画像の切り抜きやリサイズなどの加工ができる「fotor」
Publish2017/04/26(水)

今日は画像の切り抜きやリサイズなどの加工ができるWebサービス「fotor」を紹介します。
fotorは基本的に無料で画像の加工(切り抜きや回転、リサイズ、色調補正などのレタッチ)ができるサービスです。
画像の加工だけでなく、コラージュ、カバー画像などデザインの作成もでき、オンライン版もアプリ版もあるので、色々なシーンで使いやすいサービスです。
http://www.fotor.com/jp/
fotorでできること
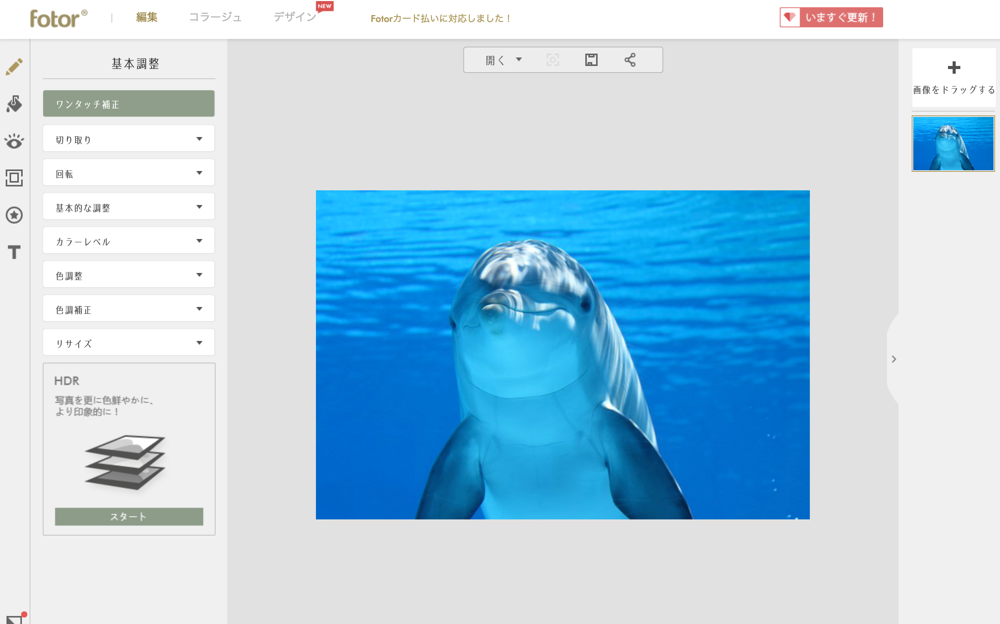
まずfotorでできる事をざーっと羅列すると以下のような感じになります。
見てわかるように、ある程度「これは押さえておきたいな」というポイントは確実に取りに来ている感じです。
- 画像の切り抜きができる
- 画像の回転ができる
- 画像の明るさやコントラスト、彩度を調整できる
- 画像の露出などを調整できる
- 画像の色調整/色調補正ができる
- 画像のリサイズができる
- コラージュが作れる
- カバー画像などが作れる
キャプチャ画面を見ながら、実際にやってみた感じで説明します。
なお、今回はこのイルカを使って説明します。
余談ですが、イルカが説明ということを懐かしむ人もいるとかいないとか。

