オリジナルFacebookページ作成マニュアル [2015/4/24改訂版]
Publish2011/08/31(水)
Facebookページを作成して運用するというのは昨今ではもうしていないところはないというくらい定着した感がありますが、作成したFacebookページにオリジナルのページを追加する手順を紹介します。
以前作成した記事の情報が古かったので、今回は内容を全面的に見直して[2015/4/24改訂版]という事で2015年4月24日現在の状態での作成手順になります。
なお、この情報はあくまでページを作成してFacebookページ内に埋め込むまでの手順になるので、ページ自体の作り込みは各自で行っていただくという前提です。
また、画面キャプチャは2015年4月24日現在での最新版になりますが、時の経過とともに変更されると思いますので、その際はご指摘ください。
可能な限り差分は追っていけたらと思っています。
オリジナルFacebookページの概念的な説明
実際の手順を説明する前に、まずは概念的な部分から説明します。
というのも、Facebookがどんどん仕様変更するので、これから紹介する画面等がすぐに古くなってしまう可能性が非常に高いです。
実際記事公開時点の2011年8月31日と、今回変更した2015年4月24日ではかなり画面が違ってました。
ですが、概念的な部分がイメージできていたら画面が変わっても何とかなる場合が多いです。
実際に今回も画面の遷移等がかなり異なりましたが、押さえておくポイントはほぼ同じでした。
オリジナルのFacebookページ作成の流れ
オリジナルFacebookページの作成の流れとしては
- Facebbokページを用意する(場所を確保する)
- オリジナルのFacebookページに埋込むページを用意する
- Facebookページ用にアプリの登録をする(Facebookページにページを埋め込むためにはアプリの登録が必要)
- 作成したアプリをFacebookページとひも付ける(連携させる事でFacebookページ上で表示できるようになる)
の4つの工程が必要です。特につまづきやすいのは3と4なので注意しましょう。
では具体的にどうしていくのかを説明します。
Facebbokページを用意する
まずはFacebookページ自体がないと話にならないので、場所を確保しましょう。
作成はhttps://www.facebook.com/pages/create.phpで行えます。
アクセスすると以下のようなページに移動しますので、作成するページの種類に応じてカテゴリを選び、情報を入力してページを作成しましょう。
ここは表示された手順通りにすれば問題なくページができるので、詳しくは省略します。

作成後は固有のURLを設定する
作成後はページのURLを固有のものに設定しましょう。
設定する事で覚えやすくなるので、プロモーションをする際に便利です。
以前は25名いいねを押してもらうと固有名のページが作れるという仕様でしたが、今の時点ではその制限はありません。
ただし、変更後に再度固有のURLを設定する事はできませんので、注意しましょう。
オリジナルのFacebookページに埋込むページを用意する
次にするのがFacebookページで使用するデザインを反映した埋め込み用ファイルの作成です。
画面幅は横幅760pxでぴったり収まりますが、モバイルでの閲覧も考えると横幅固定ではなく画面幅に合わせたレスポンシブで作っておくのがいいかと思います。
ファイル作成後は、作成したファイルを自身のサーバー上にアップロードするのですがここで注意点が2つあります。
1つはアクセスするURLはSSLに対応したURLである必要がありますので、サーバーでSSLが使えない場合はできないと考えましょう。
SSLは共用SSLでも大丈夫なので、共用SSLを提供しているレンタルサーバーへの乗り換えを検討するか、独自ドメインのSSL証明書を適用させるかといった必要があるかもしれません。
もう1つが、アクセスするURLの最後が「/」で終わる必要があるという事です。
例えば「.html」で終わる場合は設定時にエラーがでて設定する事ができません。
htmlで対応する場合は、「/index.html」として設定時に「/」で対応しても大丈夫です。
以前は「index.php」じゃないと駄目とかありましたが、「index.html」でも問題なく動作しました。
Facebookページ用にアプリの登録をする
Facebookページを作って埋め込み用のファイルの作成が終わったら、ファイルをFacebookページに埋め込ませる為にFacebookアプリとして登録します。
埋め込みページをFacebookアプリとして作って、Facebookページにそのアプリを埋め込むというイメージです。
ちょっと分かりづらいですが、作成したページはアプリ内に埋め込まれ、Facebookページからはそのアプリにリンクが貼っているだけなんです。
その為にまずはDeveloper登録を行います。
Developer登録はこちらのURLで行えます。
https://developers.facebook.com/
登録が終わったら、アプリを作成します。
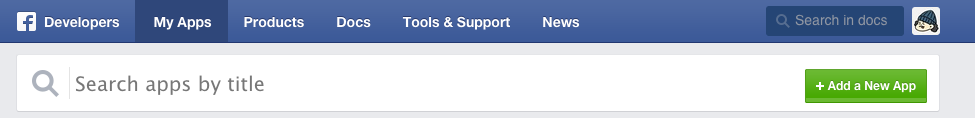
まずはアプリの作成画面に遷移し、「Add a New App」ボタンをクリックします。

