ふにセミWS Vol.3 – Sketch3ことはじめ - 開催レポ
Publish2014/06/24(火)
Update2018/10/08(月)
先日行ったイベント「ふにセミWS Vol.3 – Sketch3ことはじめ - 」の開催レポートです。
このイベントは東京からこもりまさあきさんをゲストとしてお呼びして、最近注目を集めているアプリケーション「Sketch3」の基礎を学びつつ、ハンズオンで実際に手を動かして作ってみるという体験ができるイベントでした。

当日の様子。こもりさんから直接Sketchを教えていただく事ができる貴重な時間でした。
ちなみに、僕は普段からSketchを仕事に使っているのですが、それでも新しい発見がありました。
気になるポイントなどを改めて紹介し直してみようかなと思います。
Sketch3の基礎操作でこれはいいですねと思ったポイント
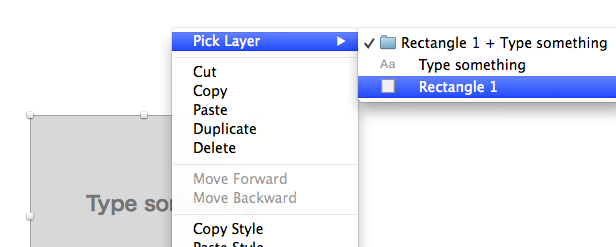
ダイレクト選択ツールはない!
ダイレクト選択ツールの代わりは「右クリ+Pick Layer」。もしくは「⌘+クリック」

画面左下からの絞り込みで特定レイヤーのみを表示させる
要素がたくさんあると見づらくなるので、絞り込んだ結果のみを表示させて作業効率をアップさせる。
レイヤーに名前を付けておくと、その名前のレイヤーのみが表示される。
今回の場合では、レイヤーに「name」や「mail」と名前を付けておく事で、nameのみを表示してその中の要素を簡単に選択してContent-generatorで要素を作った。
これをやる事を考えながら作るとだいぶ作業効率が上がりそうですよ。
表示倍率は「⌘+1」「⌘+2」「⌘+3」
画面拡大は「⌘++」や「⌘+-」で行うのではなく123でやろう。選択オブジェクトのみを拡大とかは便利すぎますね。
レイヤー名で書き出し先フォルダを指定
これが全く知らなかったんですが、レイヤーに「images/test」とかつけると指定フォルダに書き出ししてくれます。
この場合だと「images」の中に「test.書き出し設定で決める形式」のファイルが作成されます。
毎回の書き出し作業が楽になりすぎてヤバいです。
プラグインの入れ方
プラグインのインストールは画面上部の「plugins」から「Reveal Plugin Folder」を選択して、その中にプラグインをフォルダごと入れれば適用されます。しかも再起動は不要でそのまま使用できます。
ガイドはダブルクリックで表示
これは若干使いづらいんですけど、ガイドも出せます。
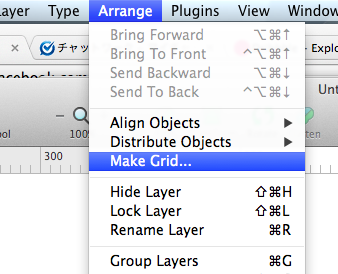
MakeGridで複数作業を自動化

やっぱり便利なMakeGrid。何回も同じ作業をする(等間隔で同じ要素をコピペとか)場合に凄まじい効果を発揮します。これは使いこなすと全然効率が違いますね。
シンボルの解除は「Detach from symbol」
Sketch3から導入されたシンボル。
作成して設定する事でシンボル化したオブジェクト全てに適用されて便利なんですが、たまにイレギュラーな要素がある時にこれを使います。
Detach from symbolをする事で、そのオブジェクトがシンボルから切り離されてそのまま使える形になります。
地味に便利。

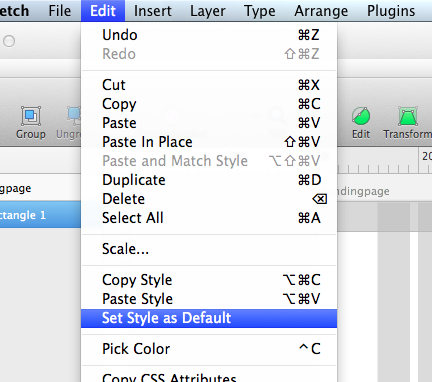
作成したオブジェクトの要素で新規オブジェクトの設定に反映させる
これも地味に便利な「Set Style as Default」。
よく使う要素を登録しておく事で、次からの作業がかなり効率化されます。

