ブログプラットフォームのGhostをDigitalOceanで使う場合のインストール/初期設定などの手順
Publish2017/02/17(金)

今日は久しぶりに少し技術的なことを書きます。
今日書くのは、DigitalOceanという海外のサーバーを使って、ブログプラットフォームの「Ghost」を使うためのインストールや初期設定方法についてです。
Ghost自体は2013年の年末から使っているので、実はそんなに目新しいものではないんですが、当時と比べて初期設定等がだいぶ簡単になったのと、Ghost自体が色々と機能追加をされて使いやすくなっているので紹介しようという訳です。
今回の前提条件
まず、今回の前提条件ですが、サーバーは「DigitalOcean」を使用し、ブログは「Ghost」を使用するわけですが、このブログのドメインはサブドメインで運用します。
ドメインは「ムームードメイン」で管理しているので、「ムームーDNS」を使用します。
使うものは以上ですが、これからの設定はその前提での話になるので、Ghostを他の環境で使用される場合は、その点をご理解した上で進めてください。
あと、サーバー上のデータをいじるのに、コンソールからでもいけますが、FTPでも出来るのでみんな大好きFilezillaも使います。
Ghostについて
まず、インストールを始める前にGhostの特徴を簡単に説明しておきます。
Ghostはブログを書くためのツールで、特徴としてもっとも分かりやすいのがシンプルで記事を書くことに集中できるという特徴でした。
でしたと書いたのは、今はそうではないからです。
新しくなったGhost0.11.4では、昔のバージョンと異なり、色々と設定項目が増えまして単にシンプルというだけではなくなりました。
では今のGhostの特徴は何になるのかということですが、使用して思うのは「動作が軽くて、痒いところに手が届く、必要最小限の設定が出来るツール」だと思っています。
ブログを書くための環境はなんでもいいと思っている方ですが、使い勝手がいいツールという点で言えばGhostもリストの一つに加えてもいいと思っています。
DigitalOceanのアカウントを取得する
まず、Ghostを使用するためには、Ghostが提供しているホスティングプランか、公開されているオープンソース版を使用するのかのどちらかになります。
今回はオープンソース版を使用するので、動作させるためのサーバーが必要です。
そのため、Ghostの開発元も推薦しているDigitalOceanを契約します。
DigitalOceanでは、簡単インストールのような機能があり、プログラムとかインストールとかよくわからないというような人でもクリックで設定が終わる機能があり大変に便利です。
DigitalOceanの他にもGhostが使用できるサーバーはありますので、Node.jsが使えるなどGhostの動作環境が整っているサーバーで利用してもいいと思います。
個人的には、その探す手間とインストールの手間がかなり面倒だなと思っているので、元から使っているDigitalOceanにしています。
Ghostをインストールする
では実際にGhostをインストールしましょう。
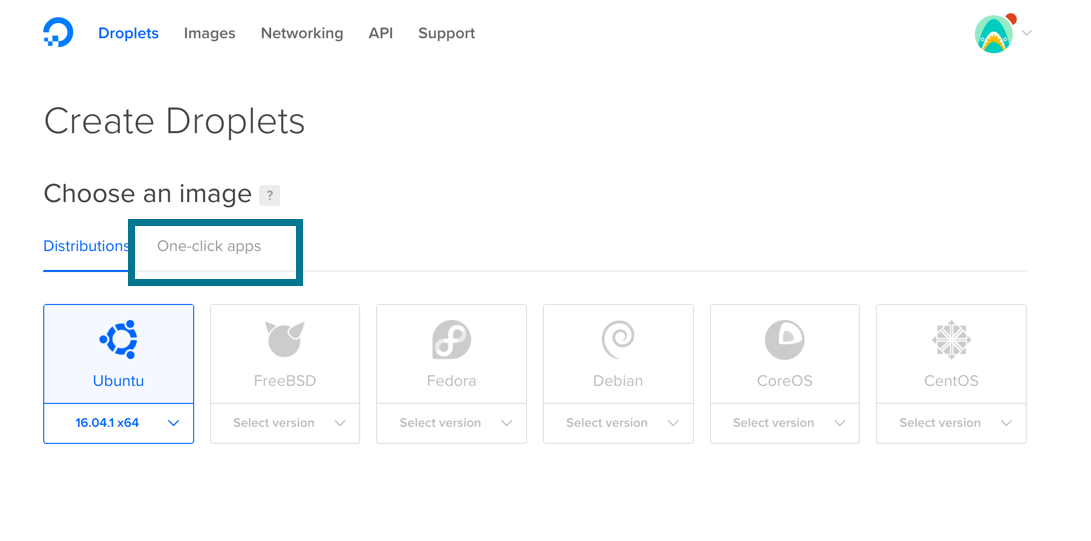
DigitalOceanにログインし、画面右上の「CreateDroplet」を選択します。
するとこんな画面が出ますので、タブ「One-click apps」を選択します。

