お問い合わせフォームの離脱率を減少させる為の対策について
Publish2014/03/03(月)
サイトの成果には色々な指標があるのですが、最も多いパターンは「お問い合わせ」ではないでしょうか。
実際にお問い合わせをしていただく事で売上につながるわけですし、お問い合わせページは運営者視点で考えるとサイトで最も重要なものであるかもしれません。
であれば、そこにはきちんとした対策が必要です。
対策には色々ありますが、まずは比較的簡単にできる対策方法をいくつか紹介します。
以下の方法は地味ですが、ちょっとした配慮でフォームの離脱率を改善させる事が出来る、機会損失を防ぐ事が出来る対策です。
どちらかというとPCよりもスマートフォンやタブレットでフォームを入力してもらう際により便利になる方法です。
ただし、これをすると必ず結果が出るとかそういう事ではありませんので、過信は禁物です。
あくまでも方法の一つとして知っておき、実際には自分のサイトでどうなのかを考えて導入するかどうかを考えるという事は必要です。
前置きが少し長くなりました。では目次。
- HTML5で定義されているinput要素を使用する。
- placeholder属性を設定する
- labelを設定する
- ボタンを大きくタップできるエリアを確保する
- フォームだけではなく電話番号も明記しておく
- tableを使用している場合は、スマートフォンでの閲覧時に縦積み型に変える
- 実際に試してみて、やりにくい部分やどこがストレスになっているのかを考えて対策を練る
HTML5で定義されているinput要素を使用する。
HTML5ではフォームのinput要素で以下のようなタイプのものは指定しておく事が出来るようになっています。
この機能を使用すると、フォームの入力項目がその項目にあわせて最適化されるので、入力がスムーズになります。
入力のストレスが減るので、入力スピードも上がり結果としてフォームの離脱率が下がる可能性があります。
ただし、環境によっては対応していない場合もあります。
メールアドレス
<input type="email">
URL
<input type="url">
検索テキスト
<input type="search">
電話番号
<input type="tel">
数値
<input type="number">
日付
<input type="date">
<input type="month">
<input type="week">
<input type="time">
どうなるのかイメージが難しいかも知れないのでいくつか例をあげます。
これらをスマートフォンでみると、以下のようにフォームの入力部分が変わります。
type="email"の場合

メールアドレスの入力に必要な@マーク付きのキーボードが表示され、文字切り替えが不要になります。
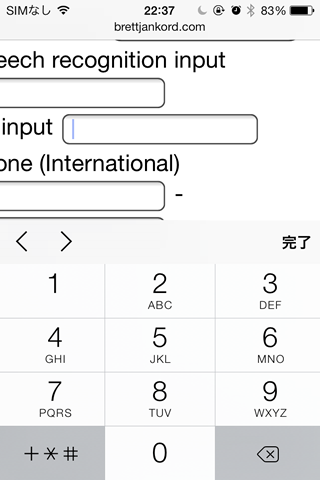
type="tel"の場合

数字のみのキーボードが表示されます。キーも通常の電話をかける状態と同じなので操作性も向上します。
type="date"の場合

日付の選択がロール式に変わります。これも操作性が向上するので入力のストレスの軽減が期待できます。
placeholder属性を設定する
こちらもHTML5で定義されているものになりますが、フォームの入力項目に説明文を設定する事が出来るようになります。
設定する事で、具体的にどう書いてほしいのかを例示する事が出来るので、分かりやすくなり、入力する側としてもイメージしやすくなるというメリットがあります。
<input type="text" placeholder="お名前を入力してください。例)山田 太郎">
入力後は説明の文字列は消えるのと、仮に対応していない環境では表示がされないだけなので設定しておいて損はないかと思います。
labelを設定する
これはほぼ必須といっていい対応方法になるのですが、チェックボタン等をクリックさせる場合にlabelを設定することで、チェック部分のみではなく、該当のテキスト部分をクリックやタップしてもチェックボタンを選択できるようにする事が出来るようになります。
以下の記述の場合ですと、labelのforで設定した「sample」とinputのidに設定した「sample」が関連付けられ、「お名前」というテキスト部分をクリックorタップした場合にもチェックが適用されます。
スマートフォンなどの狭い画面では、チェックボックスなどの小さな部品のみをタップする事は、人によってかなり難しいと感じる部分ではあるので、それを補完できるlabelは設定しておく事をおすすめします。
<label for="sample">お名前:</label><input type=" radio" name="namae" size="30" id="sample">
ボタンを大きくタップできるエリアを確保する
入力完了などのボタンは、スマートフォンで閲覧時に確実にタップできるように余白をとりましょう。
タップできる部分が狭いと押しづらいので、押しやすくするだけでも操作性が向上します。
また、周りに余計なものを配置したりしないようにしたり、周りの要素との余白を多めにとって押し間違いを防ぐ事も大切です。
フォームだけではなく電話番号も明記しておく
お問い合わせフォームを作っているので、けっこう忘れがちですが、フォームには電話番号も記載しておく方がいいです。
というのも、すごく急ぎの場合や、「入力するのがめんどくさい」場合などがあり、フォームではなく電話ですませたいと考える人はけっこう多いです。
その時に電話番号を明記しておく事で、利用者に選択してもらえるように配慮しておくと電話でしかお問い合わせしてくれない人でもお問い合わせにつなげる事が出来ます。
スマートフォンの場合は、さらに電話番号に電話をかけさせるリンクタグを追加するとか、電話番号の表記の下に分かりやすいボタンで「電話をかける」というようなボタンを追加しておくという事も大切になります。
スマートフォンは電話なので、電話タグとの相性もいいのは活かしておくとよいかと思います。
tableを使用している場合は、スマートフォンでの閲覧時に縦積み型に変える
スマートフォンでの閲覧時には画面幅が狭い場合が多いので、tableでフォームの要素を横並びに配置したままにしておくと入力した結果が分かりにくくなるというデメリットがあります。
その場合は、CSSでtableのtdやth要素に対して「display: block;」を指定する事で横並びから縦に積み上げる形のレイアウトに変更できます。
入力が上から順番異なるので分かりやすくなりますし、入力した内容を修正する場合も表示される文字列が長くなるので変更が行いやすくなります。
CSSの設定等が分からない場合は、制作者に対応をしてもらうようにしてご対応ください。
実際に試してみて、やりにくい部分やどこがストレスになっているのかを考えて対策を練る
一番大事なのは実はここなんですが、ついフォームを作ってある程度対策をするとつい大丈夫と油断してしまいます。
最終確認として、ご自身で実際にフォームで入力を行っていただき、「どこが使いにくかったのか」、「ここをこうしたらもっとよくなると思うのに」という意見を制作者にフィードバックさせる事が大切です。
やはり実際にやってみないと分からない事や見えてこない事は多いので、実際にやって確認する習慣をつけるとよいかと思います。
触ってみる事で、フォームの項目のこの項目って必要ないので削除しようとか、今まで見えてなかったものが見えてきます。
といった感じで、まずは担当者さんレベルでも対応できそうなものからまとめてみました。
他にも対策はあるのですが、サーバー側やプログラムでの処理が必要なものであったり、難易度が高いと思われるものもあります。
まずは最後に書いた実際に確認して気付いた部分をフィードバックし、実現可能であれば対応し改善していくという形が現実的かと思います。
フォーム改善の為の参考になれば幸いです。







