サイト埋込型サポートチャットの新しい選択肢「chatwoot」
Publish2021/12/10(金)
Update2022/03/11(金)

今回は久しぶりにツールの紹介をしたいと思います。
今回紹介するツールは、以前紹介したサイト埋込型サポートチャットの「Zendesk Chat」と同じようなサービスで、サイト埋込型のサポートチャットのサービスになります。
サービスの名前はchatwootです。
「Zendesk Chat」とは競合のツールになりますが、例えば「Zendesk Chat」がサービス終了したりする可能性もゼロではないので、その際の移転先の代替案というような形で覚えておくということでもいいかと思います。
実際にこちらで使ってみた感じでは、かなり良い感じのサービスだったのと、「Zendesk Chat」にはない特徴もあり管理もしやすそうなので、けっこうおすすめです。
これからホームページ内にチャットを埋め込む場合は、「Zendesk Chat」と「chatwoot」を比較して検討されることをお勧めします。
「Zendesk Chat」については、下記をご確認ください。
サイト埋込型サポートチャットの「Zendesk Chat」がかなりよいのでおすすめ【無料で使える】
chatwootの特徴

chatwootの特徴としては、まず無料でも使うことが可能なサイト埋込み型ツールということが特徴としてあります。
実際に導入する場合は、アカウントを作成してホームページ内に指定のコードを埋め込むだけで使用できます。
その他はすべて管理画面から設定するだけなので、導入から実際の運用開始までがかなりスピーディーにすすめることが出来ます。
また、この手のサービスは基本的に日本で開発されたものではなく海外のサービスなので、管理画面が英語になり敬遠する人が増えてきますが、chatwootは管理画面の日本語化が可能なサービスになります。

