ホームページにFacebookメッセンジャーのチャットを埋め込んでみよう【導入の詳細説明手順付き】
Publish2021/10/29(金)

今回は、ホームページでのお問い合わせを増やす、お客さん側から連絡を取りやすくする施策の一つとして、「Facebookメッセンジャーをホームページに埋め込んで使用する」方法の紹介と実際の画面説明付きで導入手順を紹介します。
Facebookメッセンジャーを埋め込むメリットや効果
まず、実際の手順を紹介する前に、なぜ導入するのか、また導入によってどういう効果があるのかを考えたいと思います。
なぜ導入するのかという部分での最大の理由は、「お客さんからのお問い合わせを増やす」ということが理由です。
ここで勘違いしてはいけないのは、導入することでアクセスが増えるわけではなく、導入することでこれまで問い合わせに躊躇していたお客さんが「とりあえずこれで聞いてみるか」と考えてくれ、結果としてお問い合わせが増えるということだということを認識する必要があります。
今見てくれている人の中から、お問い合わせにまで進んでくれる人を増やす、確率を上げるための施策です。
メリットとしては、導入によってお問い合わせの確率が上がるので、結果としてお問わせを増やすことに繋がります。
メールを打つのも面倒だなと感じているけど、チャットならとりあえず聞いてみようと思う人もいるかと思います。
また、利用にあたって費用が必要なわけでもないので、効果がないならすぐやめることもできるので、デメリットも少ないという点はあるかと思います。
準備するもの
準備するものとしては、Facebookページと埋め込むホームページの編集権限のみです。