GoogleAnalyticsとSearchConsoleの連携【連携確認方法と設定方法】
Publish2016/09/02(金)
Update2022/04/21(木)

この記事内ではGoogleAnalyticsのユニバーサルアナリティクスの紹介内容が含まれますが、2023年7月1日以降使用できません。2023年7月1日以降はGA4の使用を推奨します。
今回はあるお客さんから、「GoogleAnalyticsとSearchConsoleを連携させたいけど、どうやっていいかよくわからないから教えて欲しい」という要望があったので、GoogleAnalyticsとSearchConsoleの連携確認方法と設定方法について書いておきます。
今回の話は「アカウントは取得済み」かつ、「各サービスでの設定などがある程度できている、理解している」ことが前提となりますので、まだそこの位置にいない人は、まずアカウントを取得し、サービスを一通りわからないながらでもいいので触ってみてください。
それをふまえた上で、以下ご確認ください。
GoogleAnalyticsとSearchConsoleを連携させるメリット
そもそも、なぜGoogleAnalyticsとSearchConsoleを連携させる必要があるのか、そのメリットはなんなのかを書いておきましょう。
GoogleAnalyticsにしても、SearchConsoleにしても、基本的にはそれぞれ単体で動作するサービスです。
なので、連携させなくても必要なことは事足りるんですが、連携させることでより多くのデータをサービス間で共有させることになりますので、結果的に運用するサイトのデータがより精度の高い状態で利用することができるようになるのが最大のメリットで、ある意味それ以外のメリットはないと言ってもいいくらいです。
一番わかりやすいところでいうと、GoogleAnalyticsに増えるSearchConsoleの「検索クエリ」があります。
このデータは、SearchConsoleと連携することで、検索結果上のどのキーワードが「どんな掲載順位で」「どのくらいの回数表示されて」「どのくらいクリックされて」「クリック率は何%あるのか」を知ることができます。
このデータをGoogleAnalytics上で確認できるので、サイトに検索エンジンからどういう形でアクセスが発生しているのかを具体的に把握することができます。
GoogleAnalyticsはサイトに訪問してからのデータを取得するツールなので、SearchConsoleを連携することでサイト訪問前のデータを確認できるようになり、より広い範囲でサイトの状態を確認できるツールになるわけです。
