ホームページからのお問い合わせをTwitterDMで。その効果と使用メリット、手順など。
Publish2016/08/26(金)
Update2021/03/12(金)

今回は、ホームページからのお問い合わせ先をメールフォーム以外の手段としてTwitterDMにすることで得られる効果やメリットを考察し、実際の導入手順について紹介しようと思います。
メールでのやり取りではなく、Twitterを主体的に連絡先として使用するというのも運用方法としてはありかなと思います。
ホームページのお問い合わせの新しい選択肢にTwitterの「Message Button」
Twitterボタンをお問い合わせ先にする最大の理由として僕が考えているのは、「業種によってはお問い合わせ数を激増させる方法になる」ということです。
どういうことかというと、これまでホームページを見ていた人から、ホームページ運営者にお問い合わせのためのアクションを起こす方法といえば、主なものだと
- メールフォームやメーラーからメールを送信
- 電話をかけてもらう
- 外部サイト(TwitterやFacebook、その他のSNSなど)に誘導してDMを送ってもらう
といった方法がありました。
中でも未だに主流なのは「メールを送ってもらう」方法です。
その大きな理由としては、ホームページに埋め込んで使用することができるので、ホームページを見ている人から直接アクションを起こしてもらえるという理由があります。
しかし、お問い合わせフォームにしろ、メールを直接送るにしろ、入力する項目が多いので、「気軽に相談することができる」かといえば、ちょっと難しいです。
外部サイトに一旦誘導してからメッセージを送ってもらうようなことにしている場合だと、そこまでの間に離脱する人も多いし、そこにたどり着けない人も出てきます。
それら現状で行われている方法の不満点をカバーできるのが、「Message Button」です。