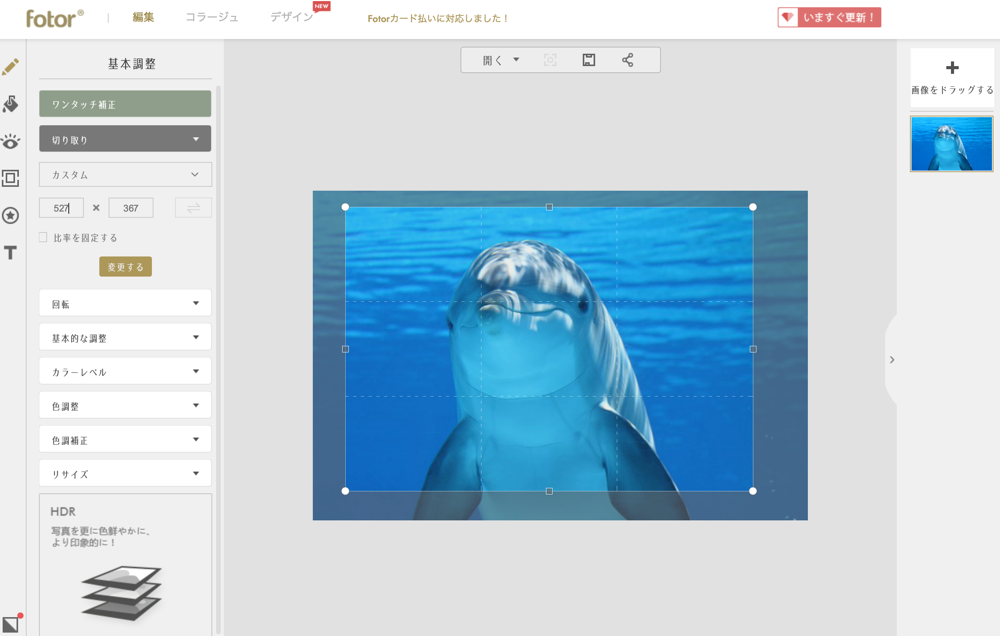
画像の切り抜きができる

切り取りはサイズを指定しても対応可能です。
切り抜きたいエリアをドラッグして使う感じですので、誰でも直感的にできるかと思います。
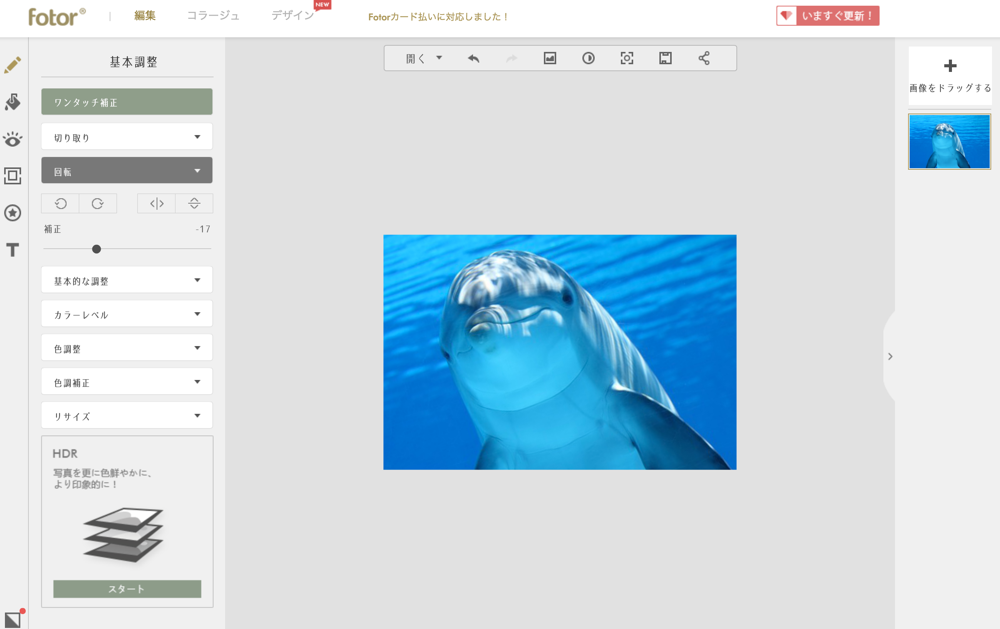
画像の回転ができる

