インラインSVGの管理にSketchを使用するときのポイント
Publish2016/04/21(木)
Update2020/11/25(水)

今日は久しぶりに作る側の人向けになるインラインSVGの管理方法について思うところを書きます。
今回の前提としては、タイトルにもあるようにインラインSVGの管理手段として、Sketchを使用することを前提としています。
なぜインラインSVGなのか
まず今回の前提はインラインSVGを使用することが前提なわけですが、なぜインラインSVGかというと、インラインSVGがすでに使用しても全く問題ない段階に入ってきていることと、使用するメリットが大きいということが理由です。
下の画像はCan I Useのスクリーンショットですが、見てわかるようにインラインSVGは現在ほぼ全てのブラウザで使用して問題ない状況です。
IE8はサポートも終了して死んでいるので、カウントしないとして考えれば、使わない理由がないと思うわけです。
そこで改めて、使用するメリットとデメリットを書いておきます。
これ以外にもあるかとは思いますが、僕個人の考えではこれかなというところを抜粋した感じです。
インラインSVGを使用するメリット
SVGを使用する一番大きなポイントは、インラインSVGを使用することで、iPhone等での画像の処理の問題を解消できることがあります。
ご存知のように、iPhone等の画面解像度の大きな画面では、通常サイズの画像をそのまま使うとボケて見えてしまいます。
対応方法はいろいろありますが、SVGはベクターデータなので画像がぼやけて見えることはありません。
これはSCGであればどれでもそうなので、インラインSVG特有のメリットということではありませんが、おそらくこれを読んでいる人がSVGを導入しようとしている理由の一つにはなっていると思います。
インラインSVGである必要については、個人的にはHTTPリクエストを減らすことができるという点がポイントになります。
インラインSVGはHTML内に直接コードを埋め込む形になるので、他の形式の画像のようにHTTPリクエストが発生しません。
HTTPリクエストが発生しないということは、導入することでサイトをより早く表示できるようになるわけですし、利用者のデータ転送量を無駄に消費することもないわけです。
インラインSVGを使用するデメリット