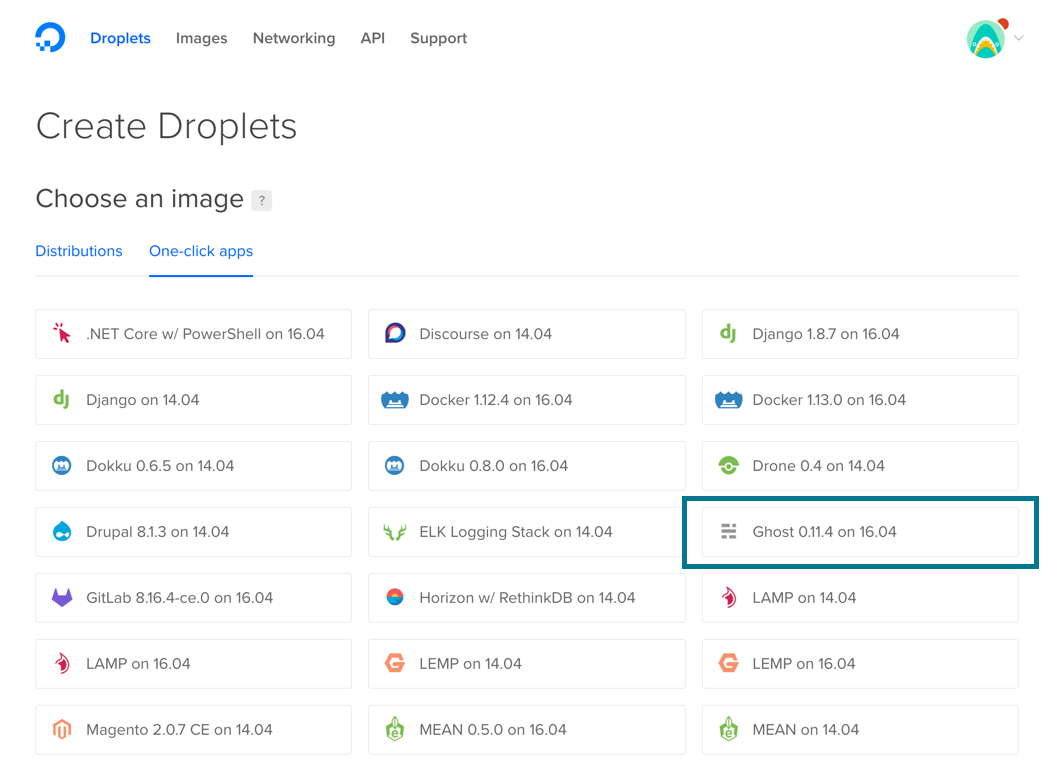
どのアプリケーションをインストールしますかと言った感じで沢山のものが用意されていますが、今回はGhostなので「Ghost 0.11.4 on 16.04」を選択します。
なお、このバージョンは記事を書いている時点でのものなので、今後更新によって数字は変わります。

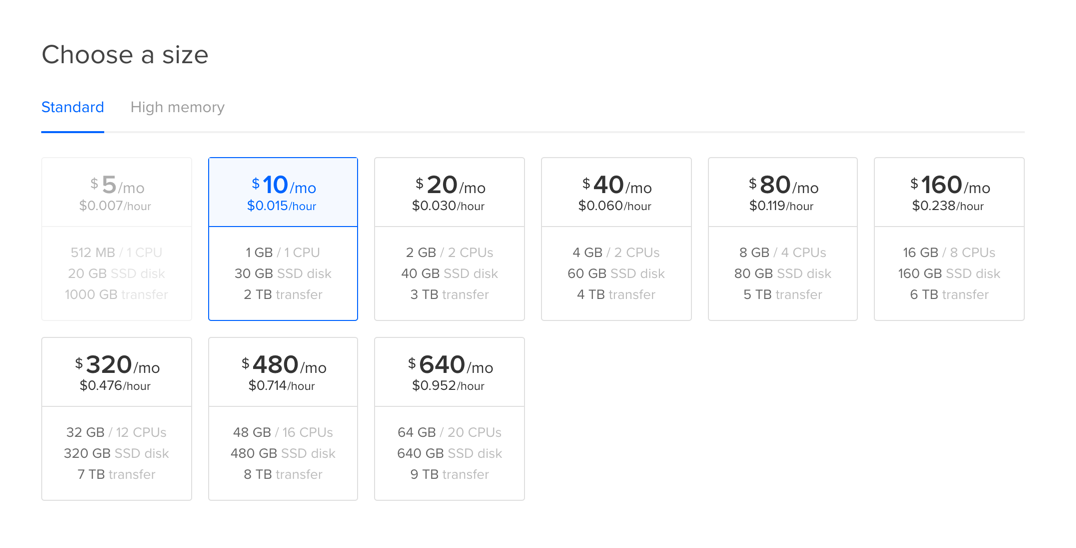
次に、どのサイズのサーバーにするのかの選択画面になります。
Ghostの0.11.4は最小の5$は選べませんので、ご注意を。

