AlexaSkill開発ことはじめ。「フラッシュブリーフィングスキル」
Publish2018/02/22(木)

今回は(今回も?)最近僕の中で最もアツイテーマ「AlexaSkillの開発」について書こうと思います。
AlexaSkillと一言で言っても、実はSkillには種類があり、今回はその中でも最も簡単で、たぶん誰にでも作成することができる「フラッシュブリーフィングスキル」の開発工程から申請に至るまでのプロセス、申請時のポイントを紹介しようかと思います。
なお、この記事ではさも申請が終わってスキルを公開しているように見えますが、公開時点では実はまだ申請が通っていません。
なので、この記事を公開し、その後申請が通ったら実例として追記しようかと思います(笑)。
スキルが公開されたので、追記しました。
フラッシュブリーフィングスキルとは?
まず、そもそもの話ですが、「フラッシュブリーフィングスキル」がなんなのかを知っておく必要があります。
「フラッシュブリーフィングスキル」は、AmazonEchoでニュースなどの情報を読み上げさせることができるスキルです。
例えば、ビルトインスキル(AmazonEchoに標準搭載されているスキル)だと「アレクサ、ニュースを教えて」のように喋るとニュースが流れるあれです。
事前に用意しておくもの
フラッシュブリーフィングスキルは、RSSFeedを取得して、その情報を読み上げますので、スキル作成時にはRSSFeedの情報があればスキルを開発することができます。
例えば、ブログを書いている人であればブログのRSSを設定するだけなので、ある意味特に何も用意しなくてもそのままそれがコンテンツになるというお手軽さです。
あとは、スキルが公開された際に使用するアイコン画像を2種類用意しておきましょう。
小アイコンは108×108ピクセルのPNG(透明可)またはJPGで、Alexaアプリに表示されます。
大アイコンは512×512ピクセルのPNG(透明可)またはJPGで大画面のAlexaアプリで表示されます。
この2種類のアイコンだけ作っておけば大丈夫です。
あとは、作成にはAmazonの開発者アカウントが必要ですので、開発者アカウントを取得しておきましょう。
https://developer.amazon.com/ja/