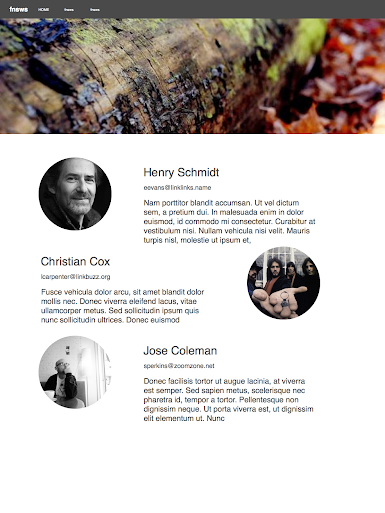
といった感じで、テクニックと使える機能を駆使してこんなものを作りました。

話を聞きながら実際に1時間ほどで作りました。
聞きながらでこれなので、もっと作業に慣れてたら10分くらいでできるかも。
やはり便利なツールは使わないと無駄になりますし、使い方もしっかり理解しておかないとだめですね。
質疑応答でいただいた質問と答え
当日イベントの最後に質疑応答コーナーがあったのですが、気になる内容だったのでここでも紹介しておきます。
Q.プラグインって自動アップデートされますか?
A.プラグインのアップデートは今の所手動。これからに期待(Sketch Toolboxが開発中という事らしい)。
Q.矩形の塗りにテクスチャはありますか?
テクスチャというようなものは今の段階ではない。Fillとかで斜線とノイズくらいはできる。
プラグインはできれば自動アップデートして欲しいですし、塗りの種類もたくさんあるとうれしいので、なるほどと思います。
まだまだSketchは成長途中なのでこれからの進化に期待しましょう。
参考リンク
イベント中やその後に参考になるサイトがたくさん出て来ましたので、説明を入れつつ紹介しておきます。
Installed Sketch Plugins
こもりさんが実際に使っているプラグインのリストです。
これはアツイ。今すぐ確認して試してみたい衝動を抑えつつブログを書いてます(笑)
ふにセミ Sketch 3
東京から参加いただいたmitomexさんがイベント中のメモをgistで公開されてます。
断片的な情報にはなりますが、かなり網羅されているかなと。
参加いただいた皆さんだと「そうそう!」って思い出せる感じです。
いいですね。
http://avocode.com/
当日紹介いただいたサイト。まだPSDしか対応してませんが、これからSketchが対応されるようです。
使用方法としては、作成したファイルからCSSやSVGなどの画像、フォントなどのデータを取り出すことができます。
デザイナーさんからコーダーさんにデータを渡す特とかに重宝しそうな感じです。
https://github.com/timuric/Content-generator-sketch-plugin
当日使ったプラグインの「Content-generator」。
使う事でダミー画像やテキストを自動で生成してくれるプラグインです。
これを使えばざっくりとしたモックとかが一瞬でできるかなり素晴らしいプラグインです。
https://dribbble.com/tags/sketchapp
dribbbleっていう海外のサイトで、作ったデータを公開しているうちのSketchで作られたデータです。
Sketchでこんな事ができるというのが感覚的に分かりやすくでよいです。
http://www.sketchpack.in/
Sketchのプラグインディレクトリです。
こんなプラグインないかなという時に探す際に使えます。
FramerJS
当日こもりさんがデモしてくれたSketchで作成したデータを「動かしてみせる」事ができるプログラムです。
動的に作成して確認してもらう場合などにぴったりです。
当日のハッシュタグは「#fnsws03」でした。
懇親会も最高の時間でした。
今回のイベントでは、懇親会も行いました。
お酒を飲みながらSketchの話で盛り上がったり、ワークフローの話をしたりととても楽しく有意義な時間でした。

こもりさんの話に夢中な参加者の皆さん。
追記
当日のスライドが公開されてます。
サイトをSVGに変換するサイト
http://www.hiqpdf.com/demo/ConvertHtmlToSvg.aspx
当日のデモで使ったsketch-data-parser
sketch-data-parser
エクセルの表からデータをJSONに変換してSketchで再利用できます。
デモではSublimeTextで、SublimeDataConverterを使用してされていました。
SublimeDataConverter
デモ動画はこちら