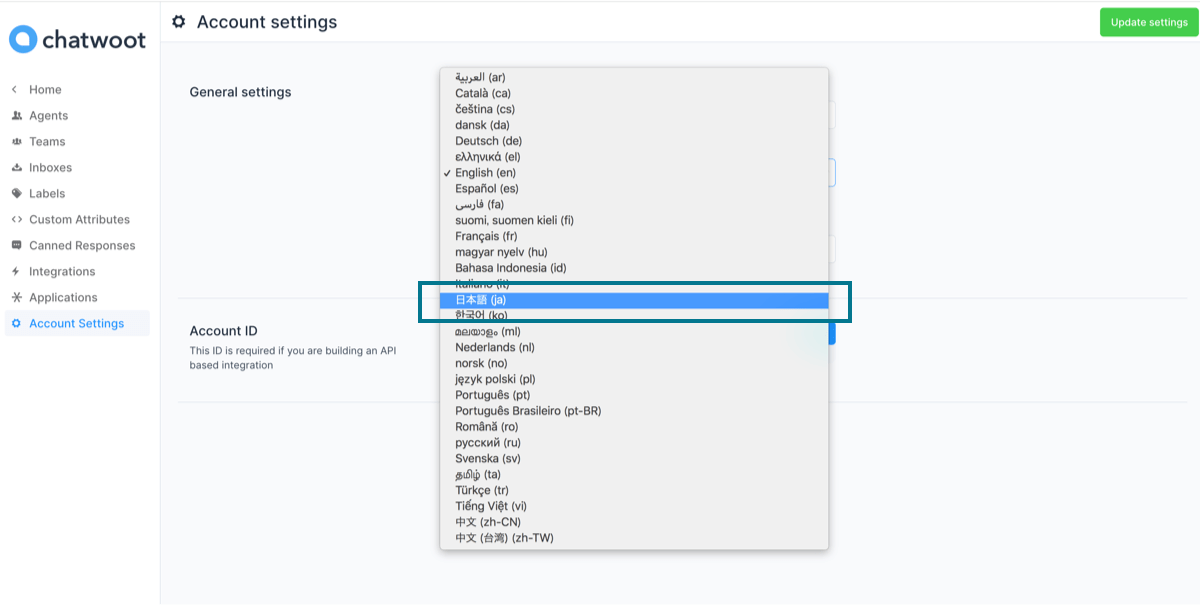
このような感じで日本語化するメニューがあります。

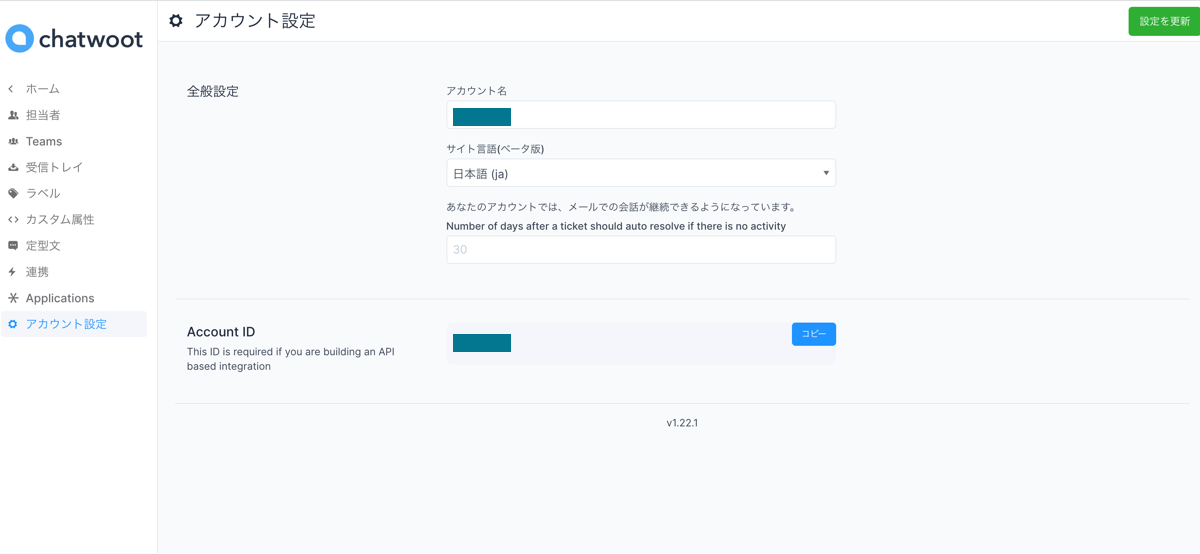
設定すると管理画面は日本語になります。
実際の導入手順
まずはchatwootにアクセスし、画面右上の「Create an account」からアカウントを取得します。
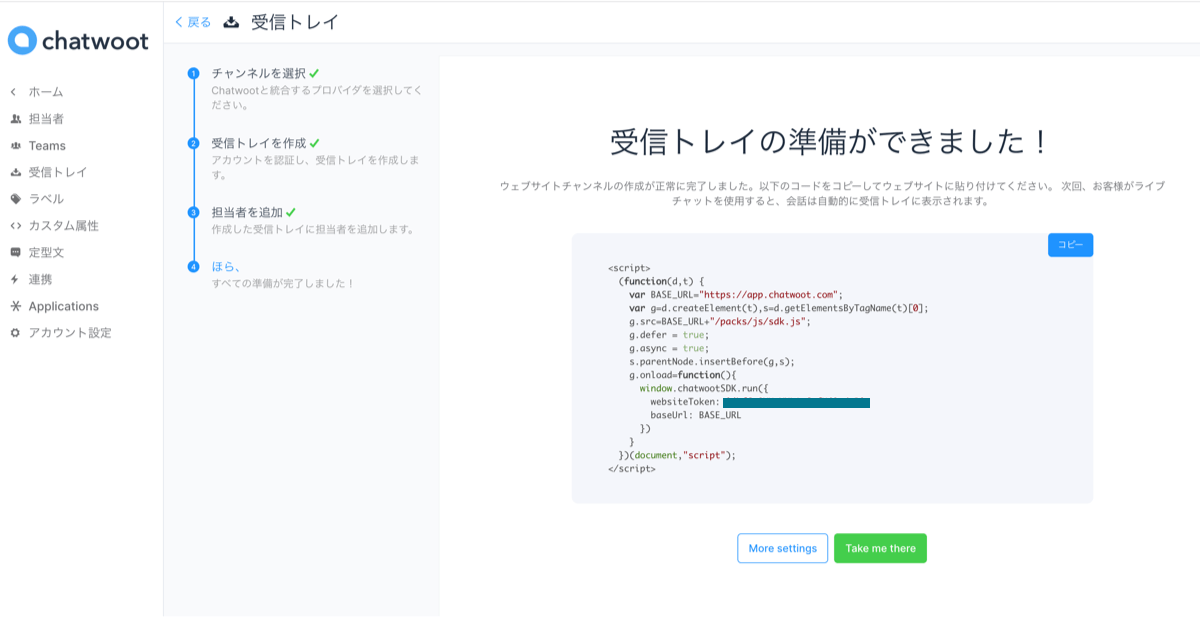
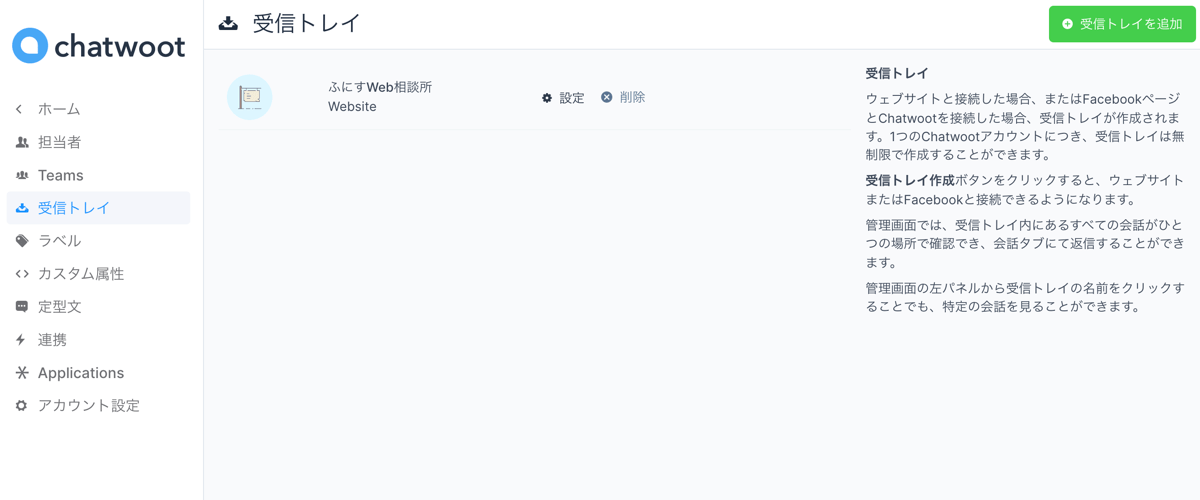
アカウント取得後、管理画面にログインして、受信トレイを作成します。
作成した受信トレイでお客さんとのやり取りをする流れになります。
設定が完了するとホームページに埋め込むコードが表示されるので、表示されるコードをホームページに埋め込めば設定完了です。

