イラスト・挿絵・アイコンなどの作成に使える「AutoDraw」
Publish2017/04/13(木)

先日公開されたGoogleの新しいWebサービス「AutoDraw」を使ってみたんですが、このサービスはすごくいいなと思ったので紹介します。
AutoDrawとは?

AutoDrawはGoogleが提供しているWebサービスで、簡単に言うとイラストなどを簡単に作成できるサービスです。
作業の流れとしては、フリーハンドでざっくりとした絵を描くと、そこから何点かイラストの提案があり、それを選択してイラストを作成していくというような流れです。
AutoDrawという名前なので、てっきり手書きで書いたものが自動的に整形されていくのかなと思いましたが、そういうことではありません。
既存のイラストを手書きから検索するというイメージのほうが正しい認識です。
概要は以下の動画で確認しましょう。
AutoDrawでこんなことができそう。使えるシーン
使ってみて感じたのは、すごく汎用性が高いサービスなので使い方次第ですごく便利になるなという点です。
例えば、プレゼン資料に挿絵を挿入したいなーという時や、ブログの記事を書く時の挿絵やアイコンなどをどうしようと悩んだと時など、絵心を特に必要とせず作ることが出来るので便利に使えそうです。
とはいってもうまく伝わらないと思うので、実際に作ってみました。
実際に作ってみました。
今回は画面を録画して、りんごといちごのイラストを作ってみました。
動画を見ていただくとわかりますが、何を作るか決めて作れば2分程で作成して手元にダウンロードする事ができるくらいの手軽さです。
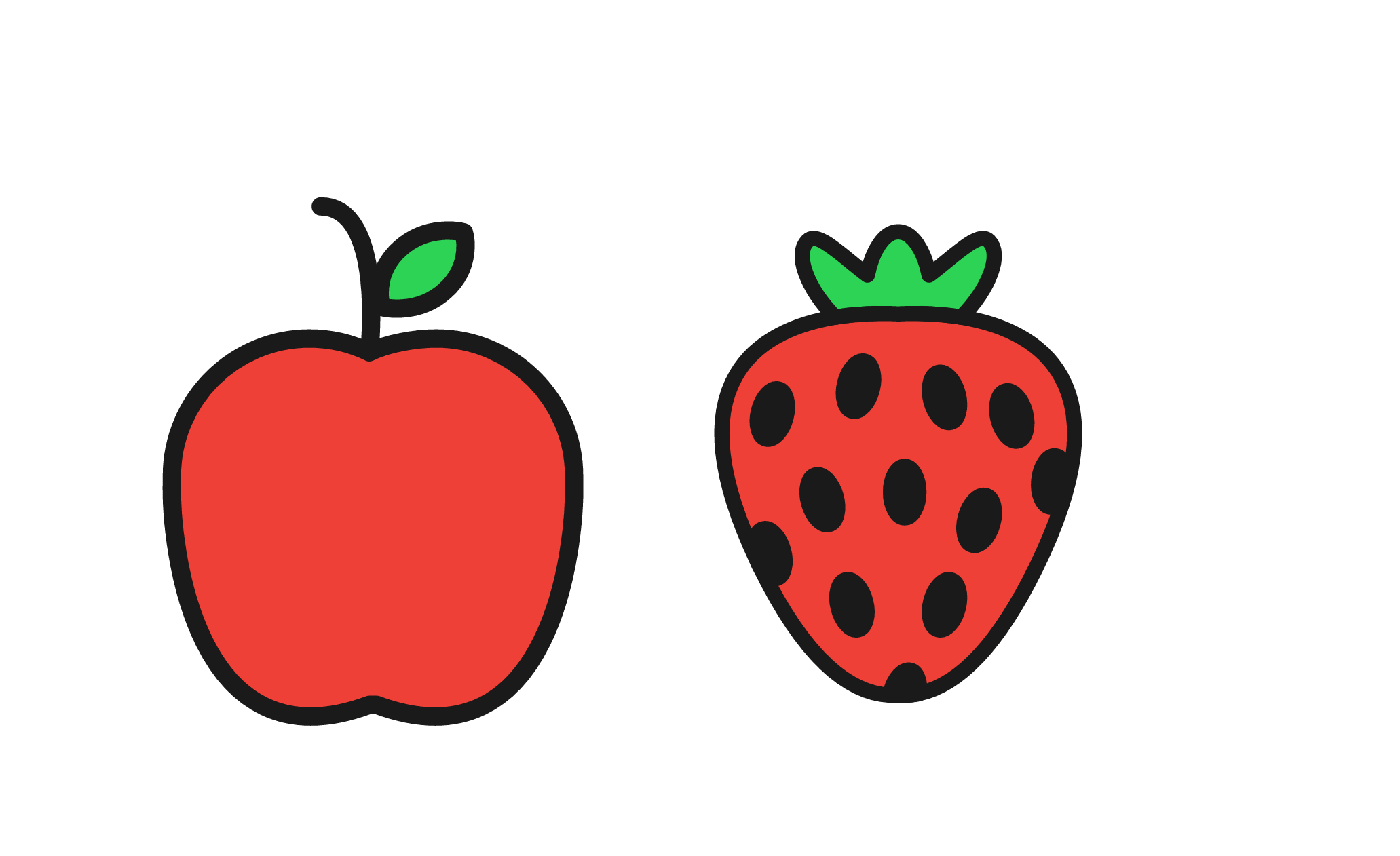
実際に作ったイラストがこちら