回転は任意の角度での対応も可能で、もちろん90°ごとの回転もできます。
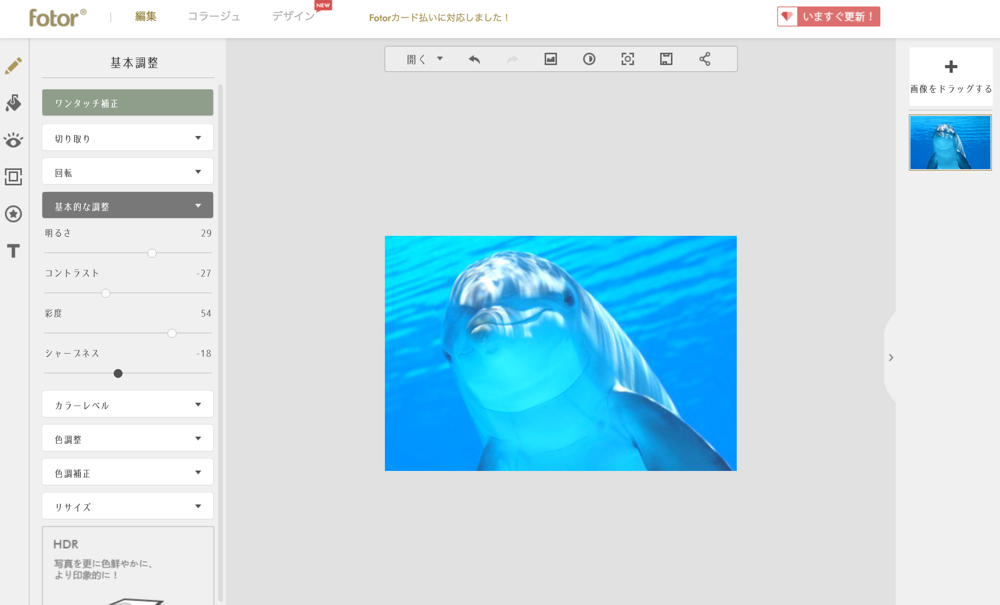
画像の明るさやコントラスト、彩度を調整できる

「明るさ」「コントラスト」「彩度」「シャープネス」を調整できます。
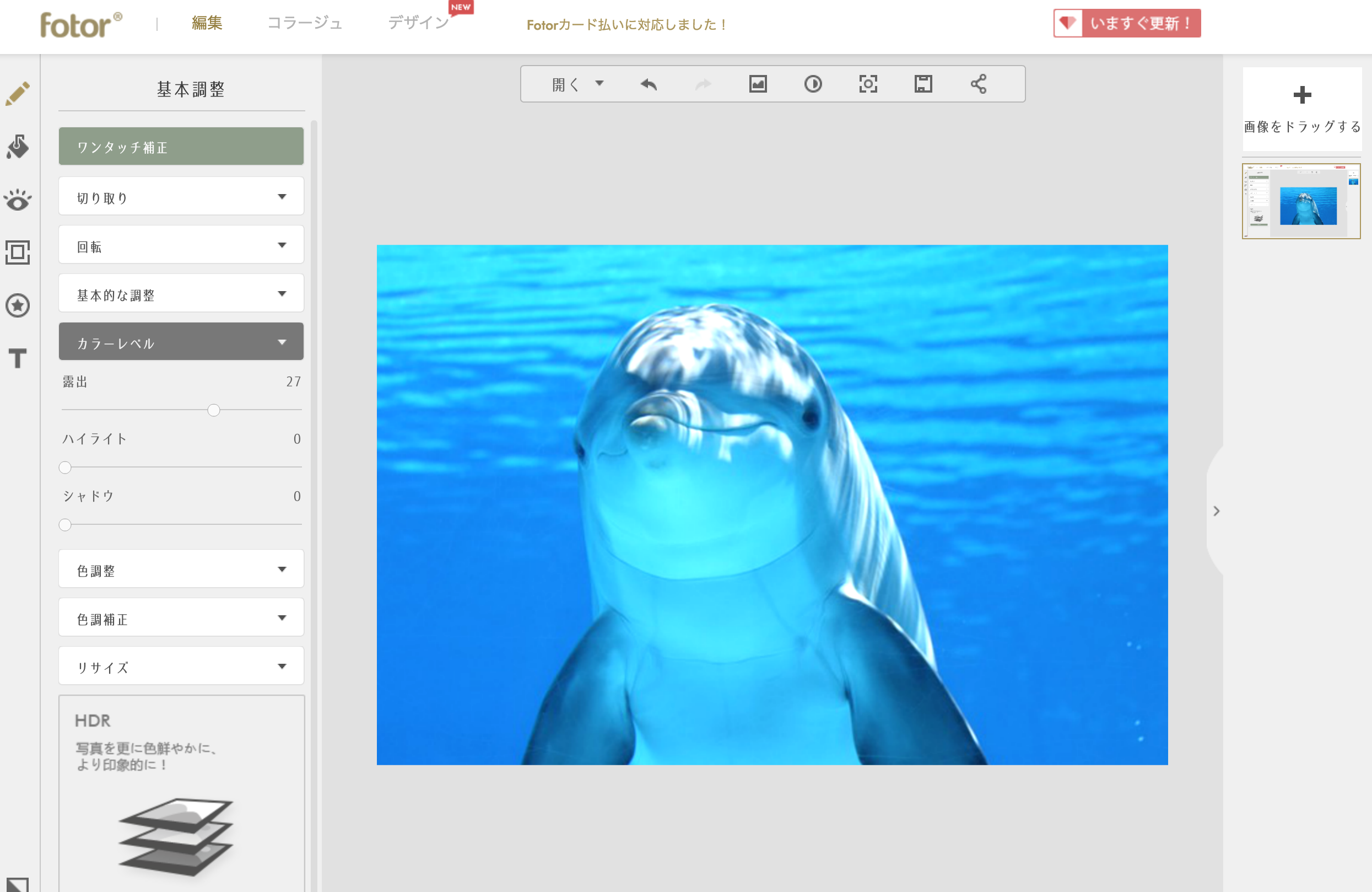
画像の露出などを調整できる

