LINE公式アカウント(旧LINE@)をはじめてみよう。これからLINE公式アカウントを使う際のポイントの手順まとめ
Publish2015/04/20(月)
Update2022/10/06(木)
LINE@は「LINE公式アカウント」とサービスを統合しました。この記事で紹介している内容は古くなっている可能性が高いので、実際にLINE公式アカウントを取得して、自分で試してみることをおすすめします。
先日行ったLINE@勉強会で話した事+αをちゃんとまとめてみようという事で、まとめ記事を書いておく事にします。
これからLINE@をやってみようという方向けの内容で、アカウントを作るところから書いておきます。
長くなるので見出しをまとめます。
LINE@導入の前に
LINE@を導入するにあたって、まずは「なぜLINE@をはじめるのか?」という部分をはっきりさせましょう。
ここの部分がぼんやりしていると、途中で運営方針や運営の方向性がずれてきます。
運営方針にブレがあると効率的に運営することができませんので、まずはしっかりと「LINE@をする理由」を明確にしておきましょう。
LINE@の特徴
LINE@は以前の記事でも何度か触れたように、FacebookにおけるFacebookページのようなイメージのLINEの店舗や企業、サークルetcのアカウントです。
以下のような特徴があるので、これらの特徴を考慮して、はじめる目的を効果的に実現できるものがどれになるのかを考えましょう。
- メルマガのようにメッセージを登録してくれている人に一斉配信できる
- 登録してくれた人と1対1でトークする事ができる(登録者からのアクション後のみ)
- タイムラインにも投稿できる
- 複数人で運用、複数アカウントの開設もできる
- 実店舗の場合は認証アカウントにする事ができる
- 無料プランでは月1,000通、有料プランでは月50,000通までメッセージの配信が可能(月額5,400円(税込)
- メルマガよりも高い開封率と高いリアクションが期待できる
ポイントとしては、Webでのストック/PUSH型の新しい媒体という形ですね。
こちら側から積極的にユーザー側に働きかける事ができるツールです。
LINE@導入手順
LINE@を利用する目的が決まったら、早速始めましょう。
アカウントを開設する際には、まずLINE@のアプリをインストールするところからです。
LINE@はアカウントを作成する場合に、スマホのアプリから行う必要があります。
LINE@のアプリをインストールする
まず、LINE@のサイトにアクセスし、最下部にある「はじめよう、LINE@」からアプリをインストールします。
もしくはiPhoneの場合だとAppStoreで「LINE@」と検索しても出てきます。
アプリのインストール後には、アカウント名を決定する流れになりますが、ここで一点注意が必要です。
アカウント名はあとで変える事ができないので、しっかりと吟味しましょう。
また、商品を販売している店舗などの場合は少し手間ですが、認証済みアカウントではじめましょう。
これは、認証済みアカウントにする事で色々とできることが変わりますし、あとで認証済みアカウントに変更しようとしてもその場合フォロワーが0からスタートになるためです。
ポイント:認証済みアカウントだと検索結果に表示される
認証済みアカウントの場合、ノベルティの販売や店内用のPOPのデータのダウンロードができるようになる事と、検索結果に反映されるようになるというメリットがあります。
LINEで検索?と思う事もあるかと思いますが、実はLINEで付近やキーワードからお店を検索する事ができます。
実際に検索してみると分かりますが、身近な場所でもかなり多くの登録がある事に驚きます。
ここで露出するには認証済みアカウントである事が必須であると考えると、少しの手間は惜しむべきではない事がご理解いただけるかと思います。
分かりやすいように、実際の画面で説明してみます。