下記で紹介する実際の手順のように、導入には慣れている人であれば5分ほどで導入できます。
それ以外の準備は不要なので、上記2つがある人はすぐにでも始めることが可能です。
実際の導入手順
まずは、埋め込むチャットのFacebookページにアクセスします。
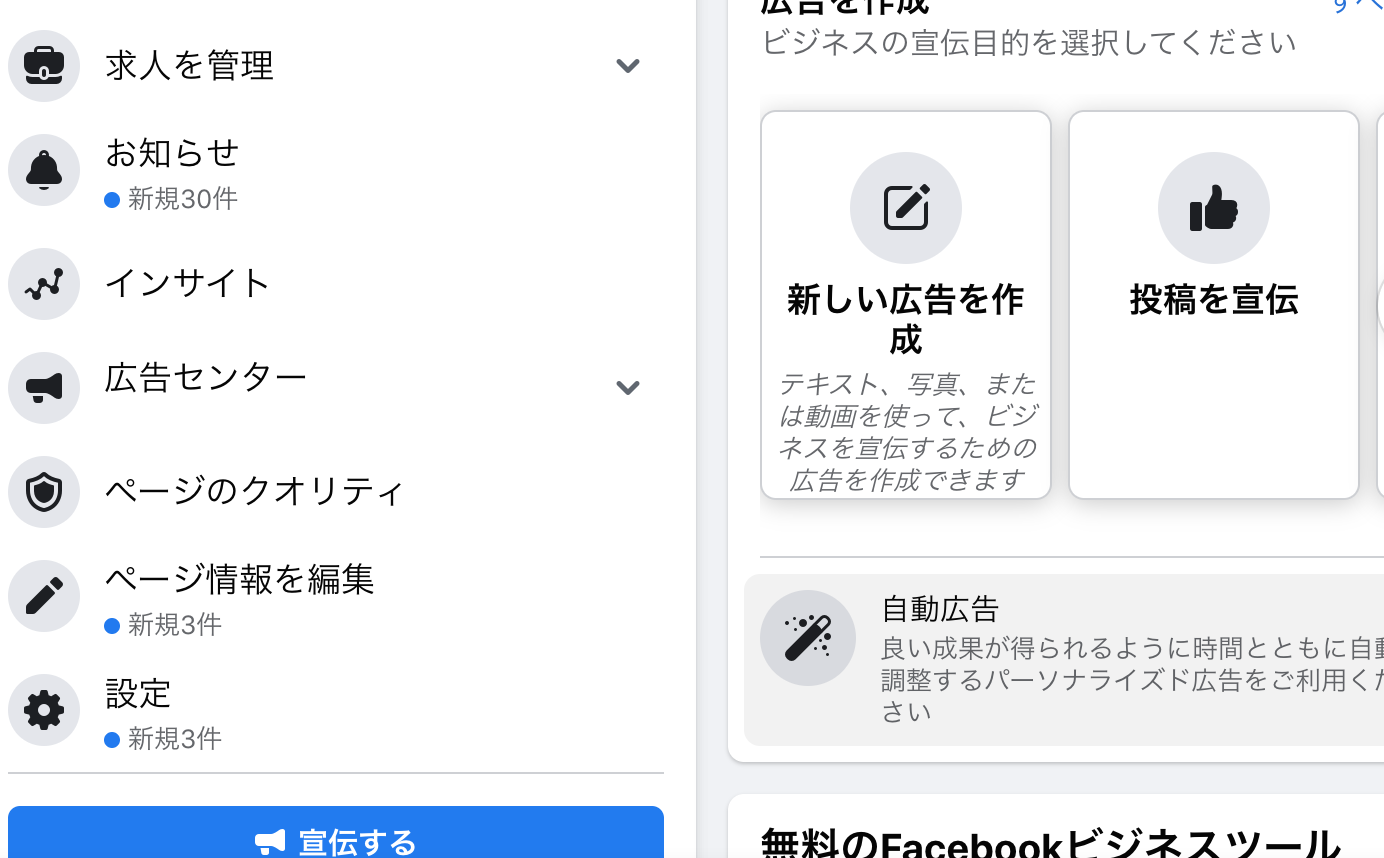
管理画面の最下部にある「設定」を選択しましょう。

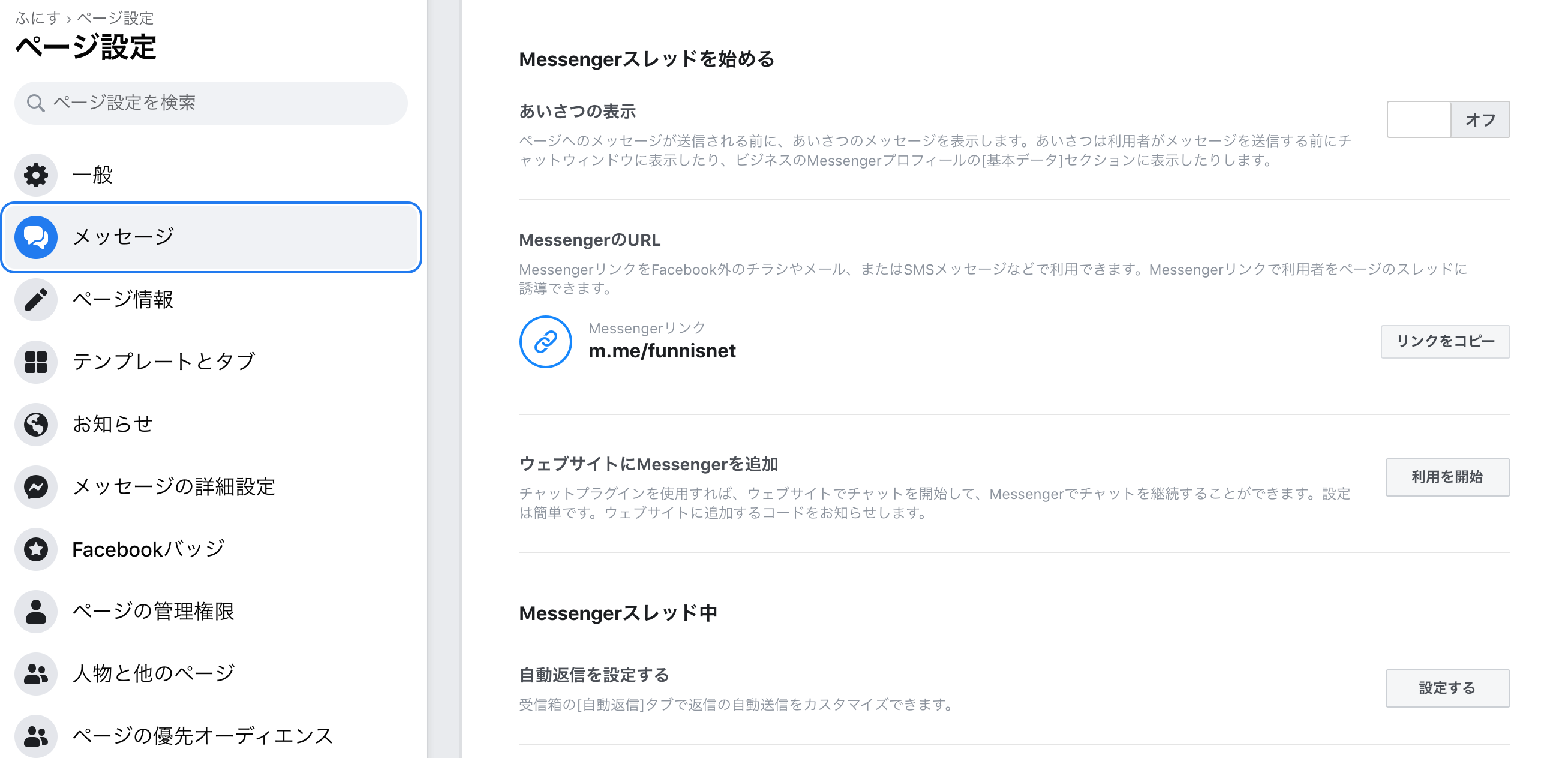