画像の「露出」を調整したり、ハイライトやシャドウも追加することができます。
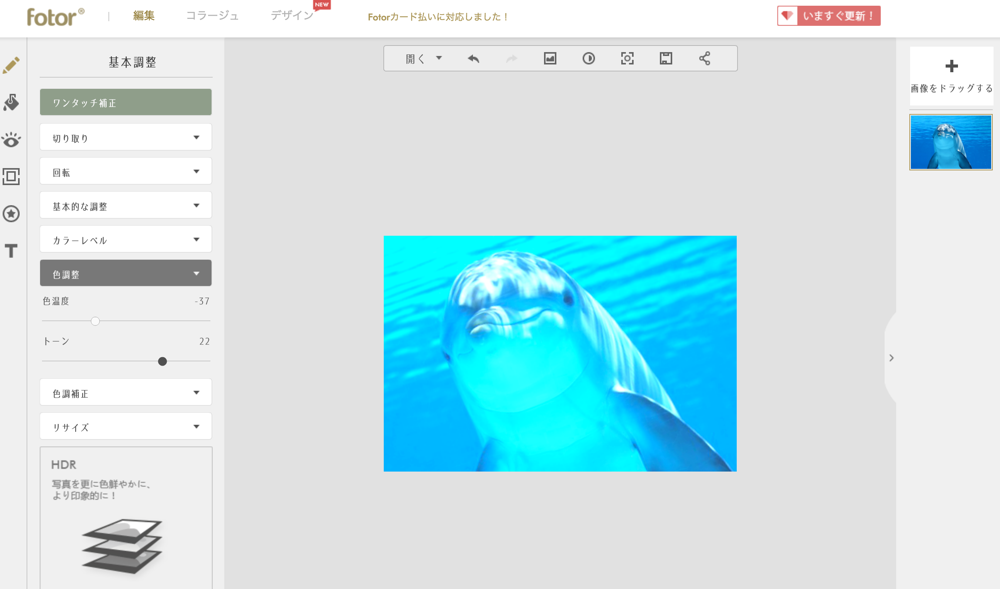
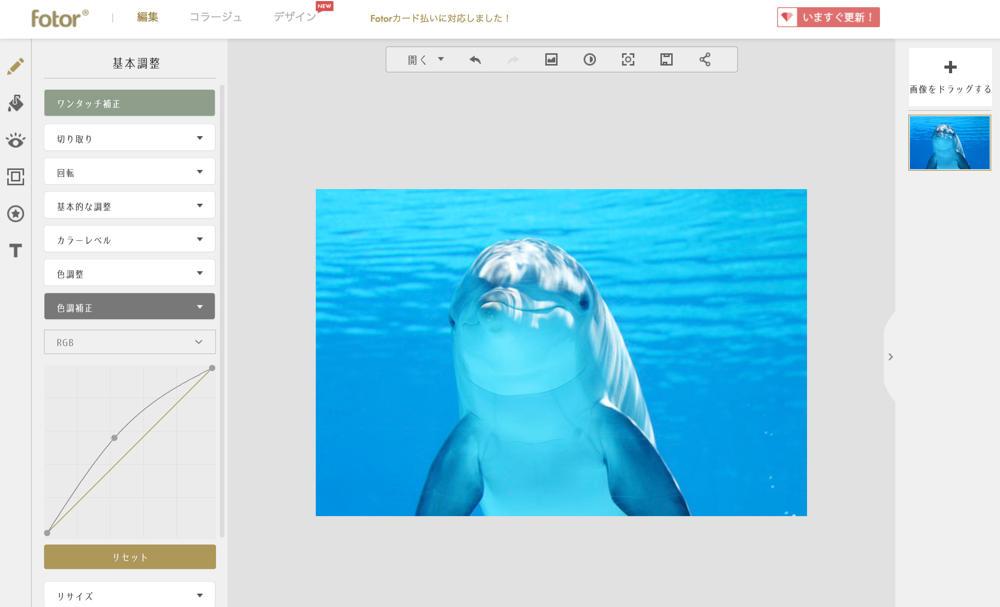
画像の色調整/色調補正ができる

