サイトやブログの更新通知を追加することができるツール「pushcrew」がなかなかよい【無料でも使える】
Publish2016/10/12(水)
Update2019/08/01(木)

今回は久々にツールの紹介です。
今回紹介するツールは、デスクトップ通知を追加することができる「pushcrew」というサービス。
フリープランもあるので、無料で利用することもできます。
pushcrewを導入する意味や目的
まずはこのツールがどういけているのかをふまえつつ導入目的などを説明します。
今回紹介するpushcrewを使うことで何ができるようになるかと言いますと、デスクトップに任意のタイミングで通知を行うことができるようになります。
この通知機能は、GoogleChromeとFirefoxについている機能を使ってするものなので、当然GoogleChromeとFirefoxのみがサービスの対象ブラウザになります。
対象範囲が狭いですが、さらにブラウザが立ち上がっていないと通知が届きません。
これだけ聞いたら何だかイマイチな感じがしますが、それをもってしても余りあるほど魅力的なのは「任意のタイミングで通知を行うことができる」という点です。
これまで、サイトの更新を通知する手段としては、メール、SNS、RSSなどいろいろな方法がありましたが、そのほとんどがPUSH型ではなくPULL型のものばかりでした。
もちろんメルマガやLINE公式アカウントなどのPUSH型の手段もありましたが、今回紹介しているpushcrewは数少ないPUSH型通知の手段です。
ChromeやFirefoxを常に使っているWeb制作者や企業のWeb担当者にすごく相性がいいサービスと考えることもできます。
いずれにしても、PUSH型の情報配信手段は数が少ないので、その一つとして活用できることは間違いありません。
pushcrewの導入はかなり簡単。導入手順の説明。
では実際にpushcrewを導入してみましょう。
ふにろぐでも実際にやってみました。
まずはアカウントを取得
まず最初にすることは、アカウントの取得。
サイトにアクセスして、画面右上にある「signup for FREE」という青いボタンを選択します。

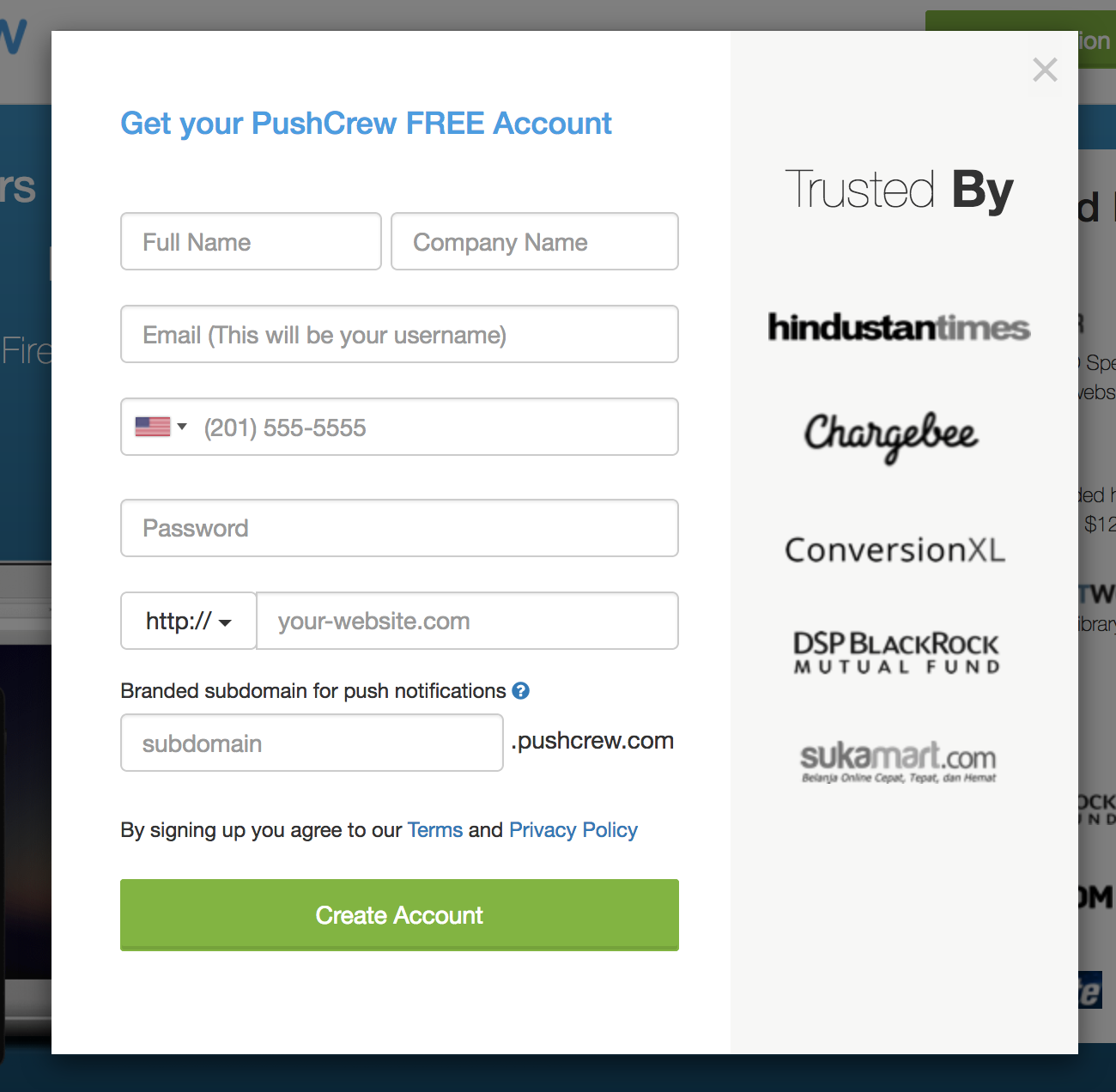
すると、こんな感じのポップアップが出てくるので、必要事項を入力してアカウントを作成しましょう。
なお、アカウント作成時にパスワードを設定しますが、パスワードには実はルールがあって、その基準を満たしていないとログインできない仕様ですが、なぜかアカウント作成時にはスルーできてしまいます。
アカウント作成後にログインできない場合は、「Forgot password ?」からパスワードをリセットして対応しましょう。
めんどくさいですが。