次に、「メッセージ」を選択し、「ウェブサイトにMessengerを追加」項目にある「利用を開始」を選択します。

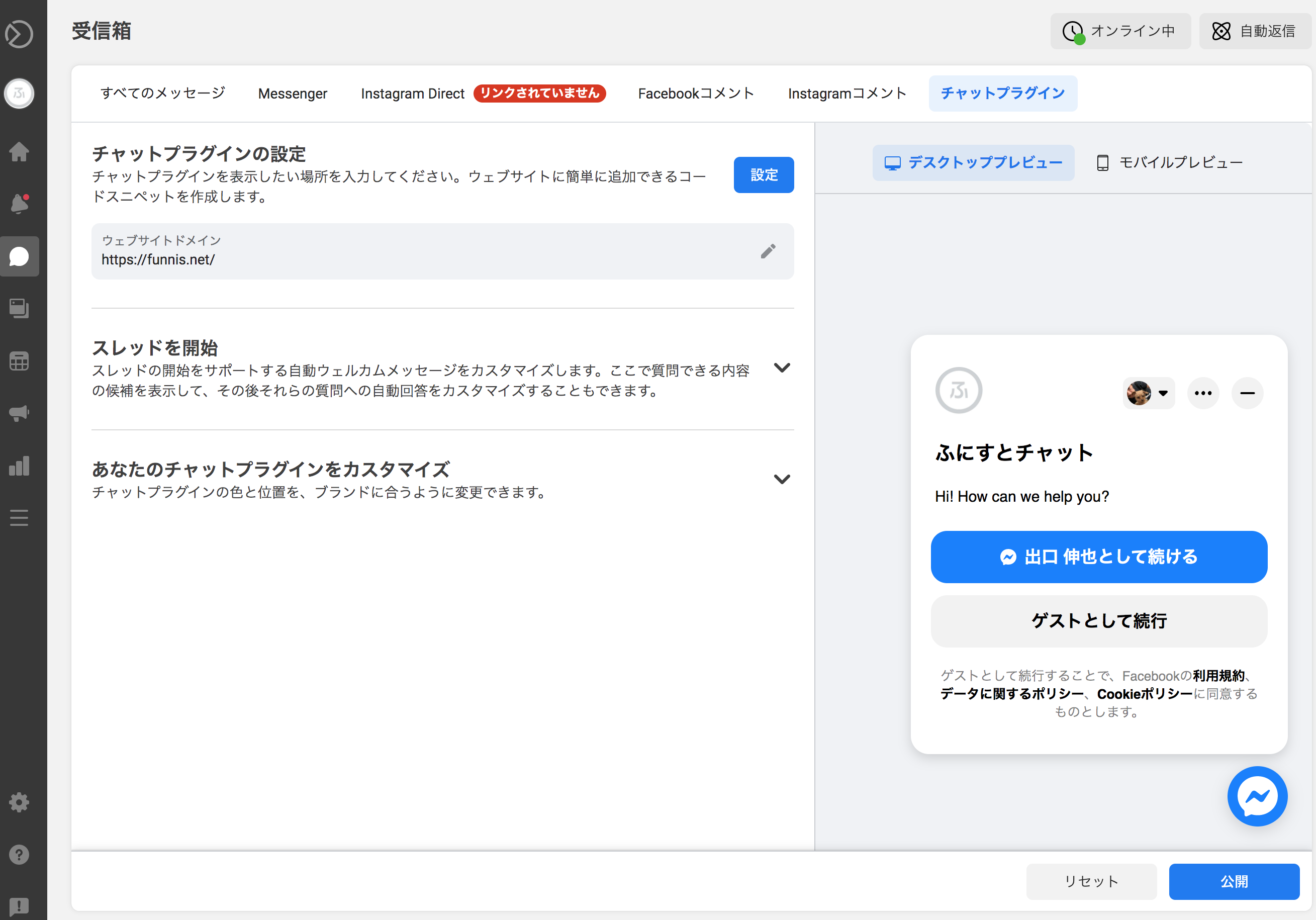
すると、埋め込むための設定画面が開きます。

管理画面では「チャットプラグインの設定」の項目にある「設定」を選択しましょう

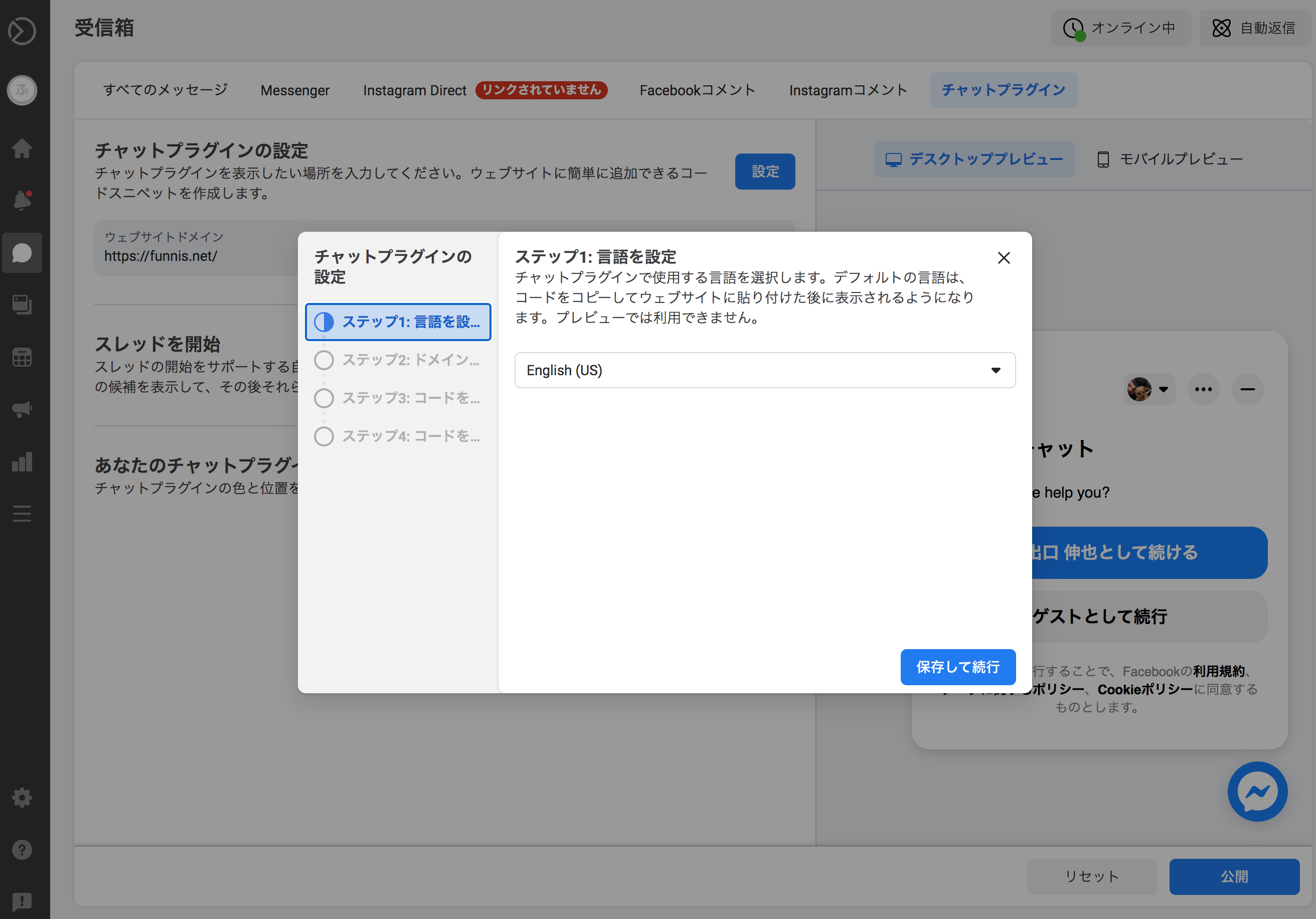
ステップ1では使用言語を選択します。

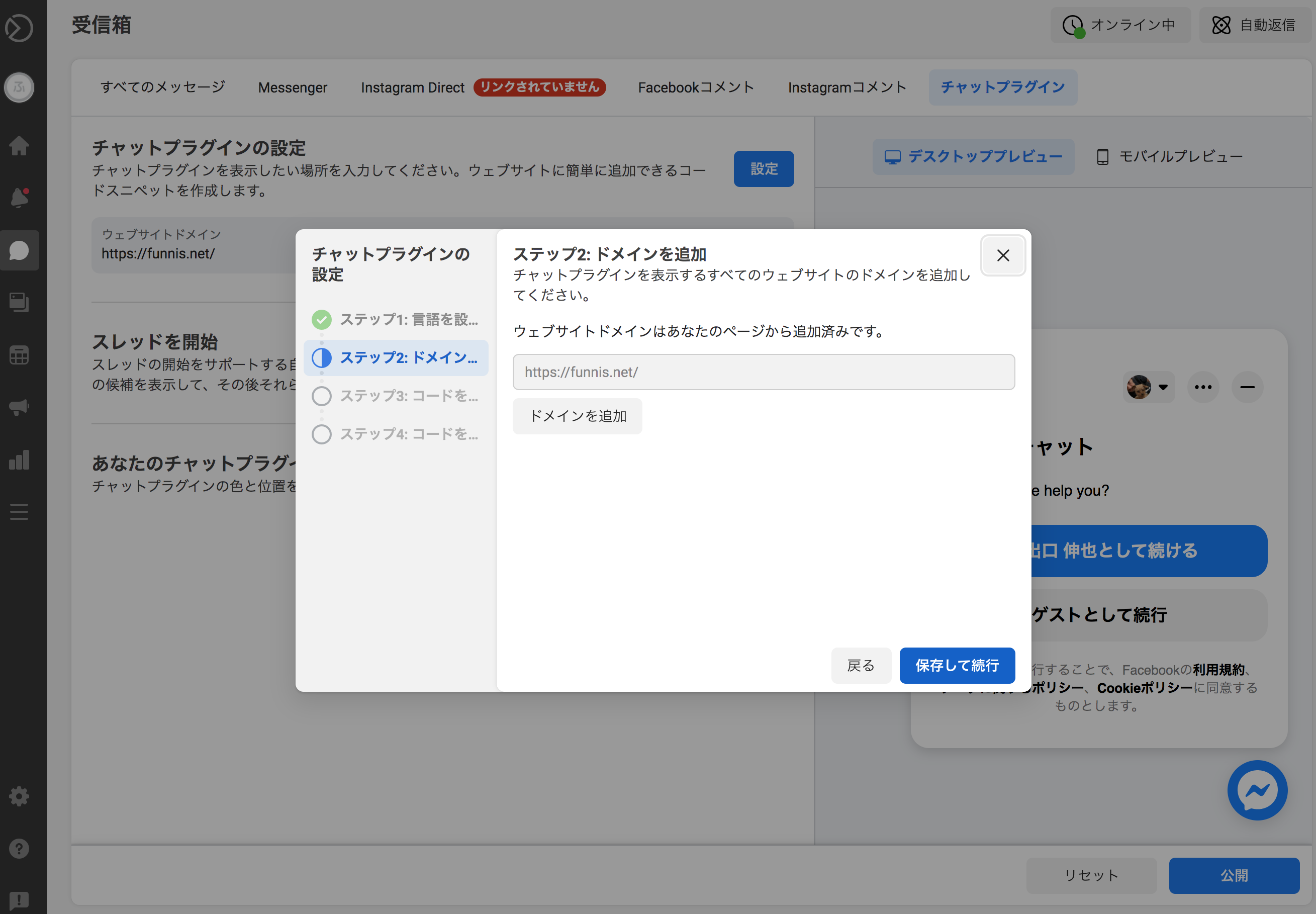