使用するデメリットとしては、コードの管理を含めて管理が面倒くさいということがあります。
単純なインラインSVGであればたいしてコード量もないのでそこまで負担ではないですが、少しでも複雑になると途端にコード量が多くなるので、以外と面倒です。
あとはこのコードをお客さんに触って管理してもらうというのもかなり難しいので、手離れしづらいという点もあります。
なぜSketchで管理するのか。
そこで管理のめんどくささを軽減させるのがSketchというわけです。
Sketchでは、SVGファイルを書き出すオプションがありますが、ファイルを書き出してエディタで確認すると、Sketchで作成された状態をイメージできる形でコードが記載されているので、管理をする時に便利になってきます。
あと、ファイル自体を変更して対応する必要がある場合などでは、出力されるコード自体が複雑になるので、一旦書き出したファイルのコードのみを管理しておく方法では汎用性が低くなります。
ファイルが変更されることを想定している場合は、やはり見た目で管理できるツールで管理しておく方が何かと都合がいいと思います。
今回は僕がSketchが好きなのでSketchでって書いてますが、別にIllustratorでも同じように管理ができるのであればそれはそれでいいとは思います。
Sketchで書き出される際のルールの確認と注意点
では実際のファイルを参考にルールとポイントと注意点を書きます。
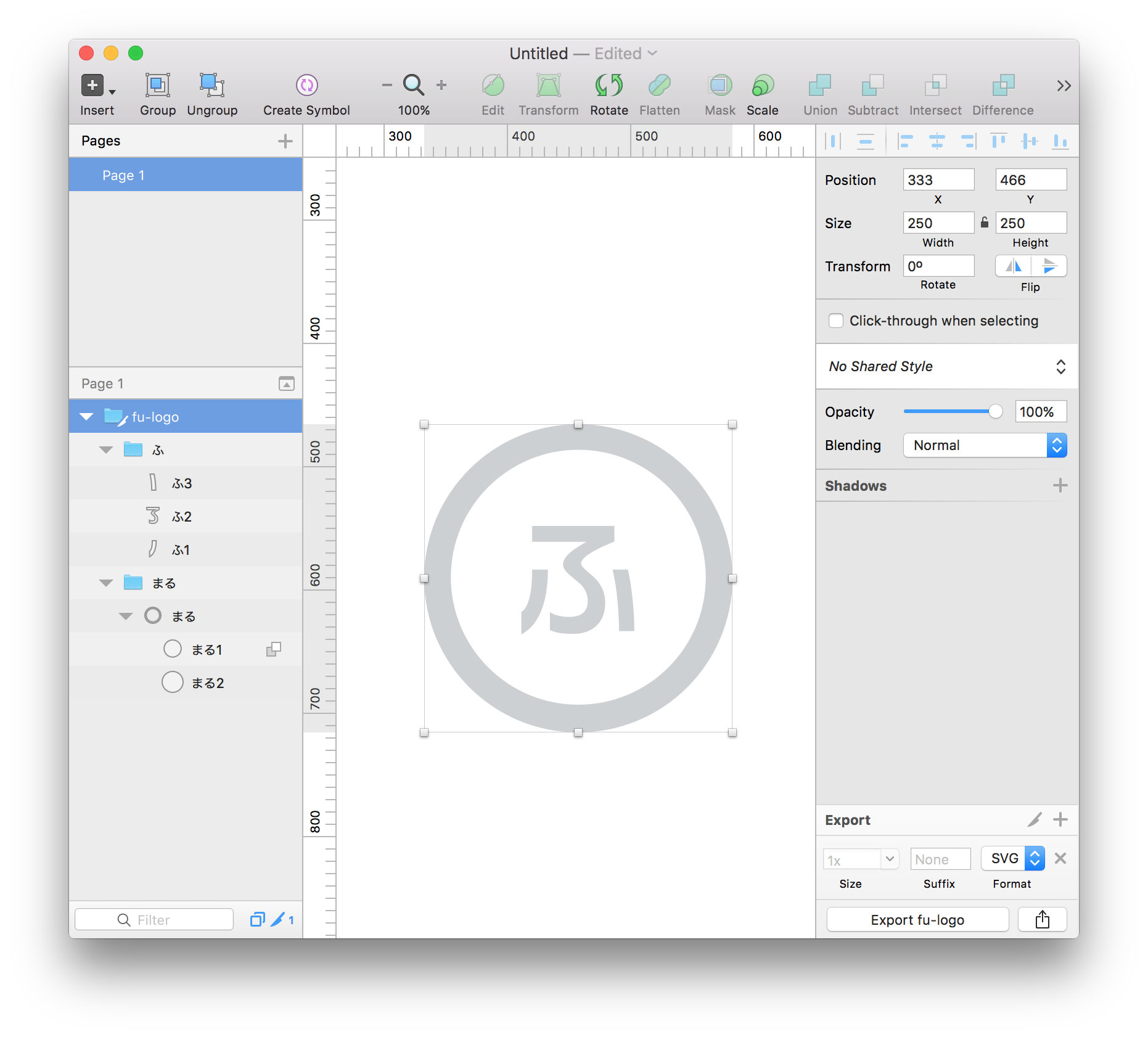
今回使用するのは、僕のサイトのロゴです。
今回説明しやすいように作り変えたので実際のとは少し違いますが、Sketchではこんな感じで作成するイメージです。

一応説明しておくと、それぞれのオブジェクトに固有の名前付けをしています。
そして、それらのオブジェクトを要素別にグループ化し、「fu-logo」というファイル名で出力する設定にしています。
サイズは縦横250pxで作成しています。
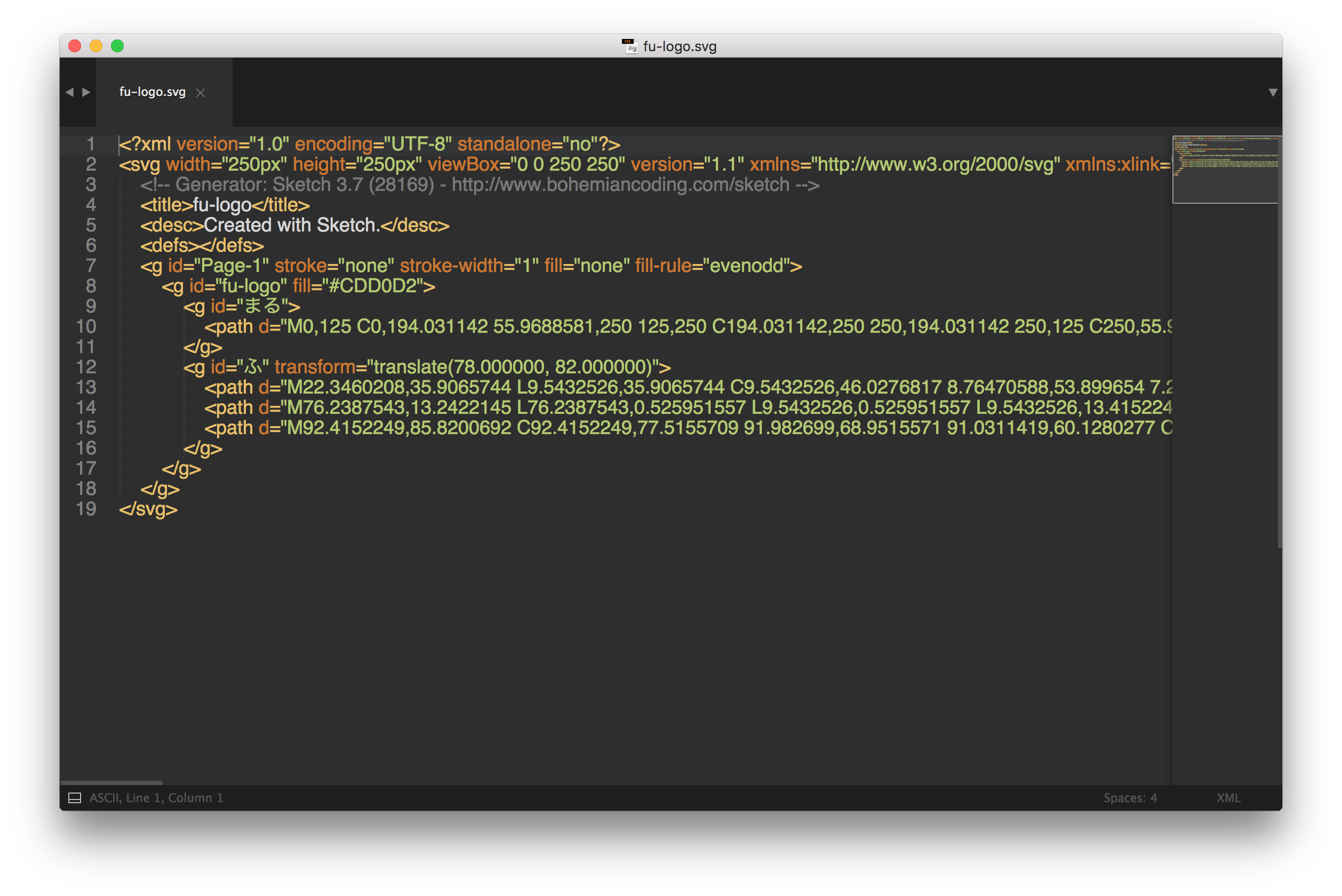
このファイルを書き出してエディタで見るとこんな感じになります。

画像だと少しわかりづらいですが、サイズや各オブジェクトに付けた名前が適用されていることがわかります。
fill要素にはきちんと設定した色のコードも書いてあるのでわかりやすいですね。
