Googleカレンダーをサイトに埋め込む場合の手順
Publish2014/04/07(月)
今日はたまに聞かれる事がある「Googleカレンダーをサイトに埋め込む場合の手順」を説明します。
サイトに埋め込む場合のメリットとしては、以下の2つがあげられます。
- 作業の手間を減らす(個別の設定やHTMLでの記述等の実質の作業時間)
- 管理を簡易にする(変更はGoogleカレンダーで行うだけ)
普段Googleカレンダーを使用している人は個人的なスケジュールの確認にも便利ですが、そうでない場合も利用が簡単なのでおすすめです。
他の考え方については以前記事を書いているので、そちらを参考ください。
Googleカレンダーで予約管理はどうでしょう?
では実際の手順を説明します。
Googleカレンダーをサイトに埋め込む場合の手順
Googleカレンダーをサイトに埋め込む場合は、以下の手順で対応する形になります。
このうち、最初にするカレンダーの作成とページへの埋め込み完了後は、サイトを変更する必要はなく、Googleカレンダーを変更して運用する形になります。
そのため、PCからはもちろんのこと、外出先からモバイルで更新する事も可能になり、非常に便利です。
公開用の新しいカレンダーを作成する
まずは、公開用に新しいカレンダーをGoogleカレンダー上に作成しましょう。
既存のカレンダーを公開して対応する場合は、設定部分を変更する箇所からになります。
まずはGoogleカレンダーの横部分にあるマイカレンダーから「新しいカレンダーを作成」を選択します。

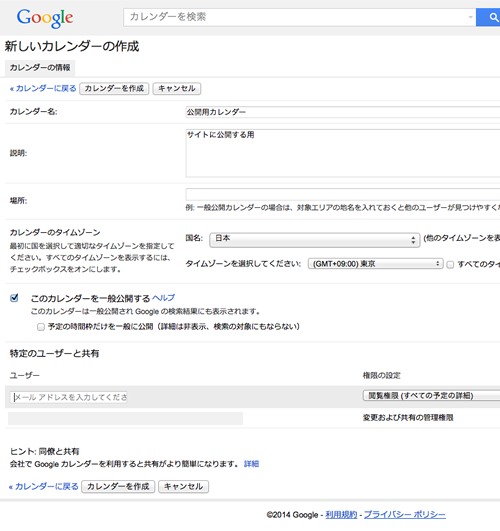
すると以下のような画面になりますので、「カレンダー名」「説明」を入力し、「このカレンダーを公開する」にチェックを入れてください。
共有するユーザーがいる場合(複数アカウントで管理する場合)は、ユーザー部分に対象アカウントのアドレスを追加する事で共有する事も可能です。
全ての項目を確認後に、「カレンダーを作成」を選択します。

作成に問題がない場合は、Googleカレンダーで公開確認の項目が表示されますので、「はい」を選択して作業が完了します。

作成したカレンダーをサイトに埋め込む
次の行程は、作成したカレンダーをサイトに埋め込むためのコードの生成です。
マイカレンダーから、先ほど作成したカレンダーを選択し、「カレンダー設定」を選択します。

すると、設定項目の中に「このカレンダーを埋め込む」という項目が追加されています。
ここにあるコードを利用することでも問題ありませんが、「色やサイズなどをカスタマイズします」というリンクを選択すると、より細かく埋め込み状態を設定できます。

以下の画面がカスタマイズ画面ですが、タイトルやボタン類の表示/非表示やサイズの設定など、色々と設定ができるので埋め込むサイトに合わせてカスタムされるとサイトのデザインにあった形で埋め込む事ができます。
設定完了後は、画面上部のコードを対象ページに貼付けるだけでサイトにカレンダーを埋め込む事が可能です。

公開したカレンダーを運用する
サイトにカレンダーを埋め込んだ後は、基本的に全ての事をGoogleカレンダー側で運用する形になります。
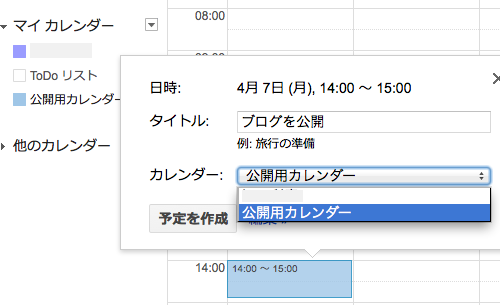
新しい予定をカレンダーに表示させたい場合は、カレンダーの任意の箇所で予定を作成し、以下のように対象となるカレンダーを作成したカレンダーに設定することで、カレンダー上に表示され、公開されます。
その他の操作方法なども、Googleカレンダーの通常の使用方法と同じです。

複数のカレンダーを埋め込んで使用する場合は「Google カレンダー埋め込み支援ツール」を利用する
上記に補足として追記します。
上記手順で通常使用する形での埋め込みは完了しますが、例えば複数のカレンダーを一括で表示させるというようなことはできません。
かといって、ページ内の複数のカレンダーを埋め込むのもあまりよい対応方法とはいえません。
そこで利用するのが、Googleが提供している「Google カレンダー埋め込み支援ツール」です。
使い方は簡単で、Google カレンダー埋め込み支援ツールで表示させたいカレンダーを選択するとコードが表示されますので、そのコードを上記手順と同様にサイトに貼り付ければ複数のカレンダーを一つにまとめてサイト内に埋め込むことができます。
あとがき
Googleカレンダーを普段使っていない場合は、最初は使い方に戸惑う事もあるかもしれませんが、難しいものではないので、何度か使用するうちに慣れてくるかと思います。
慣れていただいた後は、非常にスムーズに対応いただけるようになりますので、ぜひチャレンジしていただければと思います。