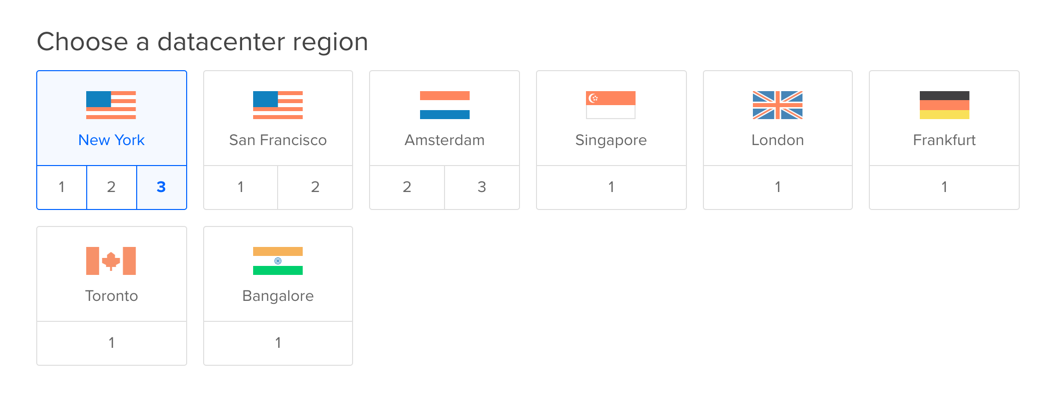
サイズの次はリージョンを選びます。
リージョンが何かといいますと、かなり大雑把にいうとサーバーが置いてある場所です。
近いほうが早くなるようなイメージでいいと思いますが、日本はないのでそれ以外だとどこでもいいような気もします。

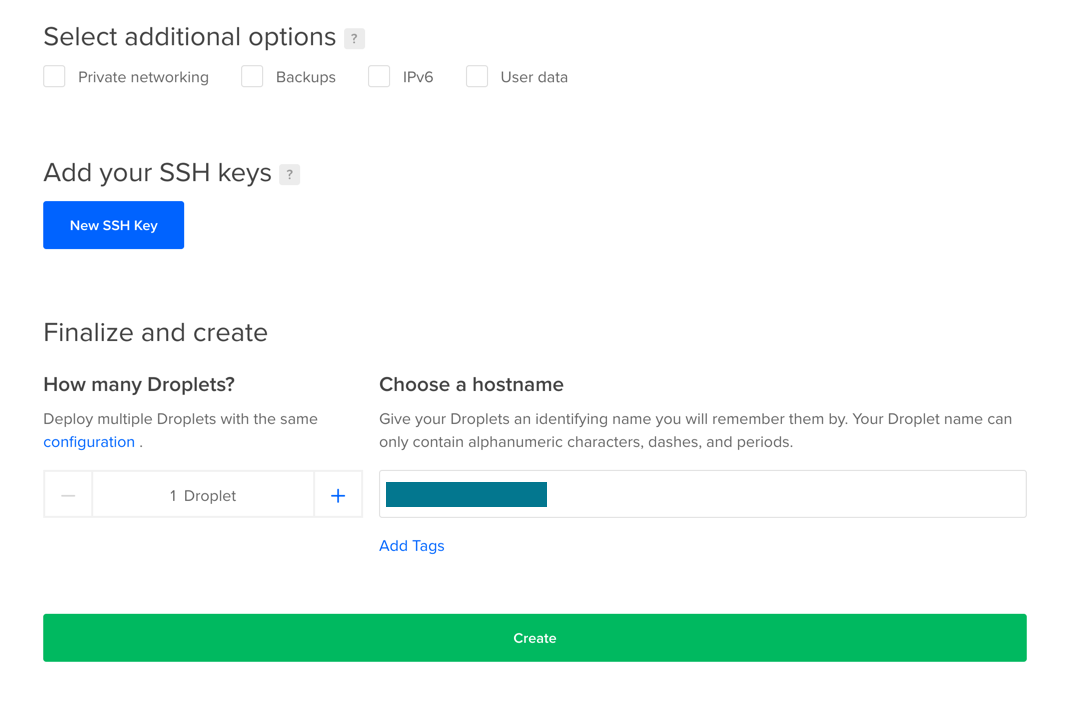
あとはSSH Keyを登録して、「Create」でインストールは完了です。
ちなみに、SSH Keyはあとでも設定できるので、ここでは飛ばしてしまってもインストール自体はできます。

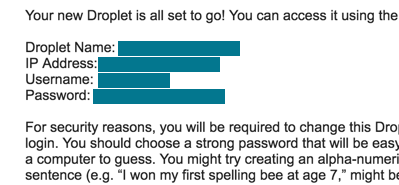
インストールが完了すると、DigitalOceanに登録しているメールアドレスにログイン完了メールが飛んできます。
このメールの中にインストール情報が記載されています。
ここ需要なので覚えておきましょう。