ということで、連携させない理由がありませんね。
GA4でSearchConsoleを設定する手順(2022/4/21追記)
では実際に追加する手順を説明します。
この記事に追記している2022/4/21の時点では、GoogleAnalyticsはユニバーサルアナリティクスとGA4の両方が使える状態ではありますがユニバーサルアナリティクスの利用期限が迫っていることもありますので、GA4での導入を先にお伝えします。
GA4に設定する場合は、初期で特に連動しているわけではないので、下記の手順でアカウントをリンクさせる必要があります。
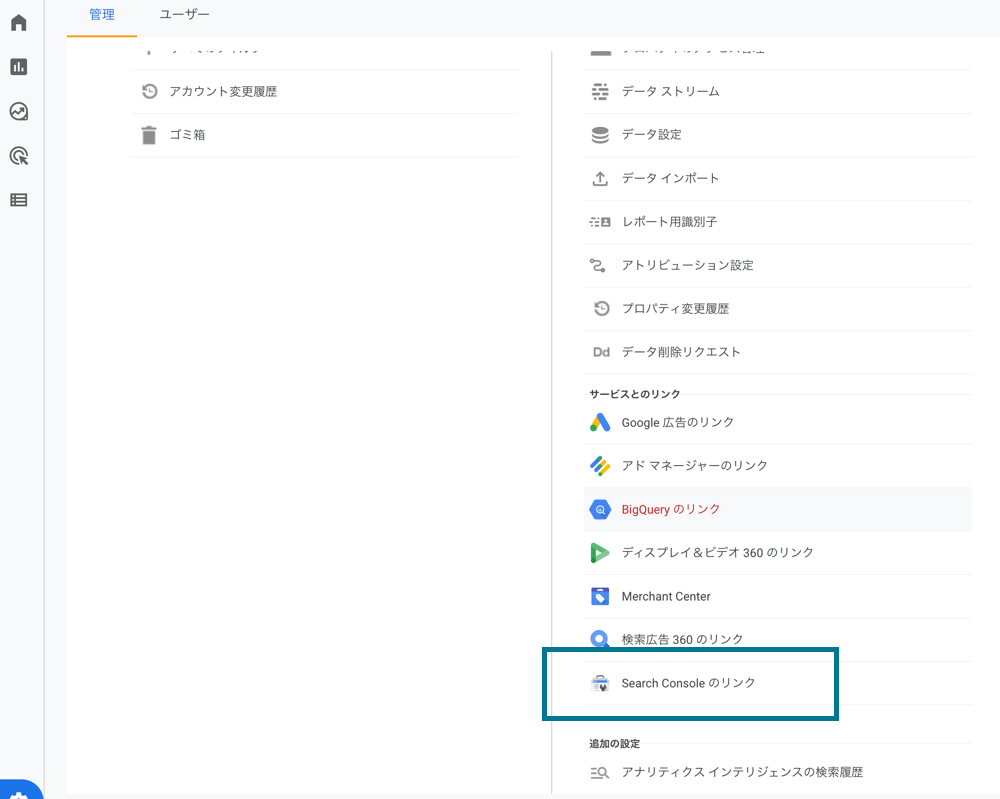
まず、管理画面の画面右下にある「管理」から「プロパティ」の項目の下の方にある「Search Console のリンク」を選択します。

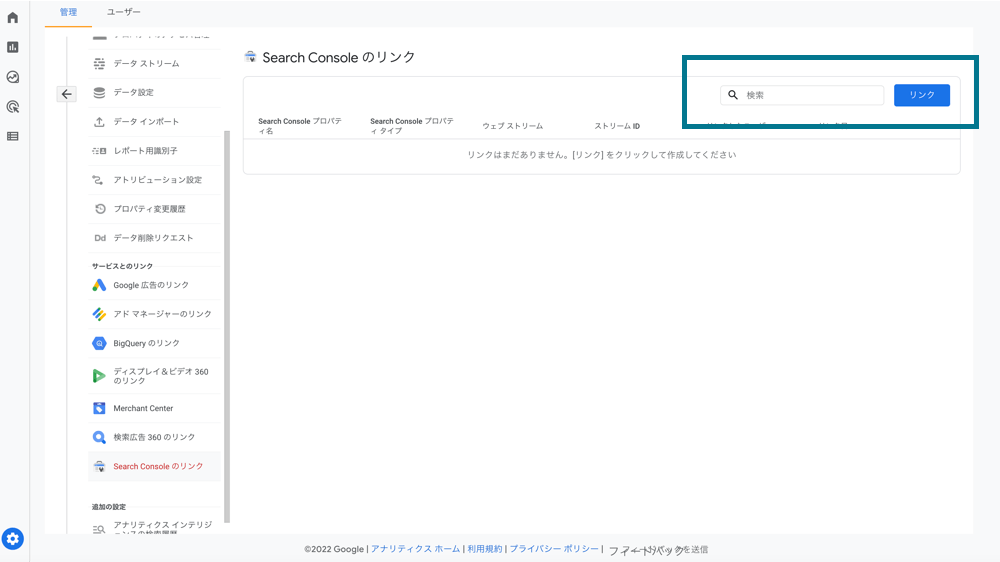
表示された画面右上にある「リンク」を選択しましょう。

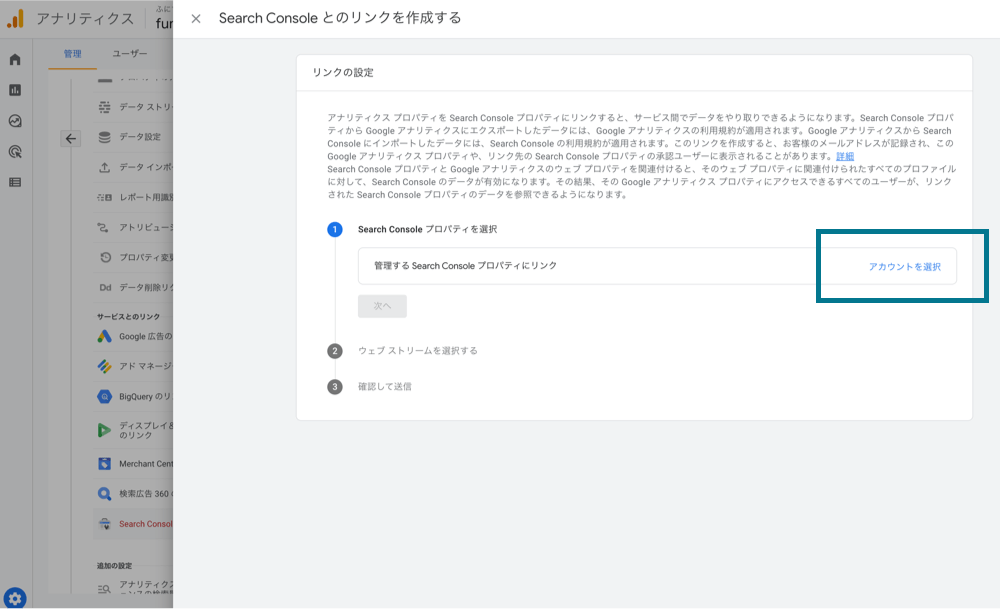
