グラフィックデザインができるWebサービス「Canva」が楽しくておすすめ。【デモ動画あり】
Publish2018/09/14(金)
Update2020/11/25(水)

今日はグラフィックデザインが行えるWebサービスの「Canva」を紹介します。
Canvaの利用シーンや利用目的
Webの運用を行っていると、グラフィックデザイン的な作業が必要になる場合があります。
例えば、バナーを作ったりしないといけないとか、SNSでシェアする時の画像を作成したりとかするといった場合です。
制作会社と契約している場合であれば、その旨伝えて発注すればいいですが、発注するほどでもない細かい作業だったり、あまり予算がつけれない案件だったりすると、頼むこともできず自分で作らないといけなくなるということもあります。
そういうタイミングで活躍できるのが、Canvaです。
なお、今回紹介するにあたって、誤解があるといけないので最初に書いておきますが、今回紹介する目的は「Canvaを使って全て自分でデザイン的な要素を作れるようになって、委託していた制作会社のコストを削減する」というようなものではありません。
あくまで、補助的な意味で「Canvaを使って、スピード感が必要な案件でスピードを出しつつ一定以上のクオリティを確保したい」場合に使用するものだとお考えください。
素人が行うのが難しい高度なデザインが必要な場合は、以前のようにデザインが得意な制作会社に委託し、そうではない場合はCanvaを使って自分でスピード感を出して対応するというふうに、使い分けて対応することでスピード感とクオリティをバランスよく運用する事ができます。
Canvaの機能やできること
Canvaでは、グラフィックデザインができると書きましたが、デザインをする上で制限がない状態というのは自由で何でもできるということであると同時に、「何からすればいいのかわからない」ということと同義であったりします。
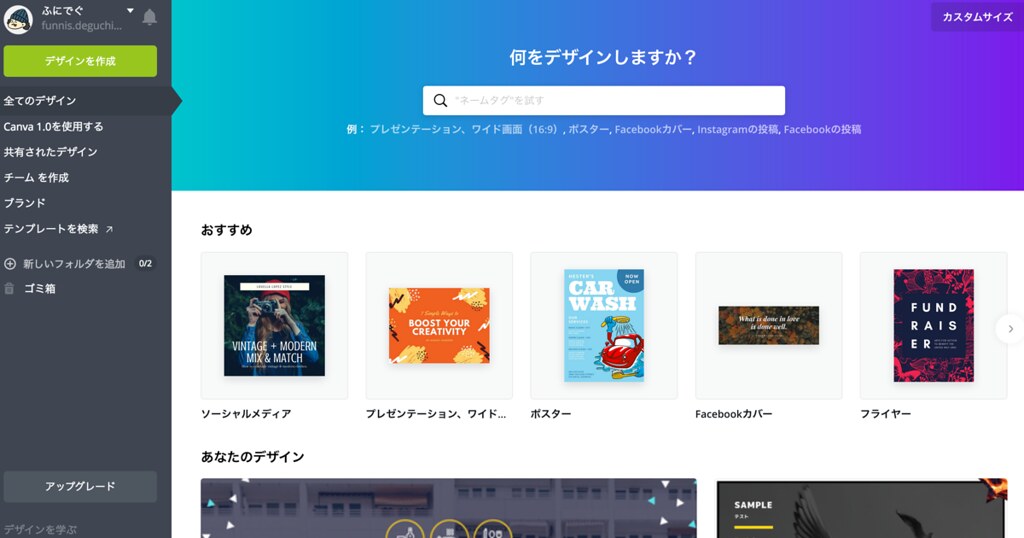
Canvaの場合は、まずデザインを作成するにあたって、キャンバスとなる画像のサイズを選択するところからスタートします。
選択肢としては、「ポスター」「Facebookカバー」「instagram投稿」「Facebook投稿」など、利用シーンが限定的かつ具体的に指定できます。
ここで選ぶことで、その仕様に沿ったサイズが自動的に選択される形となるので、利用する側はあらかじめ必要な画像のサイズを調べるという手間を省略する事ができます。
選択できる項目は、上記以外にも数多く用意されていますので、実際に作るものをその中から選んで作ればいいというのは、スタート地点としては最適だと思います。
次に、画像のサイズを選ぶと、そのサイズのキャンバス(Canva内ではページという概念)ができますが、最初は真っ白い状態です。
デザインに慣れていない人は、ここで何をしたらいいのかわからなくなりますが、Canvaではあらかじめ数多くのテンプレートが用意されており、横に表示されたテンプレートを選択することで、簡単にレイアウトを決めることができます。
個人的にはここがすごく優秀だなと思っていて、特にアイデアが思い浮かばないけど、「とりあえず作らないといけない」という場合に、アイデアの引き出しとして用意されているものがあるというのは大きいです。
デザインをする上で、レイアウトをどうするのかとか、完成するイメージはこんな感じとか、そういうゴールとなり得る部分が先に見えているのは非常にとっつきやすいです。
言葉で説明しても分かりづらいと思うので、実際に作ってみたところを録画しました。
これを見ると「なるほど、これは簡単だな」ということが伝わるかと思います。
動画の最後の方のシーンで、グラフを追加するシーンがありますが、こちらのグラフには、実際のデータを入力することでそのまま利用できるグラフを簡単に画面内に追加することができます。
このグラフの追加機能がすごく優秀で、例えば「説明資料などで使用するグラフのみをCanvaで作成する」といったような、部分的な対応を行うこともできるという点が非常に強力です。