ここまででインストール自体は完了していますが、メールを見たらわかるようにログインアドレスなどがわかりません。
(管理画面のURLのルールがあるとわかるけど)
あと、メールを初期のインストール時のままにするのはセキュリティ的によろしくないのか、DigitalOcean側からも初期パスワードの変更を促されます。
ということで、より安全に使用するために初期パスワードを変更しましょう。
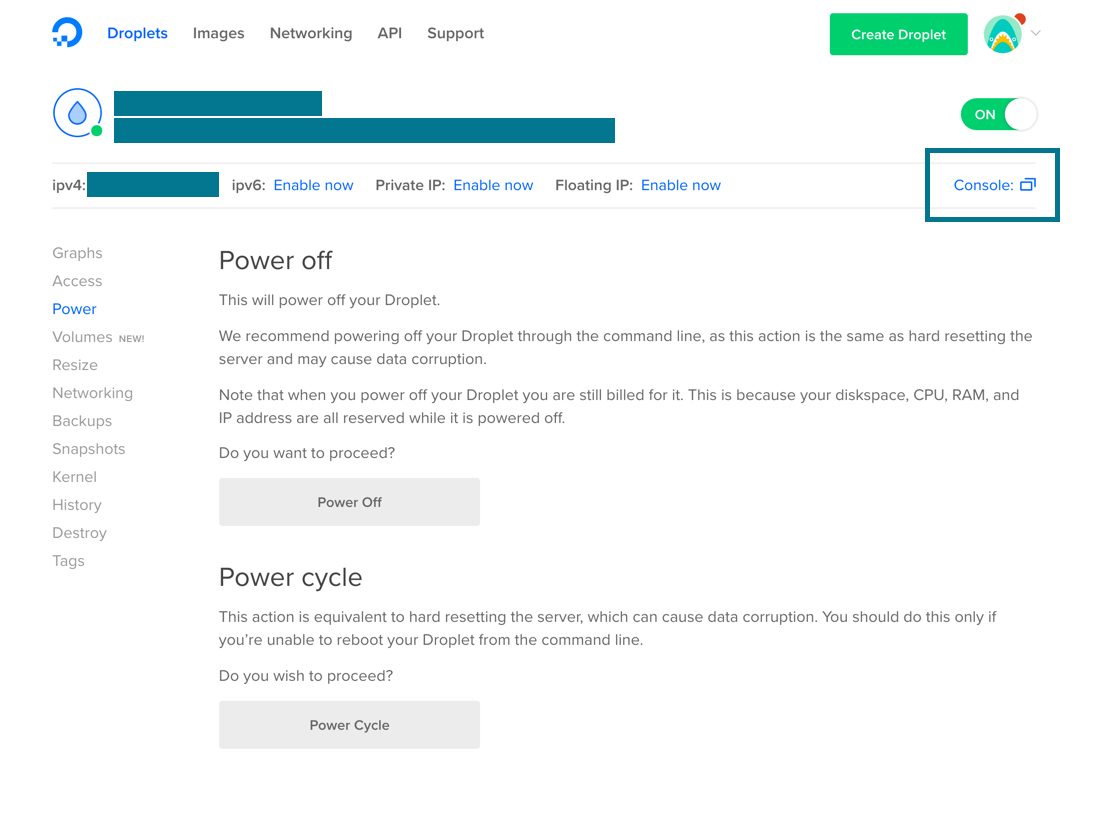
変更するためには、まずDigitalOceanのコントロールパネルに再度アクセスし、画面上部の「Console」を選択すると、別窓でコンソール画面(黒い画面)が出てきます。
この画面出することは、メールで届いた「Username」を入力、メールで届いた「Password」を入力、新しいパスワードを入力、もっかい新しいパスワードを入力するだけです。
そうしますと、黒い画面上にログインURLが表示されますので、ブラウザで該当のアドレスにアクセスしてログインしましょう。