ステップ2では埋め込むホームページを選択します。
Facebookページで設定が行えている場合は省略することができます。

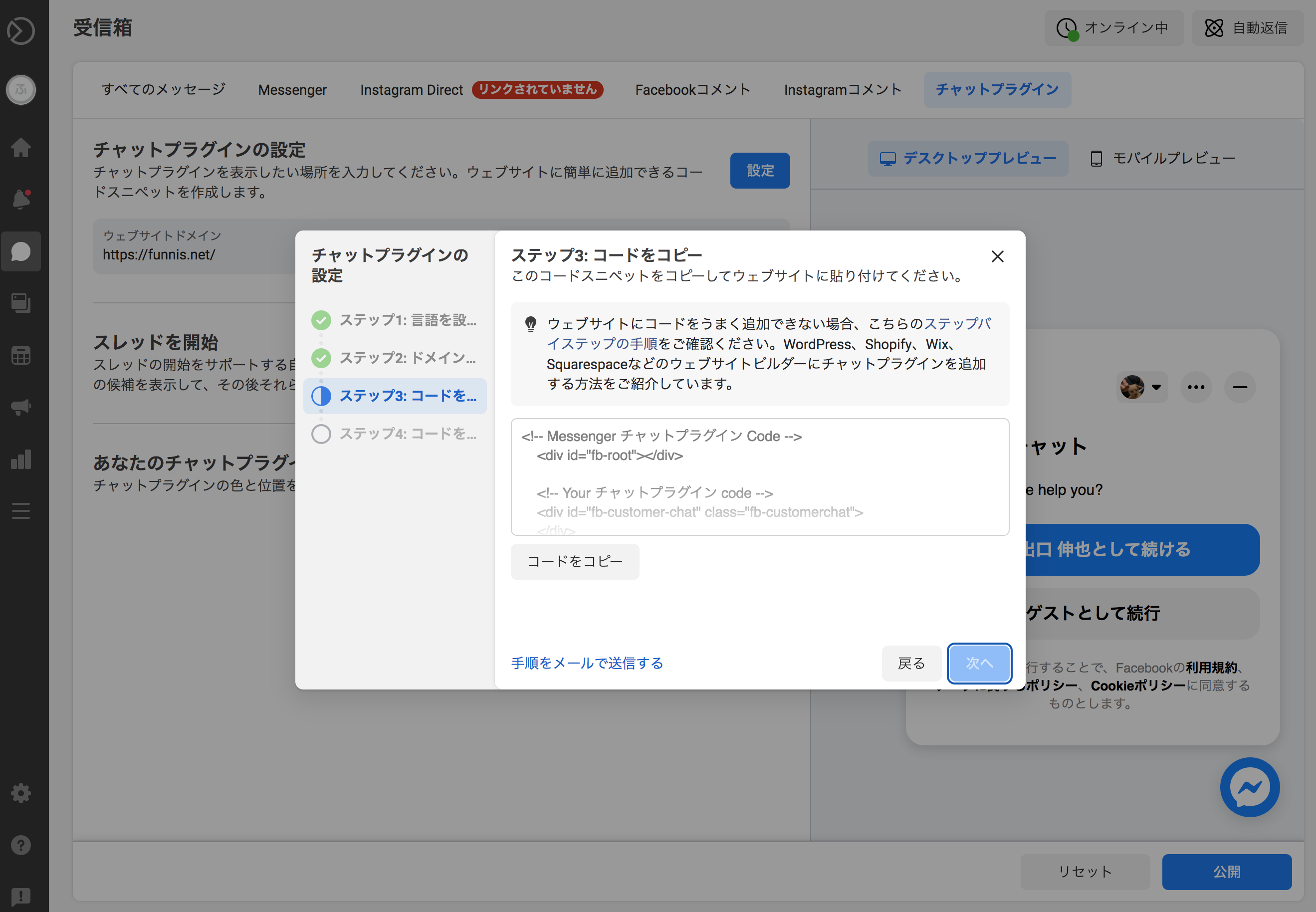
ステップ3では埋め込むコードが表示されます。
表示されたコードをコピーしておきましょう。

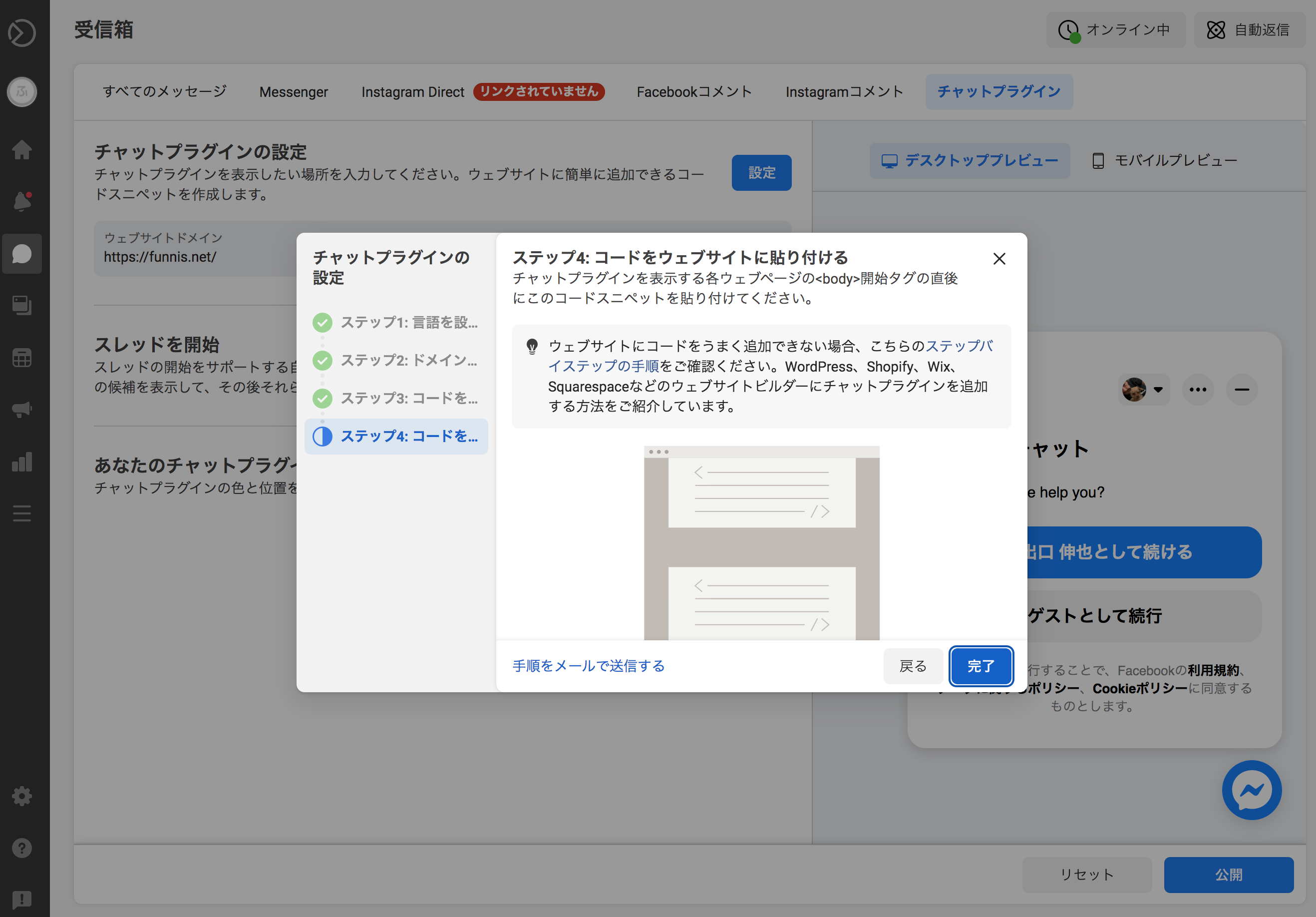
ステップ4で指定のコードをホームページに貼り付けましょう。

