サイトのここの部分の名前ってなんていうの?
Publish2011/02/01(火)
サイトのここの部分の名前ってなんていうの?
今日はお客さんからこんな質問を頂いたので記事にしようと思います。
そもそも打ち合わせをする際やデザインの提案をする際に何気なく使っていた言葉自体がお客さんが理解していない場合もあるんだという事に気付かされたんです。
こっちが分かっていることを前提として無意識のうちに話を進めているのではお客さんに伝えたい事伝えきれませんからいい打ち合わせになりません。
結果としてお客さんもなんだかよく分からないうちに話が進んでいくので納得しきれていないうちに決ってしまうという事になって実のない打ち合わせになってしまいます。
そんな状態で理想としている形に到達できる事はまずないので基本的な部分の知識の共有は必須だと思います。
ですので今日はよく使われる基本的なサイトの部分の名称を紹介します。
基本的なサイトの部分の名称と役割
基本的な名前を紹介するに当たっては実際のサイトをサンプルにして紹介します。
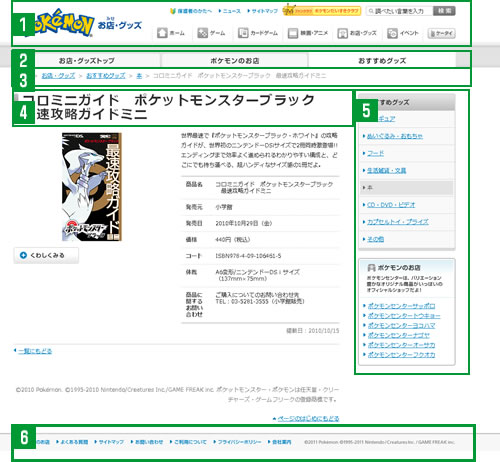
今回はサイト構成がシンプルなポケモン公式サイトの商品ページをサンプルにして紹介します。
このページです。

1.ヘッダー・メインナビゲーション
サイトのロゴや主要コンテンツへのナビゲーション、サイト内検索などサイト全体にかかる部分での導線としての設計がなされている事が多いエリアです。
メインのナビゲーション部分やロゴなどのエリアをまとめてヘッダーといいます。
ヘッダーはサイト内のどこのページにいっても全く同じ状態である事があります。
その場合はヘッダーグローバルナビゲーションと呼ぶ場合もあります。
2.サブナビゲーション
このページは商品の詳細ページなので商品を取り扱う店舗やその他のグッズ、おすすめグッズなどのサイト全体にはかからない店舗コンテンツ内のナビゲーションなどを表示させてサイト内をしっかり誘導するような役割があります。
この部分をサブナビゲーションと呼びます。
3.パンくず
そのページがサイト内のどこにあるコンテンツで今自分がどこにいるのかを分かるようにするための役割を持っているのがパンくずと呼ばれるこのエリアです。
グリム童話のヘンゼルとグレーテルのお話ででてきた帰り道が分からなくならないようににパンの耳をちぎって置いたというお話をもとに名づけられたそうです、
4.タイトル
そのページがなんのページなのかわからせるための要素がこのタイトル部分です。
5.サイドナビゲーション
他のジャンルの商品や他の店舗などのそのコンテンツにはそこまで関係が深くないけど表示させたい情報などを格納する際に使うエリアの事をサイドナビゲーションといいます。バナーやトピックスなども場合によっては表示させる場合もあります。
6.フッター
サイトへのお問い合わせや規約関連の表記、そしてコピーライトなどの要素が入っているのがフッターと呼ばれるエリアです。
ここの部分もヘッダー同様際と全体で同様に表示されます。
基本的にはこのような感じでよばれる事が多いと思います。
人によってはその解釈が違う事もありますので話しをする際にはそれぞれの項目について認識をすり合わせておく方がいいと思います。