色温度とトーンも変更できます。

トーンカーブで色調補正もできます。
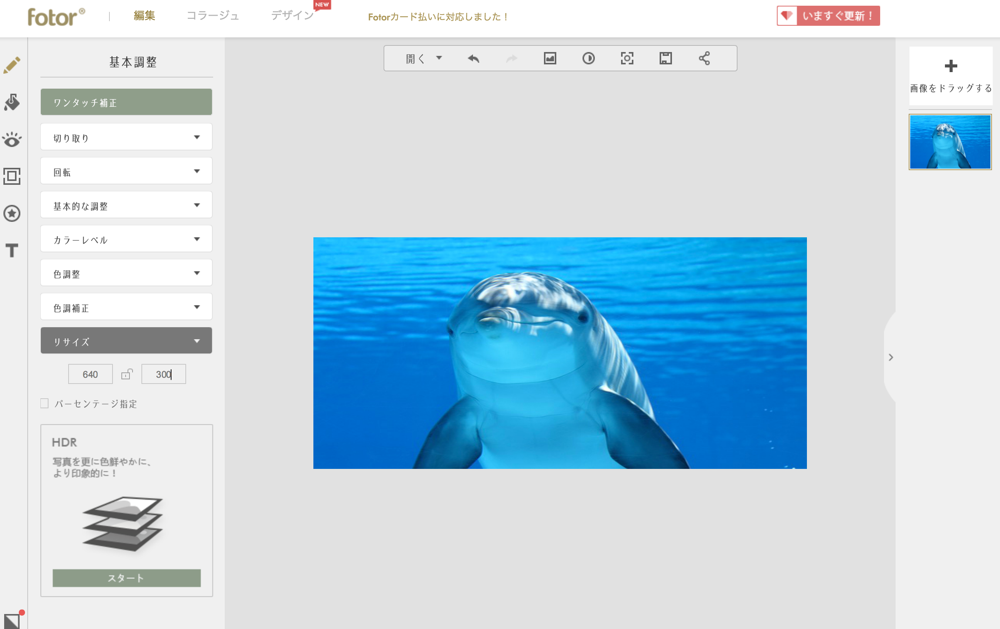
画像のリサイズができる

単なるリサイズもできます。
数値で設定もできるので、便利ですね。
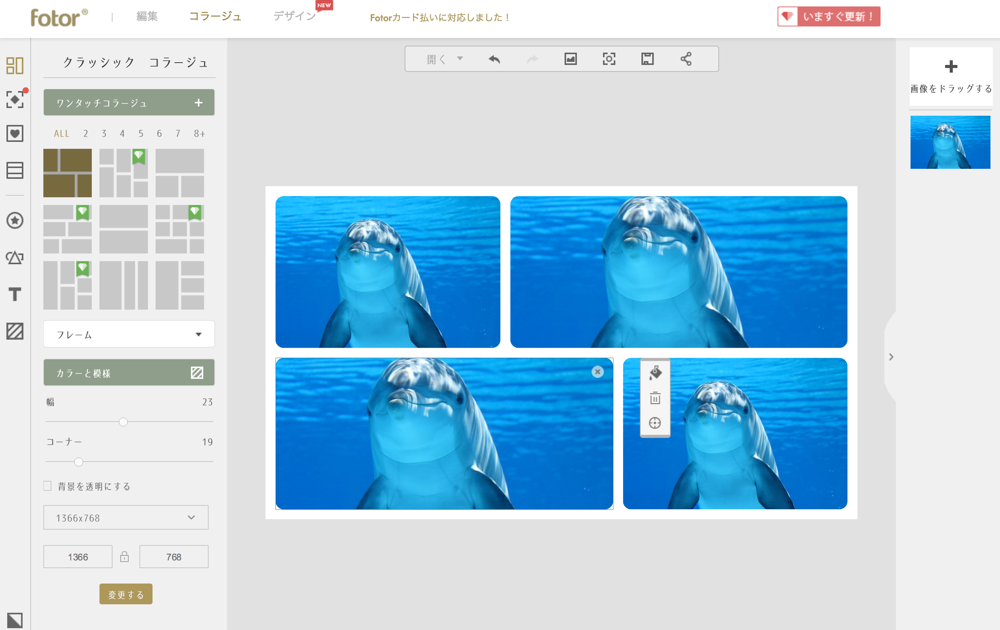
コラージュが作れる