Message Buttonのメリットはどこになるのか
まず考えられるメリットは、「アクションに到達するまでの速さ」。
「Message Button」のすごくいいなと思うところは、ホームページ内にリンクを埋め込んでおけば、クリックひとつでホームページ運営者にDMを送ることができるという点につきます。
ご存知のように、TwitterのDMはかなり昔からあります。
でも、ホームページを見ていた人が、わざわざTwitterのアカウントを見てくれて、そこから問い合わせのDMを送ろうというのは手順としては遠いので、ホームページからのお問い合わせの手段としてTwitterのDMをメインで使用する人は多分あまりいなかったと思います。
しかし、「Message Button」をホームページに埋め込めば、そこらへんの流れをすっ飛ばしていきなりDMを送ることができるので、かなり早くアクションを起こすことができます。
ユーザー側からすると、めんどくさい手順が省けて楽ですし、ホームページ運営者側から見ても離脱率の改善が見込まれるので、双方にとってのメリットがあります。
次に考えられるメリットは「対応スピードと気軽さ」。
メールでのお問い合わせでの問題点というか、メールの利用習慣上、最初に「〇〇様」から始まり、署名に至るまでの定型文を使用するという文化があるので、それをわざわざ書くのが面倒だという側面があります。
この問題点は、チャットワークなどのチャットツールが広まり、ビジネス上のやり取りをメールからチャットに変えた時にも話題になりましたが、無駄な文章を入力する必要がなくなるので「対応スピードの速さ」が向上します。
対応スピードの速さは、ビジネスのスピードにも直結する重要な要素なので、ここが改善できると非常に大きいです。
チャットと同様に、TwitterのDMにも署名や定型文などを入れる利用習慣はないので、お客さん側からするとかなり気軽な感じでやり取りをすることが可能になります。