Ghostとドメインの設定をする
Ghostのインストールが完了したら、次はドメインの設定です。
先ほどアクセスした管理画面は、数字で構成されたIPアドレスになりますので、このアドレスではなく今回使用するサブドメインに変更する必要があります。
今回サブドメインにした理由は、ムームーDNSでサブドメインだけをDigitalOceanに向ければいいので、メインのドメインや他のサブドメインに影響しないことが理由だったりします。
Ghostのためにサイト全体がサーバー移転とかめんどくさすぎますので。
では実際の手順です。
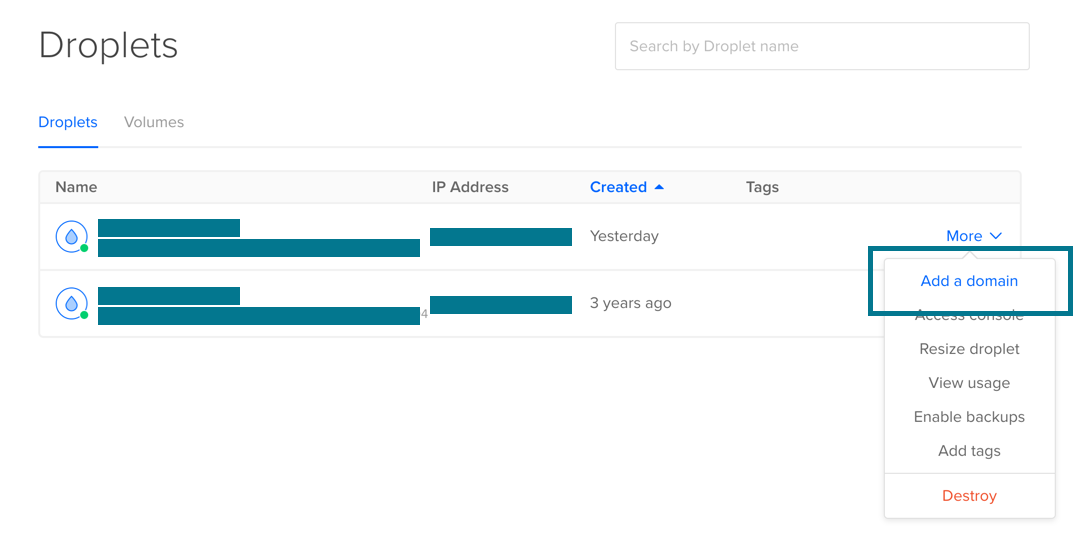
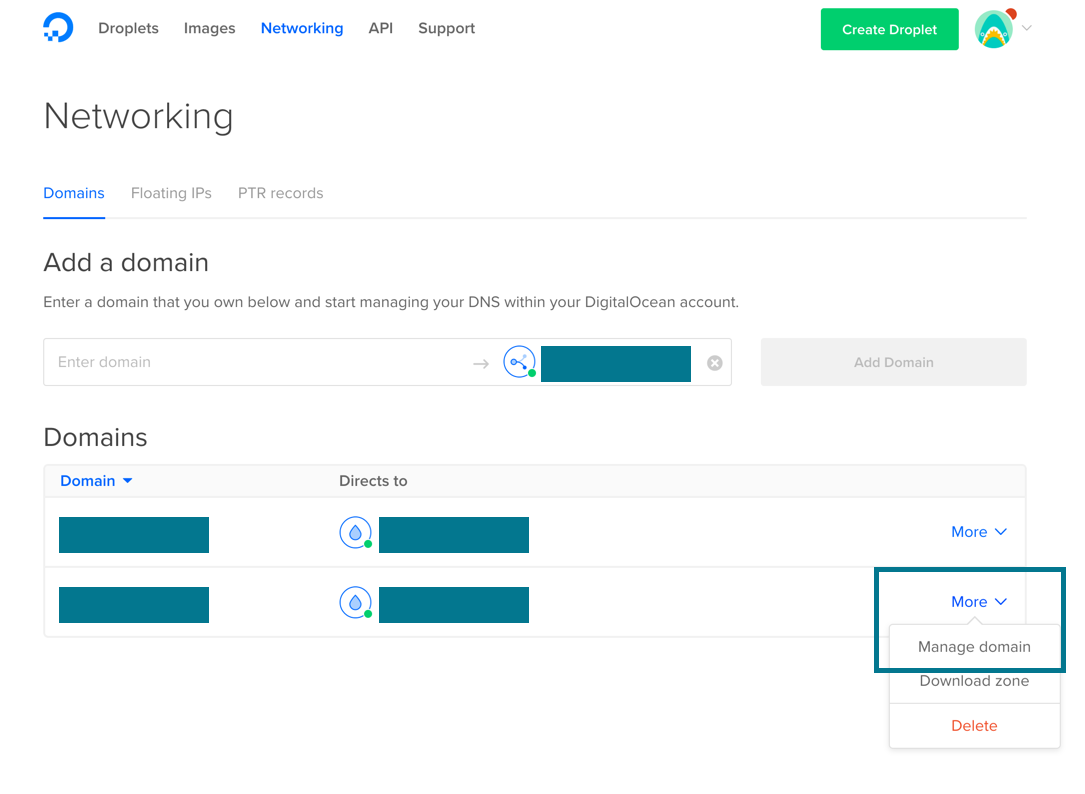
Dropletsの一覧からインストールに使用したDropletの画面右にあるMoreをクリックし、「Add a Domain」を選択します。

画面上の「Enter domain」ってグレーの文字になっているところにサブドメインを入力します。
すると画面のように「domains」の中に入力したドメインが増えるので、Moreをクリックして「Mangage domain」を選択します。

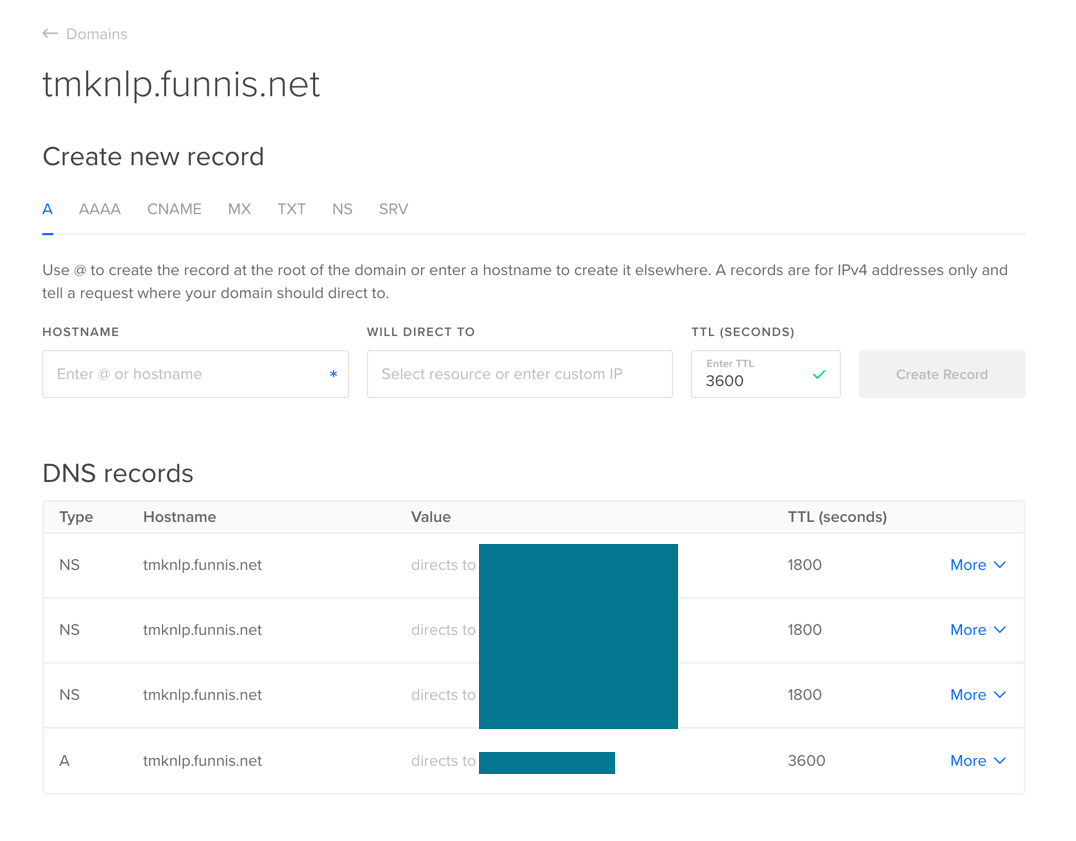
そうすると、ドメインに指定するレコードの一覧画面が表示されます。
今回の場合は「Aレコード」のValueにあるIPアドレスがサーバーのIPアドレスになるので、コピーしておきます。