フラッシュブリーフィングスキルの開発手順
では実際の手順を画面のスクリーンショットと共に説明します。
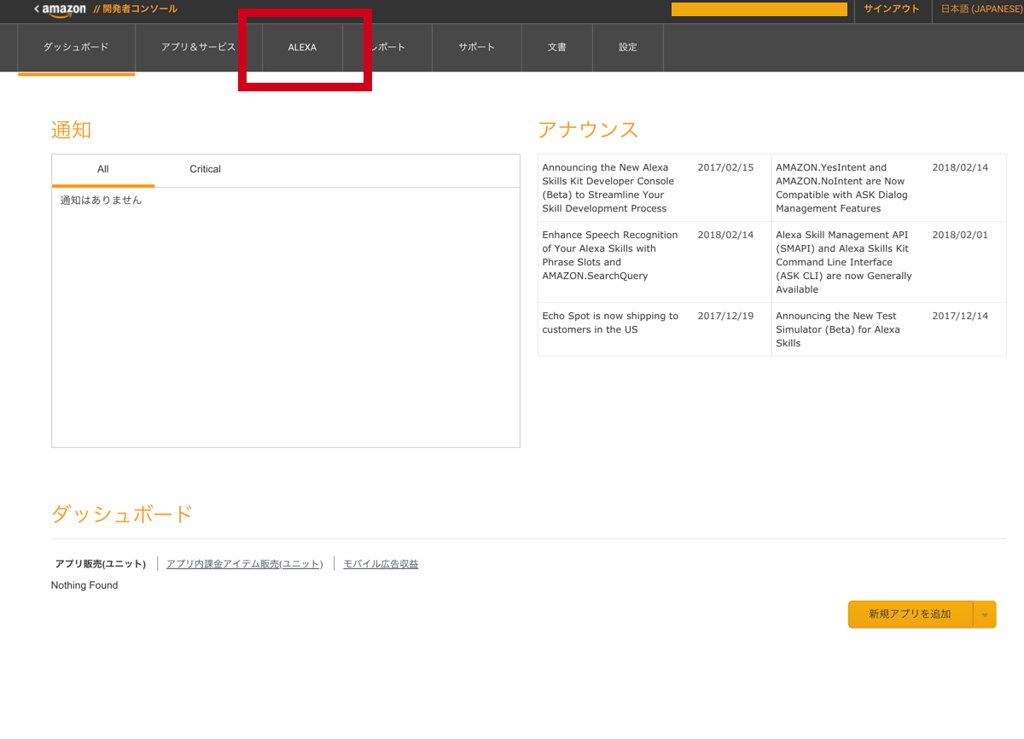
まずは開発者コンソールにログインし、ALEXAを選択します。
https://developer.amazon.com/home.html

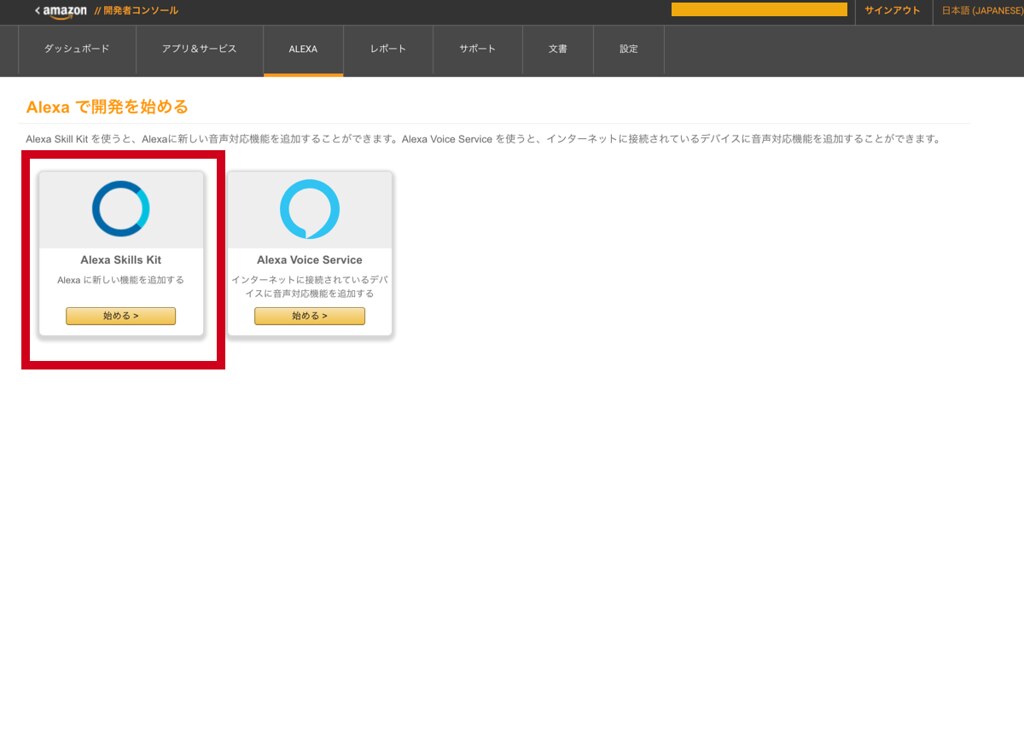
種類の選択画面では、「Alexa Skill KIt」を選択します。

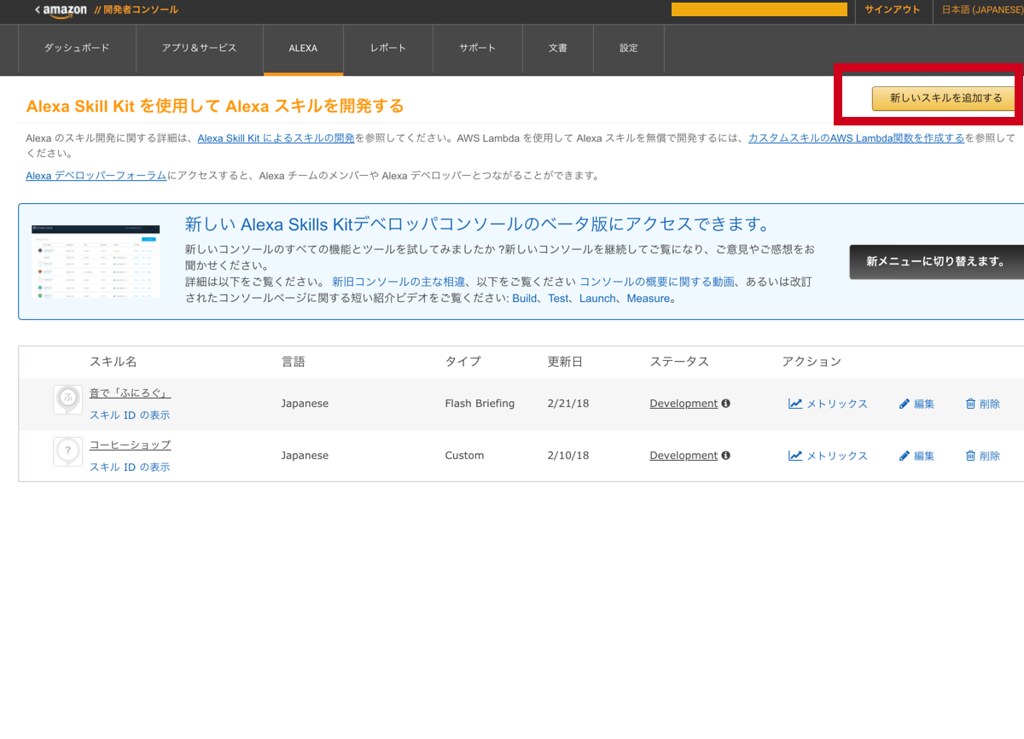
今回は新規スキル開発なので、「新しいスキルを追加する」を選択します。
今回の画面には作成したスキルの一覧が表示されていますが、スキルを作成するとこのような画面になります。

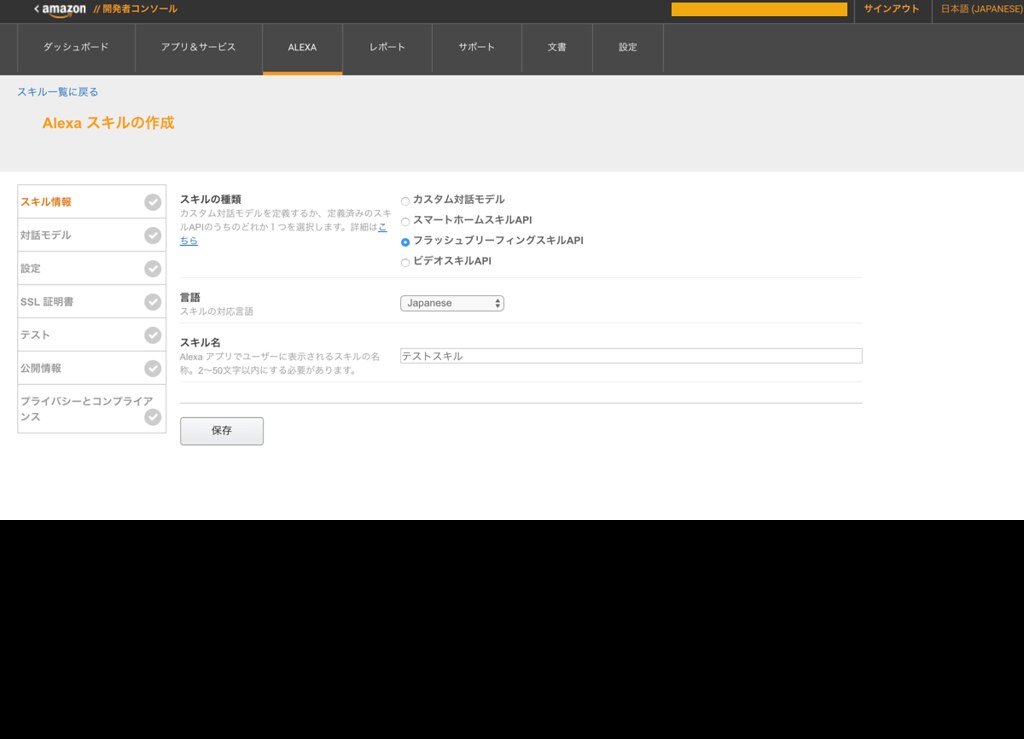
スキルの新規作成に進むと、まずはスキル情報の登録画面になります。
