CMSでのエディタについて考えよう
Publish2021/10/01(金)

今回は、Web運用を行う上である意味一番よく見る機会があるCMSの管理画面の機能である「エディタ」について考えてみようと思います。
エディタについて考える必要性と最近の流れ
記事更新やコンテンツの変更など、ホームページ自体の内容を管理する際に手動で対応するのは専門知識が必要になりますが、CMSを組み込むことで専門知識のない方でも更新を行えるようになるというのがCMSを導入するメリットとなります。
実際に変更を行う場合は、各CMSで用意されているエディタを使用して変更するわけで、エディタの使いやすさが運用を行う上での快適性に直結するため、どのエディタを使用して運用するのかということもCMSを選ぶ際の判断基準になるかと思います。
なので、これからCMSを利用したいけどどのCMSにするのかを決め兼ねている場合、CMS選定の判断基準の一つとしてこれから紹介するエディタの内容をご確認いただいて検討してみるということもよいかと思います。
現在利用できるCMSでの大きな流れとして個人的に感じているのは、旧来のエディタからブロックエディタに移行している感じが見受けられます。
ブロックエディタ自体はCMSが始まった当初から似たようなものはありましたが、数年前にWordPressで本格的に採用されたことによって、その他のCMSでのエディタの主流がブロックエディタになっているような感じです。
なので、エディタを選定する際の参考として、今後の主流はブロックエディタになっているということは頭の隅においておくほうがいい情報だと思っています。
各CMSでの実際のエディタの状況
ここからは各CMSの実際のエディタ画面のスクリーンショットを見ながら、実際どういう感じなのかを紹介します。
ちなみに、これから紹介するCMS以外にも優れたCMSはありますが、デモサイトがなかったりこちらで実際の管理画面をきちんと使用しきれていないものは紹介しておりません。
なので、これから紹介するものが全てということではなく、あくまで一例としてお考えください。
WordPressの場合
まずは、最もよく使用されているCMSのWordPressから。
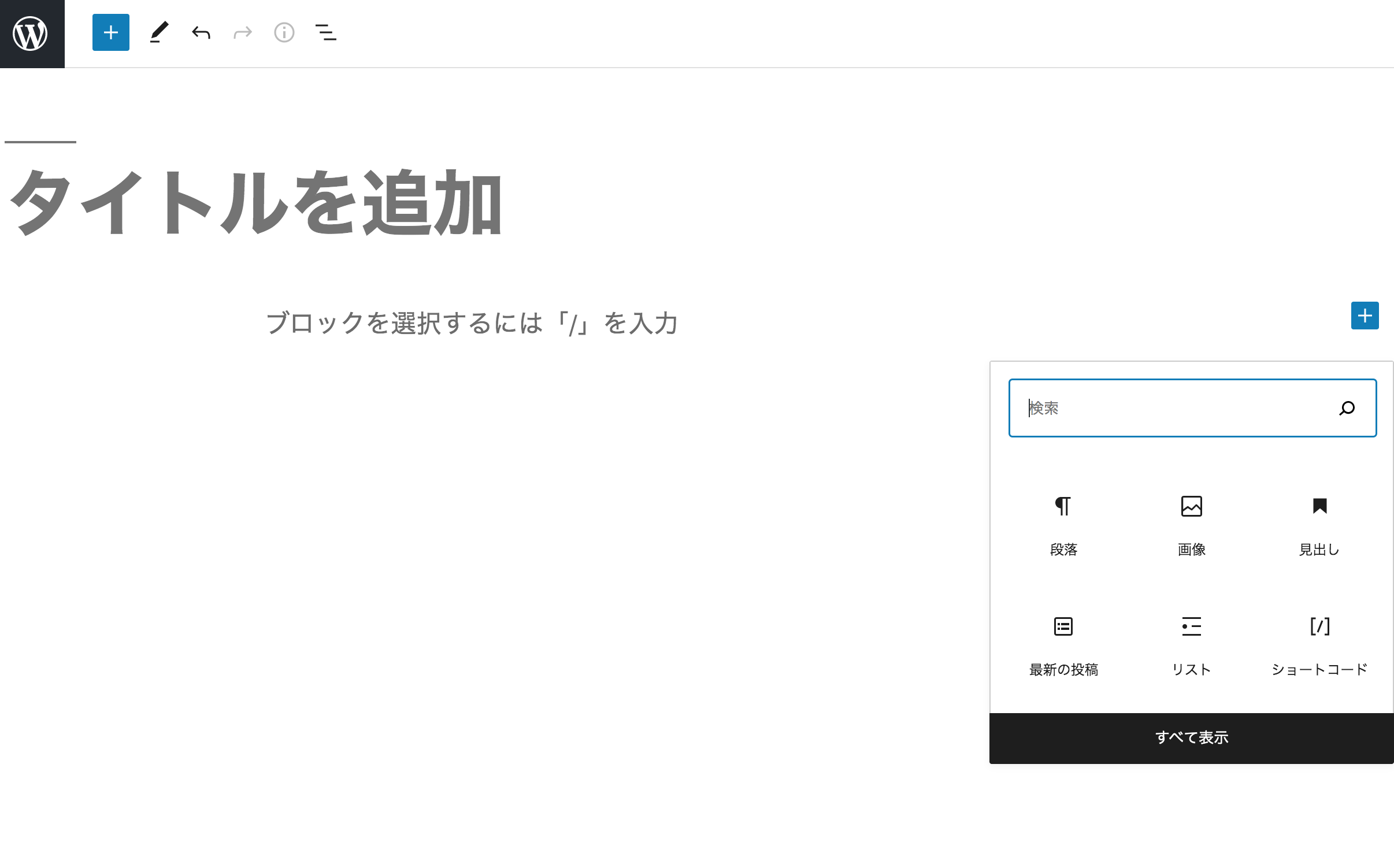
こちらがWordPressのブロックエディタの画面です。

画面中央にある「+」からブロックを追加し、コンテンツを積んでいくような更新になります。
コンテンツをブロックという部品ごとに扱えるため、変更する必要のない箇所を触る必要がなかったり、なんとなくのイメージで変更もできてしまうというメリットがあります。