やり取りをする上でのめんどくささが減れば、お問い合わせというアクションを起こすための障壁が減ることになりますので、お問い合わせ数自体が増えるということは大いに考えられます。
メリットだけ書くのもよくないので、デメリットも書いておきますが、考えられるのはビジネスにつながる確度は多分まず間違いなく低くなります。
今まではきちんとビジネスとして連絡してくれていたお客さんがお問い合わせをしてくれていたということになりますが、気軽にDMを送れるようになるので、ビジネスには直接つながらないようなやり取りが発生する可能性もあるでしょう。
この辺は、利用する層や自分たちのビジネスを考えた上で、採用するかどうかを考える必要はあります。
また、いたずらや冷やかし、スパムの増加なども考えられます。
Message Buttonの設定方法・埋め込み手順
では、実際にどういう手順でホームページに埋め込むのかを説明します。
手順としては以下のような感じです。
- Twitterのアカウント設定を変更する
- Twitterのコード作成ページからコードを取得
- ホームページに埋め込む
かなり大雑把ではありますが、大きく分けて3つの手順を踏むことでホームページに埋め込むことができるようになります。
Twitterのアカウント設定を変更する
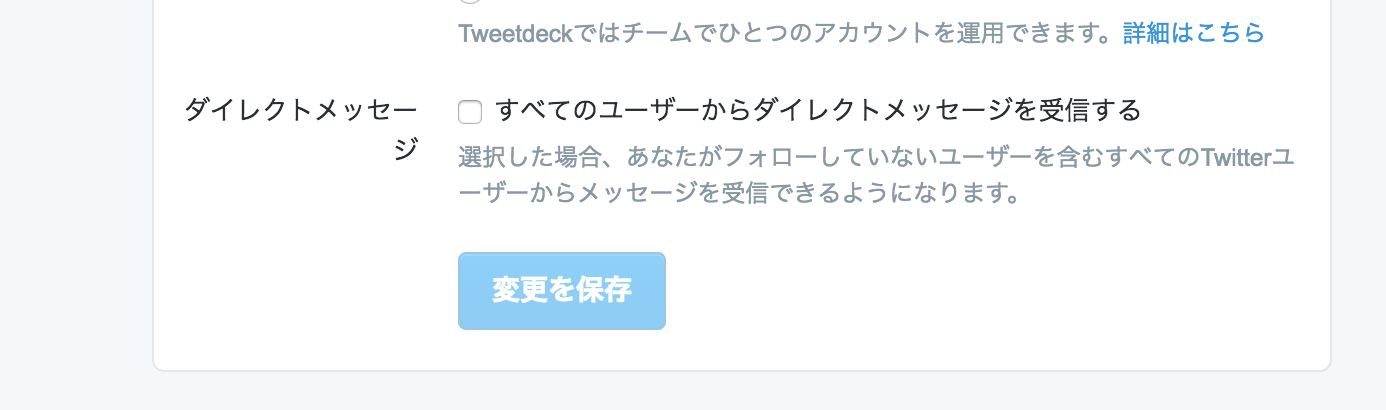
まず最初に行うのは、Twitterアカウントの設定変更と確認です。
というのも「Message Button」を使用する場合は、DMを受け取る側のアカウントが「すべてのユーザーからダイレクトメッセージを受信する」の項目にチェックが入っていないとコードを生成することができません。

なのでまずは下記のURLで設定をご確認ください。
https://twitter.com/settings/security