画面左にある各項目が設定項目になり、グレーになっているチェックの部分が緑になっていくことで設定が完了しているという風に判別することができます。
ここでは、スキルの種類を選ぶ項目が表示されますので「フラッシュブリーフィングスキルAPI」を選びます。
すると、言語やスキル名の入力画面が表示されるので、必要項目を記入します。

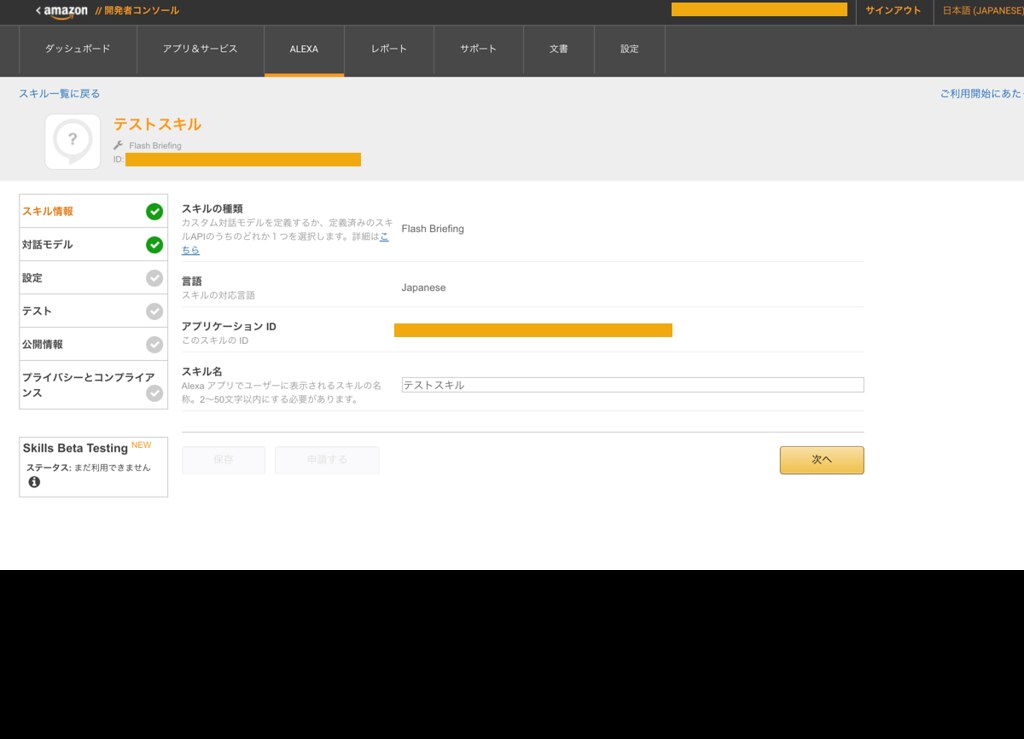
各種項目を設定し、「次へ」を選択します。
基本的にはこのように次から次へと進んでいくことで完成するので、実はこの記事で紹介するほどの内容でもなかったります。

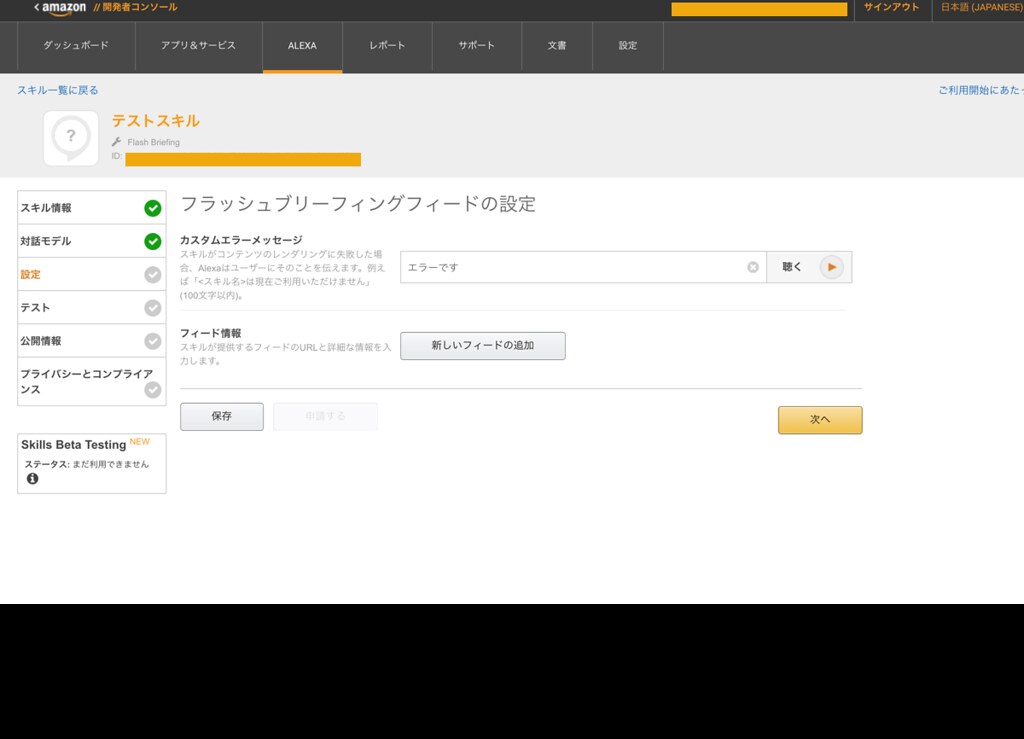
次は対話モデルの設定項目です。
エラーメッセージやフォードの情報などを記載します。
ここで面白いのは、カスタムエラーメッセージをアレクサの音声で確認することができるというところ。
実際にどのように発音されるのかをチェックできるので、確認がはかどります。

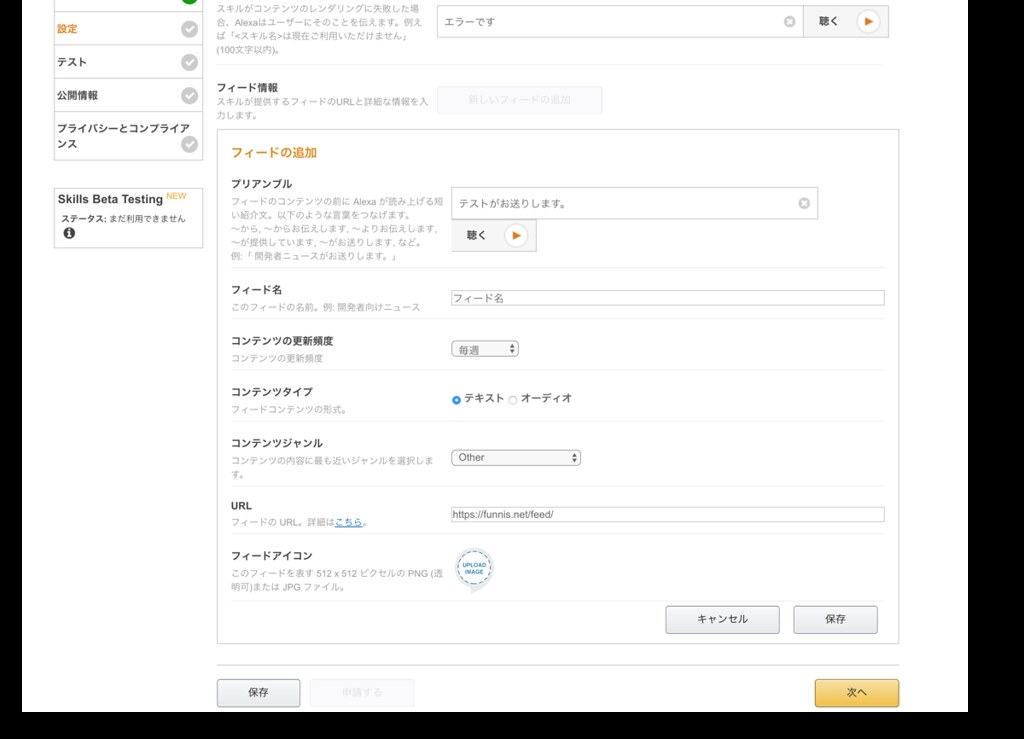
この他にもプリアンブル(フィードの読み上げ前にアレクサが言うセリフ)を設定してこれまた音声で確認できたりもします。
