GA4で埋め込んだ動画の効果測定をしよう
Publish2022/04/29(金)

今回は、GA4をより効果的に使う方法の一つとして、GA4で新たに測定が可能になった埋め込み動画の効果測定について、導入手順やメリットなどを紹介しようと思います。
GA4ではページ内に埋め込んだ動画の効果を測定できる
まず、前提になるのですがGA4では、計測指標のメインがイベントになっているため、初期でイベントとしていろいろなデータを取得できるように初期パラメーターがいくつか用意されています。
初期パラメーターの中にはアプリでしか使用できないものも含まれていますが、webで使用できる初期パラメーターに埋め込み動画のパラメーターが3つ用意されています。
ここで定義されている埋め込み動画というのは、どういうものかが決まっており、「JavaScript APIサポートが有効になっている埋め込み YouTube 動画の場合」になります。
なので、自身で追加した動画やYouTube以外のサイトの埋め込み動画、YouTubeの動画の場合でもJavaScript APIサポートが有効になっていない場合は計測することができませんので注意しましょう。
用意されている3つのパラメーターはそれぞれ
・video_start「動画の再生が開始されたとき」
・video_progress「動画が再生時間の 10%、25%、50%、75% 以降まで進んだとき」
・video_complete「動画が終了したとき」
の3つになりますので、埋め込み動画の効果測定を行うにしても、上記3つのデータを取得したいという場合以外は特に設定する必要はありません。
YouTubeの埋め込み動画を使用し、かつ上記3つのデータを取得したい場合のみに対応するものだとお考えください。
効果測定のための準備
計測を行うことを決めた後にすることは、埋め込み動画のコードの調整です。
計測を行う条件として「JavaScript APIサポートが有効になっている」という条件がありましたが、このAPIサポートは初期状態では無効になっているため、有効にする必要があります。
対応する場合は、YouTubeの動画埋め込み時に「enablejsapi=1」というタグを追記することでデータの計測が可能となります。
仕様について確認したい場合は、下記URLの公式ドキュメントを参照ください。
https://developers.google.com/youtube/player_parameters#enablejsapi
埋め込むコードを変更する
コードの変更を実際にどのようにするのかは以下の通りで、srcで指定する埋め込みURLの末尾に「?enablejsapi=1」を追加するだけです。
APIを使用してコントロールを行いたい場合はそれ以上の設定が必要ですが、GA4でデータを取得するだけであればこれだけで問題ないかと思います。
変更前
iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID"
変更後
iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID?enablejsapi=1"
リアルタイムで動作確認
コード変更後の動作確認は、GAのレポート内にあるリアルタイムで確認できます。
実際に埋め込んだページを表示させ、埋め込み動画を再生しつつリアルタイムを確認すると、下記のような感じで「video_start」「video_progress」「video_complete」の値が適用されていることを確認できます。

データの確認方法
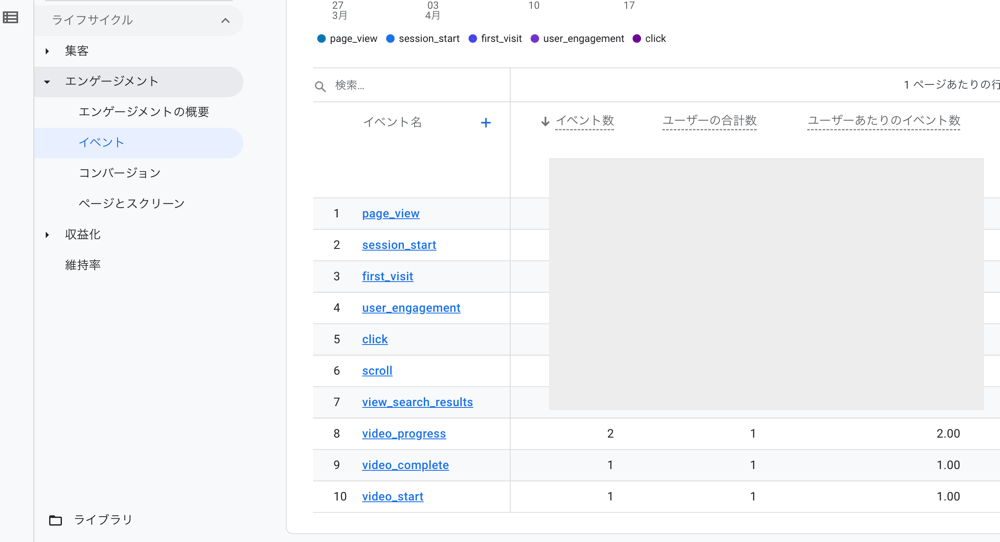
データ蓄積後は、GA4のレポートにある「エンゲージメント」の「イベント」からデータを確認しましょう。

こんな感じで「video_start」「video_progress」「video_complete」の数値が適用されています。
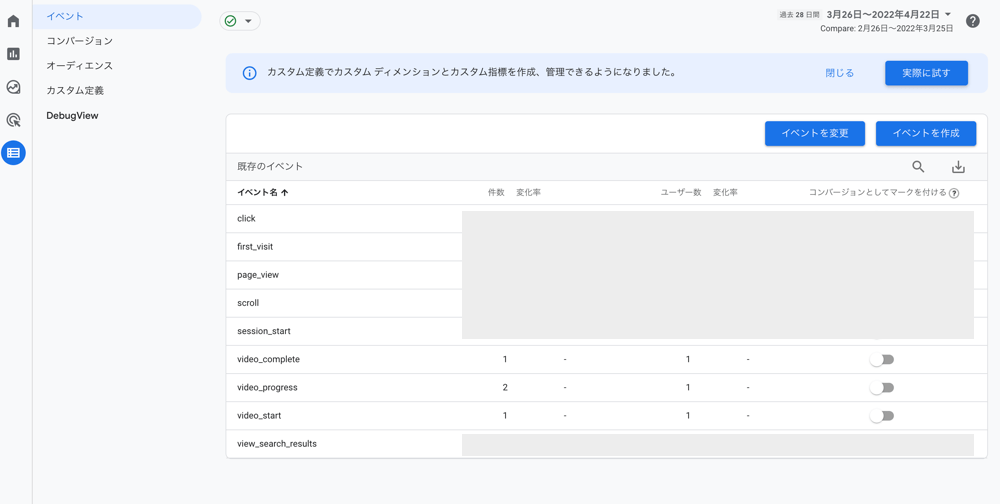
データ取得後には、これまで表示されていなかった「設定」の「イベント」にも項目が表示されるようになるのですが、この項目に表示されることによってこの数値をコンバージョンとしてもカウントすることができるようになります。

コンバージョンと設定することでレポートにも反映されるようになるので便利です。
まとめ
ページ内に埋め込まれた動画の効果測定を行う必要があるケースはあまりないかもしれませんが、実際に埋め込まれた動画が何回再生され、再生された場合はどのくらいまで見られたか、最後まで見てくれたユーザーはどのくらいいるのかなどを知っておくことはホームページの改善に役立つ可能性もあるので、とりあえずコードを変更してデータだけでも蓄積しておくというような対応方法でもいいのかなと思います。