Add a New Appをクリックする
すると4つの選択肢が表示されます。
今回は「Facebookキャンバス」で設定を行いますので、「Facebookキャンバス」を選択してください。

「Facebookキャンバス」を選択
すると、画面が切り替わって何やら登録するっぽい画面がでてきます。
ここを華麗にスルーして、画面右上にある「Skip and Create App ID」を選択します。

「Skip and Create App ID」を選択する。
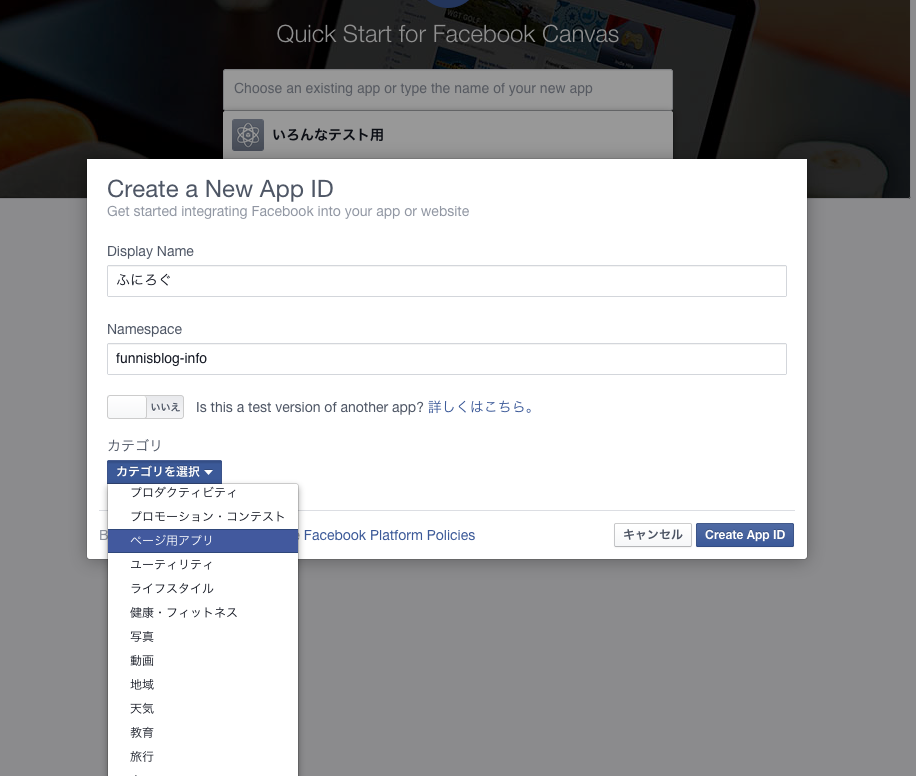
設定画面に移動したあとは、「Display Name」で表示名を、「Namespace」でアプリのURLを設定します。
is this a … となっているところは「いいえ」のままにして、カテゴリを「ページ用アプリ」を選択し、「Create App ID」で作成しましょう。