手順1はSearchConsoleのプロパティの選択です。「アカウントを選択」からリンクさせたいSearchConsoleのアカウントを選びましょう。
SearchConsoleのアカウントが表示されない場合は、権限が不足していますので、SearchConsoleにアクセスしてGA4のアカウントと連携させたいSearchConsoleのアカウントで同じユーザーが権限を持つ状態に変更しましょう。

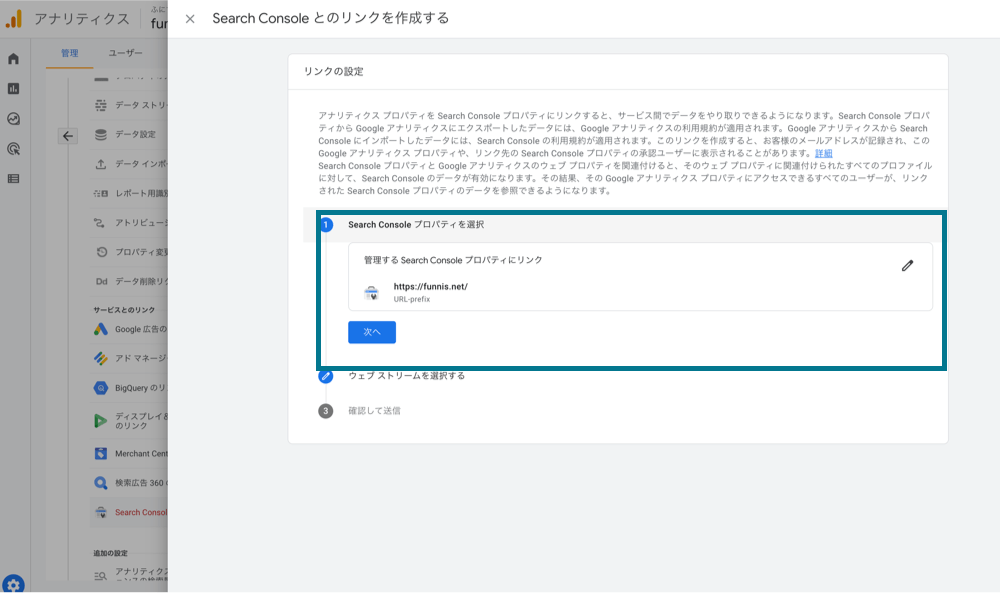
選択したアカウントが表示されますので、問題なければ「次へ」を選択します。

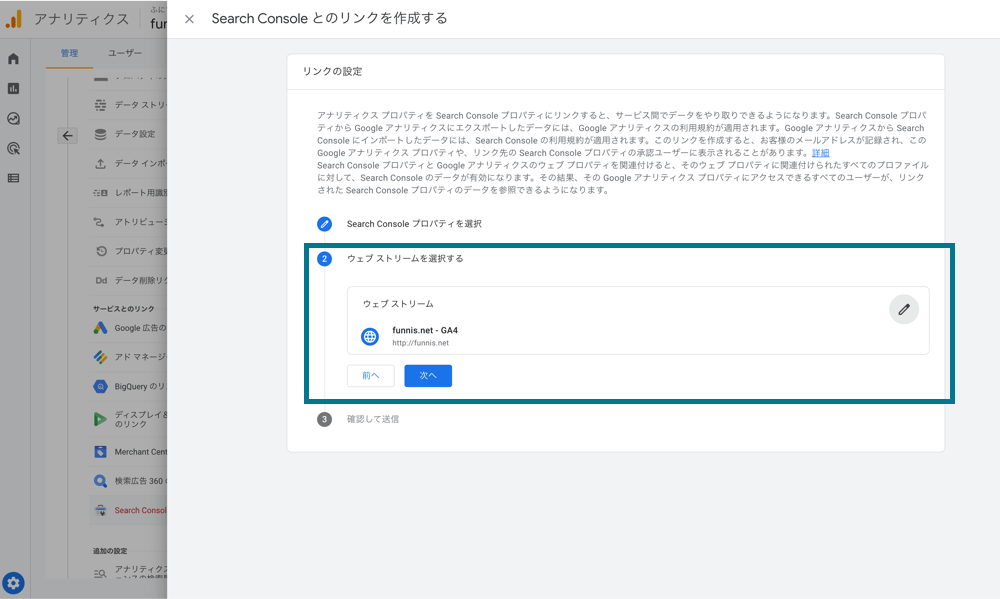
項目2はSearchConsoleと連携するデータストリームの確認画面です。
基本的に設定しているデータストリームが適用されているはずですが、一応確認して問題なければ「次へ」を選択します。

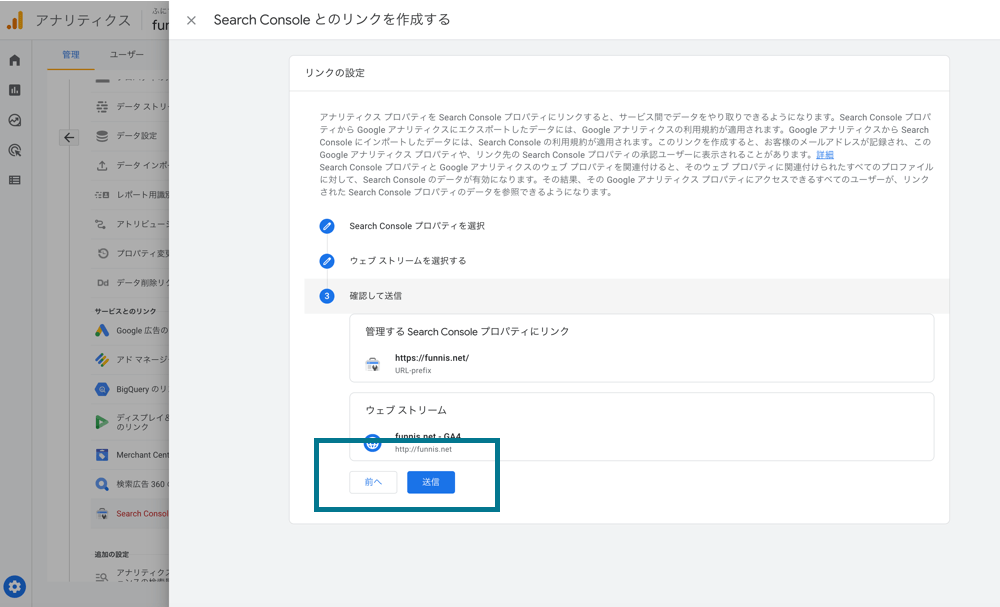
連携させるSearchConsoleとデータストリームが表示されるので、確認して問題なければ「送信」を選択します。

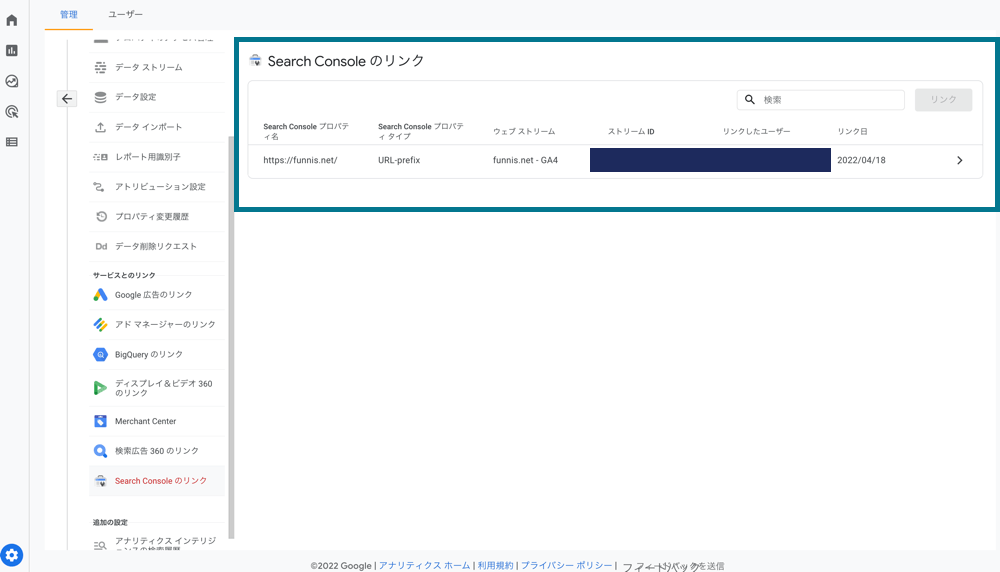