コラージュも簡単に作成できます。レアイアウトのパターンが用意されているので、便利です。
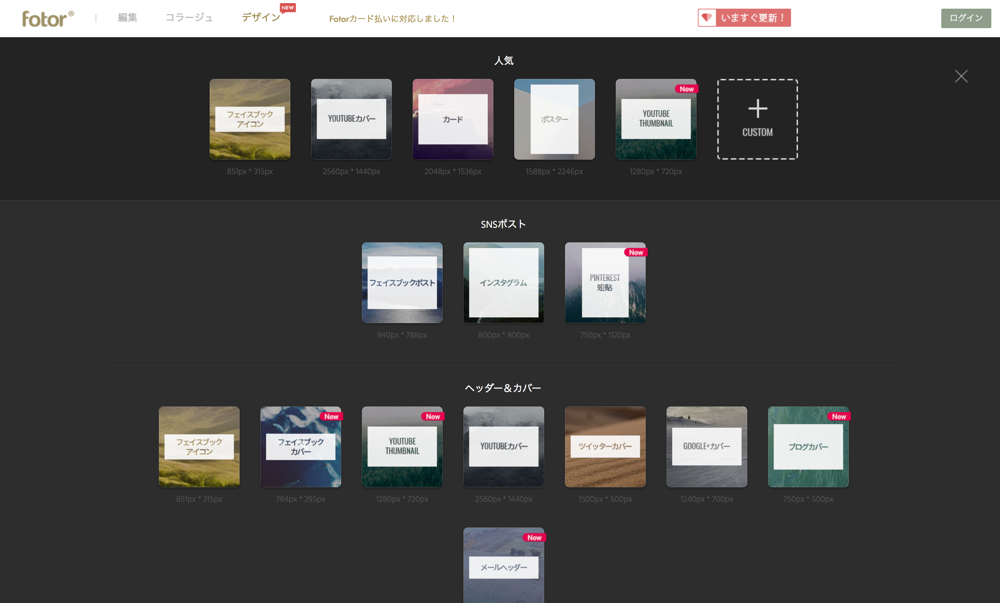
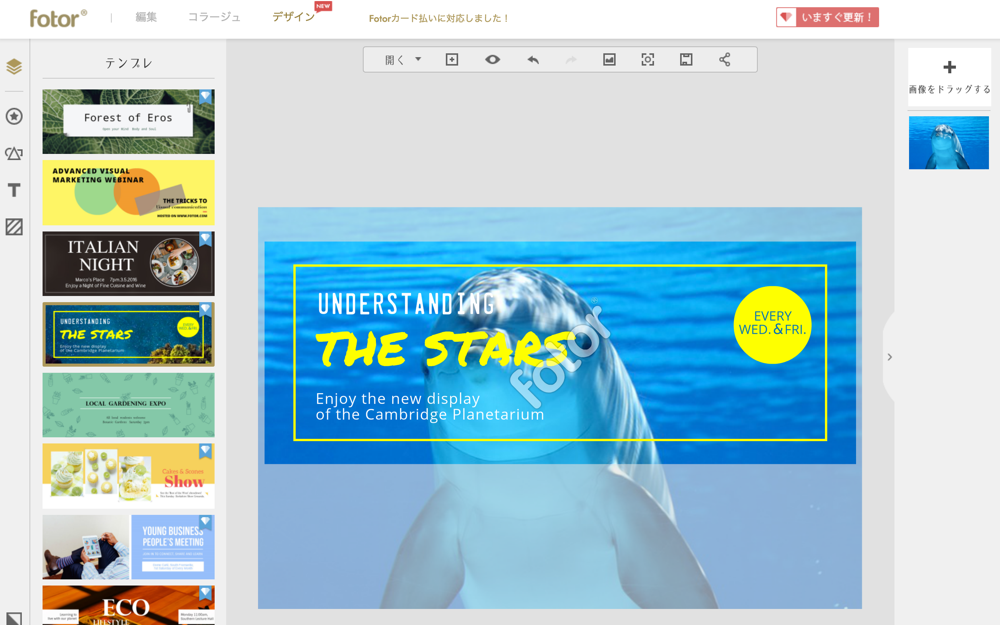
カバー画像などが作れる

