とあるニュースサイトの記事を見て思った事
Publish2014/03/13(木)
昨日Facebookで気になるニュースが流れてきたのですが、見てて思った事があるので書いておきます。
ニュースの内容自体はまあそんなもんかなというような内容で、特にそれについてどう思うという事もなかったのですが、そのニュースを配信していたサイトについて、「これはいかがなものだろうか」と思ったわけです。
そのサイトを見て気付いた事
そのサイトはよくあるニュースサイトで、記事が分割されて表示されるタイプのページ構成でした。
それはいいんですが、記事の文字数がえらい少ないのに次のページに遷移させようとするんです。
計3ページに分割された記事は、僕が普段更新しているブログの記事数よりも少ないくらいで、大げさに言っても3ページに分割するほどの内容ではありませんでした。
そこで考えました。
「なぜ3ページに分割する必要があったのか」
3ページに分割した理由
ざっくり考えて出てきたのは3つありました。
- 記事を読みやすい長さで分割する
- ページの表示を早くするために3つに分割する
- ページを分割する事でPVを増やす
このうち上の2つはまずないかなと思うんです。
「記事を読みやすい長さで分割する」に関しては、個人的な感覚にはなりますが、そもそも本文の文字数も全然多くないですし、1つでも十分読める長さだとすら思えます。
「ページの表示を早くするために3つに分割する」という理由も、考えられないかなと思います。
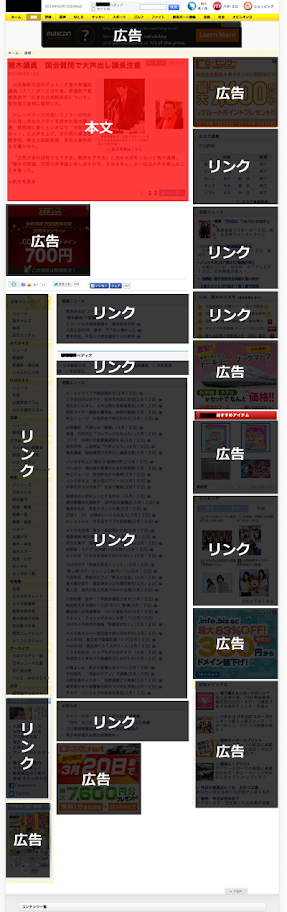
理由としては、以下がそのページのキャプチャなのですが、見事なまでに画面は広告と次のページへのリンクで埋まっています。
これを考えると、表示を早くしたいという意図があるというのは無理があります。

という事であれば、考えられる理由としては「ページを分割する事でPVを増やす」になるかと思います。
画面構成で最も多い要素といっても過言ではない広告の表示回数も稼げますし、媒体価値としてPVという指標を考えるなら、1つのコンテンツで3倍のPVが稼げるというのはサイトの媒体価値も高まる(媒体資料に掲載する数字としてという意味で)というものです。
その問題点
ただ、仮にそうだとしてそこには大きな問題があるかと思うんです。
まずは広告と他ページへのリンクが多すぎて、そのページのコンテンツとなる部分が少なすぎる部分があげられます。
別に広告と他ページへのリンクが悪いという事ではなくて、あまりにも画面上での比率が高すぎると思うわけです。
上記キャプチャを見れば一目瞭然ですが、たぶん画面全体の7割くらいを占めています。
多すぎると言っても差し支えないと思いますがいかがでしょう?
次に、その広告等の影響で表示速度にも悪影響が出ています。仮に広告を半分くらいに減らしたらもっと快適に閲覧する事ができるのではないのかとも思います。
PCだとましですが、モバイルで見た場合を考えると、利用者には全くうれしくない状況が生まれています。
ちなみに、モバイルでも見てみましたが、最初にPC版が表示されて、上部に「スマートフォン版はこちら」というリンクがあるパターンでした。
つまりモバイルで見た場合でも、もれなく広告を表示させるためのデータが転送されているというわけです。
これはなかなか厳しい状況ではないでしょうか。
仮に目的がPVを稼ぐという安易なものだとして、それって広告主を騙しているのと変わらないのでは?
とはいえ、サイトを見せたい側の思惑もあるので、これは仕方ないと割り切ったとしても目的が「PVを稼ぐ」というものだった場合、これはいかがなものかなという部分があります。
上記でも書いたようにおそらくこのサイトでは、PVという物差しで媒体価値を計って広告を得ているのではないかと考えられるわけですが、仮にそうであった場合に、ページを分割する事で3倍に増やしたPVという数値に信憑性はないと思うわけです。
悪い言い方をすれば、PVを水増しして広告主を騙し、広告料金も高めに設定できるという事が考えられます。
これっていうのは、間違いだとまでは言いませんが倫理的にいかがなものでしょうか。
普通に考えて2ページ目の広告をクリックされる事なんかはないと思うわけです。
目的が単純にPVだけという事であれば、もやもやしてしまいますね。
閲覧するユーザーからすると、不親切なサイトをがんばって閲覧する事で、配信側が利益を得るという構造なのでユーザーをないがしろにするというか、悪い言い方をするとユーザーを利用しているという風にも捉える事ができます。
もう少しユーザーフレンドリーというか、ユーザーにとって使いやすいものにする方がうれしいのですが大人の事情もあるのでしょう。
何にせよもやもやする感じです。
現場からは以上です。







