Facebookのアクセス解析「insights」を利用しよう!
Publish2011/03/18(金)
2011年3月18日に公開したこの記事ですが、思いのほか長期間アクセスが継続してあります。
当時はinsightsがはじまったばかりだったので、その事を書いたのですが、それから月日が流れけっこう変わってきたので、2015年4月30日現在の情報として記事の内容を書き直します。
insights(インサイト)とは?
まず、insightsが何かという事を簡単に説明しますと、Facebookページのアクセス解析機能だと考えていただければと思います。
Facebookページでは、何か設定をする必要もなく、標準機能としてアクセス解析の機能を提供しているので、GoogleAnalyticsのタグの埋め込みのような作業はこちら側でする必要がありません。
手軽に使えて便利なのですが、だからといってお手軽版という事でもなく、しっかりと色々なデータを確認する事ができます。
データの情報を紐解く事で、Facebookページの運用のヒントになると思いますので、Facebookページを持っている人は内容を確認しましょう。
insights(インサイト)をなぜ使うのか
上記にもさらっと書きましたが、insightsの利用目的は「Facebookページの現状を知る」「見ているユーザーの反応を知る」「知ったデータを次の運用に活かす」という3つが大きな目的になるかと思います。
運用を行う上でも、何の目標もなくだらだらと運用をするというのはちょっと厳しすぎるので、insightsで得られたデータを検証し、次のフローの運用に活かしていくというのがよい形ではないかなと思っています。
insights(インサイト)で確認できる項目
では実際にどのような項目が確認できるのかを確認しましょう。
以下のキャプチャは2015年4月28日の僕の運営しているふにすのFacebookページのものです。
数字を見せてもいいのですが、さすがに少し恥ずかしくもありますので、多少見えないようにしています。
でも見る人が見たらどのくらいなのかは掴めると思います(笑)
まずはinsightsの確認を行う場所ですが、Facebookページのアカウント権限を持った状態でFacebookページに移動すると、ページ上部の管理メニューから「インサイト」の項目があります。

ページ上部の「インサイト」からinsightsを確認できます。

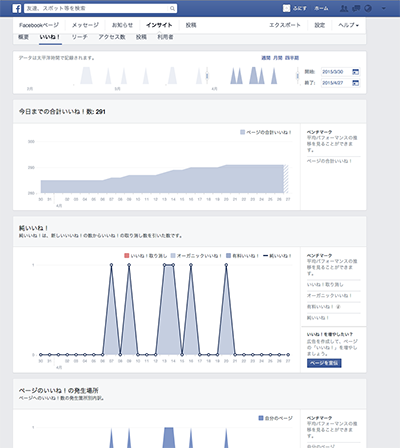
確認画面に入ると「概要」が表示されます。ここでは全体的な部分を確認する事ができます。
他の表示できる項目は「いいね」「リーチ」「アクセス数」「投稿」「利用者」の5つです。

いいね
いいねではこれまでの合計いいね数、「純いいね」、いいねの発生場所などを確認できます。
ここででき来た不思議キーワード「純いいね」とは、「純いいね!は、新しいいいね!の数からいいね!の取り消し数を引いた数です」との事です。
もうちょっと他に言い方ないのかなと思える不思議ネーミングですが、意味は分かります。

リーチ
リーチは投稿した内容がどのくらいの人に見られたのかを確認する事ができる場所です。
「投稿のリーチ」「いいね!、コメント、シェア」「非表示、スパムの報告、いいね!の取り消し」「合計リーチ」が確認できます。
広告を使用している場合は、効果測定もできる感じですね。
どういう投稿内容が評判が良かったのかを調べる時に使えます。

アクセス数
アクセス数では「ページとタブのアクセス数」「外部リンク元」からのアクセスを確認できます。
ページ以外でどういうアクセスが発生しているのかを確認できる感じで、GoogleAnalyticsとかで言うところの参照サイトのようなイメージです。

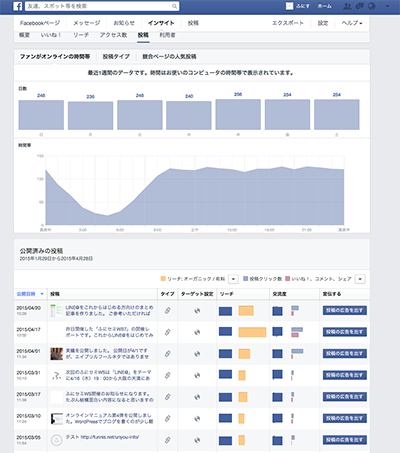
投稿
投稿では、個別の投稿のリーチ数や交流度を数値で表示してくれます。
こちらの画面でもどういう投稿に人気があってリアクションがいいのかという事を確認できます。

利用者
利用者のページでは、Facebookのアカウント情報から連動したと思われる、「ファンになった人」「リーチした人」「アクションを実行した人」の属性データ(国、性別・年代、市区町村、言語)を確認できます。
こういう情報が取れるのはFacebookならではというか、ある程度信憑性のあるデータではないかと思います。
なお、これらのデータはPCで説明しましたがモバイルからでも確認できます。

モバイルからも確認できる
insightsを活用してFacebbokページを運用しましょう
このような形で、insightsを使用する事で非常に役に立つデータを無料で活用できます。
データにする事で分かりやすくなりますし、客観的な視点から次の施策を考える事もできますので、ぜひ活用してみてください。
特に、Facebookページを何となくやっていてあまり効果が出ていない場合にはひとつの解決の手段になると思いますよ。