グラフィカルなグラフって、作るのが実は結構めんどくさく、作れるサービスやソフトも限られています。
作る人がデザイナーであれば特に刺さらない部分かもしれないですが、デザイナーではないけど「ここのグラフはポイントなのできれいに見せたい」と考える人にとっては、グラフィカルなグラフを最も簡単に作成できるツールだともいえます。
また、星型の要素にイメージを差し込んだものもありますが、これは一般的には「マスク」と呼ばれる機能になりますが、Canvaでは「フレーム」という概念で定義されています。
写真を自由な形で切り抜くことができるというのも、前述のグラフ同様に非デザイナーには少し敷居が高い画像加工になりますが、これも簡単に実現できるというのはCanvaの大きな特徴と言ってもいいように思います。
実際に使うものもCanvaで作ってみた
Canvaを色々触ってみて、「これは使える」ということを実感したので、実用的に使ってみることにしました。
なにか作るものあるかなと考えていたところ、Facebookページのカバー画像を最近のものに変えていない事に気づいたので、Canvaを使って作ってみました。
せっかくなので、こちらもその過程を動画で撮りました。
Facebookカバー画像を作成した様子。
今回作成するFacebookカバーは、先日リニューアルしたふにすのサイトのトップで使用しているイメージを踏襲したものにするので、デザインのアイデアや構成はすでにあるものの、実際Canvaを使ってどのくらいでできるかなと思って作ったんですが、あらかじめ素材が用意してあるとはいえ、5分程度で作成できました。
今回作成したのがこちら。
https://www.facebook.com/funnisnet/
ついでにTwitterのカバー画像も作成してみました。
https://twitter.com/funnisnet
こっちはFacebookと違って、表示させる要素に制限がある(アイコンがかぶるとか)ので、文字をあまり載せないようにしてますが、それでも作成はかなり早く終わりました。
デザインのレイアウトなどを考えながら作ったらもう少しかかるかと思いますが、このくらいの程度のものであれば慣れれば誰でも5分以内で作れるかと思います。
さいごに
編集する要素が今どれが選ばれているのかが分かりづらいとか、改善する余地はまだあるとも思いますが、それでも現状でこの完成度であれば十分に実用に耐えます。
あと、使ってみて思ったのはフォントがたくさん用意してあるので、非デザイナーの環境でもそれなりのものが作りやすいなと思いました。
デザイナーであれば使っている端末に色々なフォントを入れていますが、非デザイナーの場合そもそもフォントの引き出しが少ないということからデザインの質が下がっている側面もあるかと思います。
そういう点で、きれいなフォントがたくさん使えたり、きれいな写真が沢山あるCanvaというサービスは、デザインの質を高めるだけではなく、デザインするモチベーションを上げてくれるツールだとも思いました。
僕は、いわゆる純粋なデザイナーというわけではありませんが、デザインをすることもあるので、デザインするツールには少しこだわりがありました。
今使っているのは(というかかれこれ何年使っているんだろいうというくらい長くなってきた感がある)Sketchなので、正直Canvaに手を出すモチベーションはありませんでした。
なのでこの記事も今更感があるこんな時期に書いているわけですが、実際に触ってみるとCanvaでもある程度のレベルのものなら作れるなということはわかりました。
やっぱり食わず嫌いせずに、とりあえず触らないとだめだなと思いました。…いつも言ってるこの言葉。
実際に触ってみて、実用に耐えるツールだとわかったので、今後はデザイナーを抱える余裕がない中小企業のお客さんや、デザインが必要だとはわかっているけど自分ではできないと思いこんでいる方など、使用することで可能性が広がりそうと思えるときには、まずCanvaをすすめてみるようにしようと思います。
Canva公式サイト







