新しい形のコミュニケーションプラットフォーム「NIQOLA」
Publish2016/05/24(火)

今日は先日知人が公開したサービス「NIQOLA」を紹介します。
まずは紹介用の動画があるので見てみましょう。
さて、この動画を見てNIQOLAがどんなサービスなのかわかりましたか?
多分わからないと思います。
実際僕もよくわかりませんでしたので。
ただ、この動画はおそらく「NIQOLAで何ができるか」を紹介したものではなく「NIQOLAでどうしたいか」を紹介している動画だと解釈しているので、ここでサービスの内容を理解する必要は多分ない感じです。
とはいえ、それで突き放したらあまりにもあれなので、できることを紹介します。
実際に何ができるのかと言うと、「コミュニティ活動のための場所をサクッと作って公開し、そこにメンバーを募って、そのメンバーがブログの記事を書いてコミュニティ活動を公開したり、そのコミュニティに対して問い合わせがクリックひとつで行える。」そんなサービスです。
これまでのサービスではツールがありきというか、「このツールでは何ができるか」に主眼が置かれているものが多かったかと思いますが、この「NIQOLA」はコミュニケーションに主眼が置かれているサービスだと思っています。
コミュニケーションを主体としたサービス
では実際に、どういうことなのかをちょっと考えてみましょう。
まず、通常のこれ系のサービスの場合、ブログは個人のアカウントと密接に結びついています。
ログインからの流れで考えると、
ログイン → 記事を書く → カテゴリを選ぶ → 公開
という流れです。個人的な感覚ではありますが、こういう流れが一般的だと思います。
対して「NIQOLA」の場合は、
ログイン → ユニットを見る → 記事を書く → 公開
という流れです。
個人のプロフィールページでも、ブログを書いた記事一覧は表示されますが、基本的にブログ記事はユニット(コミュニティの名称のこと)に属していて、「〇〇のユニットの××という記事を書いた△△さんのブログ」というようなイメージになっています。
なので、最初にログインをして記事を書こうと思っても記事を書けないんです。
記事を書くのは、自分がユニットが属してからになります。
ユニットは、既存のユニットに参加してもいいですし、自分で作ってもいいです。
実際に僕が行ったことを例に紹介してみます。