各種項目を設定する。
設定完了後はセキュリティチェックがあります。
今回はイスが表示されている画像を全部選べという少しどういう意図かわからない内容でしたが、機械による自動登録対策でしょう。

セキュリティチェックを行う
つぎに完成画面から「Getting Started」を選び、アプリの設定を続けます。

「Getting Started」を選ぶ。
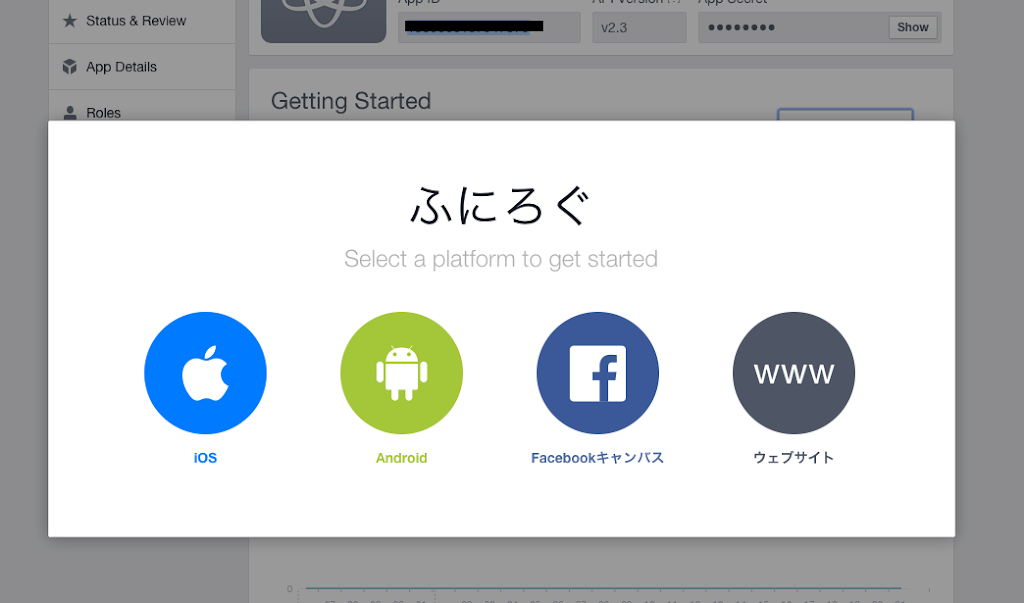
するとまた4つの選択肢がでてきますので、今回も「Facebookキャンバス」を選びます。

「Facebookキャンバス」を選択する
すると、コードがたくさん表示された画面に移動します。
ここで「Setup the Facebook SDK for JavaScript」の部分のコードを埋め込むファイルに追記します。
また、「Where is your app hosted?」の項目はSSLで表示できる埋め込み用ページのURLを設定します。

コードの埋め込みとURLの設定をする。
次へを選択して次の画面に移動すると「Setup Facebook Login」の項目でまた埋め込みファイルに追記するコードが表示されますので、内容を再度コピペし、サーバーにアップロードします。