また、ブロック自体を並び替えることでコンテンツの変更も行いやすいという特性もあります。
使い方がイメージしやすく、初心者の方でもとっつきやすく、ミスを少なくすることができるという点で優れたエディタだと思います。
デメリットとしては、コンテンツの管理がブロック単位なので、全体を一括で変更することや記事全部のコピペなどがしづらいという点があります。
例えば、テスト環境で記事を作成して本番に適用する場合も、テストのブロックをコピーして本番に貼り付けという作業を何度かしないといけないといった手間があります。
なので、テストで作成したものを同じく本番に適用して運用するような形態の場合はブロックエディタではないほうが運用を行いやすいというケースもあります。
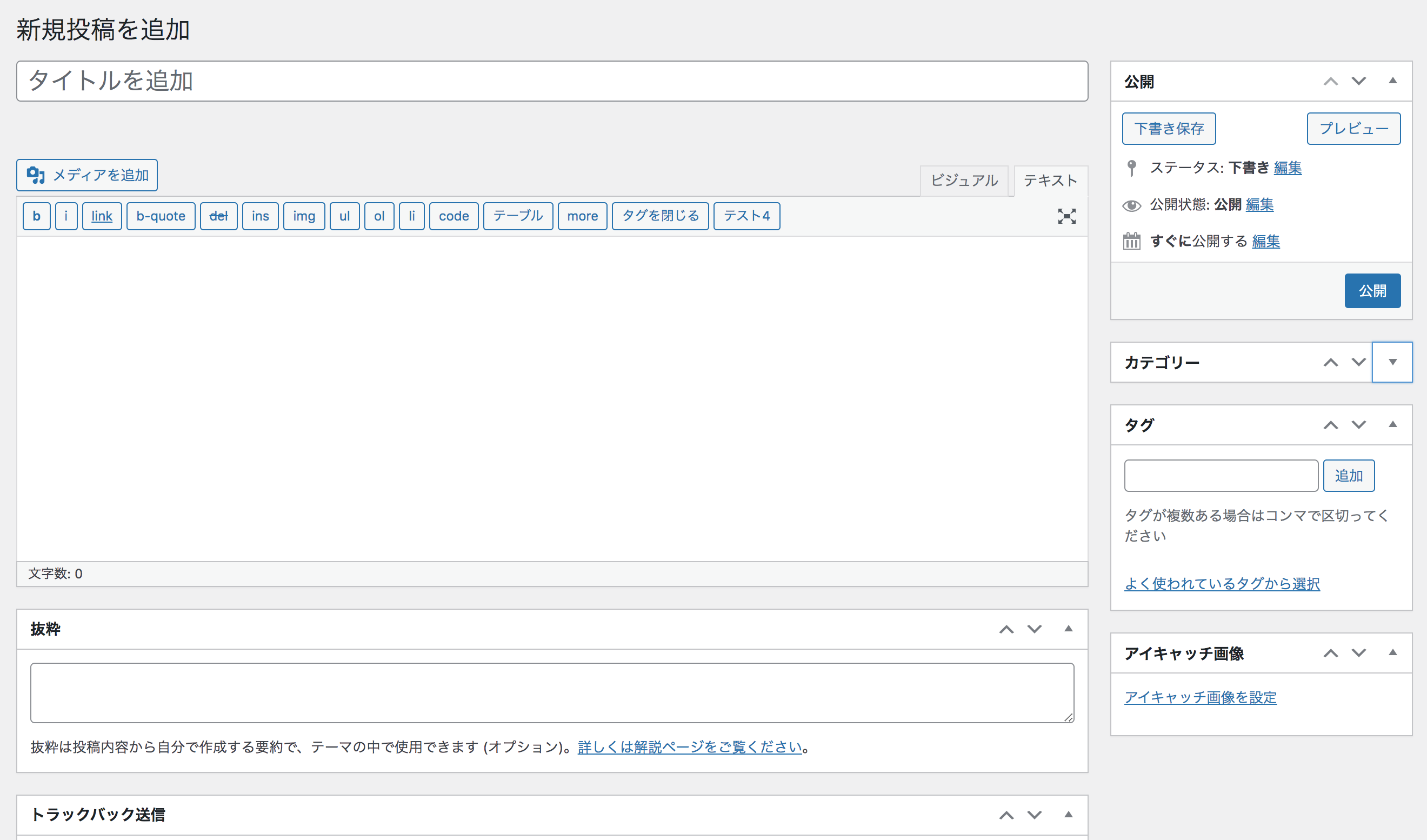
その場合は、「クラシックエディタ」プラグインを使用することで、旧来のエディタ(下の画面)で対応することも可能です。

クラシックエディタの場合は、コンテンツの管理は一つのボックス内なので、コピペは行いやすいです。
ただ、コンテンツが長くなった際に変更箇所を見つけづらかったりする点で運用面のデメリットはあります。