まず、僕が「NIQOLA」に登録して何をすればいいのかわからなかったので、できることから始めてみました。
まずはプロフィールを充実させようと思い、こんな感じでアイコンやイメージ画像、説明文を追加しました。

https://niqola.com/user/105
プロフィールが充実したので、次にブログでも書こうと思いましたが、ここで書くところがないことに気付きます。
そこでよく見てみると、ユニットという機能があるので、ここで何かするんだろうという感じがしました。
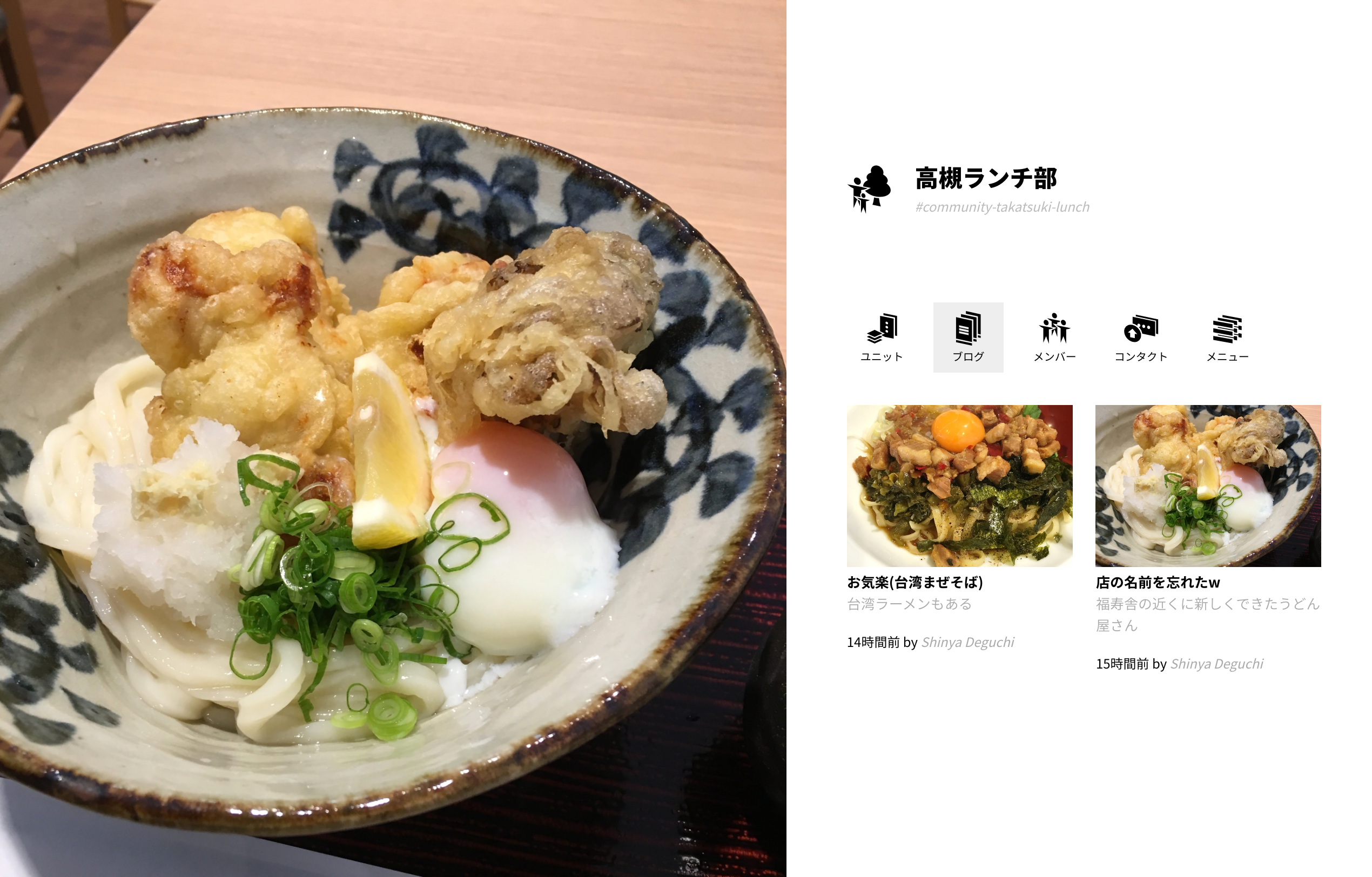
そこで思いつきで作ったのが「高槻ランチ部」というユニットです。

高槻ランチ部
このユニットの目的は、自分がお昼に何食べようかなと悩む時に行きたいお店リストとして活用できたらいいなと作ってみました。
ふにすWeb相談所がある高槻は、比較的お店がたくさんあるので、何食べようかなと悩むことが多いんです。
たいていは以前行って美味しかったお店とか、自分の記憶にあるもの、もしくは検索して見つけたりといった感じで決めますが、できればもう少しラインナップが欲しいなと思うんですよね。