またしてもコードを追記する。
完了したら次へを選択して次の工程に移ります。
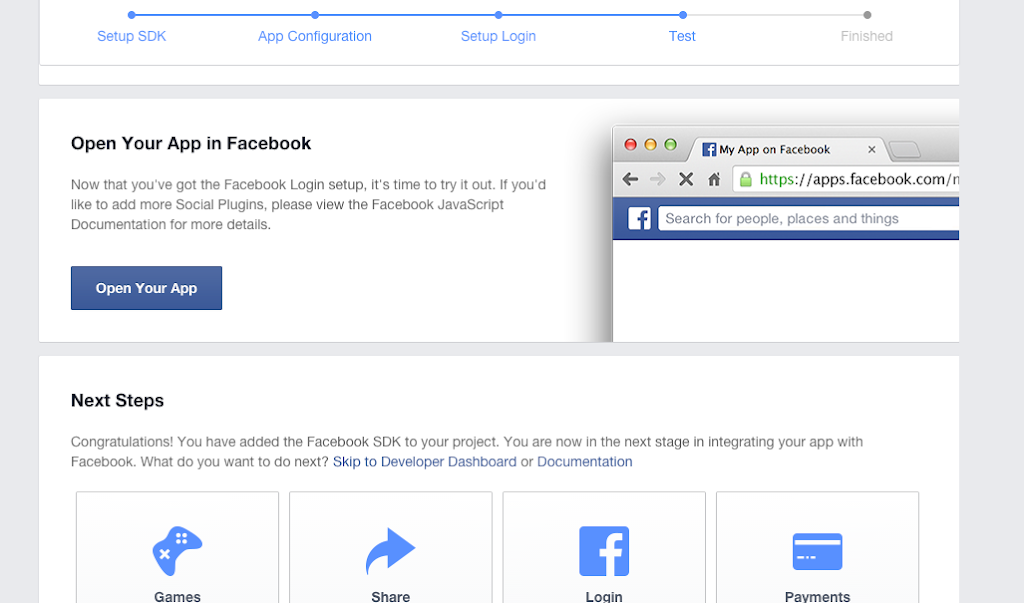
これらの設定に問題がなければこの時点で埋め込みが行われたアプリが完成しています。
「Open Your App」を選択して表示を確認しましょう。

「Open Your App」で確認する
今回作ったテスト用の場合は、以下のような形になりました。

確認。
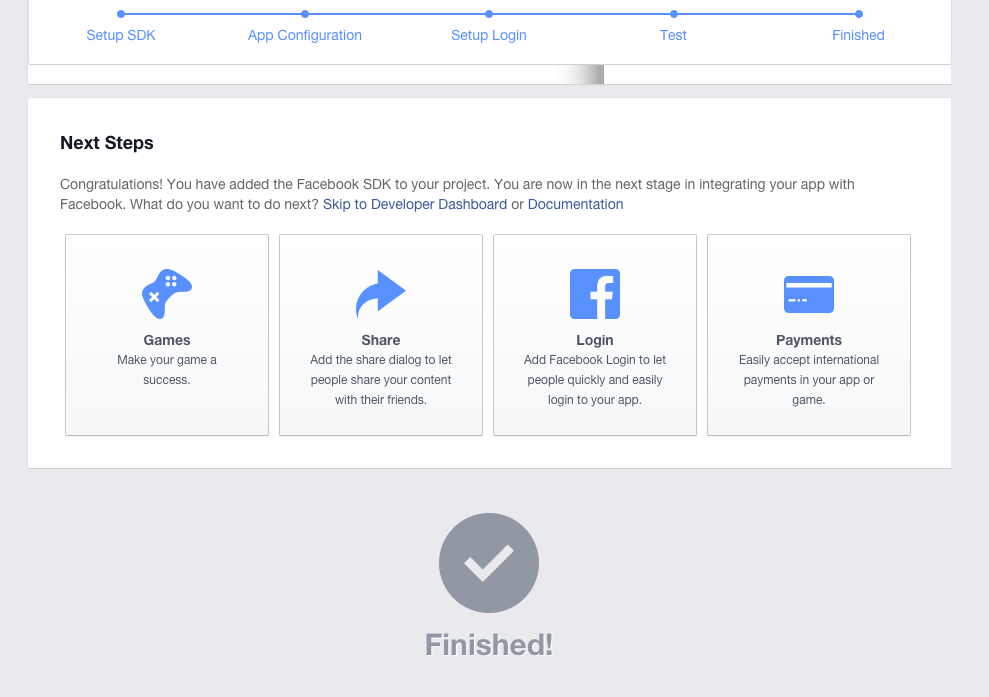
これでアプリ自体の設定はできたのですが、上の方のバーが「Finished」になっていないので気持ち悪いです。
「Finished」にするには、ページをスクロールして画面を動かすか、「Finished」の部分を選択して移動させるかすると「Finished」が表示されます。
表示されますが何かおかしいですよね。。。