連携が完了すると、以下のような感じでどのSearchConsoleとデータストリームが連携していて、誰がいつ追加したのかがわかるようになっています。

ユニバーサルアナリティクスの時には連携状況の確認が分かりづらい部分がありましたが、GA4の場合はとてもわかりやすい表示になっていると思います。
基本的にはこれだけで設定は完了です。
以下一応過去ロゴのような感じでユニバーサルアナリティクスの場合の手順も残しておきます。
GoogleAnalytics(ユニバーサルアナリティクス)とSearchConsoleが連携されているかを確認しよう
まずは、「昔になんか設定したような記憶が…というか連携確認ってしてたっけ?」というようなあやふやな記憶を持っている人向けに、GoogleAnalytics(ユニバーサルアナリティクス)とSearchConsoleの連携が行われているかどうかの確認方法を紹介します。
まず、GoogleAnalytics(ユニバーサルアナリティクス)にログインし、解析の画面を見ましょう。
この状態がいわゆるレポートの状態です。
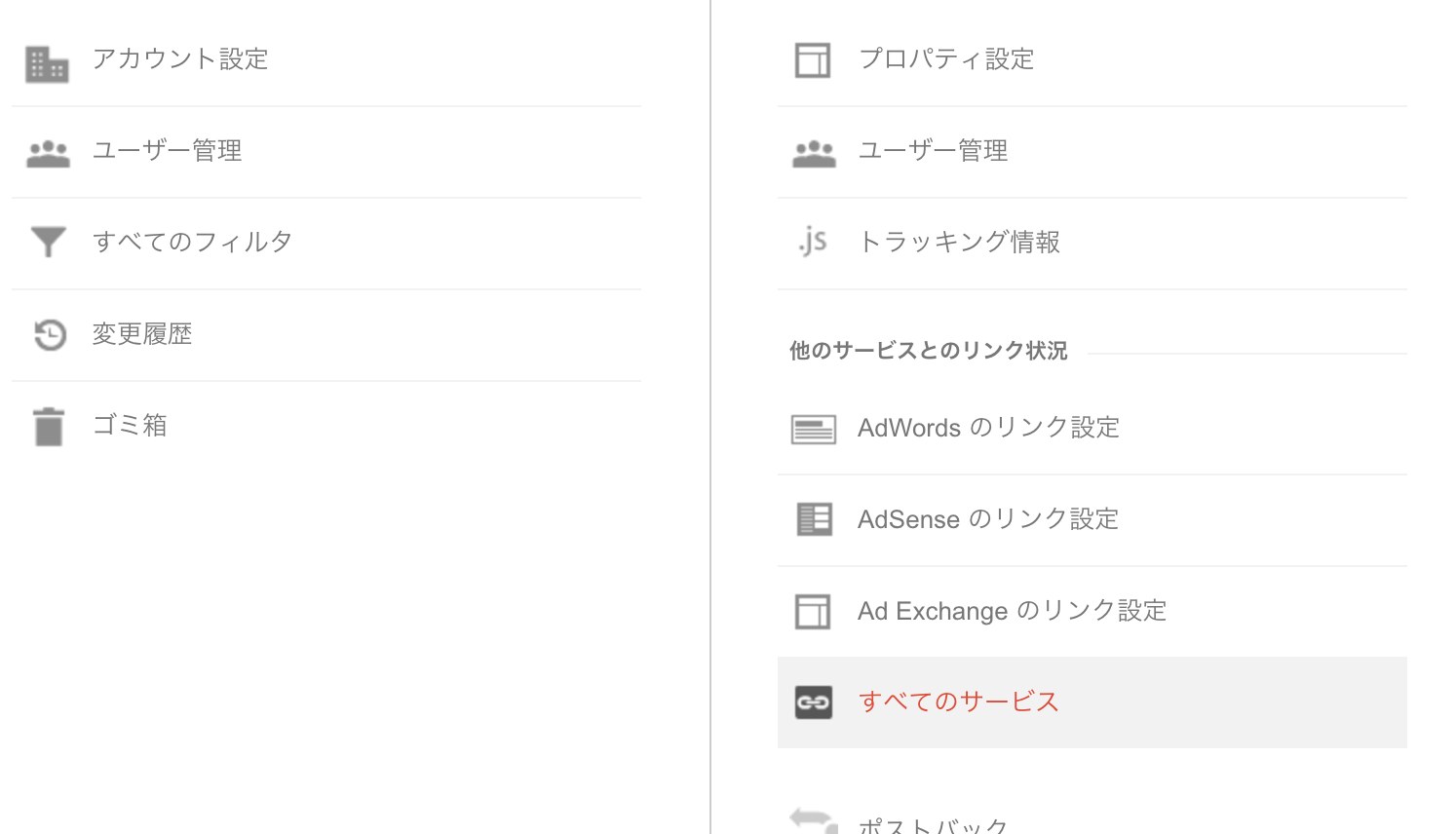
ここから、解析画面上部にある「管理」をクリックすると、下記のような画面になります。