一人で行ける数には限りがありますし、そもそも全部回ってみようというような気もありませんので、「あの人が美味しいと進めるあのお店なら行ってみようかな」という気持ちを持ちたいわけです。
そんな感じのゆるい気分で作ったユニットのメニューを見ると、ページという内容の項目があるわけです。
これで記事が書けるのかなと作成してみると、思ったように記事として公開できました。

https://niqola.com/page/62
作ってみてわかったのは、記事を公開するのがすごく簡単に行えるということです。
簡単にブログ記事が公開できる
ブログの公開手順はこんな感じで、非常に簡単にページとして公開することができます。
最初こそどこに何があるのかを手探りでしたが、そもそもメニューの数も少ないですし、概念さえつかめばかなり余裕です。
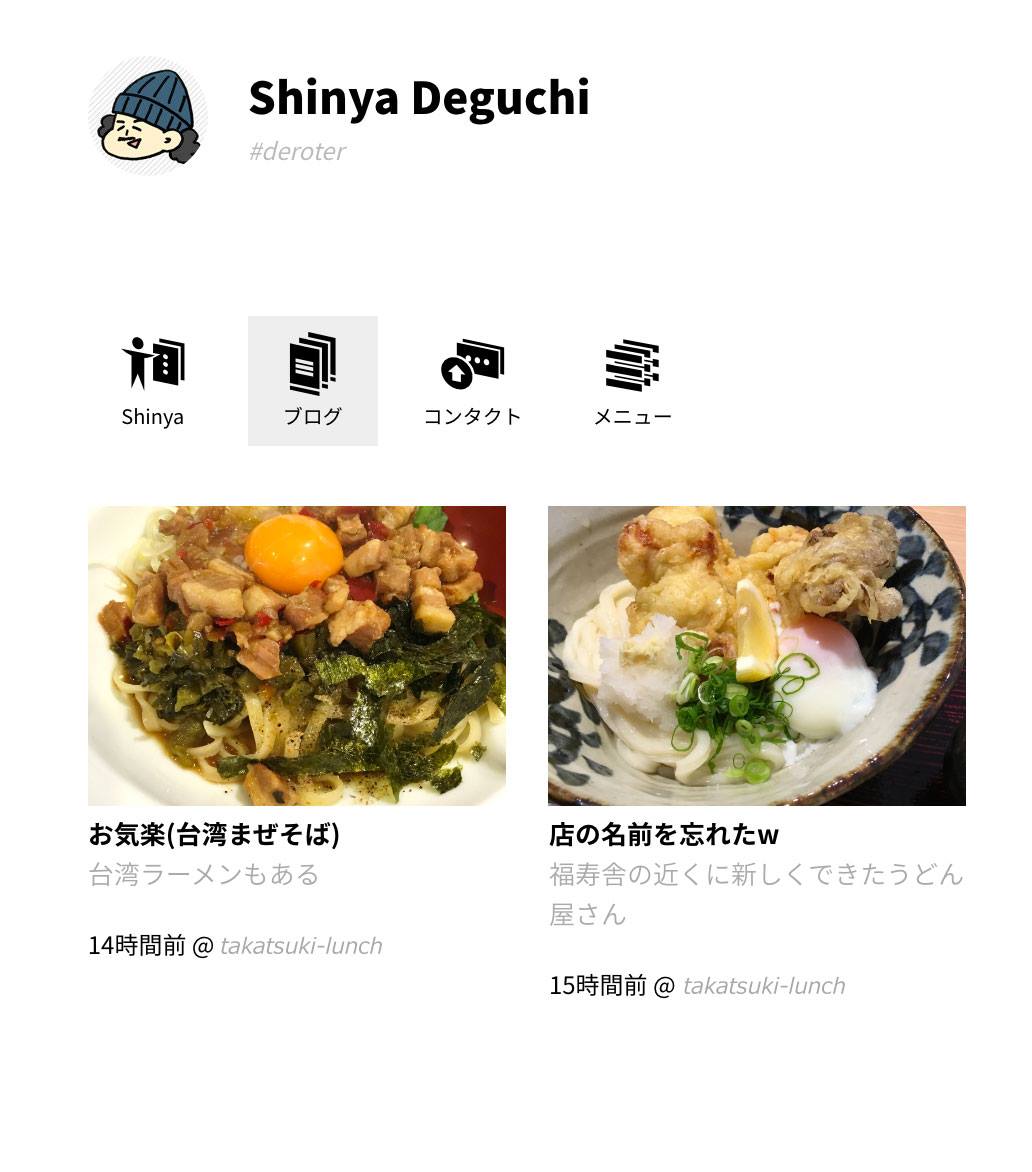
公開した記事はユニットと個人のアカウントのブログの項目に紐づけられて表示されます。

個人アカウントの記事一覧はこんな感じ
前述したように、このサービスのポイントはコミュニティ主体なので、コミュニティありきで何かを始める場合に非常に手軽に始めることができます。