色々なサイズが最初から用意されているのが便利で、わざわざサイズを確認する手間が省けます。
ソーシャルのヘッダーなどはもちろんですが、各投稿に使用する画像などの作成にも使えます。

テンプレから選んでデザインを作成することができるので、デザイナーではない人たちでも一定レベル以上のものを作ることができやすくなっています。
編集にはPhotoshopなどと同様にレイヤーの概念が必要なので、そこが理解できていないとちょっとつらいかもしれませんが、そこがわかっていればかなり自分の好きな形で画像の作成を行うこともできるかと思います。
fotorのここがいいなと思うポイント
使ってみてわかったのは、fotorはサイトの運用担当者が知っておいて損はないツールだなという点です。
まず、機能的には全く問題がなく使えました。
それどころか、カバー画像などをデザインしたりすることも、あらかじめサイズを用意してくれているので下調べとかいらないという点もうれしいところです。
基本的に無料で使える
fotorの利用は基本的には無料で行なえます。
一応有料版とかもありますが、無料機能で開放されている部分だけでも十分実用にたえることができるツールだと思います。
無料だからいいということでもないですが、多くの人が利用しやすい状況にあるというのは大切ですね。
オンラインでも使えるし、アプリでも使える
オンライン版のみではなく、iPhoneのアプリやAndoridのアプリ、Mac/Windowsのアプリなど、使用できる環境が整っています。
オンラインでもオフラインでも、出先でもオフィス内でも使えるので、かなり汎用性も高い感じでした。

アプリの画面

アプリでも似たようなことができます。単に画像の調整用アプリとしても使えます。
サイトを見て感じたこと
ここまでこのサービスのいい点ばかりを書いてきたので、ここからはもうちょっとここどうにかならんかったんかなーという点を書きます。
なお、サービス自体はまあ使いやすくて特に問題はないように思ったんですが、ここから書くのはサービスのサイトについて思うところです。
翻訳がおかしい
あと、気になったのがサイト内随所で見られる「おかしな日本語」。
サービス開発元が英語圏のようなので、おそらくそれのローカライズ版ということだと思うので、翻訳が変なのも理解できますが、きちんとした翻訳をしなかったのかとか、誰も公開後にその違和感に気付けなかったのかとか、色々と思うところはあります。
ある意味ちょっとおもしろかったので、その一部を紹介します。

不思議な旅に旅立つらしい

タップして強化?なにを?

より凄い映画?

霊感を啓発?
といった感じで、「これはちょっとどうにかならんかったんか」と思えるレベルの翻訳です。
というか、たぶん翻訳して起こしたテキストではなくて、自動翻訳をそのまま貼り付けたんでしょうね。
サービス展開するならこういうところには気をつけてほしいなと思います。
まとめ
アカウント取得までの導線がおかしいことや、翻訳がイマイチな感じなのはサイト側の問題なので、ちょっとそこについてはいったん置いといて、サービス単体で見た場合はかなり使えるツールであることは間違いありません。
まず利用して試してみてもいいサービスだと思います。
http://www.fotor.com/jp/

アプリ版はこっち
追記
fotorの運営元から、丁寧にご連絡をいただき、アップデートされたことを知りました。
アップデートによって、動作が早くなったこと、新しい機能が追加されたことなどがわかりましたので、記事内容を変更しました。
また、前回この記事で指摘していた「ログインがわかりづらい問題」が解消されていたので、この記事からも削除しました。
こうやってアップデートが行われていき、問題が改善していくのを確認するのは楽しいですね。
公式サイトの方はよくなりましたが、アプリの方のサイトの変な日本語はそのままなので、早めに直したほうがいいかとは思います。