設定はこれだけです。
実際にやった感じでは、アカウントの作成から実際の埋め込みまで10分程度でできるので、かなりスピーディーです。

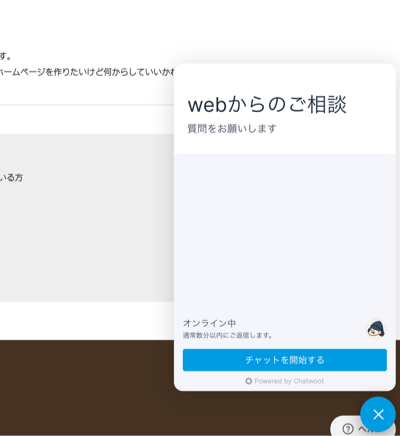
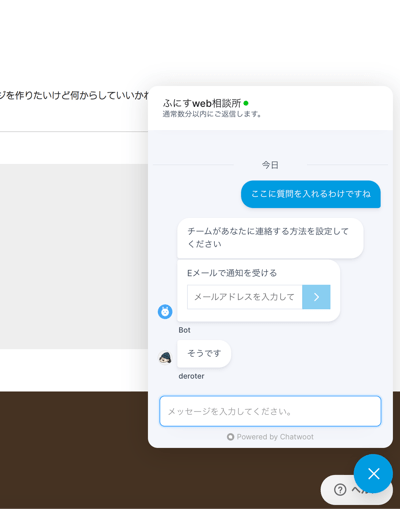
埋め込み後はこんな感じでホームページ右下にチャットが導入されます。