まず、LINEで検索する場合は少し操作がややこしいのですが、LINEのアプリにある「その他」から「公式アカウント」の画面に遷移し、そこの画面を下にスワイプすると、以下のような画面になります。

ここでようやく検索窓が出てきて、そこからキーワードで選択ができるようになるわけです。
実際に検索してみると分かりますが、この分かりにくい操作をしないとと検索できない割にすごくたくさんのアカウントが掲載されています。
実際に僕の住んでいる「高槻」というキーワードで検索してみるとこのような感じになりました。

高槻はそこそこ人が多い街ではありますが、実際はそこまで登録してあるところもないかなと思いました。
ですが、実際にはかなりの数が登録されていて(認証済みアカウントになっていて)かなりびっくりです。
試しに自分の住んでいる地域名で検索してみるといいかと思います。
ちなみに、スマホの位置情報設定を許可していると現在地点からお店を検索することも出来ます。
管理画面にアクセスする
アカウントを作成後は、管理画面にアクセスします。
管理画面はインストールしたアプリ、もしくはPC版管理画面(https://admin-official.line.me/)のいづれかです。
それぞれ変更できる部分が異なったりしているので、どちらか一方のみではなく両方で変更するものだという認識をしておく方がいいです。
アプリ版とPC版の管理画面の違い
アプリ版とPC版では変更できる項目が異なります。
以下にできることと違いをまとめました。
アプリ版の管理画面

メッセージ(PC/アプリ共通)
一斉配信するメッセージの作成や送信状況を確認する事ができます。
設定(PC/アプリ共通)
プロフィールの変更(詳しくは以下プロフィールと同様)、スタンプ(マイスタンプの確認・変更、スタンププレビューのON/OFF)、通知の設定、トーク時の設定、友達設定(非表示やブロックの管理)、LINE@について、ヘルプの項目があります。
メンバー・アカウント管理(PC/アプリ共通)
LINE@の管理メンバーのアカウントを管理する事ができます。
認証済みアカウントの確認や、アカウントの削除もあります。
プロフィール(PC/アプリ共通)
ひとことの設定、応答モードの設定(詳しくは以下応答モードと同様)、IDの確認、友達に教える(以下友達に教えると同じ内容)の項目があります。
友達に教える(アプリのみ)
LINEで招待メッセージを送る、LINE@URLの確認、QRコードの表示、友達追加ボタンのコード確認の項目があります。
応答モード(アプリのみ)
自動応答モードのON/OFF、自動応答メッセージ、キーワード応答メッセージ、友達追加時あいさつの項目があります。
ホーム設定(PC/アプリ共通)
タイムラインへの表示設定を行えます。
カバー画像変更時のタイムラインへの投稿のON/OFF、いいねやコメントの受付のON/OFF、いいねのみ(コメントOFFのON/OFF)、スタンプだけのコメントは自動承認のON/OFF、NGワードの設定の項目があります。
アカウントページ(PC/アプリ共通)
アカウントページの基本設定、クーポン、商品一覧やメニュー一覧、写真ギャラリー、求人情報、アカウントページの確認の項目があります。
統計情報(PC/アプリ共通)
友達追加の累計数、有効友達数、ブロック/友達解除数、友達追加の推移を確認できます。
また、タイムラインのPV、UU、投稿数、いいね数、コメント数、共有数も確認できます。
利用状況(PC/アプリ共通)
LINE@のBusinessStoreの利用状況と購入履歴を確認できます。
お知らせ(アプリのみ)
LINEからのお知らせ一覧があります。
ヘルプ(アプリのみ)
LINEが作成したヘルプの内容があります。
友だち(アプリのみ)
QRコード、ふるふる、ID検索から直接友だちを追加できます。
トーク(アプリのみ)
友だち追加してくれたユーザーからトークがあった場合のみ、直接やり取りをする事ができるようになります。
ホーム(PC/アプリ共通)
タイムラインへの投稿を行う事ができます。
PC版の管理画面

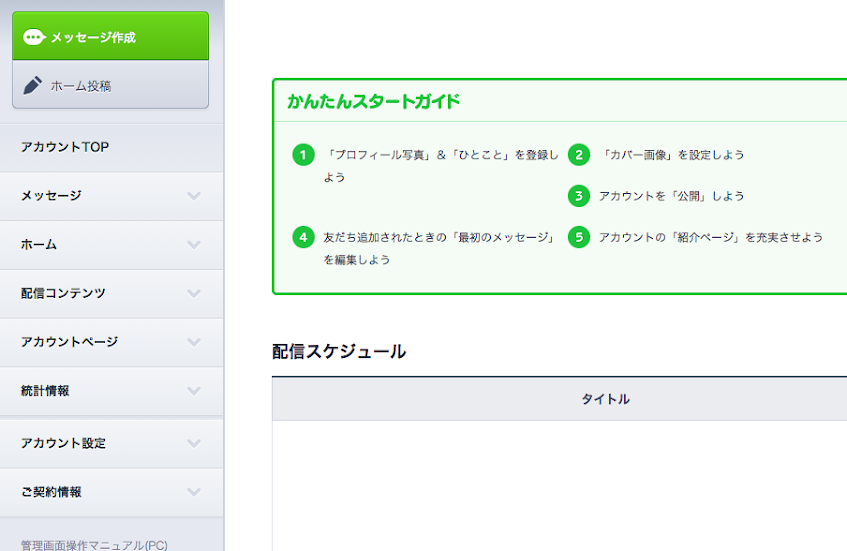
