モバイルサイトの爆速表示を実現するAMP-HTML-Page作成方法まとめ
Publish2015/12/24(木)

今日は久しぶりに技術的な内容の記事になります。
普段と違ってサイトを作る側の人向けの記事です。
ただし、実装方法はともかく、こういう技術があることを知っておくことも重要なので、Web担当者さんやディレクターさんにも見てもらいたい内容ではあります。
今回紹介する技術は「AMP」と呼ばれるモバイルサイトの表示を高速化させる技術についてです。
AMPとは?
まずは概要です。AMPは「Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)」の略で、GoogleやTwitterが主導して開発したものになります。
AMP独自の使用の「AMP HTML」のルールに沿って文書を作成することで、モバイルサイトを高速表示させようという取り組みです。
詳しくは英語になりますが公式サイトで紹介されているので、作る側の人たちは特に確認しておきましょう。

https://www.ampproject.org/
AMPによって高速化される仕組み
細かいことは書きませんが、AMPがどのように高速表示を実現しているかというと作成した文書の内容をGoogleやTwitterのサーバーにキャッシュし、検索結果などのアクセスが行われた場合に、サイトではなくGoogleやTwitterのキャッシュを表示することで高速化を実現します。
これは、サイトを読み込むためのリクエストなども圧倒的に減るのと同時に、検索エンジンの中での表示ということにもなるので、それこそ「爆速」と言われる速さを手に入れることが可能です。
ただし、内容はキャッシュされた情報になるので、キャッシュを変更するために変更後はSearchConsoleを利用してキャッシュの再構築を促すなどの必要もあります。
また、前提として静的なHTMLである方が好ましいらしいのですが、WordPressにプラグインでAMP対応を行うプラグインが開発されていることを考えるとこの辺はまた変更になる可能性もあるでしょう。
AMP-HTMLの作成方法
では実際にHTMLのページからAMP-HTMLの仕様に準拠したページを作成していきましょう。
作成時の注意点としては、AMP-HTMLの仕様に沿って記載すること、JSON-LD以外のJavaScriptは禁止なので注意、link要素は「rel=”canonical”」だけ、cssやjsなどの外部ファイルも基本的にはあまり使わない方がいい。
img要素、iframe要素、video要素、audio要素などは仕様にないので、CustomElementsとして対応する。
CustomElementsについては後述します。
object要素、form要素、input要素などは禁止といった具合です。
AMP-HTMLの基本構造とルール
まずは基本構造からです。
doctype宣言
ドキュメントタイプ宣言には「html amp」が必要になります。絵文字のバージョンもありますが個人的にコードに絵文字が混入しているのは気持ち悪いので、普通にampと書いて対応したいところです。
charset
文字設定はUTF-8で。
canonical
AMPのコンテンツを作ると重複コンテンツが発生するので、AMP-HTML版は「canonical」を設定して、重複対策する必要があります。
viewport
AMPはモバイル表示用の規格なので、viewportも設定が必須です。
公式で推奨のviewportの場合、後述の検証時にエラーが出る場合がありますので、「minimal-ui」がついたバージョンで対応しましょう。
css&jsの読み込み
AMPの動作に必要なcssとcdnでホストされたjsを読み込む設定を追記します。
CSSは外部ファイルではなく、インラインで指定
cssのコードは、外部ではなくインラインで記載します。
公開日時
AMPでは公開日時も記載できるので、「datePublished」に数値を記載しておいたほうがよいかと思います。
基本セット
上記を踏まえた基本的な構成がこちらです。
まずはこれをベースに作っていくというのがいいかなと思います。
AMPが用意しているCustomElements
基本構成は以上ですが、AMPではこれら以外の要素を追加する場合はCustomElementsとして処理する必要があります。
例えば、HTMLでのimg要素は「amp-img」というCustomElementsにする必要があります。
この際に注意しないといけないのは「width」と「height」をきちんと入力するということです。
ここを省略するとエラーが出ます。
あと「amp-img」は「layout=”responsive”」と追記することで、レスポンシブイメージになる便利仕様です。
その他のCustomElementsは以下のようなものがあります。詳しくは公式を確認しましょう。
- amp-ad
- amp-iframe
- amp-pixel
- amp-video
あと、このページにしれっと書かれていますが、「amp-iframe」などのCustomElementsを使用する場合は、個別にCustomElementsを定義するためのjsを読み込む必要があります。
記述はあるのになぜか表示されない場合は、ここを疑ってください。
別のページにCustomElementsの説明がありますが、そこではjsのことは触れられていませんので注意が必要です。
基本要素以外はCustomElementsと考えておくほうがいい
AMP対応ページの検証方法
作成したAMP-HTMLは正しく記述されているかを検証しましょう。
検証しないと規格が厳格なAMPでは正しく評価されない可能性があります。
ValidateError時の処理については探した範囲内ではどこにも記述がなかったので、正しく記述する方が安全です。
検証にはローカルサーバーの立ち上げを行い、検証するファイルのURLに「#development=1」を追加して確認できます。
ローカルサーバーを立ち上げることができない場合は、実際のサーバー上にアップロードして上記「#development=1」のついたURLでも確認できます。
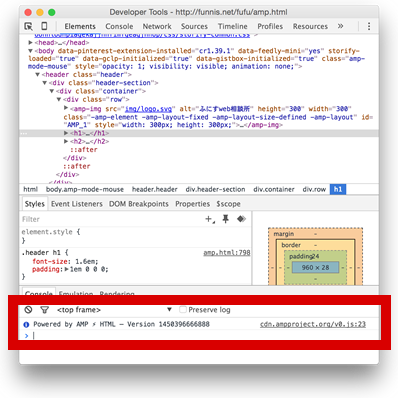
「#development=1」がついたページを開き、chromeのデベロッパーツールを開くと、問題がない場合下記のようにエラーがないことが表示されます。

