Googleフォームをサイトに埋め込む場合の手順
Publish2014/04/08(火)
昨日のGoogleカレンダーに引き続き、これまたよくある「Googleフォームをサイトに埋め込む手順」を説明します。
まず、Googleフォームを利用するメリットですが、大きく分けると以下の3つが考えられます。
Googleフォームをサイトに埋め込むメリット
- プログラムが動かないサーバーでも設置できる
- プログラムの知識がなくてもサイトにフォームを設置できる
- フォームの回答をGoogleスプレッドシートに蓄積できるので、あとで一覧で確認出来る
メリットは結構大きいので、活用される場合も多いです。
では実際にご自身で設置する手順を紹介します。
Googleフォームをサイトに埋め込む場合の手順
具体的には、以下の4つの手順を踏むことで利用いただけます。
Googleカレンダー同様に、埋め込み後はサイトを変更する必要はなく、Googleフォームを変更する事でサイトも自動的に変更されます。
Googleフォームを作成する
まずはフォーム自体の作成です。
GoogleDriveにアクセスし、「作成」から「フォーム」を選択します。

すると、以下のように題名とテーマを選択する画面が表示されます。
サイトに埋め込んで使用する場合は、特に気にする必要もないので「デフォルト」のままで大丈夫です。
題名のみを入力し、OKをクリックして作成しましょう。

作成されると、以下のような画面に遷移します。

このままでは使用できませんので、質問内容を変更します。

質問形式はたくさん選べますので、フォームに設定したい項目を選択して変更します。

質問を追加する場合は、下部にある「アイテムを追加」から質問項目を追加できます。
この場合は、最初から質問形式を選択する形です。

あとは、順次質問項目を設定していきましょう。
フォームの項目は自動保存されていきますので、作業も特に何も考えずに進めていっても大丈夫なようにはなっています。
ページに埋め込むためのタグを生成する
次に、ページに埋め込むためのタグを生成します。
タグの生成方法は2種類あります。
一つは「フォームを送信」をクリックして「埋め込む」ボタンを選択する場合です。

もう一つが「ファイル」メニューから「埋め込む」を選択する場合です。
どちらでも結果は同じ画面なので、好きな方を選んで対応してください。

いずれかを選択後は、フォームの埋め込みタグが表示されます。
あとは、サイズを変更してタグを該当箇所に貼り付ければ完了です。

フォームの回答先を作成する
フォーム完成後は、回答を蓄積しておくGoogleスプレッドシートを作成する手順に入ります。
まずは画面上部の「回答先を選択する」を選びます。

すると、新規で回答先を作成するか既存のスプレッドシートに保存するかを選択できます。
既存のものにする理由も特にないので、新しく作った方がいいかと個人的には思いますが、どちらでも好きな方でかまいません。

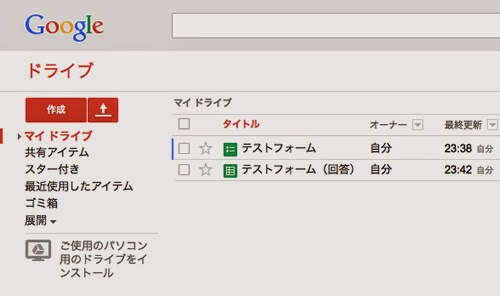
作成すると、GoogleDrive上にスプレッドシートが追加されたことを確認出来ます。

送信テストを行い確認する
上記の手順で問題なく埋め込み、回答後のログの保存が完了していますが、念のために最後には送信チェックを行いましょう。
今回は、Googleが用意しているライブフォームの画面で説明しますが、サイトに埋め込んだ状態でのテストでもかまいません。
フォームが表示されたあとは、回答を行い送信します。

問題がなければ、回答が完了したことが分かるようにアラートで画面が表示されます。

作成したスプレッドシートを確認し、送信した内容がきちんと反映されて入れば送信テストは完了です。

この様な感じで、かなり簡易的にフォームをサイト上に作成することが可能です。
手軽にはじめてみたい場合や、管理をGoogleで一括で行いたい場合などは非常に便利です。







