Facebookでブログやサイトのコメントを管理するのはアリかもしれない
Publish2011/04/22(金)
今日はブログやサイトでのコメントについてちょっと思ったので書こうと思います。
Facebookのコメントプラグインの良さとか
まずこのブログはWordPressで作っているのですが、もちろんWordPressのコメント機能は素晴らしいのは今更疑う余地もないのですが、やはりスパムや悪意のあるコメントもたまにあったりして若干凹む事もあるわけです。
ブログを更新するモチベーションにも影響を与えるのでブログのコメント欄を閉じるという人もいるのではないでしょうか。
そんなときにふと思ったんですがFacebookのソーシャルプラグインにコメントというのがあるのでそれを設置すれば基本的には顔の見える人からのコメントだけになってソーシャルフィルターのような感じができるのではと思ったんです。
Facebookソーシャルプラグインのコメント
もちろんそれ以外にもコメントへの返事がFacebookで行えるのであっちに行ったりこっちに行ったりが必要なくてFacebook内で完結できるというのも大きいです。
Facebookで返事したコメントはブログにももちろん反映されます。
これまで複数のブログを運営している人も管理元がひとつになればかなりメンテナンスは楽になるのでこの際ブログのコメント欄を全てFacebookにコメントに変えてしまうというのもアリかもしれません。
また、これは思いつきの部分でちょっと荒いですがプロモーションサイト等の口コミ系コンテンツでも顔の見える個人からの評価のあるコメントがあれば信頼性とかも向上するのでそういう使い方もありだと思います。
デメリットとしてはFacebookをしていない人はコメントできないというのは結構な問題ではありますが、サイトやブログの種類によっては積極的に導入してみるのも面白いのではないでしょうか?
プラグインの導入方法
では実際にブログやサイトにコメント欄を設置しましょう。
思っているよりもかなり簡単ですよ。
1.Facebookのソーシャルプラグインページにアクセス。
Facebookソーシャルプラグインのコメント
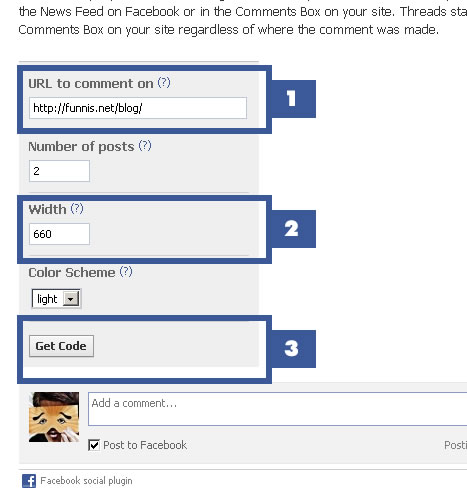
2.画面下のボックスに必要項目を記入する

項目1にブログやサイトのURLを、項目2に設置する場合の横幅を記入します。
3.項目3のGet Codeをクリックして表示されたテキストをHTML内の表示させたい箇所に貼り付けてアップすればOK
という3ステップで簡単に設置できます。
ほとんど説明いらないレベルで簡単です。が、ブログで埋め込む場合は注意が必要でここで指定したURLは埋め込んだページ全てに適用されてしまいます。
と言う事は全てのページで同じコメント欄が出てくるということです。
このブログの場合はコメント設置箇所を固有のページのみにしているので、その状態ではまずいので少しだけ変更します。
Get Codeの後の文字列の中の<fb:comments href="設定したURL"の;設定したURL部分を変更してあげればOK。
今回はWordpressなのでWPのタグ<?php the_permalink() ?>を埋め込みます。Movabletypeの場合だと<$MTEntryPermalink$>、SOYCMSだと<!– cms:id="entry_url" –>URL<!– /cms:id="entry_url" –>という感じでいわゆるパーマリンクをここに代入してあげればいいだけです。
導入もこのように簡単なのでまずはやってみるといいと思います。
ちなみにこのブログでも今日から設置してみました。