アカウントTOP(PCのみ)
配信スケジュールの確認が行えます。
メッセージ(PC/アプリ共通)
一斉配信するメッセージの作成や送信状況を確認する事ができます。
PC独自の機能としてはPRページやリサーチページを設定する事ができます。
ホーム(PC/アプリ共通)
タイムラインへの投稿、ホーム設定があります。
PC独自の機能としてはPRページやリサーチページを設定する事ができます。
配信コンテンツ(PCのみ)
PC版のみで設定できる項目があります。内容は「PRページの作成」と「リサーチページ」の作成が行えます。
PRページには「プレーン」と「クーポン」があり、「プレーン」で告知用のページの作成、「クーポン」でクーポンページを作成できます。
リサーチページではアンケートの作成を行う事ができます。
アカウントページ(PC/アプリ共通)
基本的にはアプリ版と同じ設定項目が並んでいますが、平均予算、紹介写真(720x360px以上推奨。3MB以内。)の2つがPC版のみで設定する事ができます。
統計情報(PC/アプリ共通)
アプリ版と同様の項目が確認できます。
PV版ではデータをCSVでダウンロードする事が可能です。
アカウント設定(PC/アプリ共通)
アプリ同様にアカウントの基本設定とログインユーザーの管理が行えます。
PC版ではログインユーザーの追加時に必要な認証用URLを発行する事ができます。
ご契約情報(PCのみ)
登録情報を確認できます。
LINE IDとアカウント表示名、現在のステータスを確認できます。
また、ここで退会する事もできます。
また、これ以外にもPC版では管理画面のマニュアルをダウンロードできたり、メッセージ配信のポイント、メッセージ事例集など活用できそうなコンテンツも用意してあります。
あと、LINE@カレッジは友だち追加しておくとよさそうな気がします。
LINE@の初期設定とポイント
実際に初期設定を行っていく時には、以下のポイントに注意する事が必要です。
説明文章はしっかりいれる
お店やサービスの事を知ってもらっているという事であれば問題はありませんが、LINE@を活用して販路を拡大しようとしている場合はその前提はおかしいはずなので、まずはきちんとお客さんに知ってもらうためにもプロフィールや説明文章は分かりやすく丁寧に設定しましょう。
これから先にもっとLINE@のアカウントが増えてくるのは間違いのない流れなので、その際にも他に埋もれてしまわないようにするためにも大切なポイントです。
掲載するイメージを規定のサイズで設定する
他の店舗との差別化は文章のみではなくイメージ部分でも丁寧に設定しておく事が重要です。
時に以下の項目については、正しく設定する事が好ましいです。
各画像の最大サイズは上限3MBまでとなっています。
- プロフィール写真 [640×640]
- アカウントページのメインイメージ [720x360px以上推奨]
- アカウントページの紹介写真 [720x360px以上推奨]
- アカウントページの求人情報写真 [720x360px以上推奨]
- ホーム画面のイメージサイズ [800x650px 推奨]
ついでなので、これらの画像フォーマットのサイズ別のベーステンプレートをSketchで作りました。
Sketchを使っている人は利用してみてください。
https://github.com/deroter/deroter.github.com/blob/master/line%40base/img-format.sketch
既存のサイトや店舗のポップなどからLINE@への登録導線を確保する
各種設定が完了したら、ブログでLINE@を始めたことを告知したり、サイトに登録してもらうための情報を掲示したり、店内にPOPを置いてLINE@をしていることを積極的に告知しましょう。
していることを知っていなければ登録してくれませんので、まずは「LINE@」をしているということを積極的に発信していきましょう。
その際に、掲載させる場所に応じた告知を行うことが重要です。
