ここ最近の気になるWeb関連トピック「Chatworkのデスクトップアプリ」「オリンピックロゴのデザイン過程」「Animaticons」
Publish2016/04/11(月)

今回はふさしぶりに、「ゆるく」先週気になったweb系のトピックスを書こうと思います。
今回取り上げるテーマは
- チャットワークのデスクトップ版アプリ
- オリンピックのロゴができるまでのデザイナーの思考
- 動きがあるとかわいい「Animaticons」
の3つです。
チャットワークのデスクトップ版アプリ
まずは先週で外せない話題といえばチャットワークのデスクトップアプリがリリースされたことでしょう。

【デスクトップ版アプリをリリース】よりスムーズでスピーディな起動が可能に
これは人によっては待ちに待ったリリースでになるかと思います。
普段ブラウザを常時開かずに、チャットワークだけを単品で使いたいという場合にはこれほどはかどる環境はないですね。
僕の場合は、やってみたけど結局ブラウザでやっている方が何かと都合がいいことに気付いたので、アプリは一応入れましたが、結局ブラウザ版をこれまで通り使っています。
でも、お客さんにチャットワークを進めるときに、デスクトップ版があるのとないのでは大きく違ってくるので、そういう点で考えると非常にうれしいニュースです。
チャット系ツールは本当にたくさんあって、それぞれ色々な用途で使用してますが、仕事でのメインの扱いは未だチャットワークで安定しています。
仕事にチャットワークが欠かせない人にとってはかなり大きなニュースでした。
オリンピックのロゴができるまでのデザイナーの思考
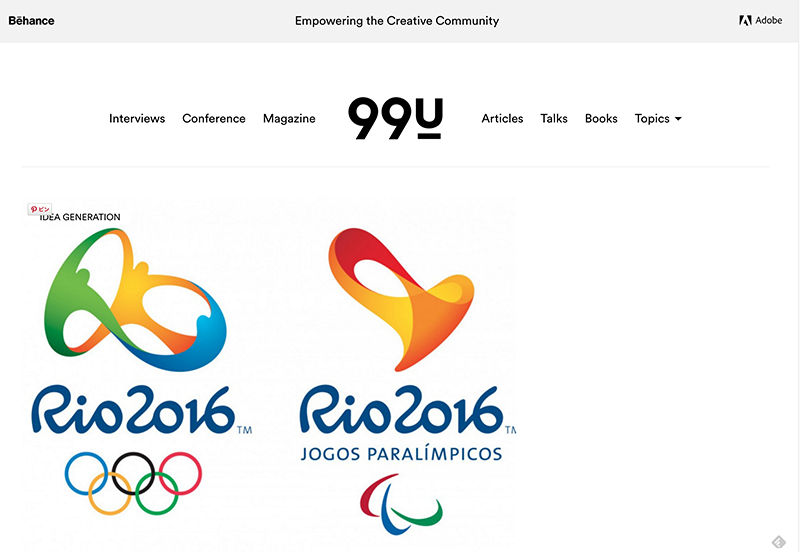
次はトピックスというか、デザイナーが何かをつくる時に頭の中でどうやってイメージを具現化していくのかというのがよく分かる記事を紹介します。

How The 2016 Olympic Logo and Font were Created
海外サイトなので基本全文英語ですが、写真で伝わるのでイメージで読んでみてください。
逆に英語を読まない(読めない)方が、イメージだけで変遷を追えるので感覚をつかむという意味で最適かもしれません(前向き)。
ロゴに関しては、リオの風景の象徴である山と海の情景をシンボル化して変化していく様子などが分かって、最初と最後でなぜこうなったのかということを考えることができます。
使用されるフォントのデザイン部分にも、デザイナーがどのような意図でフォントをデザインしているのかというメッセージが読み取れます。
昨今のオリンピックロゴ問題についてここで言及することはないですが、デザイナーが単に感覚だけで適当に作っているということではなく、様々なアイデアを思考錯誤して形にしていくという過程を知るという意味ですごくいい記事だと思います。
動きがあるとかわいい「Animaticons」
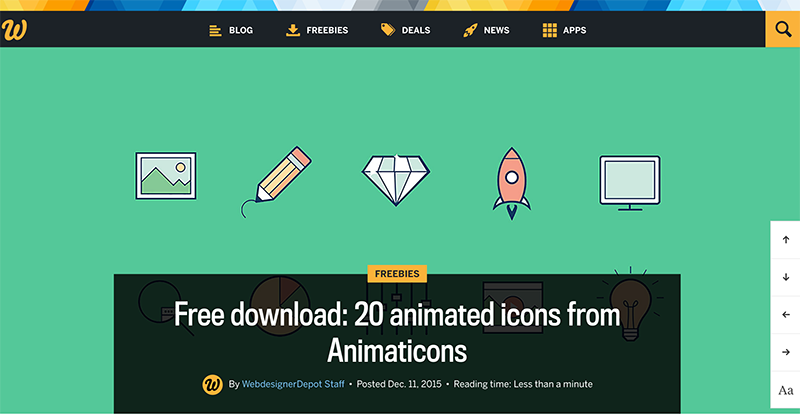
最後はアイコンについて。

Free download: 20 animated icons from Animaticons
よくあるアイコンの配布サイトですが、面白いなと思ったのはフラットなアイコンに動きをつけてかわいさがすごく出ているという点です。
もちろんここのアイコン自体も完成度が高くて素敵ですが、アイコンに動きを加えることで、より多くの情報をアイコンから伝えることができるようになるということと、きちんと目を引きたいポイントに視線を誘導させることができるという点で今後こういうアイコンが増えてくるかもしれません。
動きのあるアイコンといえば、Webの初期に大流行?していた「NEW」とかのアニメGIFが思い返されますが、ある種の原点回帰というか、また一部分だけ動かすことによる表現が流行るという可能性はありそうです。
もちろんやりすぎは厳禁ですが、昨今のフラットデザイン一辺倒もいずれ何かしらの転換期が来ることは当然の流れだと思うので、その時に使えるアイデアのひとつとして、「アニメーション」する要素というのもデザイン時のアイデアストックとして持っておくほうがいいですね。
まとめ
今回気になったのはこの3つでした。
チャットワークは普段常に使っているツールなので、便利になってくれるのは大歓迎ですし、これによって使用者の裾野が広がればすごく嬉しいですね。
あと、沈静化していたロゴ問題がロゴ案が発表されたことでまた変な方向に流れて欲しくないなと思うので、デザインをするときのデザイナーの思考というわかりにくい部分もこうやってわかりやすく紹介するというのも説得力を出す一つの方法かと思いました。
よく考えたら、デザイン案作ってそれを提案するときに提案資料は作るわけで、それと同じ理屈なんですよね。
そしてアニメーション。こういう表現がWebを面白くすると個人的には思っているので、どんどんやっていってもらいたいなと思いますし、自分の関わる仕事でも使えるタイミングがあれば積極的に取り入れてみようと思います。