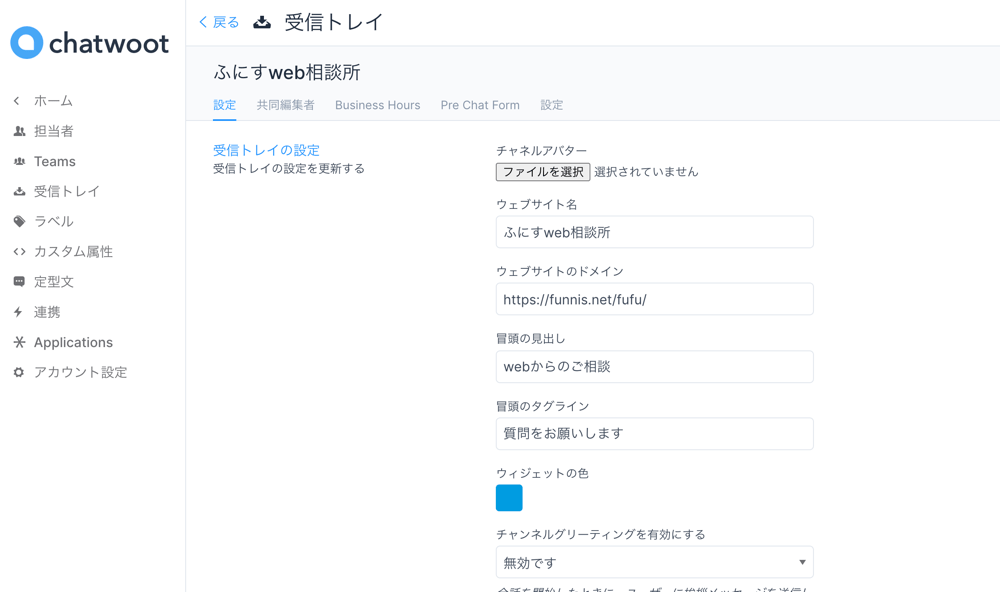
作成後の受信トレイは管理画面で設定が変更できます。

チャットの名前や実際の画面での表示部分など、必要な項目はすべて管理画面上で行うことが出来ます。
実際の運用について
実際の運用時の流れについても軽く説明しておきます。
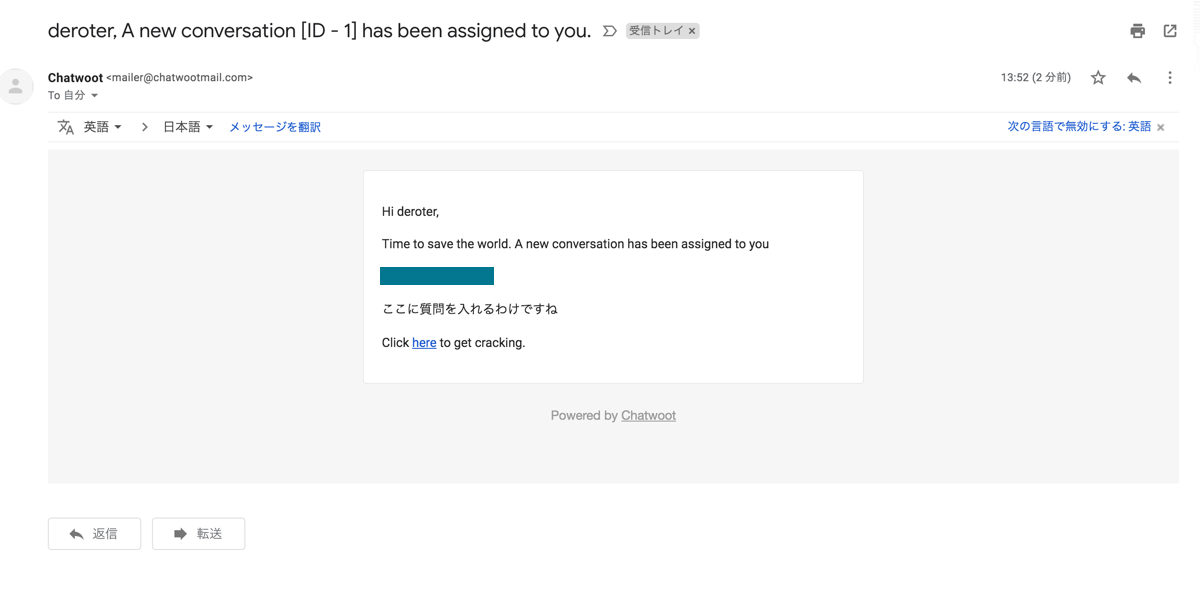
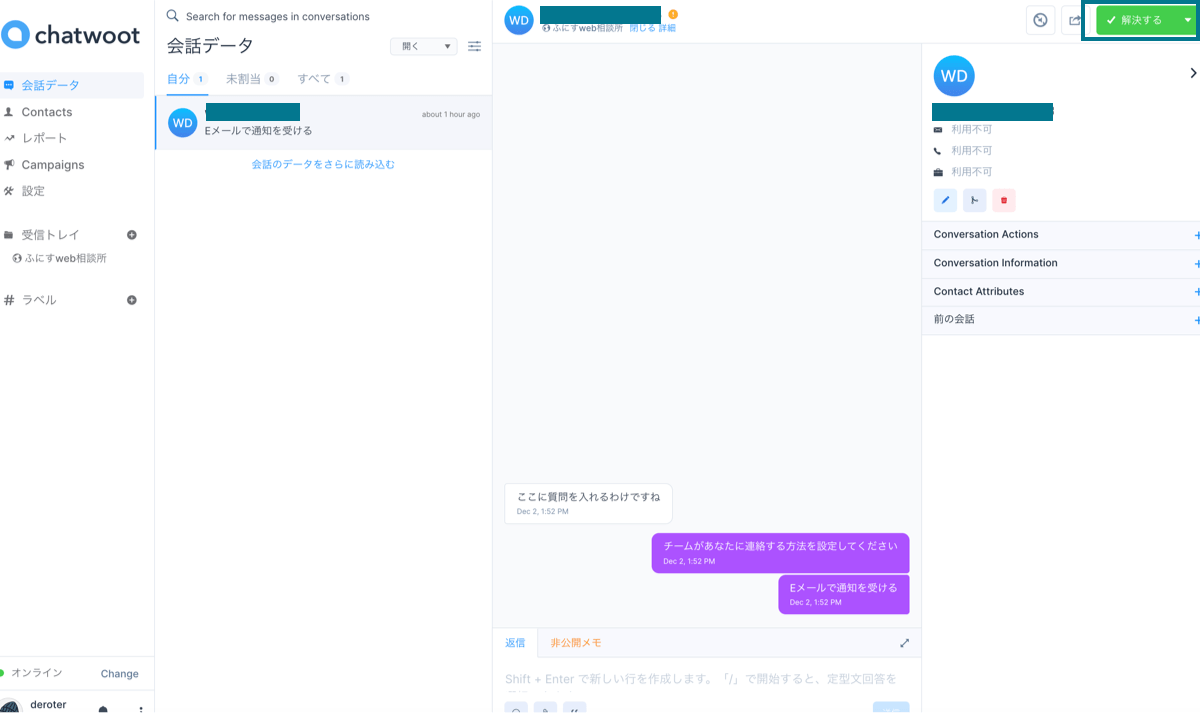
まず、お客さんからチャットで質問が来ると、メールで通知を受け取ることが出来ます。
通知があるのでお客さんからのチャットを気づかずにスルーしてしまうということがないというのは安心ですね。