また、クラシックエディタの場合は「テキスト」と「ビジュアル」の切り替えを行って運用したりすると、意図しない改行の削除などが発生することもあり、使用する場合はどちらかに固定するほうが無難といったポイントがありますし、「テキスト」で更新するためにはHTMLの基礎的知識が不可欠だったりする側面もあるので、そのらを総合的に鑑みてどのエディタを選択するのかを考えたほうがよいかなと思います。
あと、クラシックエディタプラグインは、公式でいつまでサポートするのかが確定していないので、サポートが切れるタイミングまでに切り替えをするということも頭に入れておく必要があります。
a-blog cmsの場合
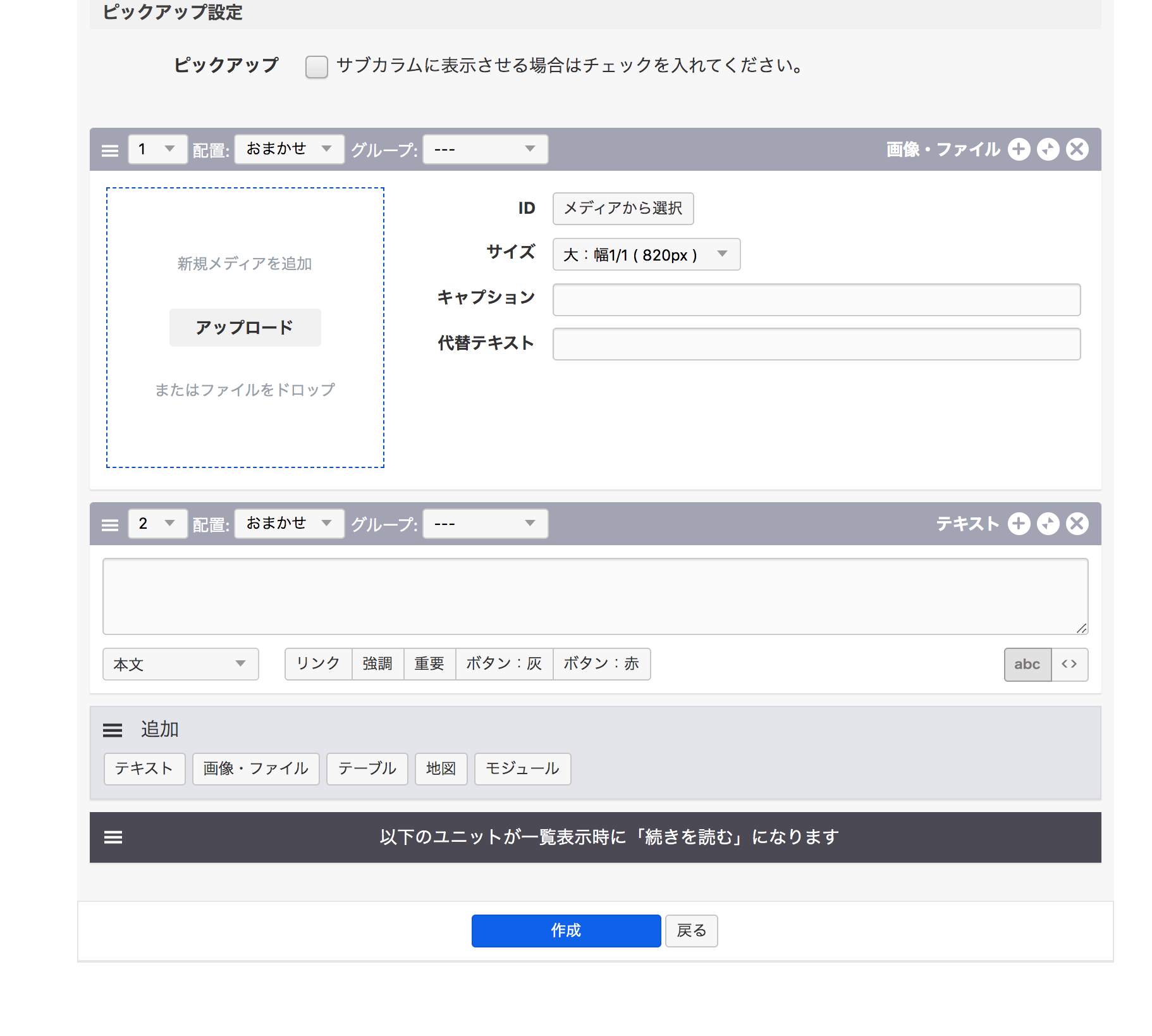
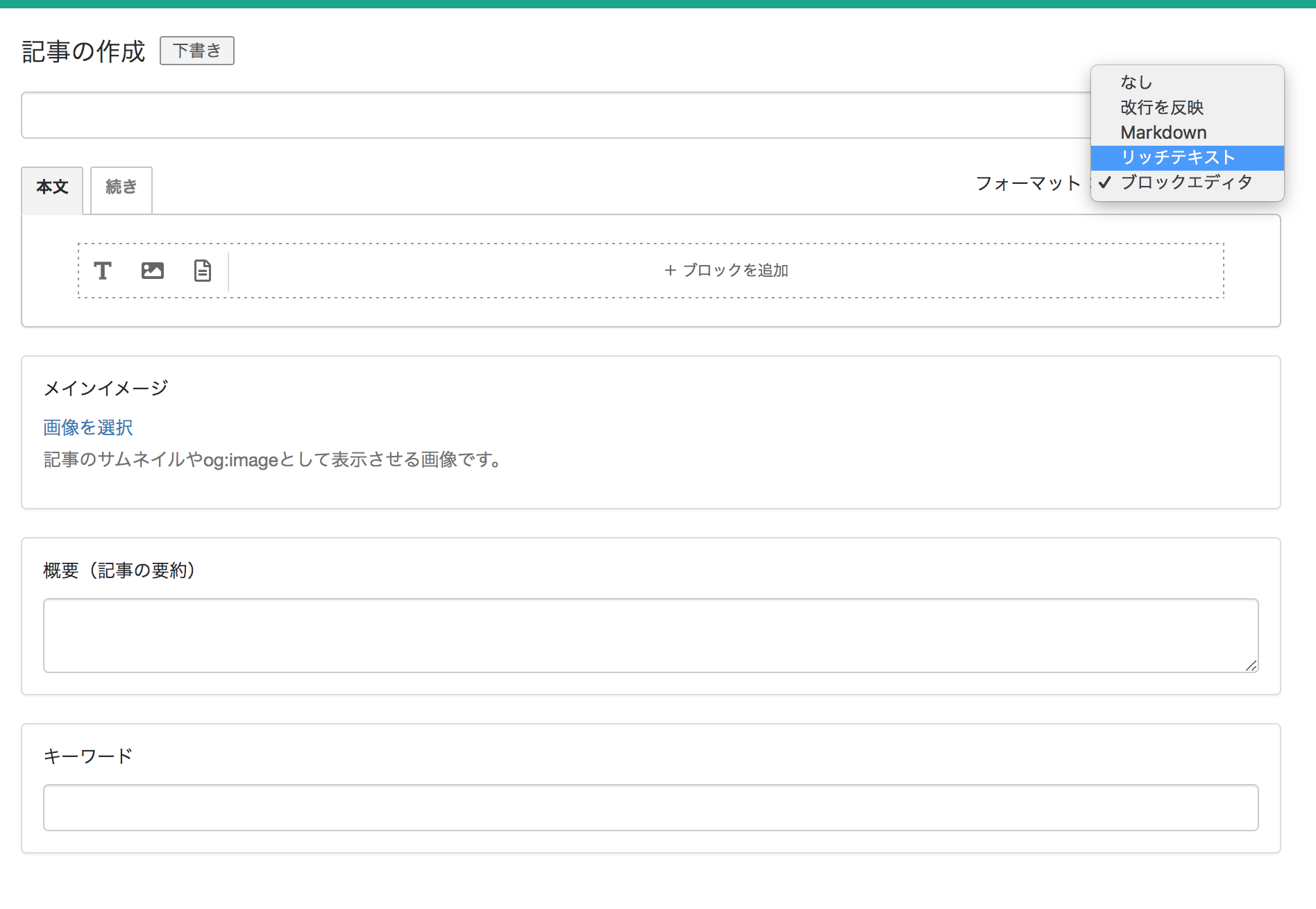
次に紹介するのはa-blog cmsのエディタです。
a-blog cmsは、WordPressよりも前からブロックエディタに対応していたCMSなので、管理画面のエディタはブロックエディタを使用したものになります。
それぞれのブロックの設定変更が容易で、個人的にはWordPressよりも初心者でもわかりやすいエディタの使用感になっていると思います。
これに関しては慣れの部分や個人の好みもあると思うのでなんとも言えませんが、実際に使ってみている側としてはストレスなく使用できているのでよいエディタだと思っています。