ジャンルの選択、アイコンの適用などを進めましょう。

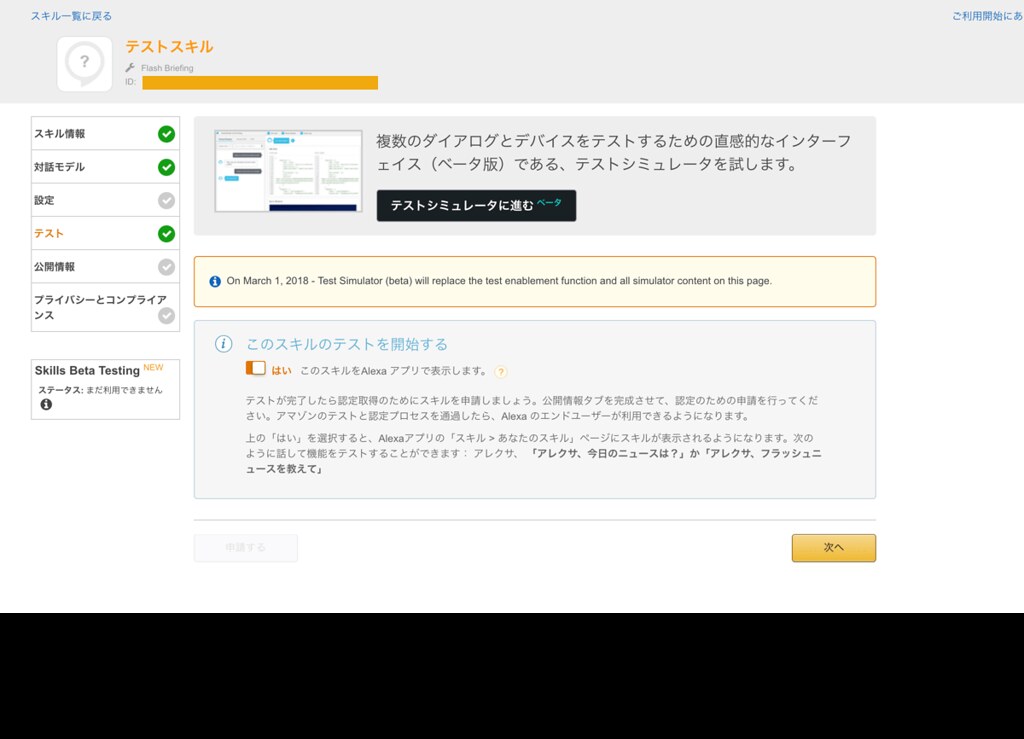
次の項目はテストです。
ここではベータ版のテストシミュレーターを使ったりして作成したスキルがどのように動くのかをテストすることができます。

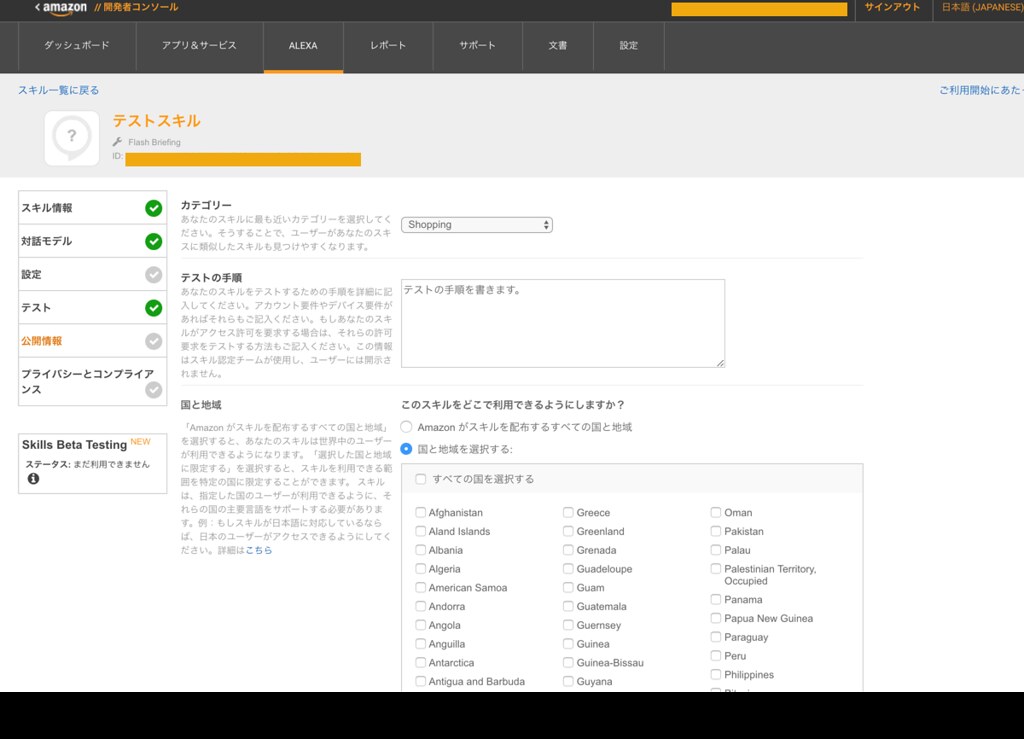
その次は公開情報の設定項目です。
審査の時に確認するテスト手順や対応言語、ジャンルなどを設定します。

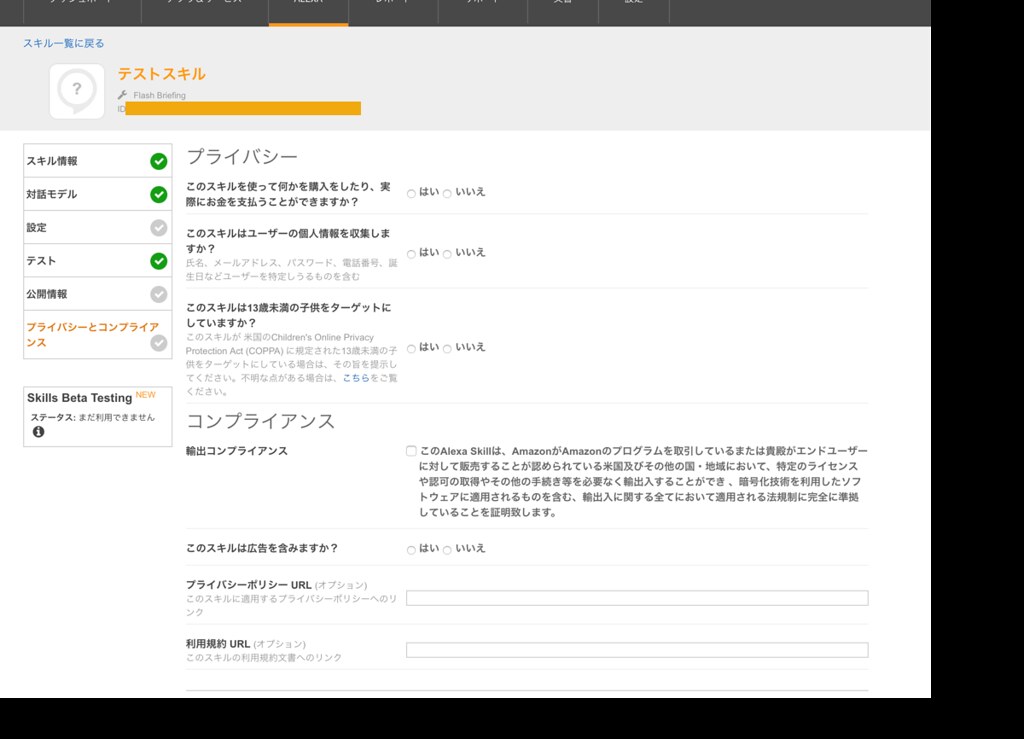
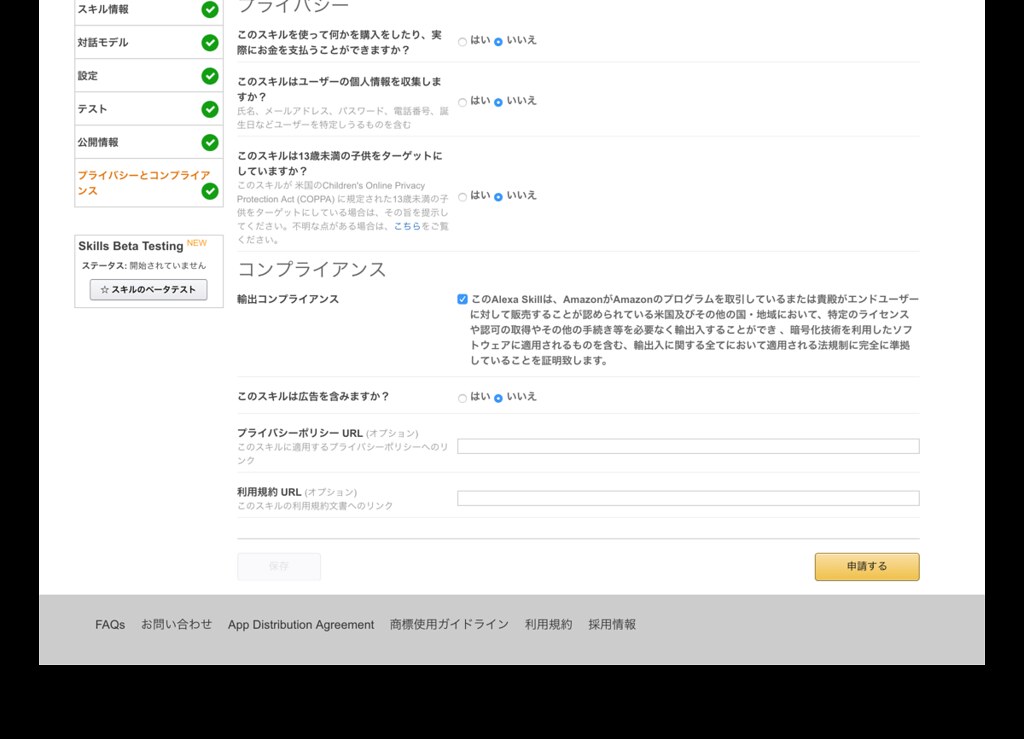
最後に、プライバシーとコンプライアンスの設定項目です。

ここではプライバシーポリシーのURLや利用規約のURLを求められますが、ない場合はスルーでも問題なく審査までは行けます。
ただし、その結果が審査に反映されるかどうかまではこちらでもわかっていませんので、もし該当URLがある場合は、素直に設定しておいたほうがいいようには思います。