なお、上記のURLはPCでの設定の画面になりますので、アプリなどで設定を行う場合は下記の公式のマニュアルを確認してご対応ください。
すべてのユーザーからダイレクトメッセージを受信するには
設定が変更されると、事前準備は完了です。
Twitterのコード作成ページからコードを取得
次は、ホームページに埋め込むコードを生成します。
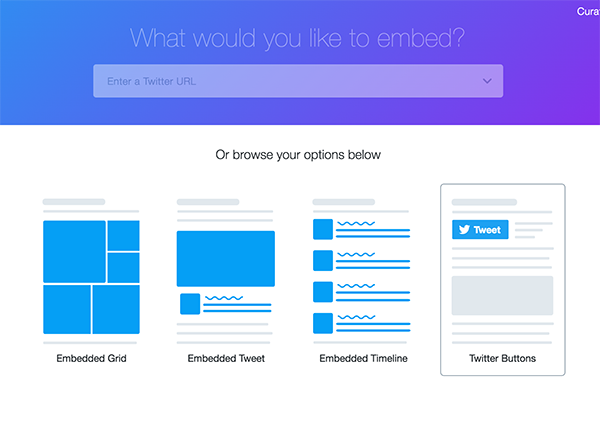
まずは下記URLのTwitterのコード作成ページにアクセスします。
このページをスクロールすると4つの選択肢が出てきますので、その中から「Twitter Buttons」を選択します。

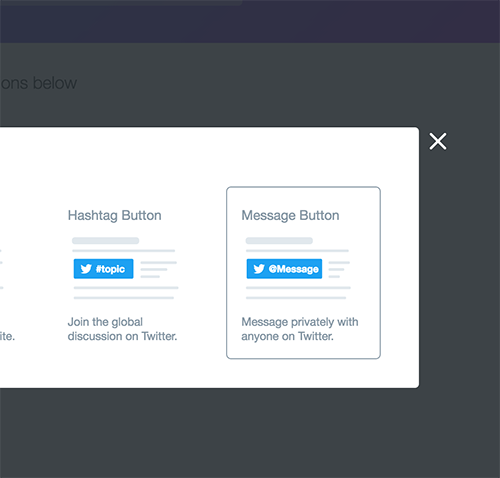
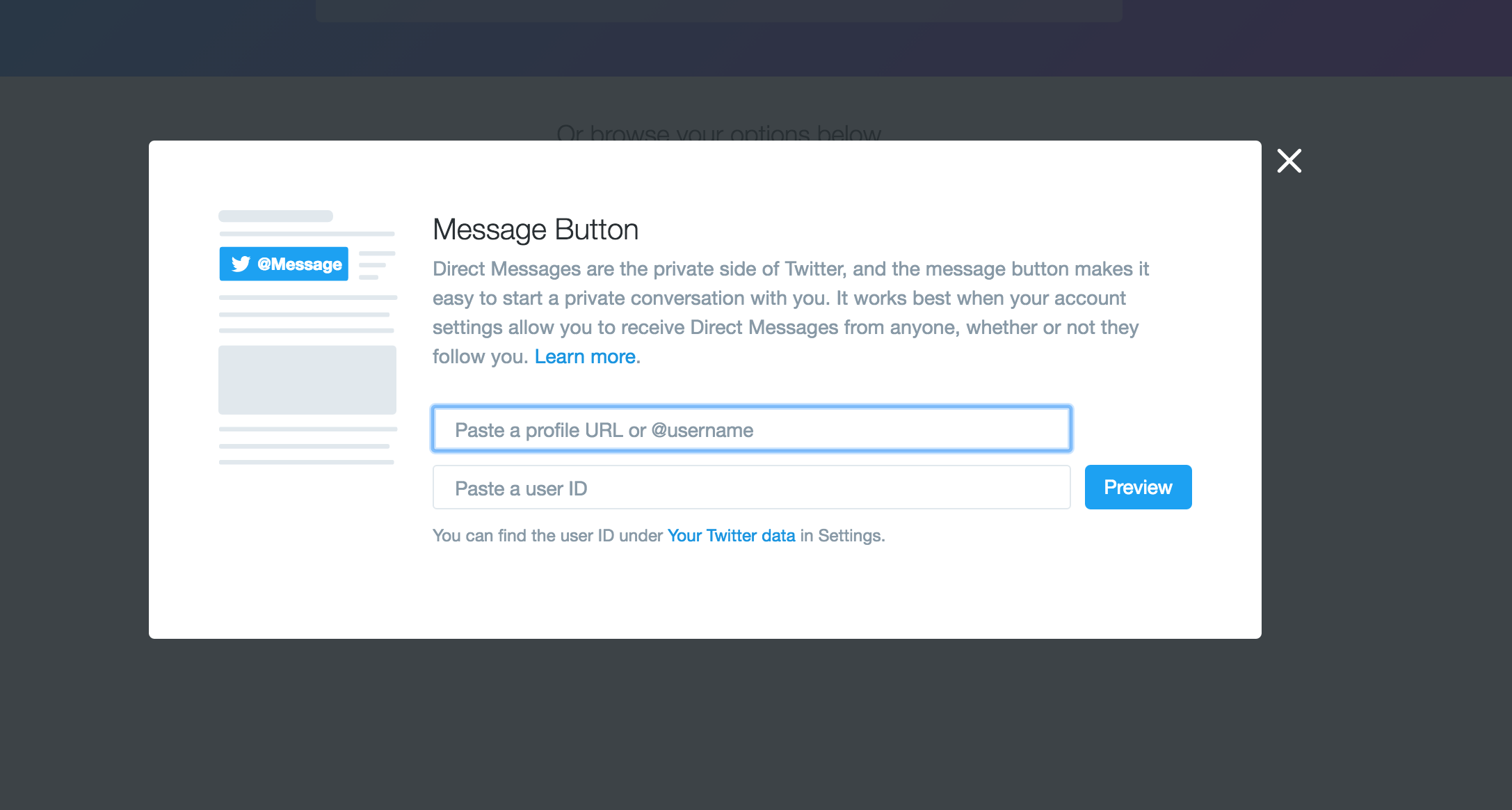
続いて、「Message Button」を選択します。

すると、ここで「username」と「user ID」を尋ねられます。

「username」は@から始まるアカウント名ですが、「user ID」はあまり聞きなれません。
それもそのはずで、わざわざ設定画面の奥の方に入っていかないと自分の「user ID」を見つけることができません。
こちらのリンクから自分の「username」と「user ID」が確認できます。
https://twitter.com/settings/your_twitter_data
なお、このリンク先に入るためには、パスワードの認証を求められます。
パスワード人認証が通ると、下記の画面のように、「username」と「user ID」が確認できます。

Twitterのコード作成ページでその情報を入力すると、情報の入力は完了です。
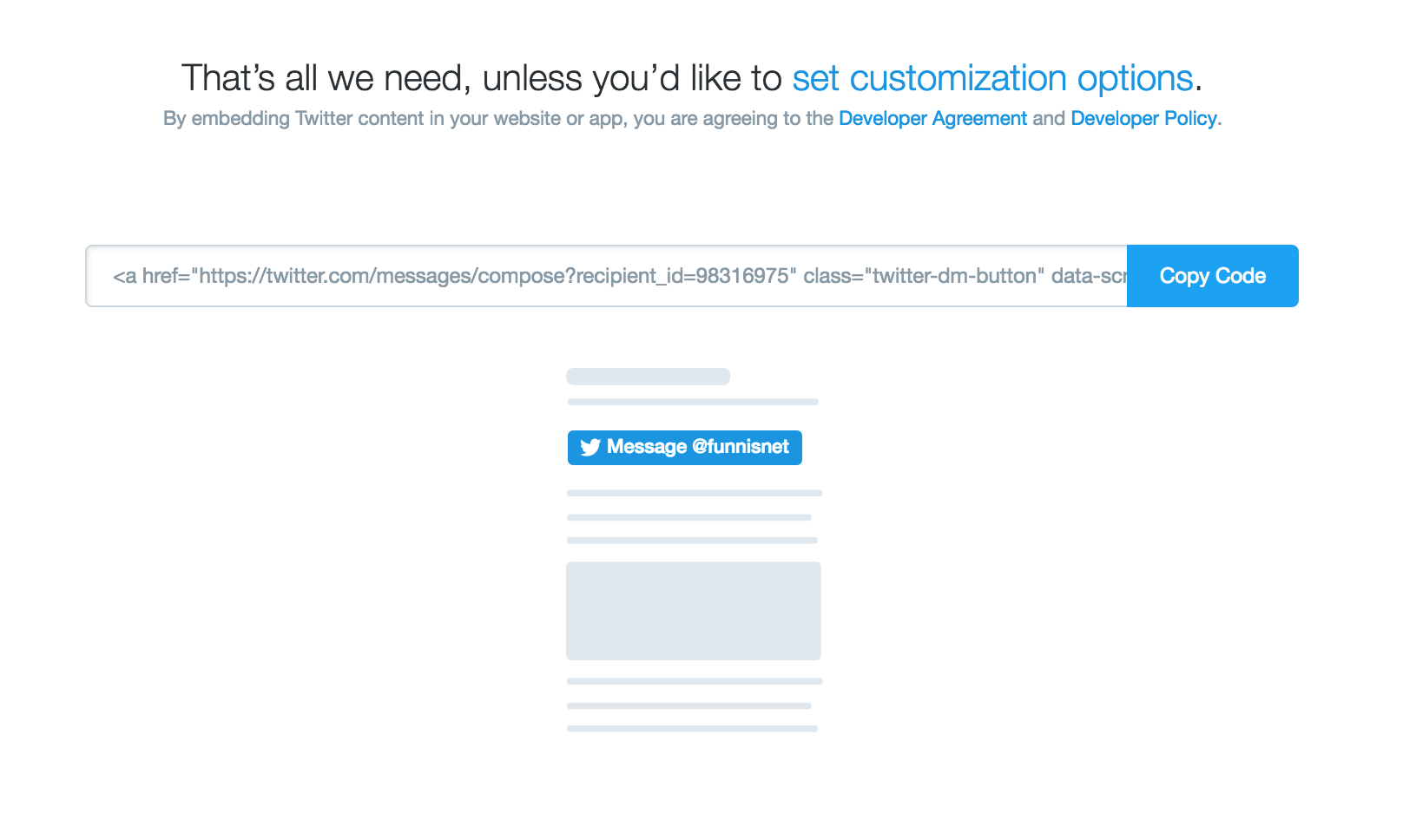
入力に成功し、アカウントの設定で問題がなければコードが作成されます。