また、お客さんとのやり取りは管理画面上で行いますが、チャットごとに相手の情報などを入力することが可能で、誰とどのようなやり取りを行い、どのような方がどのような疑問を持っていたのかを後で自分以外の担当者が確認するということもできるので、サービス全体のサポート力を強化することも可能です。

非公開メモを設定しておけば、更に便利です。
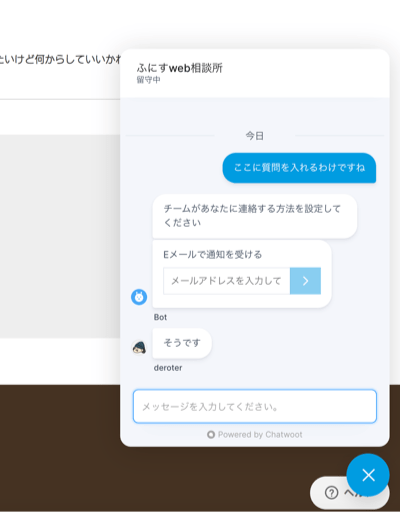
また、オンラインやオフラインの設定もできるので、チャットをしてくれるお客様に直ぐに返事ができるのか、時間がかかるのかを画面越しに伝えることが可能です。

お客さん側からは、チャットの内容のみを確認するだけなので、不要な情報を得る必要もなく、気軽に相談ができているという体験になります。

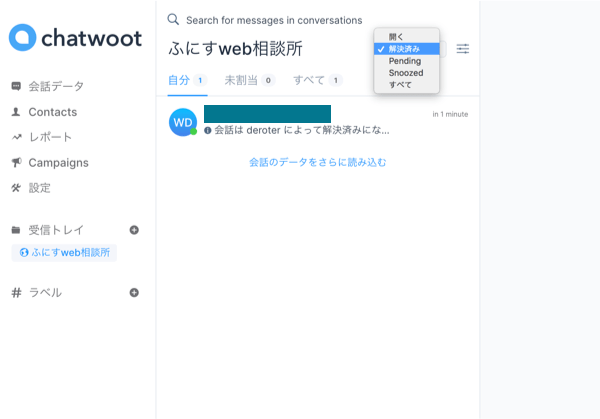
相談内容については、相談が終わったあとに「解決済み」にするなど、質問ごとのステータスを割り当てて管理することが出来ます。
細かくステータスを管理することで、迅速かつ丁寧にサポートをすることができるようになります。