実際にインラインSVGとして使用する場合は、xml宣言を消したり、titleやdescを入力したり、設定していないのに割り振られる「Page-1」とかのidを変更したりする必要はあります。
この基本形がわかっていると、ファイル変更時に行う一連の流れが体感でわかるようになるので便利です。
おまけ
これだけだとあまり魅力を感じないと思うので、少しおまけを書いておきます。
インラインSVGをcssでごにょごにょするための下準備
インラインSVGを使用するときに気になるポイントとして、せっかくコードで要素が管理できるから、それぞれの要素をcssでごにょごにょしたいなと思いますよね。もちろんそれは可能で、各要素にクラスを適用してcssで色や大きさをコントロールすることができるようになります。
例えば背景色を変える場合は、「background-color」ではなく「fill」で指定するとか、少しお作法はありますができることはできます。
svgにクラスをつけてやれば、メディアクエリで画像のサイズを変更することもできるので、自由度がかなり高い形で対応することもできるわけです。
わかりやすいようにサンプルを作ってみました。
こんな感じでsvgにクラスを追加してcssでsvgをコントロールできます。
See the Pen ONEXeN by deroter (@deroter) on CodePen.
こうなってくれるとすごくうれしい
ただし、それをするためにはSketchにもう一つ進化してもらう必要があるわけです。
というか、この記事はその問題点を解決できる人がいたら教えてほしいということが主目的で書いている節はあります。
それは、各レイヤーの要素に書き出す際にクラスをSketch側で設定できるようにしたいという点です。
idであれば設定した形で出力されるので、一応そのままの状態でもcssでごにょごにょすることもできるわけですが、できればこの辺をもっと自由にコントロールできるようになってくれるとうれしいなと思うわけです。
それとtitleやdescも書き出し後に手動で書き換えるのは面倒なので、書き出しオプションに用意しておいてくれたりすると最高です。
ということで、まだ現状完全にSketchだけで管理するというのはちょっと難しいわけですが、それでもただのコードで管理するよりかは見た目での管理もできるので、デザイナーさんと協力する場合などには使える方法かと思います。