必要事項を入力するとアカウントの作成は完了です。
サイトにタグを埋め込む
アカウント作成後にログインすると、サイトに埋め込むタグが表示されています。
表示されていない場合は、サイドメニューの「Get Code」で取得しましょう。
このタグを通知を追加したいサイトに埋め込めばサイト側の設定は完了です。
通知の外観を変更する
次に行うのは、通知する画面とか登録画面の設定です。
設定を変更しないと、英語の文字のままなので日本人に絶対に受けません。
確実に変えましょう。
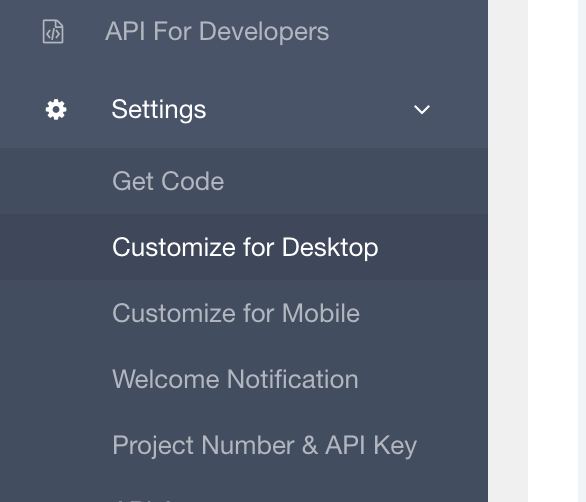
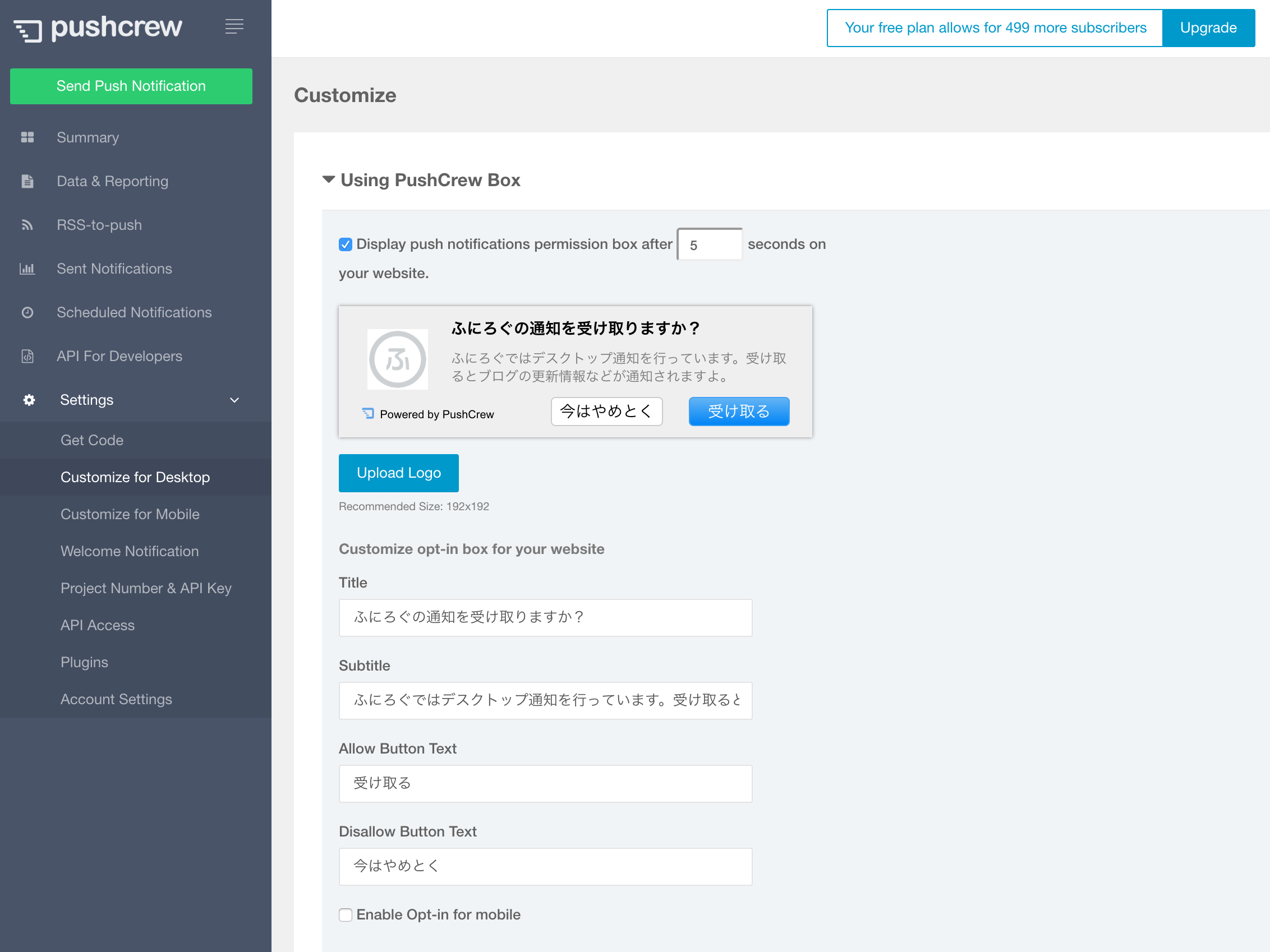
変更する場合は、サイドにある「Customize For Desktop」を選択します。