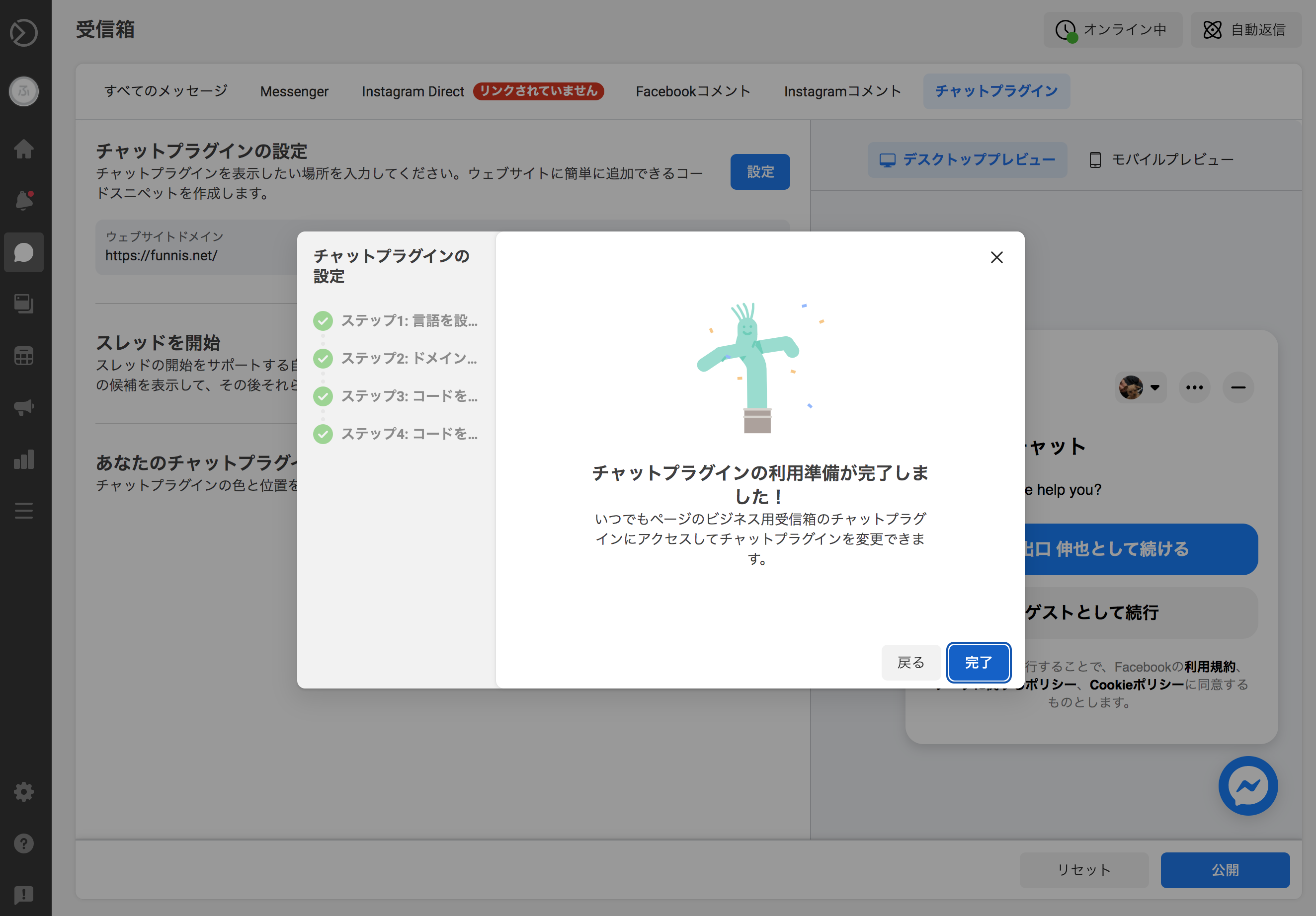
設定は以上で完了です。
実際の画面で紹介しているので長く感じるかもしれませんが、実際の作業は順序どおりに対応するだけなので、基礎的な知識があれば誰でもかんたんに設置することができます。
埋め込みが完了すると、ページの右下にfacebookメッセンジャーのアイコンが表示されます。

このアイコンをクリックすると画面が展開し、この場所で直接チャットを行う事ができます。

まとめ
実際にやってみるとわかりますが、設定は非常にかんたんにすることが出来ます。
専門的な知識もほぼ不要で、手順通りにやれば誰でも対応が可能な内容です。
チャットを利用してもらうにはFacebookを使用していることが前提になるので、Facebookのユーザーだけが対象にはなりますが、利用するお客さんの層によってはFacebookのアカウントを持っている人が多い場合もありますので、状況によっては非常に効果的に働く可能性があると思います。
なので、まずは試しに設置してみるくらいの感じで始めても特に問題はないかと思います。