「解決済み」などのステータスは管理者のみに表示され、お客さんには表示されません。
注意点としては、管理者側は完了したという認識でもお客さん側がそうではないという場合があるということです。
その場合は、再度ステータスを変更して対応するというような形になります。

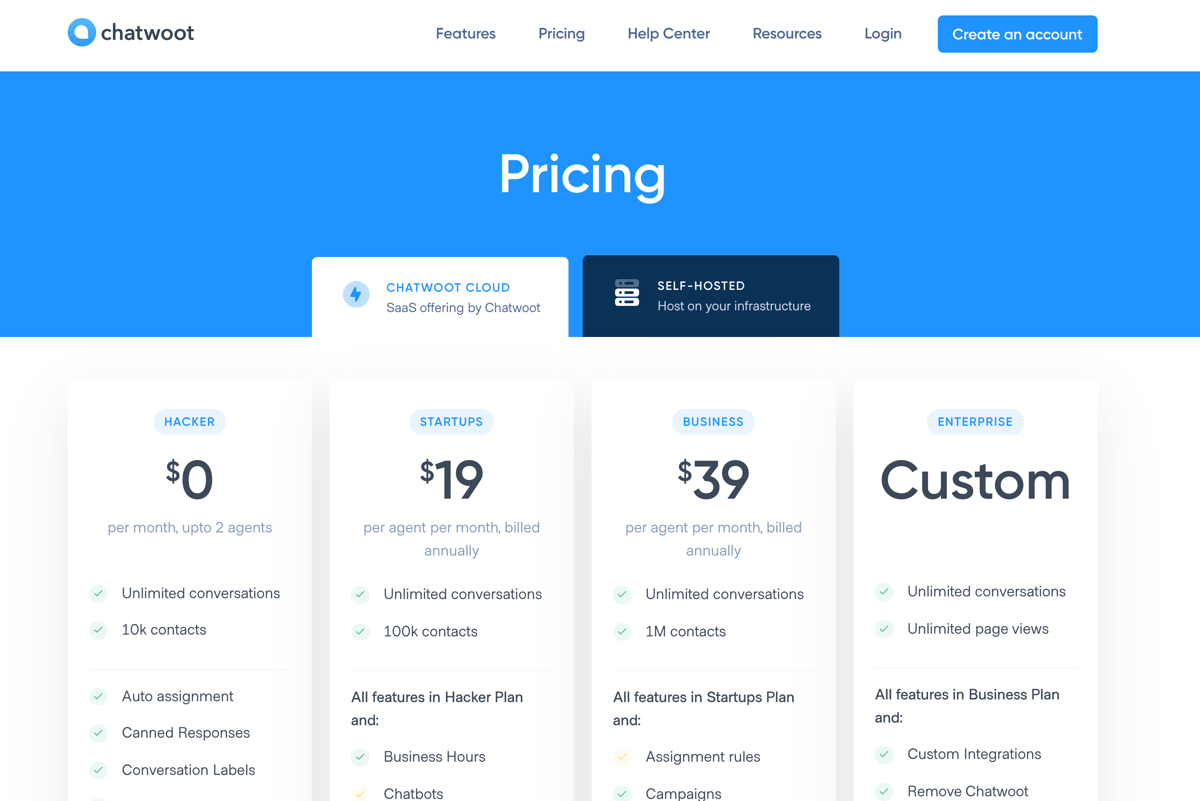
利用価格は無料でも可能ですが、ある程度のボリュームがある場合は、価格帯を確認して検討することをおすすめします。
まとめ
ホームページでのお問い合わせは、これまでは基本的にメールで問い合わせてもらうということが一般的でした。
ですが、chatwootのような埋込み型のチャットもかなり採用されているケースが多くなってきているという実感があります。
日本ではまだ少数派ですが、お客さん側からするとチャットで聞けるくらいの気軽さであれば問い合わせしてみようかなと思う方もいらっしゃると思いますので、まだ導入されていない場合は、お客さん側からの選択肢を増やすという意味でも検討されてみるといいかなと思います。







