資料作成に役立つデザインの4原則(非デザイナー向け)
Publish2015/07/24(金)
今日はデザイナーじゃない人向けに、少しでも作った資料が綺麗で見やすい資料になるための方法としてデザインの4原則を取り入れるとわかりやすく見やすい資料を作成することができますよという話を書こうと思います。
なお、このデザインの4原則のお話はデザイナー向けな内容じゃないのかとか、自分にはデザインセンスがないからとか、そういう心配は不要です。
誰でもこの「ルール」を知っておくだけで、「なんだかよく説明できないけど綺麗じゃないな」と思えることが確実に減るノウハウのようなものだと考えてください。
よく「デザイン」はセンスであるというような論調もありますが、必要最低限の基礎を押さえていれば誰もが「これはひどい」というレベルの資料を作成することはなくなります。
その理由は、今から書く内容はセンスで実現できることではなく、「ルール」を覚えるだけのことだからです。
大事なことなので2度言いました。
あと、今回書くのはその中でも最も基本的な部分のみです。
でも、それだけ知っているだけで全然違うので、まずはこれだけでも覚えて、明日からの資料作成に役立ててください。
近接
最初のルールは「近接」です。
これはいわゆる「グルーピング」と呼ばれるものでもありますが、意味合いが近いものを近づけたり、異なるものを遠ざけたりといった内容の違いを距離感で表現する手法になります。
具体的にイメージで説明すると以下のような感じです。

左側は単純に並べただけの状態で、右側は似ている種類のものをまとめて違う種類のものと距離を離しています。
こうすることで、それぞれの2つが近しいものであるということを無意識に認知してもらうことができます。
「これとこれは同じくくりの内容ですよ」という状態を表す時に使えます。
整列
次のルールは「整列」です。
これはものを配置する時に一定のルールを適用させることで、認識をしやすくなる効果を高めます。
また、綺麗にものが整っていると、「なんか気持ち悪い」というような違和感を排除する効果もあります。
以下がその例です。

左の例ではものがあっちこっちに散らばってて、視線があっちに行ったりこっちに行ったりしますが、真ん中の例では各要素の左端が揃っているので、視線を移動させず上からものを認識することができます。
ちなみに、一番右の例では真ん中に合わせて整列していますが、内容によって真ん中に合わせるか左に合わせるか右に合わせるかを考えると要素の全体のバランスを考えるきっかけになります。
この例では横位置の整列でしたが、縦並びではなく横並びの場合は上揃えや下揃えにするというパターンもあります。
反復
次のルールは「反復」です。
反復を使用する場合は「繰り返されるルール」を意識して作成すると作りやすいです。
例えば文章とかの場合だと以下のような感じになります。

上の場合は、見出しの大きさと本文の大きさが、各セクションごとに異なっていて一貫性がありません。
下の場合は、同じ見出しサイズと同じ本文サイズが繰り返されることで、それぞれの文章の重要性が同じものであるということを暗にイメージさせてくれます。
このように、同じルールを繰り返すことで規則性が生まれ、その効果によって文章の重要性を無意識に認識してくれるという効果があります。
コントラスト
最後のルールは「コントラスト」です。
コントラストは色のコントラストをイメージしがちですが、ここでいうコントラストは「ものとものの情報の差」というふうに考えるといいかと思います。
例えば、「この要素を強調したい」という場合の時に、色や形で差別化をすることで他との差で目立たせる場合などに使用します。
実際の例を見てみましょう。

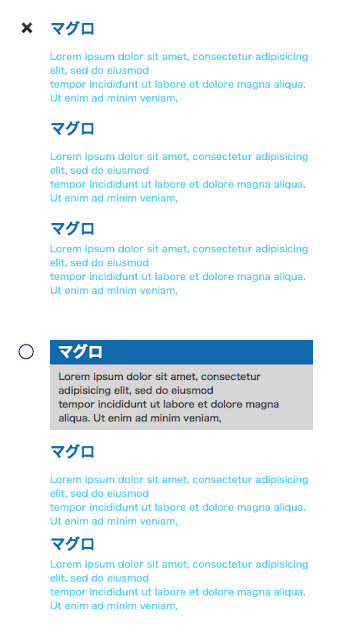
上の場合は、反復で統一感のあるルールが適用された状態ですが、例えば一番上が注目すべきポイントだった場合、その重要性を伝えるということができていません。
下の場合は、文字の背景を引いて表現自体を変更することで「明らかに異なる」ということをぱっと見で伝えることができます。
より確実に「違い」を表現し、「情報の差」を提示する場合は、このように文字の大きさやだけではなく、形状も異なるようにすることで違いを伝えることができます。
ただし、この「他との差」を乱用すると、結局どこが強調したい箇所なのかがわかりづらくなるので、多用をしないということもポイントになります。
まとめ
だらだらと書きましたが、この辺のルールは実はみんなが無意識でやっている事なんですよね。
ただ、無意識でやっている事にも意味が実はあって、その意味を知っていてその効果を利用すれば人が見たときに見やすく、分かりやすいというようにする事ができるという事です。
これらはあくまで基本ですが、この基本ができていない資料と、できている資料を比べるとその違いがわかるかと思います。
資料の作成時の最後に、これら4つのルールがきちんと外れていないかどうかをチェックするだけで、その資料の完成度は大きく変わってくるかと思いますので、作成時に気をつけて作ってみる事をお勧めします。
追記。
記事公開後に角南さんが僕が伝えたかったことをシンプルに表現してくれたので紹介します。
僕の考えとしては「デザインに限らずセンスのような先天的に思えるものって感じるし、それは素晴らしいけど、デザインに関してはトレーニングで後天的にスキルとして身に付けられるから、センスないわーとか言って逃げるのはもったいない」です。
— sunami hokuto (@shokuto) 2015, 7月 24