次にドメインを管理しているムームードメインにログインします。
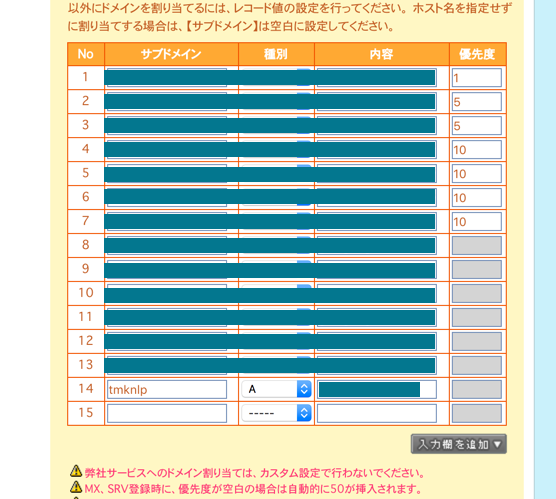
該当ドメインから「ムームーDNS」の設定画面に行き、「サブドメインの入力」「Aレコードの指定」「サーバーのIPアドレスを入力」します。
これでインストールしたGhostとサブドメインが紐付けられました。

これで完了だといいんですが、残念ながらインストールしたGhostの管理画面のアドレスなどがIPアドレスのままなので、Ghostの設定ファイルを変更する必要があります。
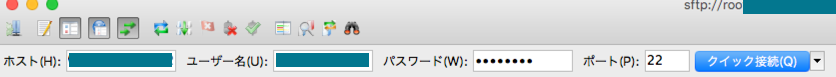
Filizillaを立ち上げ、ホストにサーバーのIPアドレスを入力、ユーザー名、パスワードを入力します。
ポートには「22」を入力し、「クイック接続」でサーバーにアクセスできます。

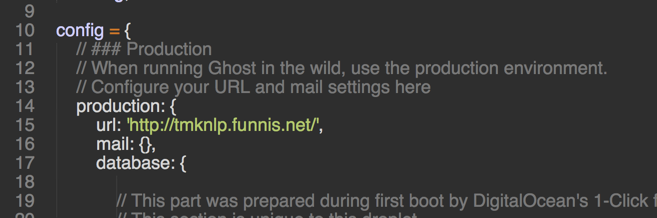
サーバー接続後は「/var/www/ghost」にある「config.js」の15行目にあるurlの値をサブドメインに設定します。

このファイルを書き換えれば、インストールからドメイン設定までは完了となります。
詳しく書いたので長くかかりそうな感じはしますが、実際にやったら10分もかからないと思います。
Ghostの初期設定
サブドメインの設定も完了すると、次は初期の設定です。
多分ここまででもそんなに時間かかってないと思いますが、ここから先もそこまで時間かかりません。
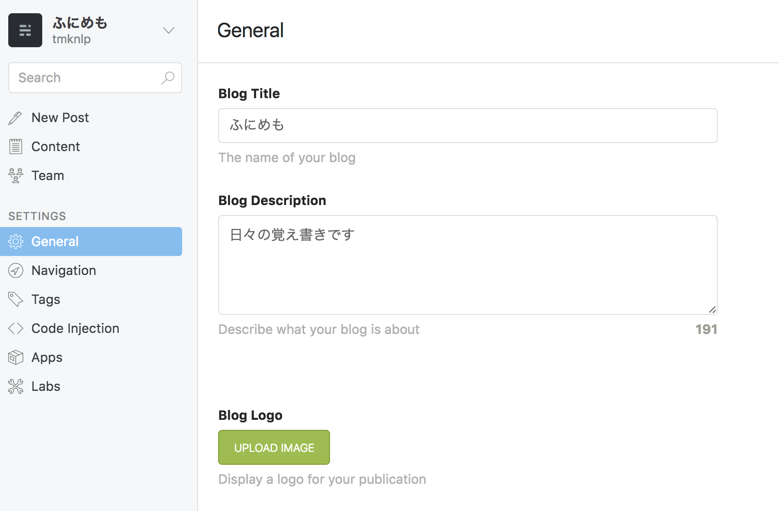
まずは「General」で基本設定を行います。
「Blog Title」「Blog Description」を設定しましょう。
その他にもロゴやカバー画像なども設定できます。