ここから「Copy Code」をクリックすると、コードの内容がクリップボードにコピーされます。

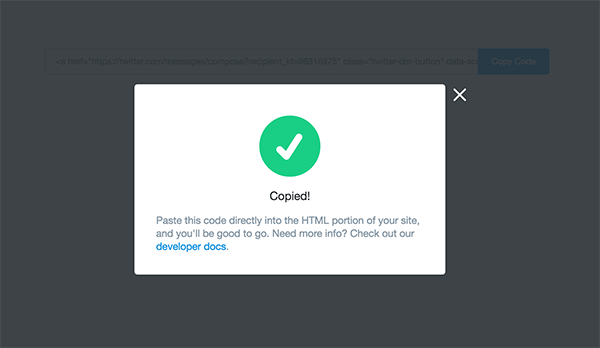
この画面が出たら埋め込みコードの作成は完了です。
ホームページに埋め込む
では次に実際にホームページに埋め込みましょう。
コピーされたコードを、ホームページに貼り付ければ、すぐに動作します。
そんなわけで早速やってみた。ボタンは自由にカスタムできる感じです。
「user ID」がちょっとわかりづらいですが、基本的にはすごく簡単にできます。
なので僕も早速Web相談所のお問い合わせボタンをTwitterのDMの埋め込みに変更することにしました。
ここで、コードをそのまま貼ってもよかったんですが、生成されたコードを見ると、ただのリンクタグだったので、もしかしてこれは普通にコードを変更すれば通常のリンクボタンと同じようにcssでスタイルつくって対応できるなということに気付きます。
なので、物は試しでやってみるとうまく動きました。
一番下と中段にあるボタンを変更。
コードでいうと
という感じにして対応できます。
余談
なぜweb相談所のホームページをTwitterのDMにしたかというと、例えば「これくらいの感じでも大丈夫ですか?」みたいな質問があった場合、わざわざメールしてもらうのも面倒だろうなという理由からです。
TwitterのDMであれば、「大丈夫ですよ」とか「あと1時間後くらいには行けると思います」とか、そういうやり取りが迅速に行えるようになるからです。
そういう部分のコミュニケーションの障壁を少しでも少なくすれば、より便利に利用できると思うので採用してみました。
より効果的に使うためには、通知の設定を見直すことが重要
ホームページへの埋め込みはこれで完了ですが、せっかくホームページに埋め込んでもDMが届いたことをリアルタイムで知ることができなければ、せっかくレスポンス早く返せるDMのメリットを生かしきれません。