例えば、最近その話ばかりですいませんが、PTAの活動報告に使ったりするというようなこともできます。
また、今回サンプルで作ったランチユニットのように、目的別に情報をまとめる場所としても使えそうです。
サイトの紹介にも書いてありましたが、かなり活用範囲は広いと思うので、結構色々な用途に使えそうですね。
NIQOLAの操作方法
「NIQOLA」はすごくシンプルなので、概念さえつかめば問題なく操作できるんですが、まだサービスを開始したばかりでシンプルすぎてわからないという人も出てくるかと思いますので、軽く操作説明もしておきましょう。
まずはログインします。

https://niqola.com/app/からログインして表示されているのはこれから公開される動画とメニュー4つ。
メニューは上から「トップ(ログイン後の画面)」「ユニット」「コンタクト」「プロフィール編集」があります。
ここのメニューにあるものが、このサービスでの重要度が高いものということなのは一目瞭然。
僕がそうしたように、まずはプロフィールを作り、そしてユニットを作成もしくは参加して記事を書き、そこからコンタクトが来るのでここでやりとりすることができるという感じです。
まだコンタクトの部分は試してないので、この記事読んで気になった人はやって見てください。
わかったら後日追記します。
では次にユニットの説明です。
ユニットのアイコンからユニットページに遷移するとこんな感じの画面になります。

すでにユニットがある場合は一覧が表示されています。
新しく作る場合は、画面上部の「+」から作ります。
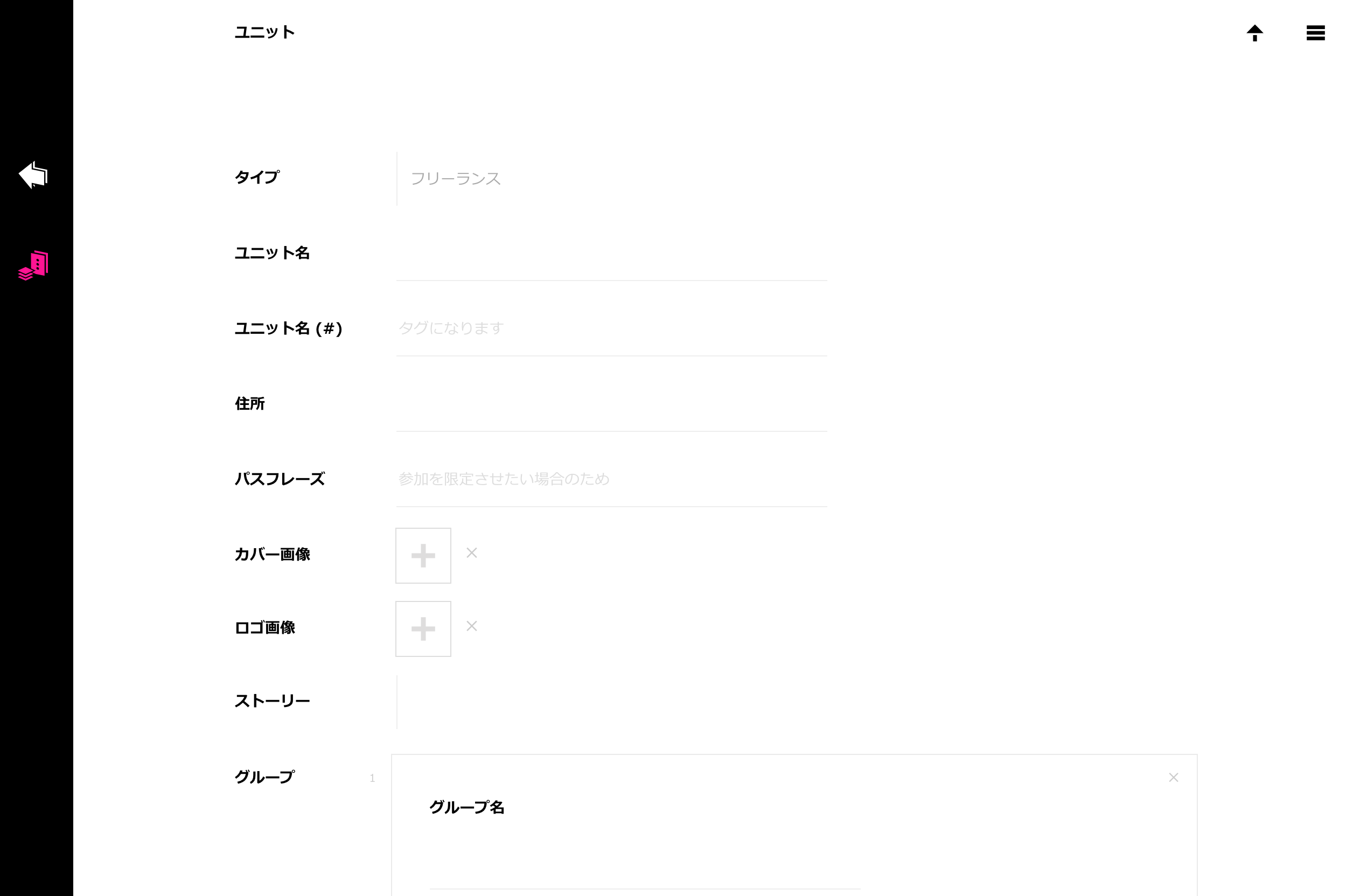
遷移するとこんな感じの画面に。

ここが少し変わっていて、ユニットの属性を最初に選ぶんですが、それによって入力内容が変化します。

後はこんな感じに必要事項を埋めていき、画像を設定すればハイ出来上がり。
ものすごく簡単ですね。
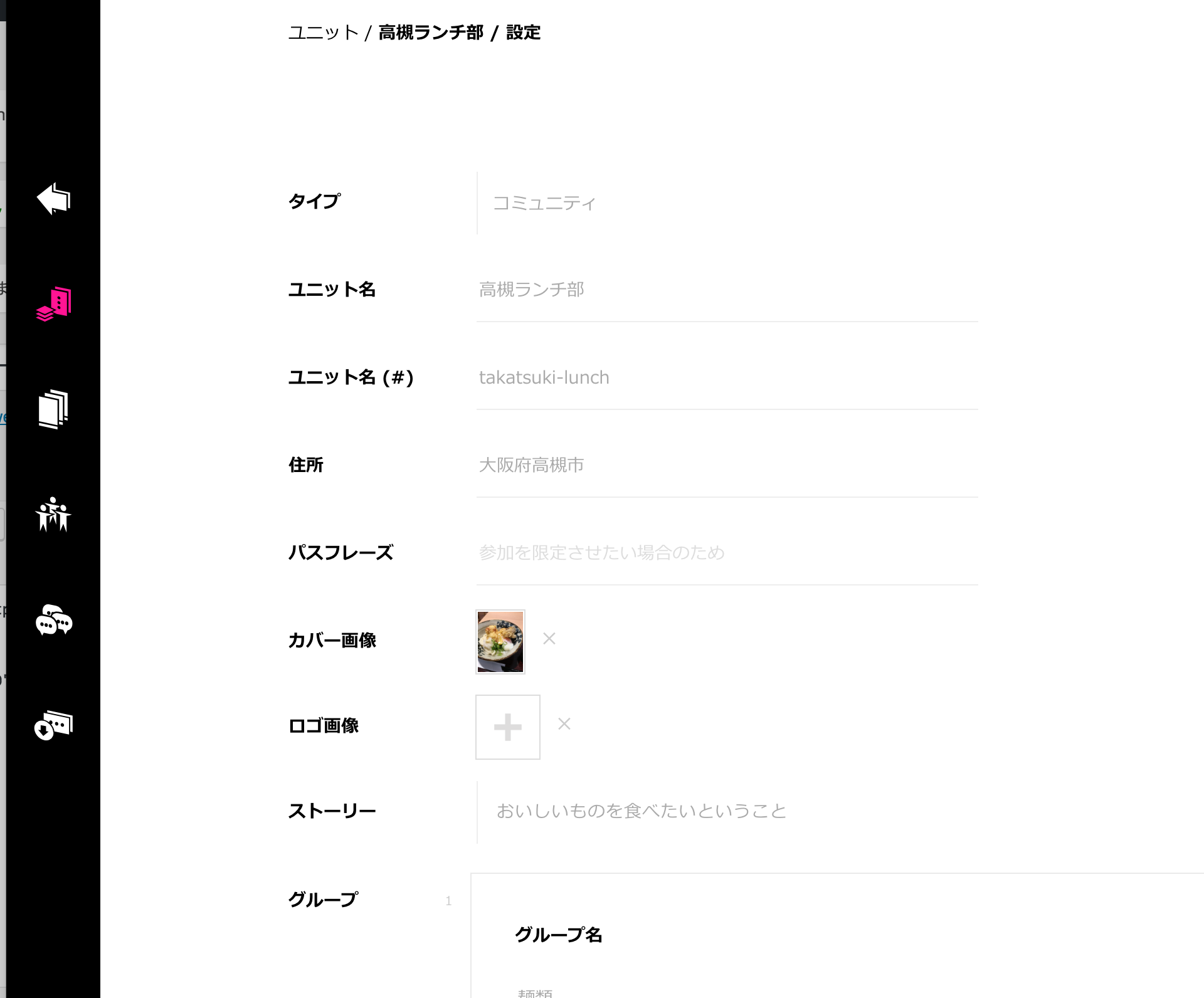
ユニットのページではメニューの要素が変わりまして、「設定」「ページ」「ユーザー」「チャット」「コンタクト」があります。
設定では前述の設定項目を変更し、ページではユニットでのブログを書く感じになります。
ユーザーではユーザー管理を行えるので、ユニットに参加している人を確認できます。