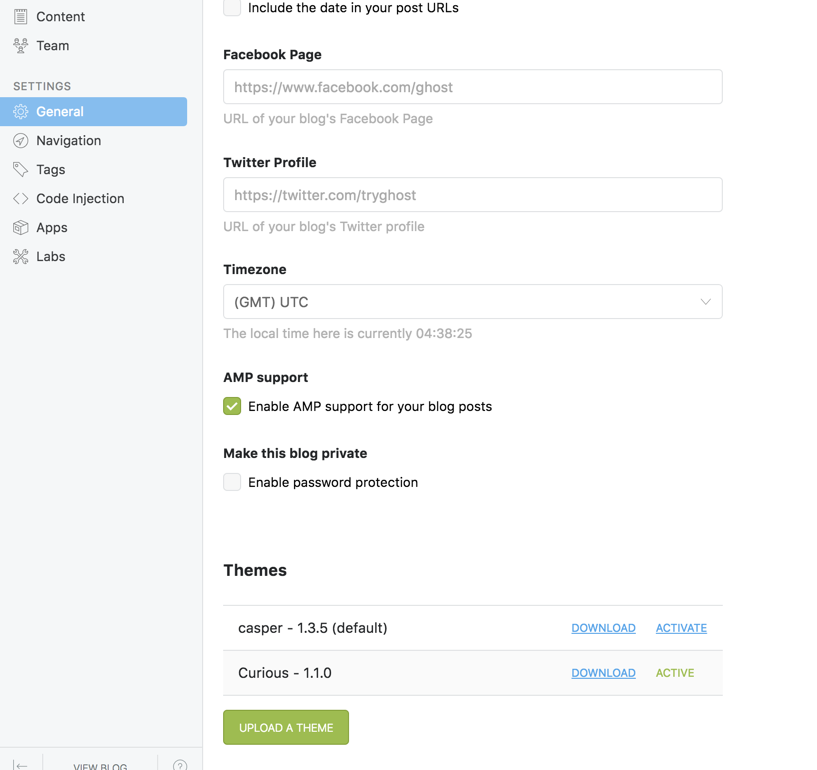
「General」では他に「FacebookPage」や「TwitterProfile」が設定できたり、AMPの設定があったり、テーマの切り替えなども行えます。
余談ですが、これまでテーマの切り替えはデータの転送、サーバーの再起動が必要でしたが、管理画面上からのテーマのアップロードや切り替えができるようになり、すごく便利になりました。
テーマのカスタム後もこの画面でテーマを切り替えれば反映されるので、サーバーの再起動も必要ありません。

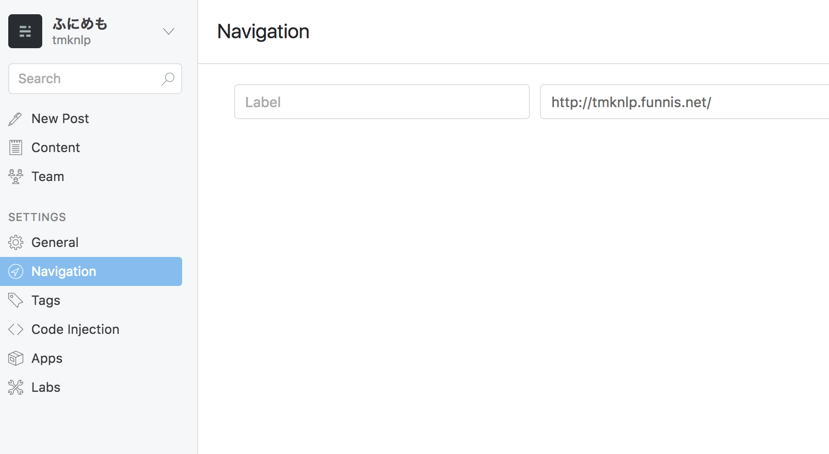
「Navigation」では、その名前通りにナビゲーションのためのリンクの設定ができます。

新しいバージョンのGhostでは、タグを設定する事もできるようになりました。
カテゴリ分けのような感じで分類する時に便利なタグ機能は少し追加されて嬉しい機能です。

「Code Injection」は、「head」直前や「body」直前などに追加できるコードエリアです。
GoogleAnalyticsやTagManagerのタグなどを管理画面上から追加出来るのも便利です。

「Apps」はこれからみたいなのでスルーして、「Labs」では記事のインポートやエクスポートが出来るようになりました。
インポートなどの機能があればブログの引越などにも便利になるので、これがかなりうれしいです。