例えば、LINE@は登録がアプリからになるのでPCでリンク用のボタンを置いていても無意味です。
PCの場合はQRコード、スマホの場合はリンクボタンにするなど状況に応じて適切な形態にすることを意識しましょう。
余談ですが、WordPressで表示を制御させる場合だと「wp_is_mobile」を使用すると手っ取り早いです。
登録導線となるQRコードとリンクボタンは、PC版管理画面の「アカウント設定」の「基本設定」から確認する事ができます。

実際の画面はこんな感じです。
ここから入手した素材を使って登録のための導線を用意しましょう。
本番運用前にはテスト送信などを実際に行い運用の感覚を身につけよう
各種設定を行ったら、実際に自分のアカウントをLINEで友達になってメッセージの配信やトークをしてみるなどの「テスト運用期間」を設けた方がいいです。
いきなり本番運用をしてしまうと思いがけない事でミスをしてしまいがちです。
そこを防ぐためにも、まずは自分がユーザーとなり、ユーザーの視点と管理・運用者の視点を持つ事で、より成功に近づけるのではないでしょうか。
LINE@運営のヒント
初期設定が完了したら、使える機能を活用して面白いアプローチの方法を考えてみるというのはどうでしょうか。
例えば、思いつく感じだと以下のような方法があります。
キーワード連動自動メッセージでキーワードクイズ
LINE@の機能として用意されている自動返信ですが、この中に「キーワード応答メッセージ」という機能があります。
これは特定のキーワードに対して自動返信でメッセージを設定できるという機能です。
この機能を利用してキャンペーンでキーワードのクイズを出題し、LINE@で正解のキーワードを入力すると割引のクーポンがもらえるというような事も設定できます。
単純にクーポンを配信するのではなく、そこに遊びの要素を追加する事でお客さんが楽しんでもらえると思いますし、クイズの内容を自社の製品やサービスに関するクイズにすれば、自社の認知度の向上も期待できます。
他のアプローチ方法はLINE@の事例を見てヒントを得てもよいかも
LINE@ではLINE@公式ブログで導入の事例をたくさん公開してあります。
ここで紹介されている手法をそのまま使用するのではなく、ヒントとして考えると自社にあった形のアプローチ方法のアイデアができるかもしれません。
せっかく紹介されている事例なので、よく見てみるといいのではないかなと思います。
LINE@を他のツールと連動させる
ここまでしていただくと、LINE@活用のヒントをある程度イメージできたかと思いますが、僕個人としては本当に面白いのはここから先の部分になると思っています。
それはLINE@に依存する形ではなく、LINE@を自社のひとつのメディアとして活用し、最終的には自社でコントロールする事ができるようにするという形です。
FacebookやTwitterもそうですが、本来の目的は「そこ」だけで問題を解決するという事ではなかったはずです。
最初に考えた「はじめる目的」を実現するためのツールであるという事を忘れないようにし、LINE@をトリガーにして他のツールとの連携、そして設定したゴールの目標を達成するということを忘れないようにしましょう。
WebからLINE@へ、LINE@からwebへ
最後に。
僕はWebの運用をしているので、Webをもっと多くの人が楽しく使ってほしいという希望があります。
普段LINEをがっつり使っているけど、Webの事とかよくわからないという人達にもっとWebを知ってもらう事ができるいい機会になると思っています。
そのトリガーとしてLINE@はとてもわかりやすい入り口になると思うんですよね。
あと、その逆も然りで、僕たちWebにどっぷりな人もLINE@を通じてWebだけではない実際の世界の事をもっと知るいい機会になると思います。
これまであまり歩み寄れなかった部分がLINE@というツールによって相互理解が生まれていくようになってくれるとすごくいいなと思います。
ということで、まずははじめてみましょう!







