけたらフォルダができるあんな感じです。
ガイド
ルーラーだけじゃなくてもちろんガイドも引けます。
ただ、ガイドの位置変更がルーラー上にあるかぶっている部分からじゃないと無理というのが少しいけてません。
Fwのように数値でガイドの位置を指定することもできません。
自分でドラッグするのみです。
ここはちょっと本当にいけてないので、次に改善して欲しい点ではあります。

この赤い線がガイド。ルーラー上でした移動できない…。ガイド作成はルーラー上でダブルクリックです。
カーニング
オブジェクト間の距離はopt押しながら選択することで数値が表示されます。
数値で分かるので微調整がしやすくて確認が容易なのは嬉しいポイントです。
キャンバスサイズ
Sketchのキャンバスはspaceキーを押しながらだったり、マジックマウスの上下の動きなんかでどんどん伸びていきます。
キャンバスサイズに限度がないらしいので大きなキャンバスで思いっきりデザインができますね。
単純にアイコンとかのファイルの管理なんかも一つのファイルで済んだりするので、かなり便利じゃないでしょうか。
後は気にするのはファイルサイズくらいですかね。
Rotate copies
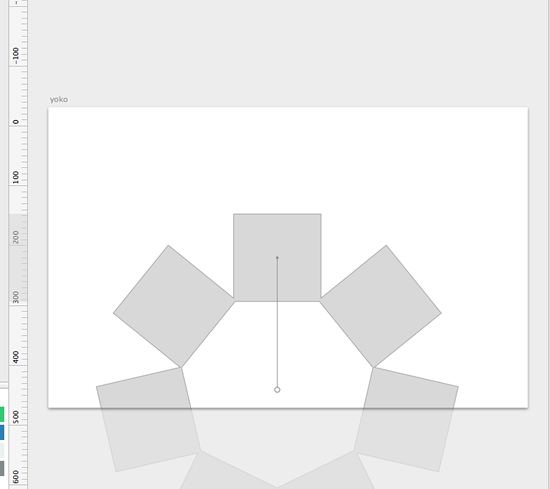
機能的に面白いなと思ったのが回転して複製できる「Rotate copies」。
指定したオブジェクトを指定した個数円にそう形で複製します。
これも試しにやってみるとすごく爽快です。
実用的考えるとそういうのってどうかなと思いますが、例えばPathのクリックした後に出てくる円のようなデザインはこれで一瞬でできますね。
他にも使い道は自分のアイデア次第でなんとでもなりそうかなと思います。

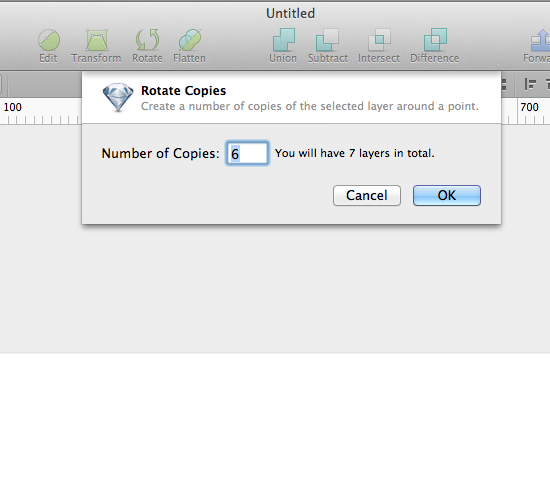
オブジェクトを選択し、Edit → Paths → Rotate copiesをクリック

何個コピーするのかを決める

6個やったらこんな感じになった
強制終了しても元に戻る。
Sketchはいきなり落ちても大丈夫です。
強制終了させても復帰後の画面ではストップする前の作業分のデータからはじまります。
上で紹介した「Rotate copies」でどれだけの処理できるかなと試しまして、9999個分複製するっていうドSな指示出したらさすがに止まりました。
で、強制終了させてもっかい起動させると9999回複製する前の状態で起動しました。
いきなり落ちても大丈夫っていうのは、作業をする側にはすごく便利かなと思います。
CSS書き出し
Sketchでは6種類の書き出しが便利って書きましたが、最新版のFwにも実装されてたCSSの書き出しも非常に便利だと思います。
書き出したい要素のレイヤー上で右クリックするとCSSをコピーできます。
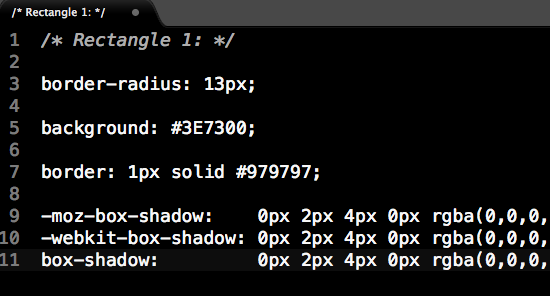
書き出されたCSSはベンダープレフィックスもついてるし、コメント付きだったりもするので運用するときにも便利そうですね。

レイヤー上で右クリックからCopy CSS AttributesでCSSをコピー

生成されたCSSはこんな感じ。コメントやベンダープレフィックスもついて優しい感じ。
整列
オブジェクトの整列もある程度いい感じに対応してくれています。
ツールバー上のやつである程度はできるんですが、オブジェクトを等間隔に配置したい場合は少し手間が必要で「GridTool」で指定してあげる必要があります。

整列するアイコンは上の方にある。丸で囲んである4つの□のアイコンがGridTool。

GridToolで等間隔の整列は指定できる。少し面倒ではあるけど。
まとめ
といった感じで、かなりよくできているなーというのが正直な感想です。
実際とある案件から使っていますが、今のところ何の問題もなく運用できています。
画像の切り抜きとか色補正とかはできないので、そういう部分はSketchと同じようなタイミングで安くなってたPixelmatorなんかで対応するのがいいのではないかなと思います。
それぞれが動作軽いのでAdobe系一個立ち上げとくよりかは2つ同時起動の方が早いかもっていう実感です。
もちろん作業している内容にもよりますけど。
参加してくださった皆さん(僕も含め)もある程度集中してさわったら一日あればある程度使いこなせるようになっている感じでした。
決して難しいソフトではありませんので,動作は軽いですし色々と今風に便利なのでまず使ってみるといいかなと思います。
参考リンク
Sketch.appのメニューを日本語に翻訳意訳してみましたよ。
無料テンプレまとめ
Sketchを買ったら読んでおきたい!基本的なことからちょっとした小技、ショートカットまとめ
ついでに
この勉強会やる前に個人的な思いつきでFlastUIのColor Swatchesを登録しといたらモックアップ作りが捗るかもと思って作ったのでついでに公開しておきます。
https://github.com/deroter/deroter.github.com/blob/master/flatuicolor.sketch.zip
これを使えば今っぽい感じの配色になるので作業が捗る…はずw