デメリットとしては、定形ルール以外のものを作成しようとした場合に、テキストブロック内に直接HTMLで書くしかない場合するケースがあり、その場合はweb制作の知識が必須になるという点です。
ただし、これについては運用ルールをあらかじめきちんと決めてしまえば回避できる部分ではあるので、CMS側の問題ということではなく運用の際の注意点として考える項目かとは思います。

MovableTypeの場合
現在はWordPressが主流ですが、一世代前の主流だったMovableTypeは現在でも優れたCMSであることは間違いありません。
オープンソースではなくなり、サブスクリプションモデルなども出てきており、開発も進められているので安心しておすすめできるCMSです。
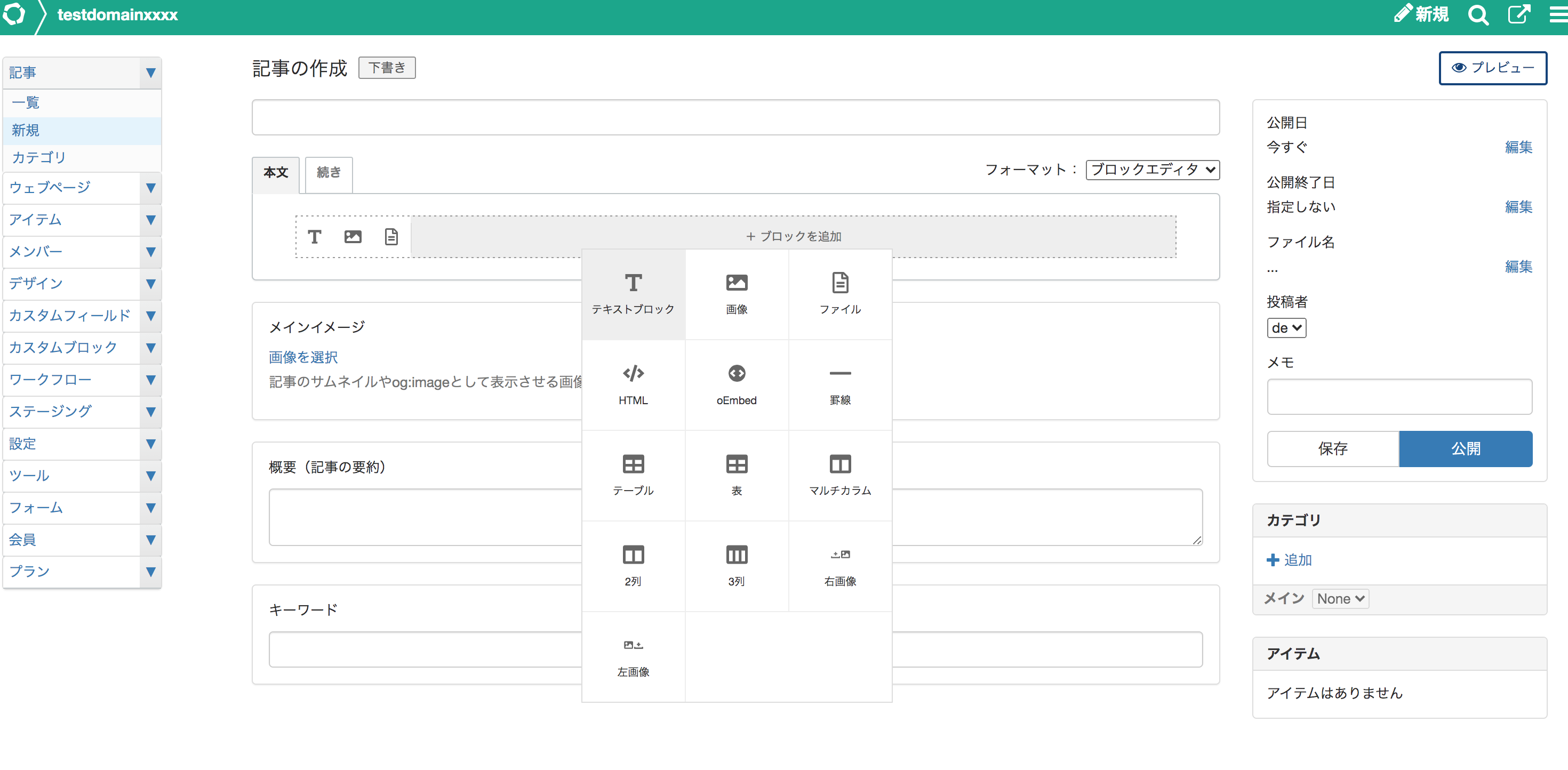
MovableTypeでは、ブロックエディタも採用されており、下の画像のような感じの画面になっています。
こちらの画面を見て、古くからMovableTypeを知っている人であれば懐かしさの中に新しさも感じるシンプルで魅力的な画面に映るかと思います。
はじめてみた人でもかなりとっつきやすくシンプルな画面構成なので、迷いなくコンテンツ編集に集中できるかと思います。