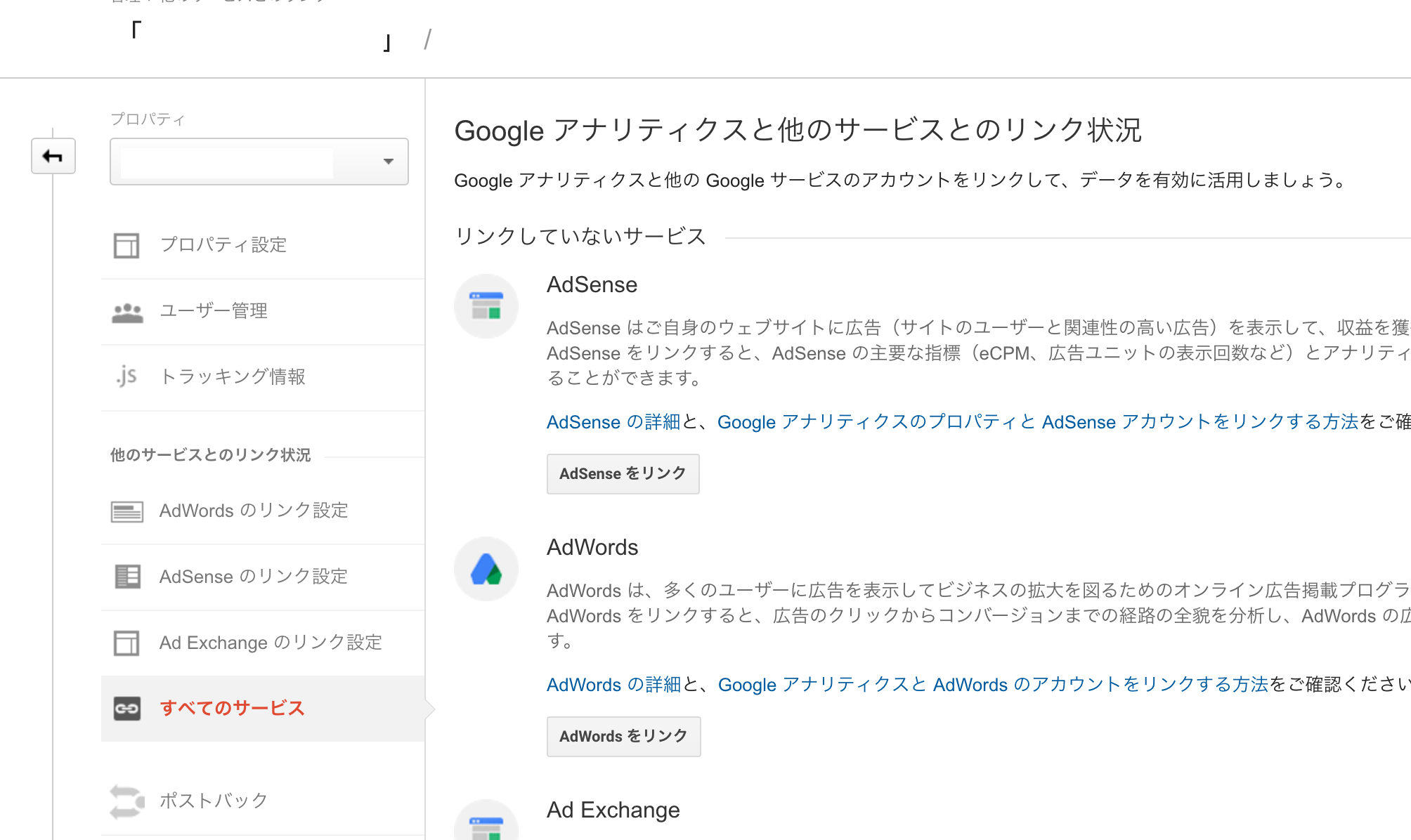
ここで「プロパティ」にある「すべてのサービス」をクリックします。

すると、下記の画像のように、GoogleAnalytics(ユニバーサルアナリティクス)と連携しているサービスの一覧が表示されます。
ここでSearchConsoleがあればオッケーですが、なければ設定を行う必要があります。

余談:GoogleAnalytics(ユニバーサルアナリティクス)と色々なデータを連携させておこう
ここで一旦本筋から少し話をそらします。
上の画像を見て察しがいい人は、「Adwords」や「Adsense」とも連携させておいたほうがいいなと気付きます。
SearchConsoleを連携させることでサイト訪問前のデータを確認するだけでなく、「Adwords」や「Adsense」を連動させておけば、サイト内のどういう経路を経てアドセンス広告がクリックされたのかを知ることができたり、逆にアドワーズで掲載している広告からサイトに訪問したユーザーの動向を知ることもできます。
「アドワーズに掲載されたキーワードAで検索してアクセスしたユーザーの何%がサイト内のBというページに到達した」というようなデータはサービス間の連携が取れていないとデータが結びつきません。