エラーがある場合は、エラーが出ているという表示がされます。

エラーが出ている場合は、エラーが出ていそうなコードを削除したのち確認するなどして対応しましょう。
よくあるエラーとしては
- AMP-HTMLのルールにない要素が存在している
- 対応していないcssのプロパティが存在している
- 外部cssファイルなどが読み込まれている
- 単純なコードの記載ミス
などがあります。
ちなみに、ローカルサーバーを立ち上げるのが難しいという人は、node.jsは必須ですがSuperStaticだと簡単にローカルサーバーを立ち上げることができますので、ご参考までご確認ください。
エラーが解消されたら、AMP-HTMLのページをサーバー上にアップロードしましょう。
AMP対応ページ作成後のAMP未対応ページの変更点
AMP-HTML対応ページを作成してアップロードしたら終わりかと思いきや、この状態だとクローラーが回ってきませんのでいつまでたってもAMP-HTML版のページが検索結果に反映されません。
そこで、AMPで表示を行いたいページに以下のようにコードを追記して、「このページにはAMP-HTMLに対応したページがあるよ」ということを検索エンジンに教えてあげる必要があります。
あとは、検索エンジンがクロールしてキャッシュができるのを待つだけです。
これを手動で切り替えることができれば便利ですが、検索結果をコントロールするということになるので無理でしょうね…。
まとめとリンク集
このように、ある程度しっかりとドキュメントを読んで、きちんと検証さえすれば、サイト制作の知識があればだれでもAMP-HTMLのコンテンツは作れると思います。
もちろん更新の早いページとかだと、インデックスされるまでのタイムラグとか、インデックスされても検索結果に反映されるまでの時間がかかる場合も考えると使い所は難しいです。
しかし、静的なページで更新もあまりない場合であれば、AMPに対応していた方がユーザーは高速ブラウジングが可能になるので、TPOに応じて使い分けたいですね。
あと、作ってて思ったのはルールが比較的単純なので、専用のテンプレートを作ってAMPが自動生成できるようにCMSで制御することができればもう少し利用はしやすくなるかと思います。
不満点としては、インラインSVGの対応が出来ていないというところです。
インラインでcss書けと言っているくせにインラインSVGだとどうやっても検証段階でエラーが出ます。
画像と同じように「amp-img」で外部ファイルとしてsvgを読み込むことは問題なくできることを考えればできないはずはないと思うんですがどうなんでしょう。
ちなみに、外部ファイルの読み込みは基本禁止にされているんですが、GoogleWebfontはなぜか問題なく使えます。
その他のWebフォントをすべて試したわけではないですが、このブログで使っているFONTPLUSのスマートライセンスの形式ではエラーが出ました。
バリューライセンスにしてサブセット化すればいけるのかもしれませんが、まだ試せていません。
今回この記事を書くにあたって参考にしたURLはこちらです。
特に公式はよく読んでおく必要があります。
- AMPの公式サイト
- GitHubのリポジトリ
- モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ
- AMP(Accelerated Mobile Pages) HTMLしてみたという話
- GoogleがスマホWeb高速化 !AMPプロジェクトの背景・開発対応方法まとめ
記事を書くにあたって、実際に作ってみないと感想はわからないと思ったので、ふにすWeb相談所のAMP対応版も作ってみました。
作ってみると、どういう内容でエラーが出るかとか、このコードを対応してないなとか実感できるので、やってみたいなと思われた方は、まず手短な自分が作成したページをAMPに対応させるという形で取り組むと分かりやすいかと思います。
ふにすWeb相談所AMP版
Search ConsoleでAMPの確認を行うことができるようになりました。
追記:2016/2/9
AMPの認識状況をSearch Consoleから確認できることをこちらのアカウントでも確認しました。
1/21には発表していたようなので、今更感はありますが確認した内容をまとめます。
Search Consoleの「検索での見え方」に「Accelerated Mobile Pages」が追加されています。

ここでエラーがある場合、Googleが提供してる「構造化データテストツール」でエラーのある項目を確認できます。
さらに、具体的にどの箇所にエラーがあるのかを教えてくれます。
これは便利。

検証によってエラーがなくなったら、あとはSearch Consoleの「Fetch as Google」でクロールの申請を行っておけば、正しくなったURLがインデックスされますね。
正しくインデックスされておけば、2月後半のAMPの正式採用時に正しい状況でスタートできるので、今のうちにやっておいたほうがいいですね。







