FacebookのLikeBox仕様変更の調査報告。Page Pluginへの移行(2015/6/24改訂)
Publish2015/03/30(月)
先日から少しニュースになっているので知っている人も多いかと思いますが、FacebookのLikeBox(サイトにFacebookページの情報を埋め込むための仕組み)の仕様がかわり、2015年6月23日から使用しているLikeboxが使えなくなります。
名称もLikeboxから「Page Plugin」に変更になります。
本件のまとまった情報はすでにあるかと思いますが、改めて内容の確認と対応策を確認しておきましょう。
※追記時点の2015/6/24現在ではすでにLikeboxは使用できませんのでご注意ください。
仕様変更の内容について
仕様変更に関する表示は、Like Boxのページに記載が以下のようにあります。
With the release of Graph API v2.3, the Like Box plugin is deprecated and will stop working on June 23rd 2015. Use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.
Google翻訳に通した文章を読みやすい感じにするとこんな感じです。
グラフAPIのバージョン2.3のリリースにより、Likeboxプラグインは廃止されます。
新しいページプラグインは2015年6月23日に動作が停止されます。
Likeboxは、あなたのウェブサイトにfacebookページの投稿内容を簡単に埋め込むことができます。
書いてあるとおりなんですが、2015年6月23日からはPage Pluginじゃないと動きませんよということです。
Likeboxは簡単にサイトに埋め込むことが出来て、サイトで「Facebookをしています」ということが一目で分かるので比較的多くの人が使っています。
ということも考えると、今回の変更の影響は比較的広範囲になると思います。
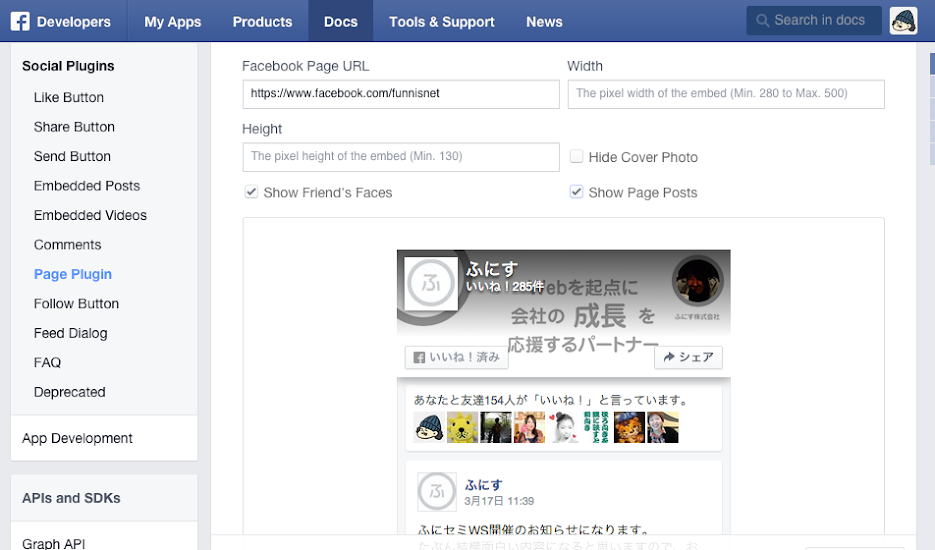
Page Pluginのタグ取得方法
では新しいPage Pluginのタグを実際にサイトに埋めなおしてみましょう。
埋め方は以前と同じで、「Page Plugin」のページで必要情報を入力して出力されるタグを埋め込むだけです。
情報を入力したあとは「get Code」をクリックすると、Likeboxと同様に埋め込むタグが表示されます。
あとはこのタグを自身のサイトに適用させるという手順です。
この大きな流れは以前と同様です。

ただし、以前のlikeboxからPage Pluginになるにあたって変わった部分があります。
それは「横幅の最大値が500pxになった」という点。
これについては後ほど書きますが、僕は改悪ではないかと思っています。
また、最新のバージョンでは最小サイズが280pxから180pxに変更になっています。
あと、「Adapt to plugin container width」「Use Small Header」という2つの要素が追加になっています。

Page Pluginのレスポンシブ対応について
さて、タグを埋めるだけでPage Pluginの導入はできるんですが、このままだと一部で問題が出てきます。
それがなにかといいますと、「モバイルでの表示の問題がある」という事。
導入した人はすでに気付いていると思いますが、例えば横幅を500pxにした場合、iPhoneで見ると見事に画面サイズに合わずにそのまま表示されています。
デバイスのサイズに合わせて自動的にサイズを取得して表示はされますが、横幅の500px分の余白は残ったままになるので、横にスライドする形で空白が出来てしまいます。
先日Googleからモバイルフレンドリーの発表があったように、モバイルでの表示の最適化は今のWebサイトで気をつけなければいけないポイントです。
ということで、モバイルでも表示が崩れないようにするために、以下のようなcssの記述を追加しましょう。
見る人がみたら分かりますが、このコードは以前のLikeboxでの対応時のコードと全く同じです。
Facebook側でも基本的な部分を同じにして少しでも対応作業の負荷を下げようとしている努力が垣間見えます。
以前の状態では、cssでスタイルを上書きする事で対応できましたが、本番公開時には対応できなくなっていました。
また、リリース直後だからという事なのかも分かりませんが、表示が異常に遅いですね…。
これらは今後改善するのでしょうか。
リリース直後なので不可が予想以上にかかったとかはまだ理解できますが、モバイルでの対応の不備は現状のサイトを取り巻く環境を考えると全くいけてないですね。
技術的に難しいのかも知れませんが、Facebookくらい世界のインフラともいえるようなサービスであればちゃんとしておいてほしいなと思うのです。
Facebookとかの外部ファイルについて思うこと
さて、一連の流れを確認しながら思ったのは、「なんてめんどくさいんだろう」という事。
一つのサイトだけならいいですが、これを何十個もしないといけない人もいると思うので、その事を考えると心が痛いです。
そしてこう思うんですよね。
「仕様変更で利用者に負担をかける対応方法をしないように設計すること」が大切だということに。
今回の場合だと、基本的な構造は変わってないわけで、対象となっているスクリプトを上書きしたらいいんじゃないのかと思うわけです。
(たぶん実際はもっと複雑な事情があったりすると思うのでそういう事にならなかったであろうことは理解していますが、あくまで心情としてという風に考えてください。)
これが毎回する作業になるというのは辛いですし、サービス提供側としてそのへんを考慮していてくれると嬉しいなとは思います。
あと、モバイルフレンドリーの件もそうですが、提供される時点でレスポンシブ対応にしてくれていれば余計な作業を利用者側がする必要ないという事もあるかと思います。
モバイルでの表示の重要性はFacebookでも理解しているでしょうし、モバイルだけじゃなくアプリ内での表示のこともFacebookであれば十分認識しているはずです。
おそらく今後は対応されるであろうと期待はしますが、その辺の配慮があるだけでユーザーは何も考えずに導入が行え、より多くの人がサービスを使えると思います。
その結果、自分たちのサービス利用者数が増えてくることも考えられますし、そういう視点を持っておくことが必要なんじゃないかなと思った次第です。
最後は本当に蛇足な感じになりましたが、2015年6月23日からはLikeboxが使えなくなるというのはほぼ確実だと思うので、、現在ではLikeboxは使用できません。
まだ埋め込みコードが残っている場合は、削除もしくはPagepluginのコードへの差し替えを行ないましょう。