なので、「このデータとAnalyticsのデータが結びついたら面白いデータが取れそうだ」と思うものは連携できるのであれば連携しておくに越したことはありません。
GoogleAnalytics(ユニバーサルアナリティクス)とSearchConsoleを連携させる方法と手順
では実際の手順を紹介します。
連携の設定は、基本的にGoogleAnalytics(ユニバーサルアナリティクス)側から行います。
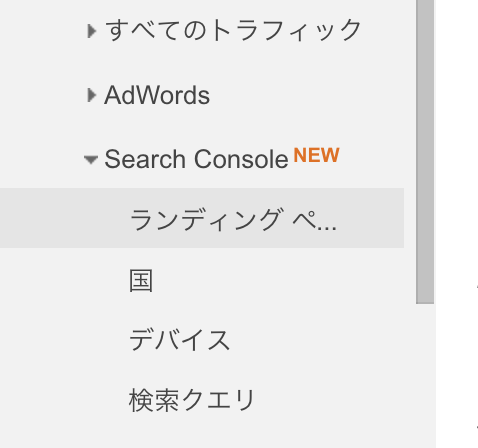
まず、解析画面上部にある「レポート」の画面に移動します。
「レポート」のメニュー内に「SearchConsole」があるので、その中のどれかを選びます。

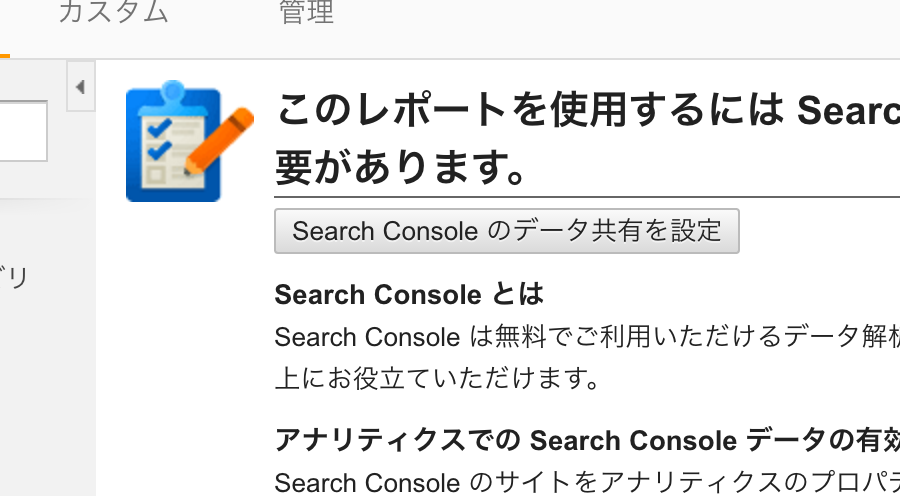
選択すると、下記の画面のようになりますので、「SearchConsoleのデータ共有を設定」を選択します。

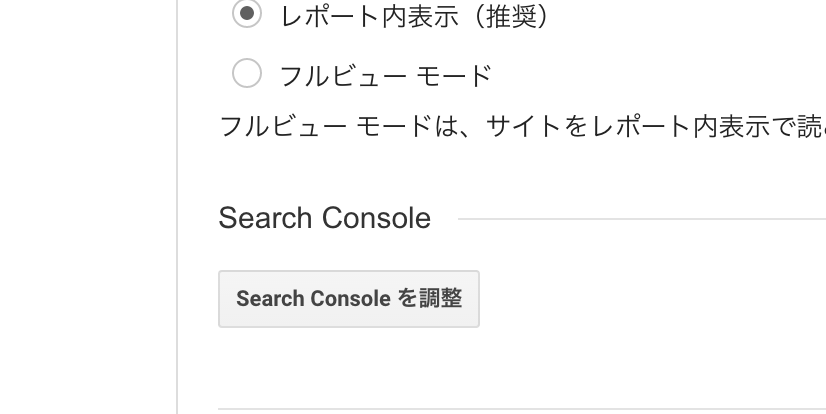
開いた画面の最下部に移動すると「SearchConsoleを調整」というリンクが表示されますので、これをクリックします。