すると下記のような画面になり、登録画面を変更することができます。
ロゴの変更とメッセージ変更だけで、かなりそれなりな感じになります。

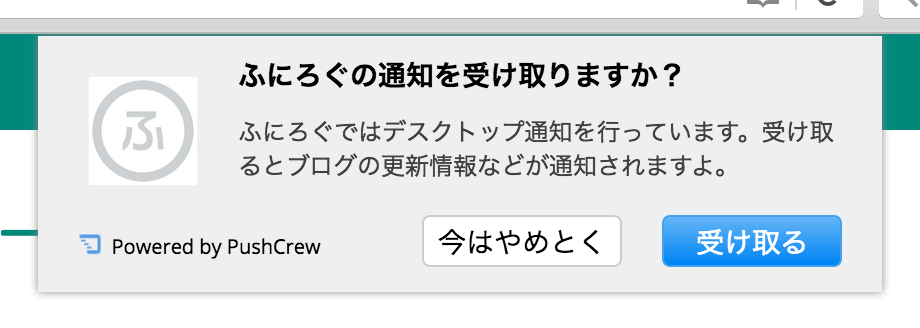
埋め込んだサイトを確認すると、こんな感じでサイトに通知の許可が表示されます。

これで基本的な設定は完了です。
埋め込んで設定を開始するまでに、たぶん3分もあれば十分にできるくらいの気軽な感じで対応できます。
通知の方法
サイトに埋め込むことができたので、次は実際に通知を行ってみましょう。
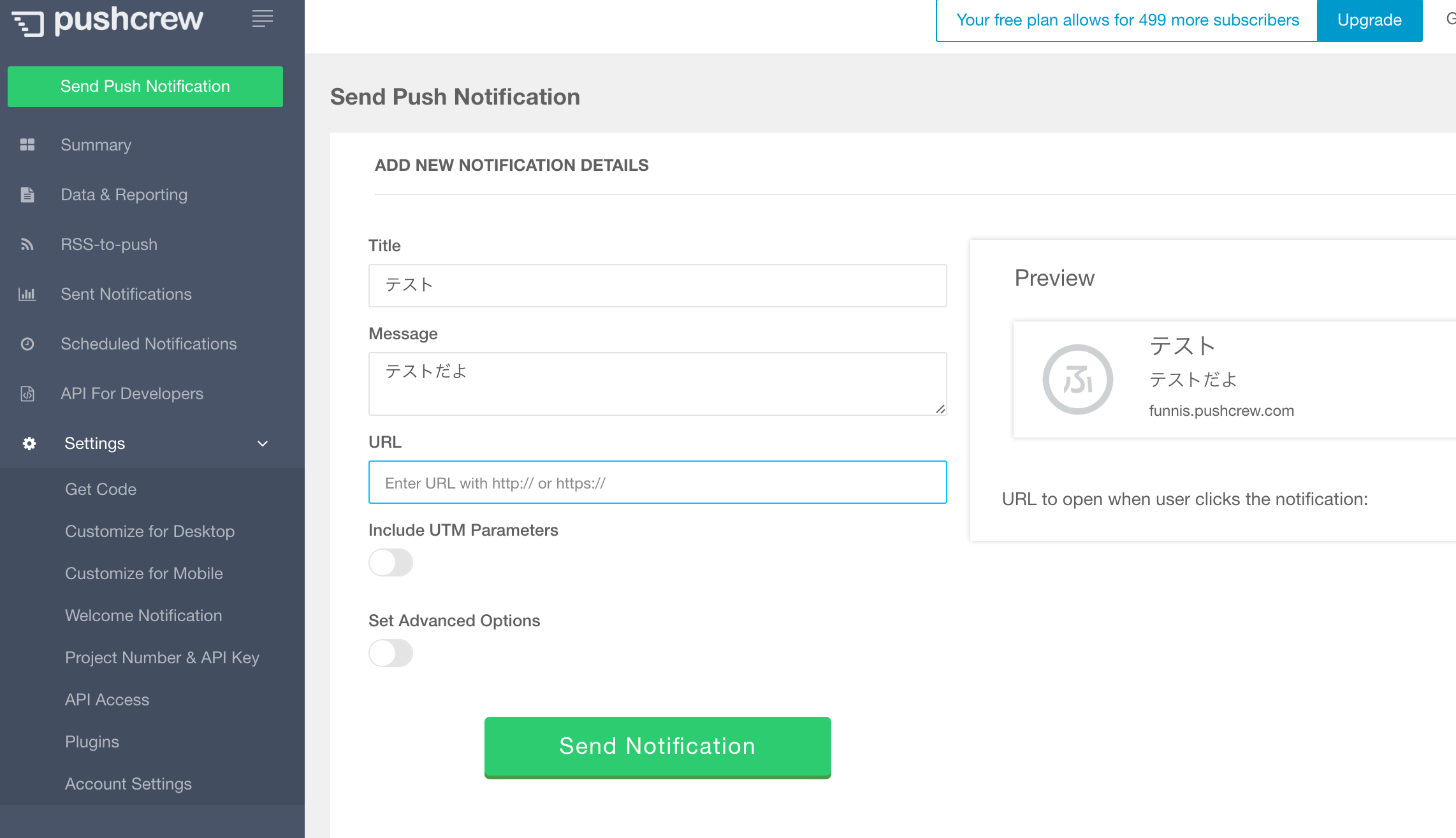
通知はこの管理画面内の再度の一番上にある緑の「Send Push Notification」から行います。
下記の画面のような感じで設定を行うことができます。
プレビューしながら出来る感じなので、その辺を調整しつつ作成できるのはかなり便利です。

準備ができたら「Send Notification」をクリックしたら通知が行われます。
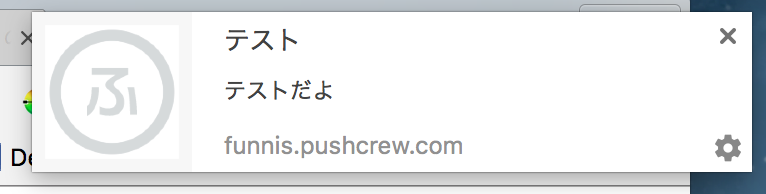
実際にはこんな感じです。

このような感じで気軽にPUSH通知が行えるわけです。
非常にうまく活用できそうな気配がしますね。
有料にしたらモバイルでの通知も可能に。これが多分すごくアツイ。
さて、これだけ簡単に通知が行えるpushcrewですが、有料にするとモバイルでの通知を行うこともできるようになるようです。
今の時代に、モバイル端末に向けてPUSHが行えるというのは非常に魅力的です。
現状ではサイトを閲覧するユーザーの半分以上がモバイルであることを考えると、モバイルで見ているユーザーに向けたPUSH型の通知はかなり強力です。
有料は現時点で最低月25ドルなので、その費用を出して見返りがあるならどんどん使った方がいいように思います。
有料になると、クレジットを消したりすることもできます。
ということで、結構あっさり書きましたが、かなり面白いし、場合によっては非常に強力なサイトへのアクセス誘引ツールであることは間違いありません。
無料でも始めれますので、まずは一旦やってみるといいんじゃないでしょうか。
https://pushcrew.com/