適当に、それっぽく手書きで書いてリストからよさそうなやつを選択し、着色して終了です。
ポイントとしては、着色が結構自由に出来る点です。
例えばこれくらいのイラストを画像検索などして行おうとした場合、素材となる画像を検索し、手元にダウンロード、その後画像編集ソフトを開いて適時変更、保存というような流れになりますが、意外と時間がかかる作業です。
その点、AutoDrawを使うとその時間が大幅に短縮できます。
あと、今回は使いませんでしたが、文字のせも簡単にできます。
Googleの動画の例だとバースデーカードを作っていましたが、少しメッセージを乗せたいという場合にも使用できます。
改善してほしい点など
ただ、これで大満足ということでは決してありません。
もちろんまだ公開して間もないので、これから機能追加や改善がされていくことになると思いますが、現時点でこうしてくれたらうれしいのになということは書いておこうと思います。
イラストの選択肢を増やしてほしい
現時点でも結構な数のイラストが用意されている感じですが、このサービスがより使いやすくなるためには、あらかじめ用意されているイラストのパターンの多さが重要になってくると思います。他の素材系サイトなどでも言えることですが、「これAutoDrawで作ったやつやん」とすぐバレるようなくらいのパターンしかできないというのは利用側からすると「飽きる」原因になります。
無料で使わせてもらっているのであまり偉そうなこともいいたくはないんですが、今後更に多くのイラストが選択できるようになるとうれしいなと思います。
候補のリストの精度を上げてほしい
実際に作ってみて感じたんですが、イラストの候補に「これじゃない」ものが多く表示されている印象を受けました。
これは今後学習し改善されていく箇所になっていくかと思いますが、そのへんが改善されるとかなり使い勝手がよくなるかと思います。
過去に作った履歴を残せるようにしてほしい
現在の段階では、作成したイラストは書き出して保存できますが、書き出す前の状態は保存しておくことができません。
今後使う場合に、「あの時作った、あのイラストをもう一回使おう」というシーンで、再度作り直さないといけないというのは、比較的ストレスが溜まります。
過去の履歴などでもいいかと思いますが、ある程度任意のタイミングで自由に保存しておけるとうれしいですね。
書き出し形式を選択出来るようにしてほしい
あと、作成したデータを微調整したりとか、他の環境で編集したいという時のために、保存形式を何個か選べるようになるとすごく助かりますね。
僕の場合は、イラストなどのベクターデータをSketchを使って編集する場合が多いので、形式としてはSVGがあればそれですごく助かります。
他にも、aiファイルやepsファイルの形式でもいいかとは思いますが、現状はpngのみなので、改善されることを期待します。
まとめ
実際に触ってみて、AutoDrawの可能性をすごく感じました。
ただ、現状では名前負けしている感はあるので、名前の通りのサービスになってくれるといいなとは思います。
たぶん多くの人が期待しているのは、絵心がない人が適当に書いたイラストが自動的にクオリティの高いイラストに置き換わって調整されていくようなイメージではないかと思います。
これからの改善や進歩も含めて、楽しみにしたいと思います。