「Finished」の動作がおかしい
作成したアプリをFacebookページとひも付ける
アプリを作成したあとは、このアプリをFacebookページからリンクさせる必要がああります。
まずはアプリの管理画面から「Add Platform」で要素を追加します。

「Add Platform」で要素を追加
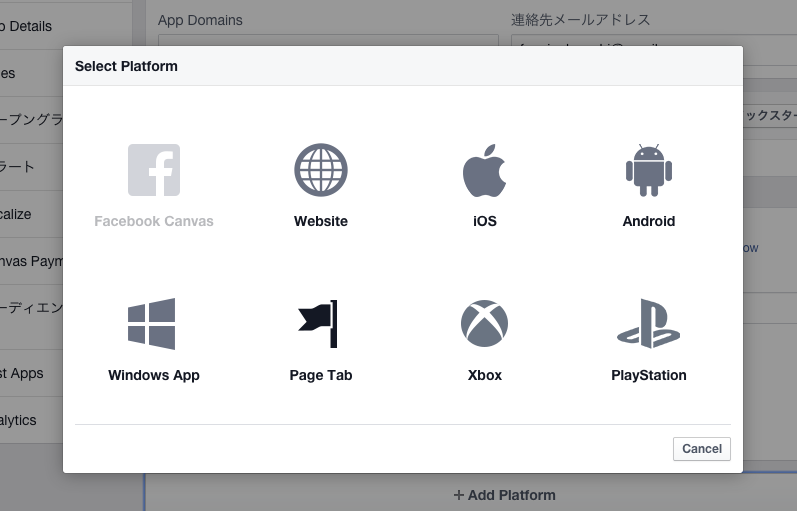
すると色々とでてきますが、今回は「PageTab」を追加します。

「PageTab」を追加
すると管理画面に追加する設定項目(PageTabの追加設定)が表示されるので、「Secure Page Tab URL」にSSLのURLを入力して保存しましょう。

「Secure Page Tab URL」にSSLのURLを入力
次に設定したPageTabの情報をFacebookページに連携させるのですが、ここでの設定が何と手動です。
https://www.facebook.com/dialog/pagetab?app_id=[appid]&next=https://www.facebook.com
の「[appid]」の部分に管理画面で表示されている「App ID」の数値を入れ、ブラウザでアクセスします。
すると、管理権限を持つFacebookページを選択できる画面になるので、連携先のFacebookページを設定して保存します。

Facebookページに追加する
以上で設定は完了です。
一応できているかどうかを確認しましょう。
連携させたFacebookページに移動し、「もっと見る」を見ると先ほど追加したアプリの名前が表示されています。

追加されてる
あとは確認するだけです。
作成した内容がアプリに表示され、Facebookページからリンクが貼られています。

これで完成を確認完了です。お疲れさまでした。
まとめ
設定自体はシンプルですが、設定する場所などがけっこうややこしいので最初にやると少し分かりづらいですね。
でも、概念的な部分が分かれば比較的簡単にFacebookページを制作する事が出来ます。
内容を読んでいただければ分かるように、ページ自体の作成は比較的簡単です。
ですが、問題はやはり埋め込むページの内容だと思います。
この部分のクオリティや戦略によって、Facebookページが活用されるか否か分かれると思うのでしっかり考えて作った方がいいのではないかと思います。
しっかり内容を考えて作成するかどうかを検討ください。