なので、各種通知の設定をして、DMが届いたことをすぐに把握できる環境作りを行います。
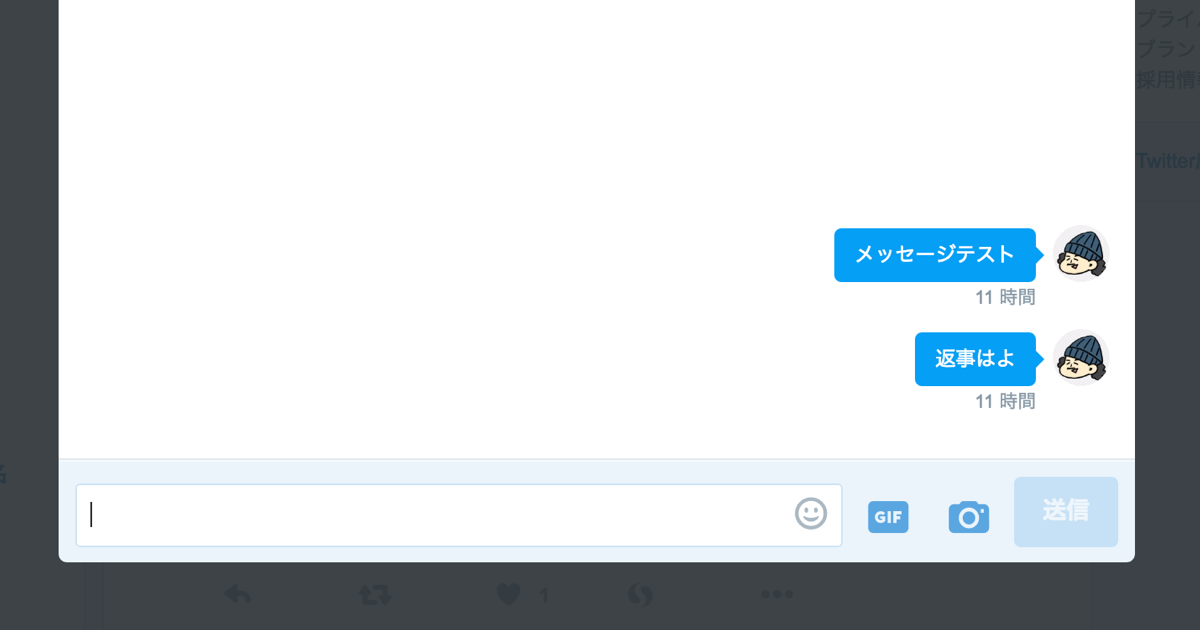
まずはデスクトップでの通知。
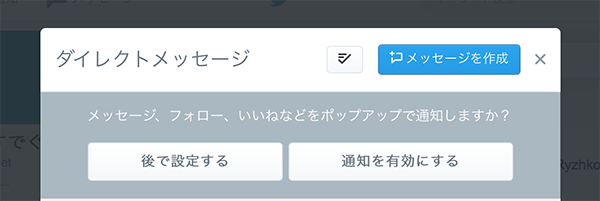
Twitterの最上部にある「メッセージ」をクリックすると下記のような画面が表示されます。

ここで通知設定を行うと、デスクトップでの通知を受け取ることができます。
次に、メールでの通知設定を行います。
https://twitter.com/settings/notifications
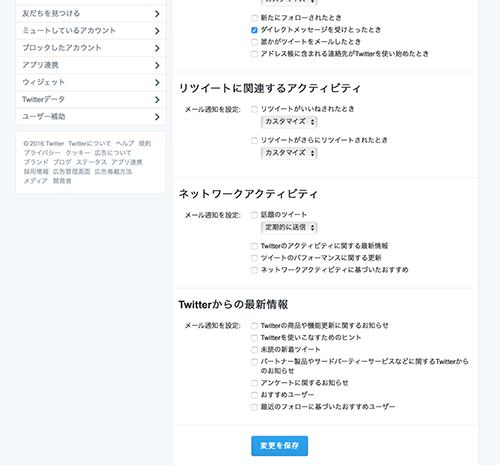
にアクセスすると、次のような画面が出ます。

ここで「ダイレクトメッセージを受けとったとき」にチェックを入れることで、DMが届くとメールで届いたことを把握できます。
他にも、スマホで使用しているTwitterなどのクライアントアプリの設定や通知設定などを行って、スマホでも通知を受け取るようにすれば、もれなく対応が可能になってきます。
通知をしっかり受け取って、DMのメリットを最大限に生かせるようにしましょう。
まとめ
メールフォーム自体もよいとは思いますが、それ以外の選択肢として、TwiiterのDMは非常に有益は手段であることはまちがいないかと思います。
もちろん利用者層の問題や、業種の問題などで、TwitterのDMがベストではない場合も多くあります。
しかし、ユーザー層や特定の業種の場合によっては、Twitterのアカウントの所持率とアクティブ率が高く、メールよりも有効な手段として活用できる場合もあるかと思います。
採用の可否はともかくとして、手段としてこういう手段を取ることもできるという選択肢を持っておくこと自体は非常によいことだと思います。