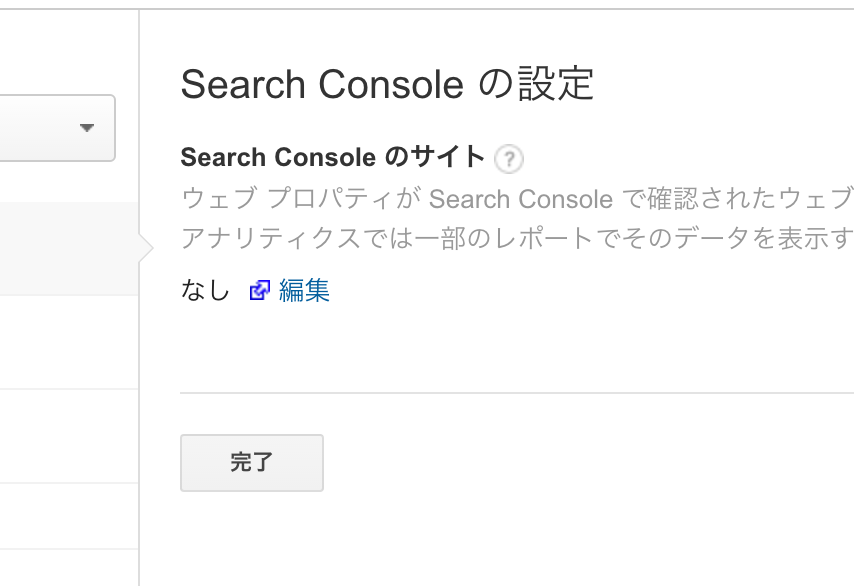
画面が切り替わると、下の画像のような感じになります。
ここでつい完了ボタンを押してしまいがちですが、ここでクリックするのは「編集」というテキストリンクです。
この「編集」をクリックすると、SearchConsoleに移動し、SearchConsoleに設定されたアカウントの一覧が表示されます。
その中から該当するアカウントを選択すると「編集」と記載のあった箇所に選択されたアカウントが表示されるようになります。
ここで初めて「完了」をクリックすることで連携の設定は完了です。

まとめ
ホームページの状況を知るためには、当然ですがデータが必要です。
ホームページ訪問前のデータを知ることができるSearchConsoletp、サイト訪問後のデータ解析を行うGoogleAnalyticsが連携すれば、より多くのデータが正しく、信頼性の高い状態でデータとして閲覧できるようになるので、ホームページの運営上かなり大きなメリットになります。
「ホームページを成長させたい」とか「ホームページへのアクセスを増やしたい」などの希望を持っている人には必須の設定になってくるかと思いますので、まだ連携していない人は連携させることをおすすめします。







