Sketch勉強会 in 大都会岡山に参加してきました。
Publish2014/07/28(月)
Update2018/10/08(月)
7/26日に岡山市民会館で行われたSketch勉強会 in 大都会岡山に参加してきました。
この勉強会は以前ふにセミWS03でも開催したSketch勉強会の全国巡礼(勝手に名付けた)岡山版です。
大阪版のレポートはこちら
ふにセミWS Vol.3 – Sketch3ことはじめ - 開催レポ
初回の広島には行けなかったのですが、大阪版では運営側に回ったことでちゃんと聞けなかった部分もあったので、岡山では一参加者として復習を兼ねて参加してきました。
当日はめちゃくちゃ暑くて(気温的に)、最初こそけっこうぼーっとしてしまう感じでしたが、途中から頭が回るようになって色々と考えながら話を聞けて楽しめました。
何回か聞いていても必ず発見はあるので、やはり参加してよかったなと思います。
ということで、今回参加して気づいた点などを紹介します。
基本的なところなどは前回のレポートを参照してください。
覚えておきたい3つのポイント
今回参加して改めて考え直したのはこの3つ。
機能的にどうこうということではなくて、考え方の面で再考の余地ありという感じです。
さすがに何回も参加してるし、実際の仕事にも使っているのでどういうものかを理解した上での話です。
Artboard
作成時の基本としては、Sketchの特徴でもある無限のArtboardがあるのでこれを使い倒してしまうわけです。
が、少し考え方を変えても面白いなと思いました。
というのも、後述するPageと組み合わせてファイル自体を構造的に作ってみるというのも面白いなと考えるわけです。
これは後ほど紹介します。
そして、個人的に思う一番のストレスはArtboardの並び順。
基本時に複製時にはcmd+Dで上(見た目じゃなくてサイドパネルの話)に複製されるのですが、PDF化する場合は上から順番なのでわざわざArtboardの位置を手動で変える必要があるんですよね。
で、今回は終了前に質問をしたんですが、ここばっかりはどうにもならないようでした。
プラグインでどうにかできそうな気もしなくもないので、少し調べてまた解決方法があれば紹介します。
Page
そして面白かったのが、Page。
今の実務でははっきり言ってPageは使ってないんですよね。
使うシーンがなかったといえばそうなのかもしれませんが、思考停止をしていた部分もあるかと思うのでちょっと考え直す必要があるぞと。
例として、書籍の原稿を作成する場合にChapterをPageで管理したら楽だという話を聞きました。
これは目から鱗で、言われてみたらそのとおりやし、なぜそこを思いつかなかったという部分でもありました。
まあ本書かないから当然といえば当然なのかもしれませんけど、発想の幅としてPageを認識しておくと面白いことはできそうな予感はあります。
Template
3つ目はTemplate。
Templateも今あまり使っていない機能です。
今の仕事のやり方的に毎回最初から作る場合が多いんですが、それでも共通要素としての部品等はまとめてテンプレ化しておくと便利そうというか、確実に便利ですよね。
よく使う要素をSymbol化しておいたり、作成したSharedstyleをテンプレ化したら絶対便利だなと思います。
例えば僕がよく使うBootstrapやFoundationの要素をテンプレ化しておくと確実に便利です。
その際にTemplateにはSymbol,SharedStyleをセットで用意しておくと、設定の必要がないのでかなり効率化できそうです。
なんども繰り返して行う作業の場合はテンプレ化することで確実に生産性が上がるので何パターンか用意しておこうと思います。
ショートカットについて
今回の岡山版は広島と大阪とは違いLTがありました。
LTでは岡山のWebデザイナー宗安さんがショートカットについてLTしてくれました。
ショートカットは慣れてきた場合の作業効率化に必須とも言っていい部分なのですが、以前から使っているツールと同じような設定にしたい場合は、ショートカットコマンドを追加する必要があります。

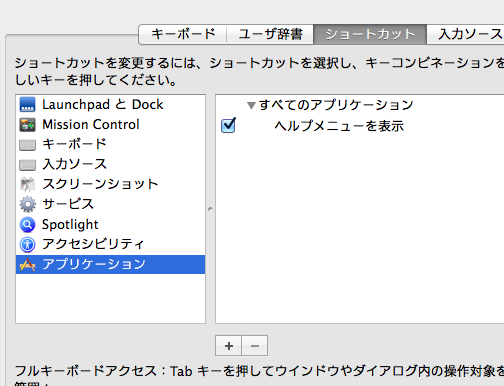
環境設定からキーボード→ショートカットのタブを選択し、アプリケーションの「+」をクリックします。

するとアプリケーションを選択する画面が出ますので、Sketchを選択しコマンドを追加すればOKです。

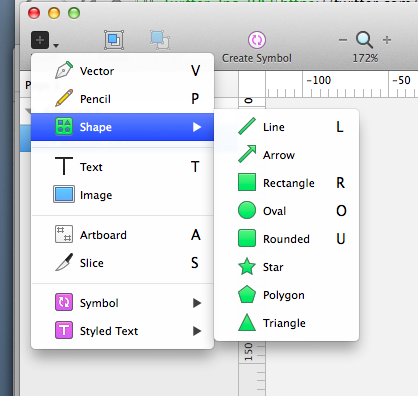
ちなみに、初期で割り当てられているショートカットはこんなものがあります。
ContentGeneratorについて
岡山でもイベント中にContent-generator-sketch-pluginを使ってワークショップを行ったんですが、見落としていた便利な部分があったのでおさらいです。
Run Again
ContentGeneratorで何かをはめ込んだ際に、「気に入らないのでもう一回」をするわけですが、その際に便利なのがRunAgain。名前そのままで、もう一回同じ作業をしてくれます。
これが地味に便利。ついつい気に入るまで繰り返してしまいそうな誘惑に駆られます。

これめちゃ便利ね。
Replace
ダミーテキストを挿入するときにはこれまでGenerateで入れてたんですが、その下にあるReplaceは単語数をそのままにしてダミーテキストを流しこんでくれます。
最初に文字の分量のみを入れてダミーを流しこめばレイアウトの調整も不要なので、大幅に作業効率が上がります。
なぜ気づかなかった自分…。

これもめちゃ便利ね。
その他&まとめ
その他に気になってことを箇条書きで。
- 書き出しはコマンドで。SketchTool & SketchFlow
- Framer.jsでインタラクション&モックアップを便利に。
- copycssで属性だけ抜けるということを忘れていた。
- ファイルの場所で履歴を管理しているので、ファイルの移動には注意
- 選択後のOpt+Tabで数値入力にフォーカス
といった感じです。
何回参加してもまだ考える余地はあるし、そういう考え直すきっかけという意味でも参加してよかったなと思っています。
当日のこもりさんのスライドはこちらです。
LTされてた宗安さんのスライドはこちら
当日のハッシュタグは#sktcdtで、まとめておきました。