また、MovableTypeでは過去のエディタを選択して使用する事もできるのですが、WordPressと違ってプラグインでの対応ということではなく、エディタ自体を複数の選択肢から好みのものを選択できる形式として扱っているので、公式のサポート期間を気にする必要もないというのはうれしいポイントです。

baserCMSの場合
レンタルサーバーの簡単インストールのリストに含まれていることで、結構質問されることも多いbaserCMSについても紹介します。
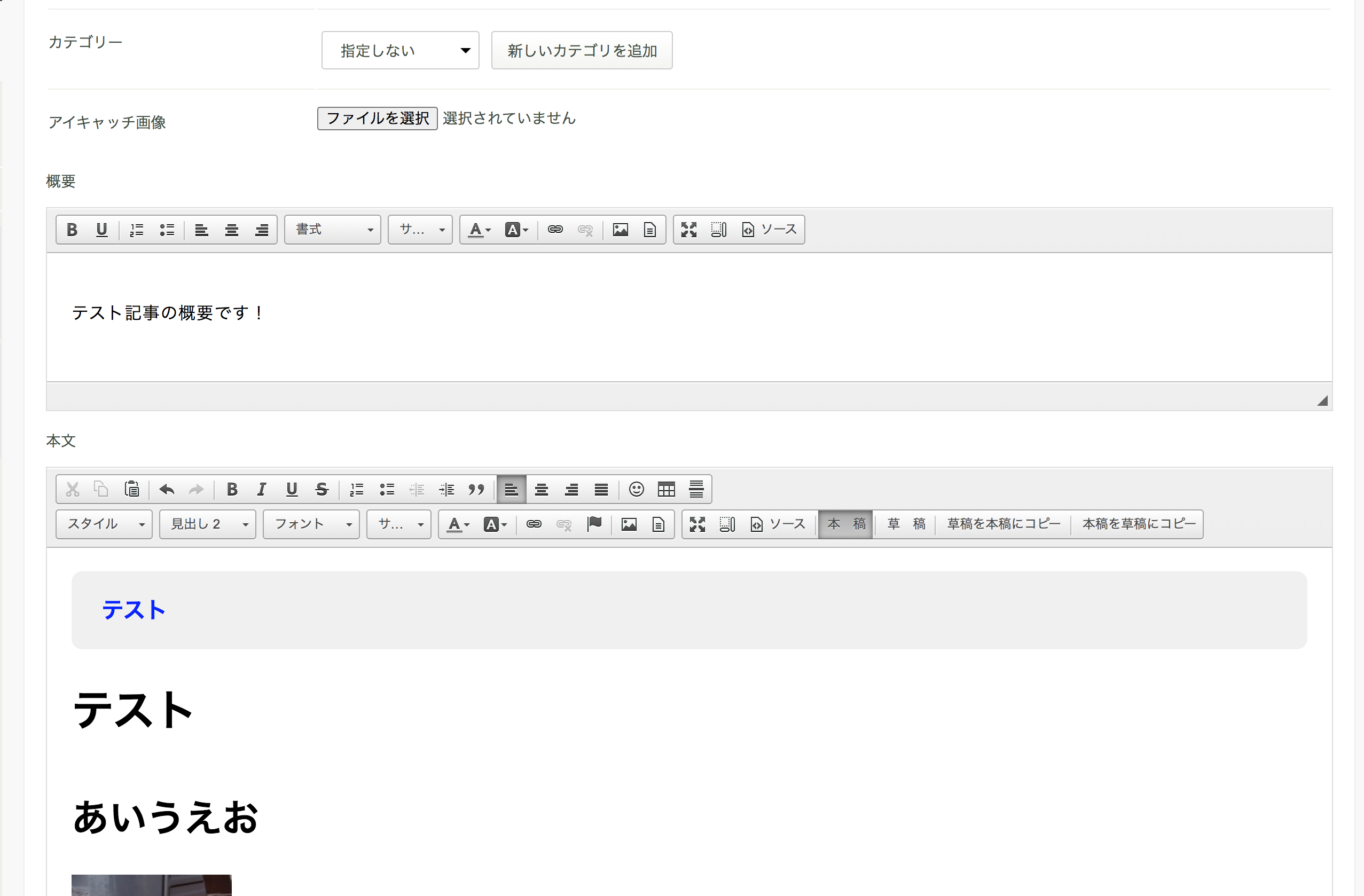
baserCMSの管理画面は下のような感じで、旧来のビジュアルエディタをベースにしたエディタになっています。
見た目の感じでコンテンツを作成できるので、使いやすいエディタになっているかと思います。
専門的な知識を必要とせず、誰でも気軽に変更できる感じというのは大きなポイントかと思います。
実際に使用している感じでもストレスなく使えています。
ただ、それはあくまで初心者前提の話なので、僕のように直接HTMLで書いたほうが早いと思っているようなユーザー向きではないように思います。
個人的には、エディタはどのような属性のユーザーでも一定レベル以上の使用感を得られるものがいいと考えているので、初心者向けに特化しているような形だと専門性が高いユーザーだと不便を感じるケースがあります。