これらが済んだら、あとは「申請する」をすることで、作成したスキルを審査まで送ることができます。

結構はしょって書いてある分はありますが、実際にやってみるとめちゃくちゃ簡単です。
コードを書く必要もないですし、対話モデルも用意済みなので、特に設定することもありません。
出てくる項目にちゃんと情報を入力してさえいれば、審査にまでは持っていくことができます。
フラッシュブリーフィングスキル申請時の注意点
で申請時に注意するポイントを書きます。
この記事を書くまでに2回申請をしていますが、2回とも断られた理由が「スキル名やスキルの説明にAmazonの商標が使用されている」という点でした。
例えば、スキルの説明に「作成したブログをアレクサが読み上げてくれます」のように書くとアウト、また、スキル名に「ふにろぐecho」のように書くとアウトといった具合です。
そんな風に設定するこっちがダメなんですが、ついそういう名前や説明にしがちかなとは思いますので、注意しましょう。
また、前書いた記事でも説明がありましたが、子供を対象としたスキルはアウトです。
申請前の最後のページで「このスキルは13歳未満の子供をターゲットにしていますか」の質問は、現時点では「いいえ」にしないと絶対に通らないということです。
あとは、わかりやすい表現にして、審査をする人にしっかり伝わるように文章を書くということを気をつければいいのかなと思います。
最後のポイントは、2回目の申請が却下された際に、フラッシュブリーフィングスキルで設定するフィードは、最低でも週1の更新がないと審査には通らないということも書いてありました。
週一で更新することもないブログはスタート地点にすら立てないということです。
スキル開発以前の問題で、まずはコンテンツをしっかり用意するということが大切ですね。
あとがき
手順やポイントとしては以上です。
読んでもらってわかるように、作成にあたって難しいと思える点は特にありません。
用意するものもごくわずかです。
特別な知識も特に必要ではありませんので、きちんと情報配信をしている人からしたら最も簡単に作成できるスキルだと言っても過言ではないでしょう。
なので、AlexaSkillをこれから開発しようという人は、まず手始めにフラッシュブリーフィングスキルから手をつけてみるというのがいいように思います。
追記:Amazonスキルが公開されました。
記事公開時にはまだ承認が通っておらず、スキルは未公開の状態でしたが、記事公開の翌日にスキルが公開されました。

公開されたスキルが実際にどんな感じで動くのかを確かめるついでに動画も撮りました。
こんな感じで動作します。
作成したフラッシュブリーフィングスキルは、AlexaのビルトインスキルのニュースにRssFeedを追加する形になるので(自分でトリガーとなるキーワードを設定するわけではない)、「Alexaニュースを聞かせて」というと、ニュースの一部として取り込んだRSSを音読してくれるという感じです。
特定のワードで起動させるよりも、より日常生活に溶け込ませる感じで使えるので、こっちのほうがいい感じです。
特定のキーワードで使わせたいのであればカスタムスキルにすればいいだけのことですし。
ということで、カスタムブリーフィングスキルは、めっちゃ簡単に作れるし、結構汎用性が高いものであるということがわかりました。