ちなみにユニットに参加するときは、ユニットのページに「参加する」というリンクがあるので、ここで申請する形になります。
また、面白いことにチャットもできるし、コンタクトでメッセージのやり取りもユニットとして行うことができます。
こういうところでもコミュニティ主体な感じがしますよね。
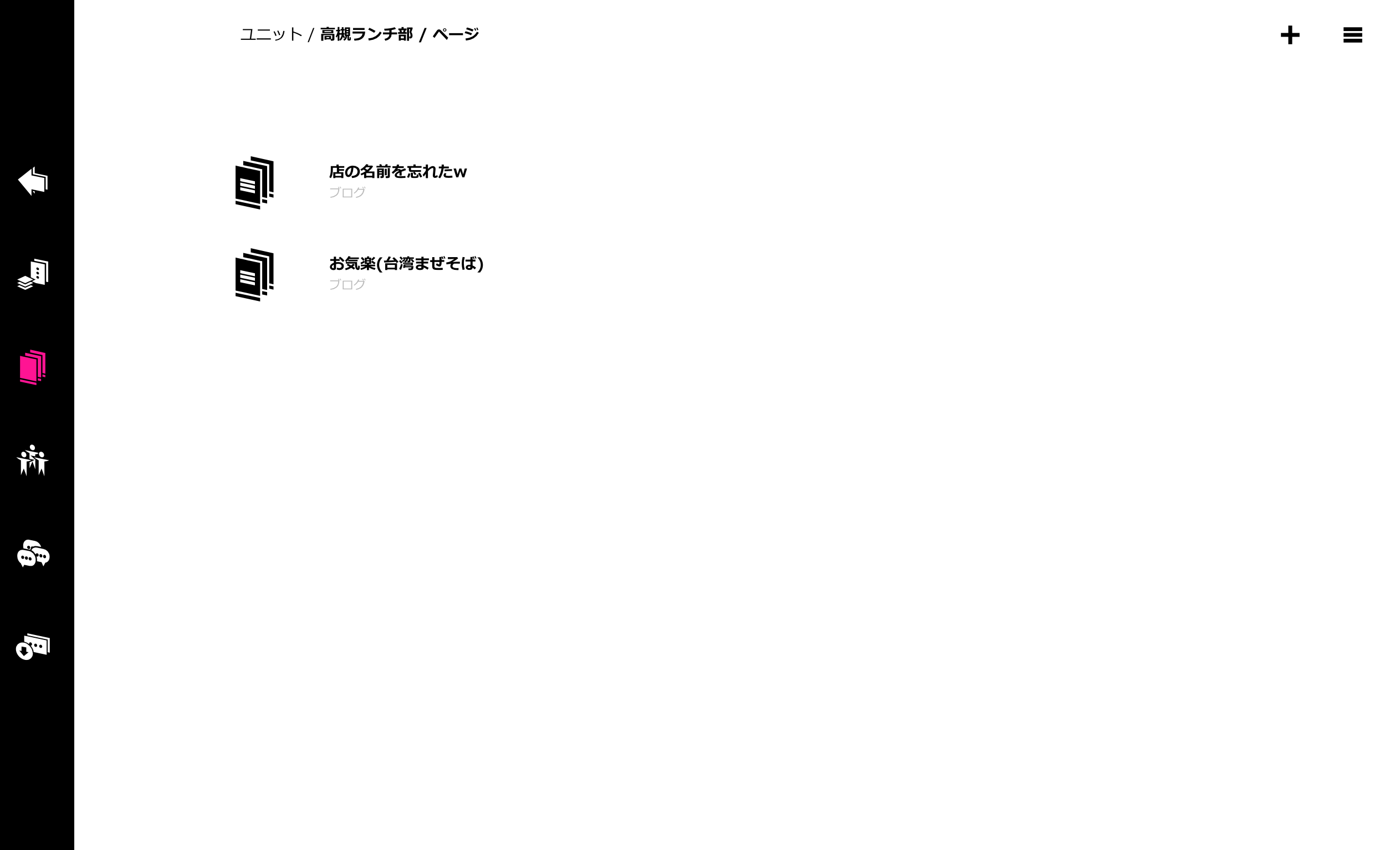
では記事を書いてみましょう。
ページ画面に移動し、、画面上部の「+」から作ります。
これまで書いた記事の一覧も確認できますね。

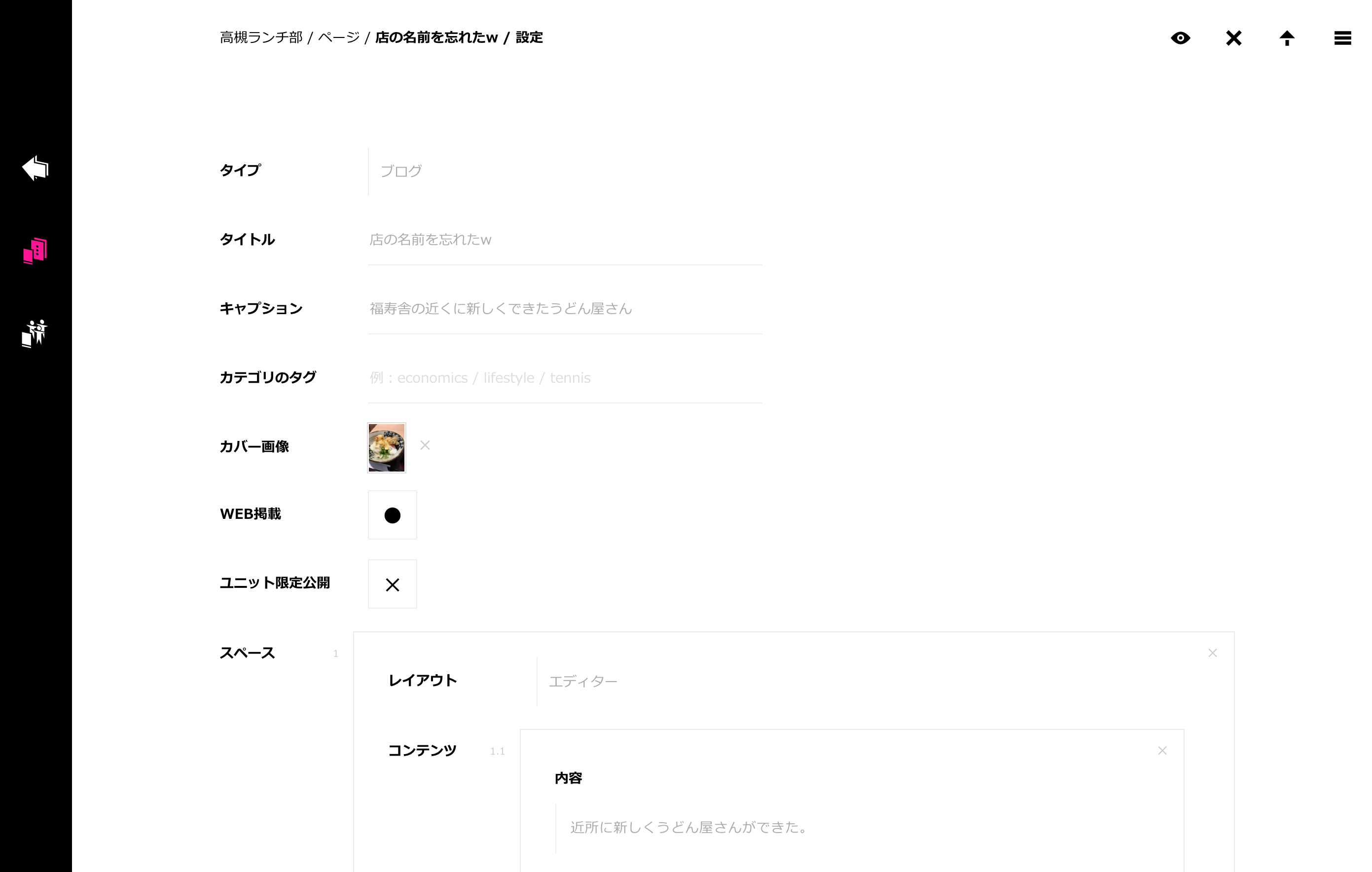
追加するページに移動すると、下記のような画面になります。
ここでタイプを「ブログ」か「イベント」かに選択します。
コミュニティ主体なので、イベントも追加できるわけです。

後は必要事項を入力して公開するだけです。
項目は縦に要素を積んでいく感じで作っていくので、初心者でも違和感なく行えそうな感じがします。
公開準備ができたら、画面上部の矢印アイコンをクリックします。
この矢印が公開というわけですね。
公開されたら確認するわけですが、それまで表示されていなかった目のアイコンが現れますので、そこをクリックすると作成したページが確認できます。
このように作業手順はいたってシンプルです。
慣れてしまえばかなり早くページを公開できるようになると思います。
まとめと余談
と言った感じで、これは面白そうだなと思った「NIQOLA」を紹介してみました。
かなりシンプルで見た目もすっきりして色々できそうな期待感もあってオススメです。
今の段階ではまだできていない部分もあると思うので、これからどういう進化を遂げていくのかを見守りたいと思います。
ちなみに余談ですが、このサービスを使う前に「このサービスは面白い予感がするぞ」と思った部分があります。
それは「利用規約」。
利用規約でなぜ面白い予感がするかというと、「読んでもらえるシンプルな利用規約を目指しました。ぜひ読んでください」という見出しから始まる、本当に最小限で読みやすい利用規約があったからです。
これはサインアップ時に実際に見てください。
本当に大切なことだけを書いたシンプルな利用規約というアプローチは面白くて斬新だなと思いました。
これ見てちょっとテンションが上がったのは内緒です。
NIQOLA