CMSではないブログを参考まで
CMSではないですが、コンテンツ作成という点でよく使われているブログサービスの2つのエディタも紹介しておこうと思います。
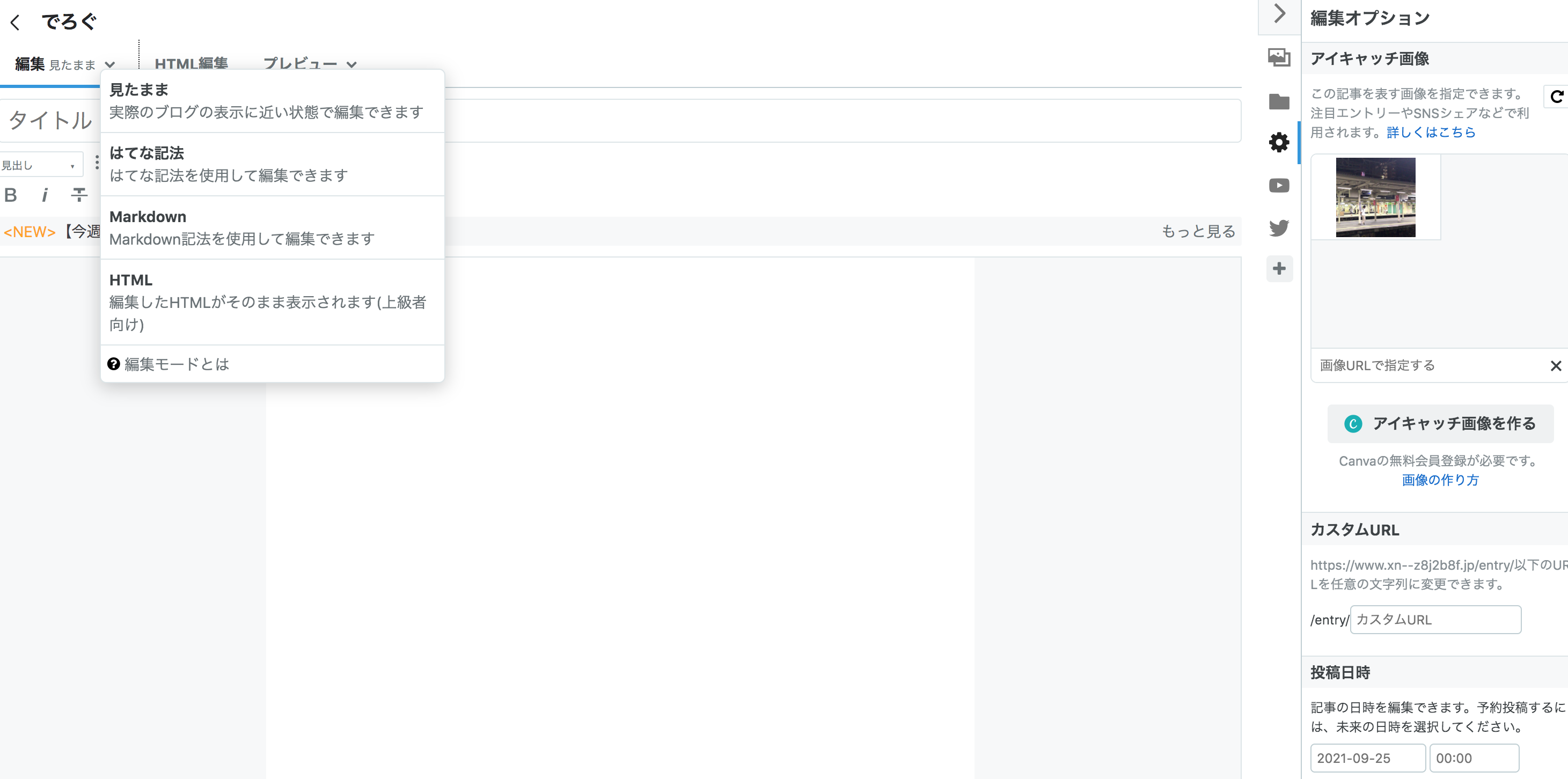
まずははてなブログのエディタはこんな感じです。

見たまま編集やHTML編集といった感じで、ブロックエディタではなく旧来のエディタを採用しています。
個人的にはこういう感じで細かい部分まで自分で触ることができる部分を広くカバーできる感じが好きなので、運用しやすいと思って使用しています。
実際には個人のブログとして使っているのでそこまで厳密に書く必要もない箇所もありますが、たまに「こんな感じで対応しよう」と思いついた時にすぐに実現できるというのはかゆいところに手が届く感じで気に入っています。
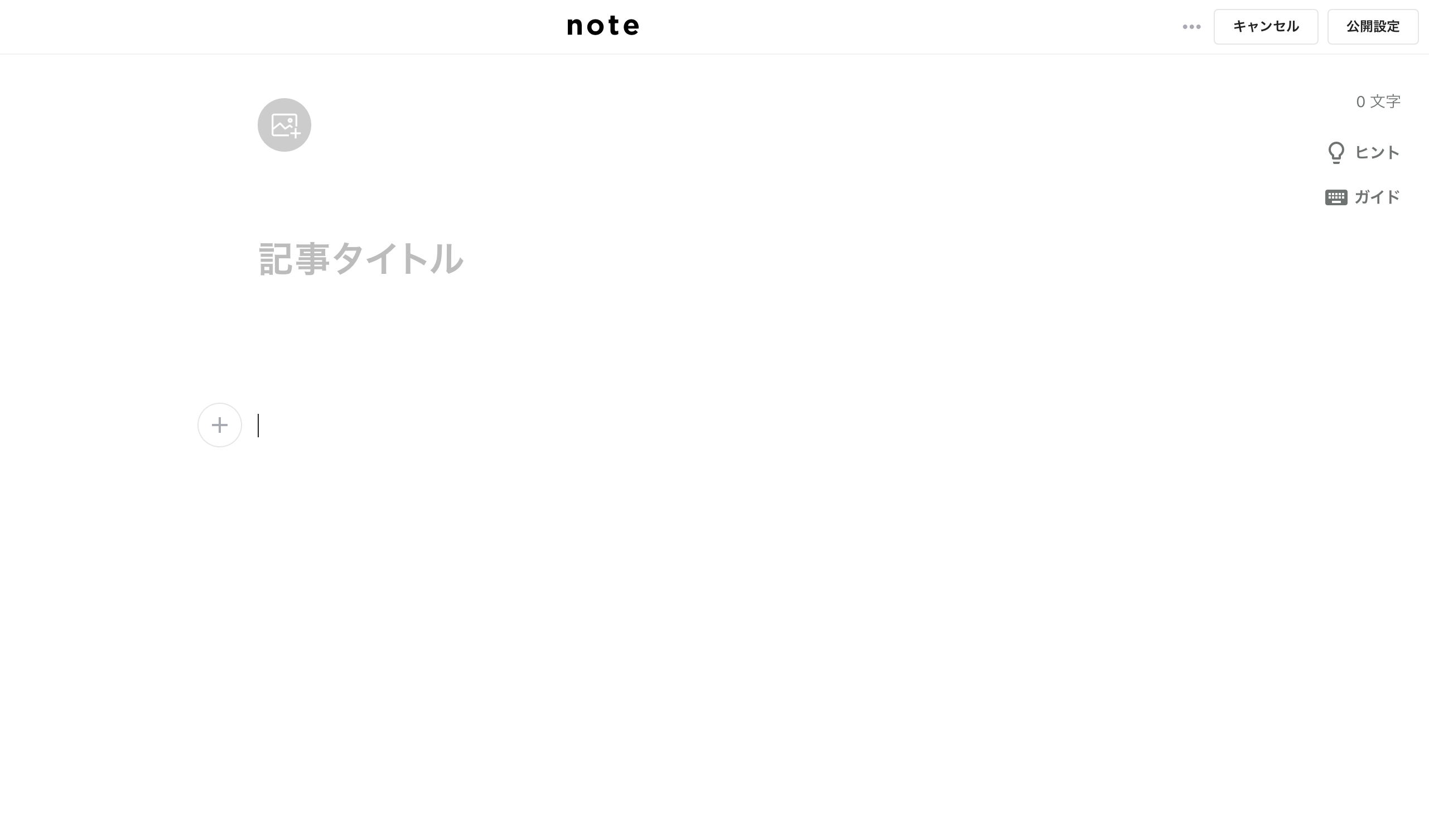
noteの場合はこんな感じで、基本的にブロックエディタになっています。
noteのエディタは文章を書くことに集中できることに特化している感じなので、画面のUIがこれ以上ないほどにシンプルです。