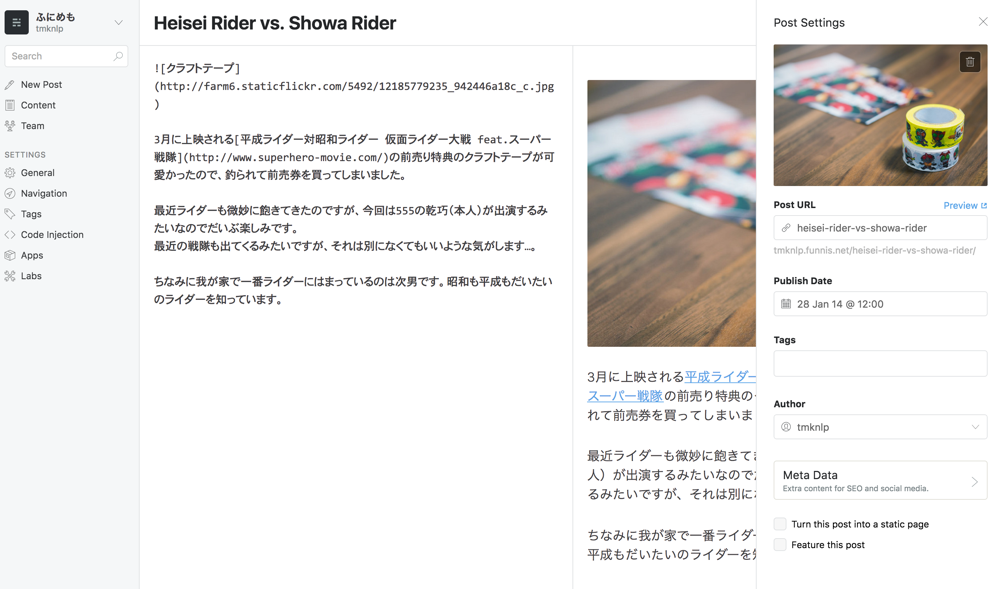
そして、新しいバージョンになって大きく変わったのが記事編集画面です。
これまでどおりのシンプルなインターフェイスは大きく変わっていませんが、セッテイング画面ではアイキャッチ画像が追加され、パーマリンクの変更やタグの追加、メタデータとしてtitleやdescriptionも個別に設定できるようになりました。

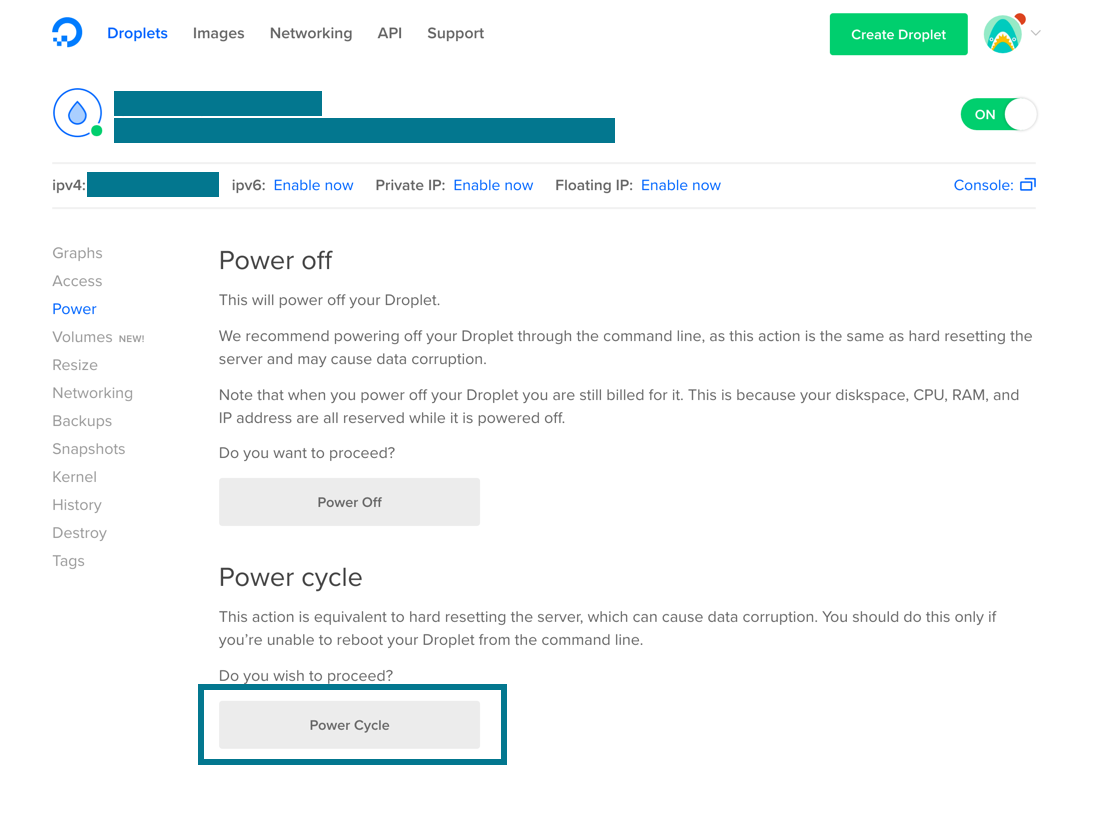
あと、余談ですが、DigitalOceanのコントロールパネル上からもDropletを再起動させることが出来るようになっていました。
これも地味に便利です。

まとめ・所感
このように、GhostをDigitalOceanにインストールして使うのは、かなり敷居が低くなっています。
以前のバージョンでは、そこそこの知識がないとどうにもできない(それが悪いということではない)ものでしたが、必要最低限のwebのリテラシーがあれば使えるツールになりました。
設定項目とかはWordPressとか、他のツールのほうがより細かく設定できたりもするので、機能面でGhostを選ぶというのはちょっと難しい感じではありますが、ここは押さえておきたいというポイントは確実にカバーできているので、これからブログを始める人の選択肢の一つにはなるかと思います。
金額的にも月10$なのでお安い価格帯ですし。
これからGhostを使ってみようという人の参考になれば幸いです。