シンプルであるがゆえに記事を書く際に不要な情報がはいってくることなく、記事を書くことに集中できる環境が用意されているという点で、エディタを作成した人の意図を感じます。
こういう設計思想が強めなエディタも好みが分かれるところではありますが、個人的にはすごくいいなと思っています。

まとめ
今回の記事で紹介しきれていなかった部分もまだ多くあるかと思いますが、いくつかのケースをみるだけでもそれぞれの使いやすそうな点や、こう使うとよさそうというようなイメージを掴むきっかけにはなったかと思います。
最終的には慣れで解決する問題かもしれませんが、CMS選定の基準にエディタの使用感を考えてみるということもよいかと思いますので、参考になれば幸いです。
あと、この記事をCMSを提供している方が目にするかどうかわかりませんが、もし見ていただいたのであればでもサイトの開放をお願いしたいところです。
記事ではスクリーンショットで使用感を紹介してはみましたが、実際に触ってみて得られる感想のほうがただ記事を読むだけよりも何倍もしっくり来ます。
そのためには、デモサイトで実際にエディタを触ってみて使用感を得るということ以上の体験はないかと思います。
デモサイトを用意するのは大変だと思いますが、それによってユーザー側が得られる経験は非常に大きいので、ぜひ用意してもらえると助かります。







